
3D Viewer – Display Interactive 3D Models
| 开发者 |
abuhayat
btechnologies freemius shehabulislam bplugins |
|---|---|
| 更新时间 | 2025年12月17日 19:13 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.1 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
Instantly Display Interactive 3D Models and 360° Product Image on Your Website – No Code Required
3D Viewer | Documentation | Pricing | Support | Demo
https://youtube.com/watch?v=_9vKv5pEClM
3D Viewer lets you embed interactive 3D models into posts, pages, widgets, and WooCommerce product pages. Utilizing the Three.js library, it supports various 3D file formats, including GLB, GLTF, OBJ, and STL.
The plugin offers features such as touch controls, zoom, pan, auto-rotation, and lazy loading. Users can customize viewer settings, including lighting, background, and camera angles, to suit their needs. Integration with Elementor and Gutenberg editors allows for seamless placement of 3D models using blocks or shortcodes.
In WooCommerce, 3D Viewer facilitates the display of 3D product models, enhancing the user experience by allowing customers to interact with products in three dimensions. The plugin also supports the creation of galleries for multiple product variants.
Designed with performance in mind, 3D Viewer ensures responsive and mobile-friendly rendering of 3D content across devices.
Free Features – Everything You Need to Get Started
- Embed 3D Models in Posts, Pages, and Widgets: Easily place your 3D model anywhere using shortcodes or Gutenberg blocks.
- Supports Popular 3D Formats: Upload and display files in .GLB, .GLTF, .OBJ, .STL, and more.
- WooCommerce Integration: Show 3D product views right on your WooCommerce product pages to boost engagement and buyer confidence.
- Touch, Pan, Zoom & Rotate: Visitors can explore your model with mouse or touchscreen gestures.
- Auto-Rotation Feature: Automatically spin your model to create a 360° product view without interaction.
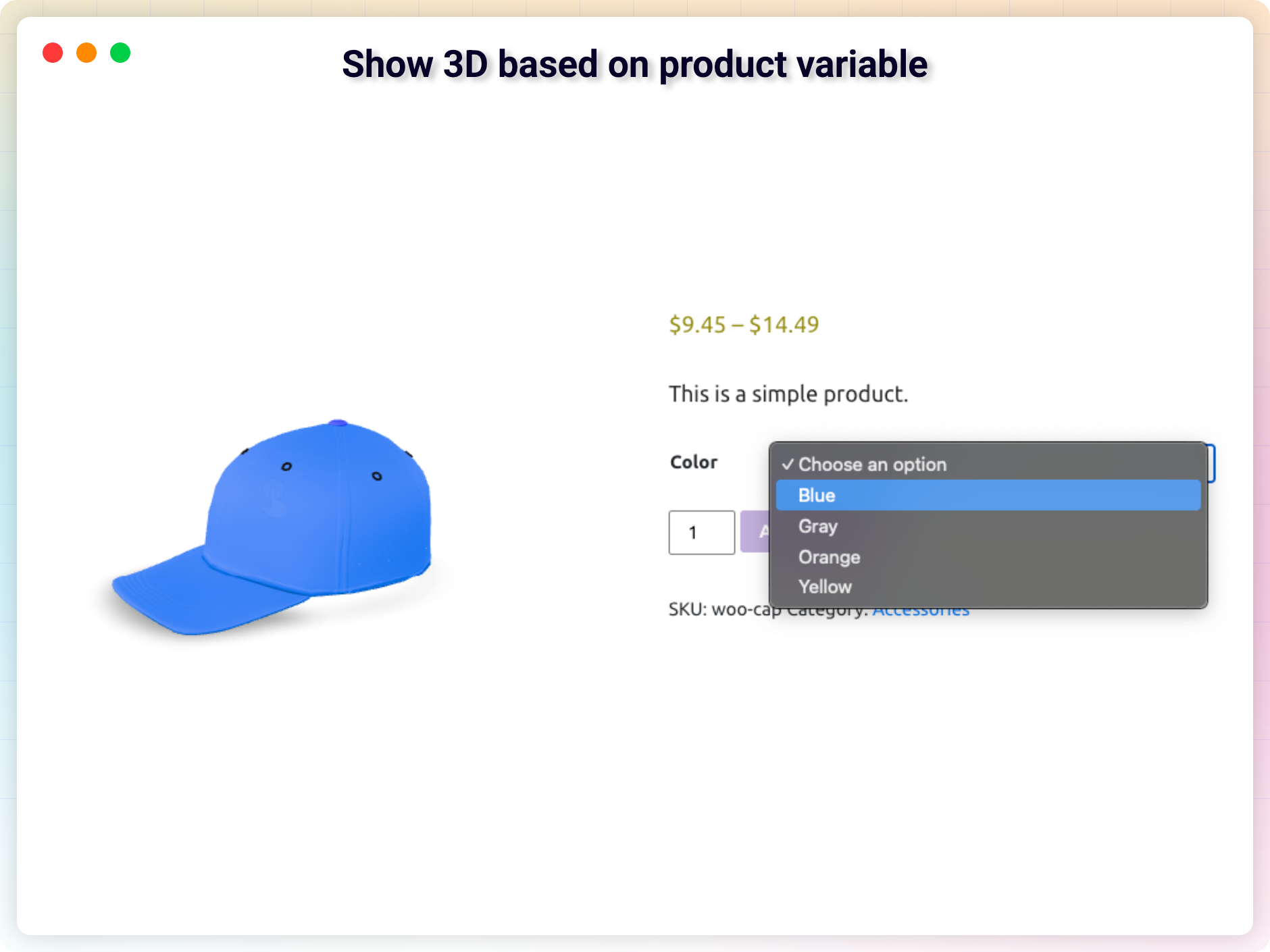
- Gallery Support for Variants: Add multiple 3D models (like product variants) into a single viewer gallery.
- Preset Settings: Save your preferred viewer configurations and reuse them across multiple models.
- Elementor Compatible: Works seamlessly with Elementor to place 3D models with drag-and-drop ease.
- Lazy Loading for Performance: Optimize page load speed by loading models only when visible—great for SEO!
- Drag-and-drop Elementor Widget with full viewer settings.
- Support for external model URLs (Amazon S3, Google Drive, CDNs, etc.).
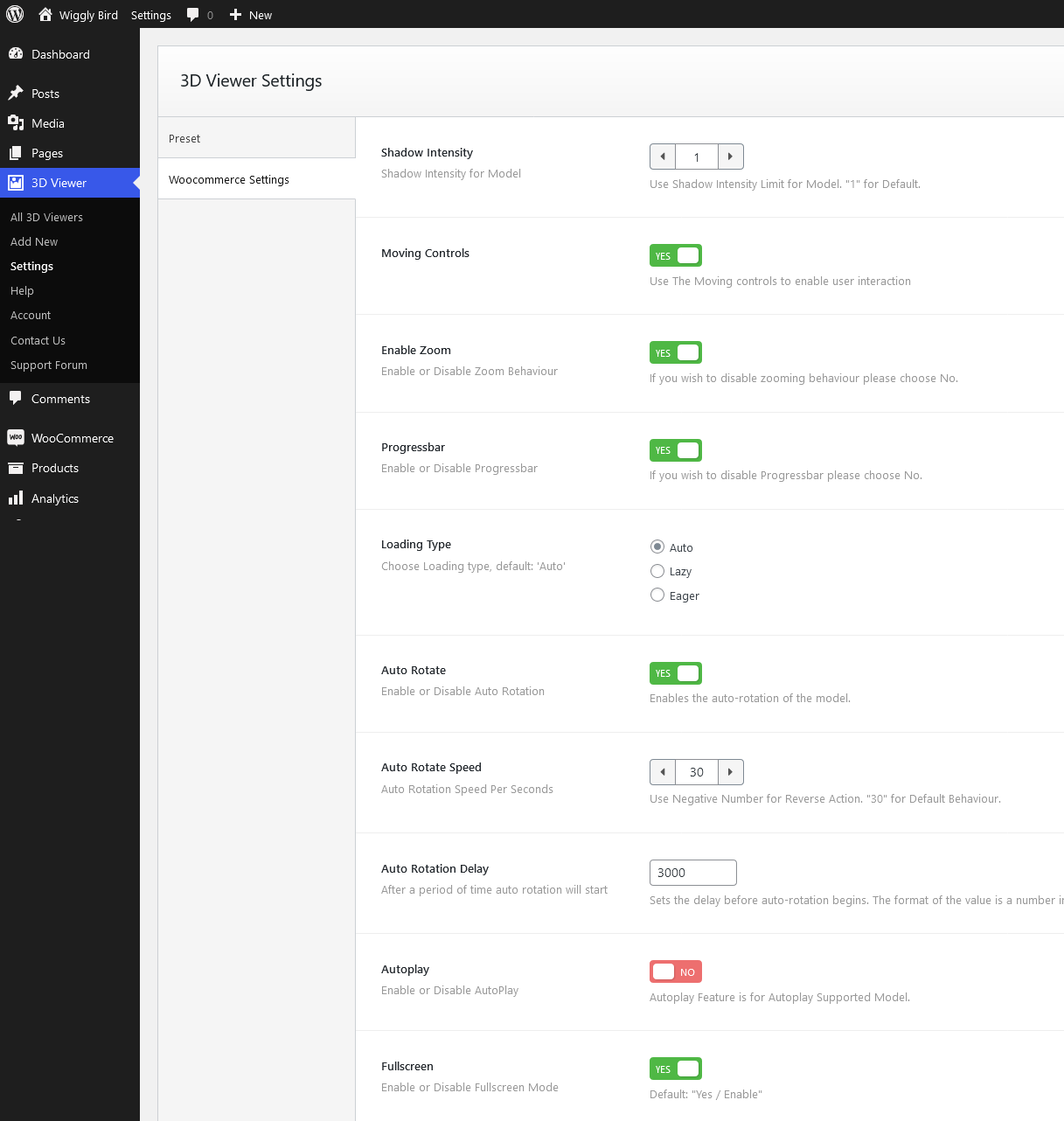
- Adjust lighting, shadow intensity, and exposure.
- Add a poster image to show while the model is loading.
- Display a progress bar until the 3D file is fully loaded.
- Enable or disable auto-rotate, fullscreen, and autoplay.
- Set a custom camera angle for the perfect first impression.
- Create a WooCommerce gallery with multiple 3D files per product.
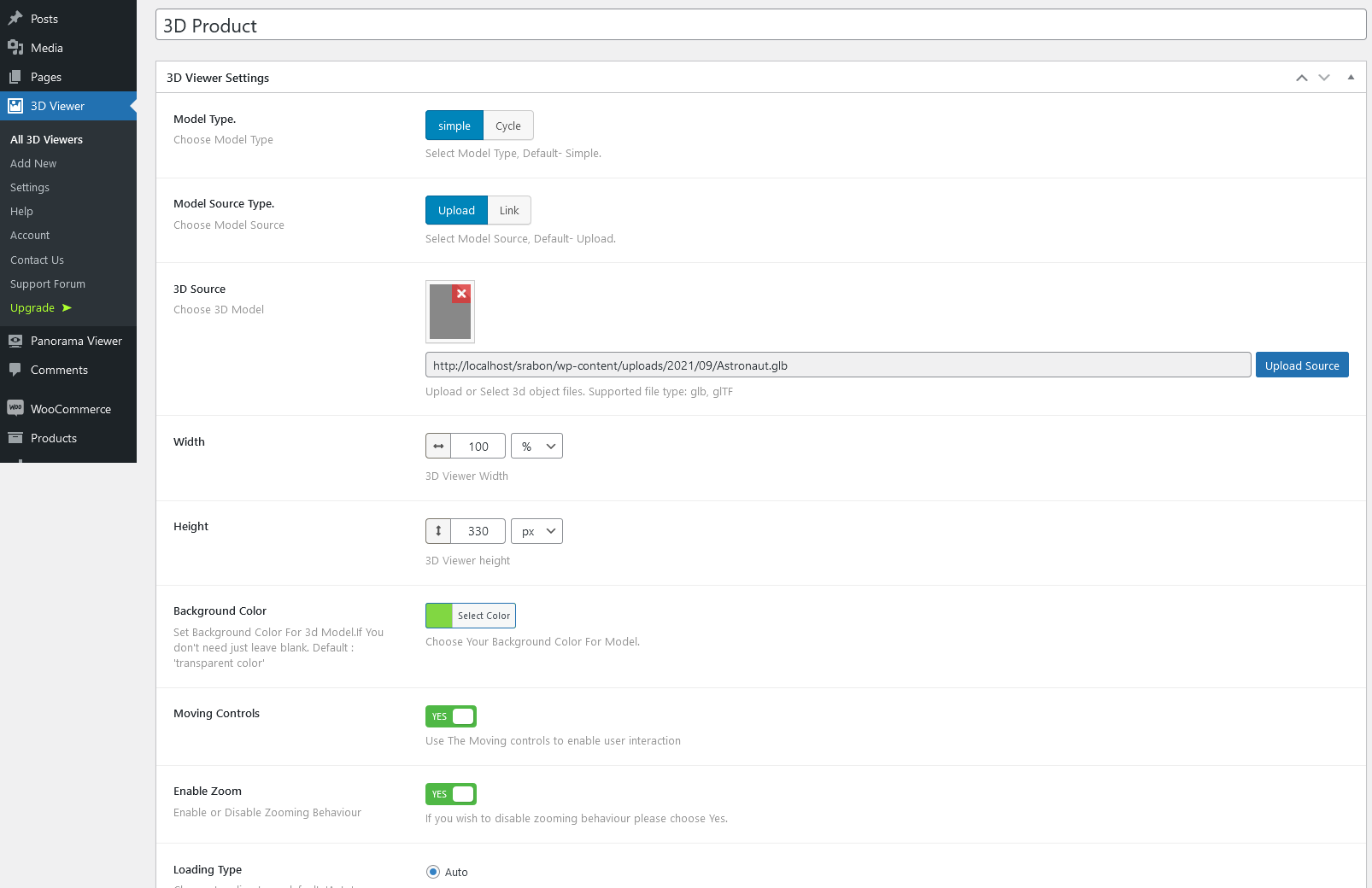
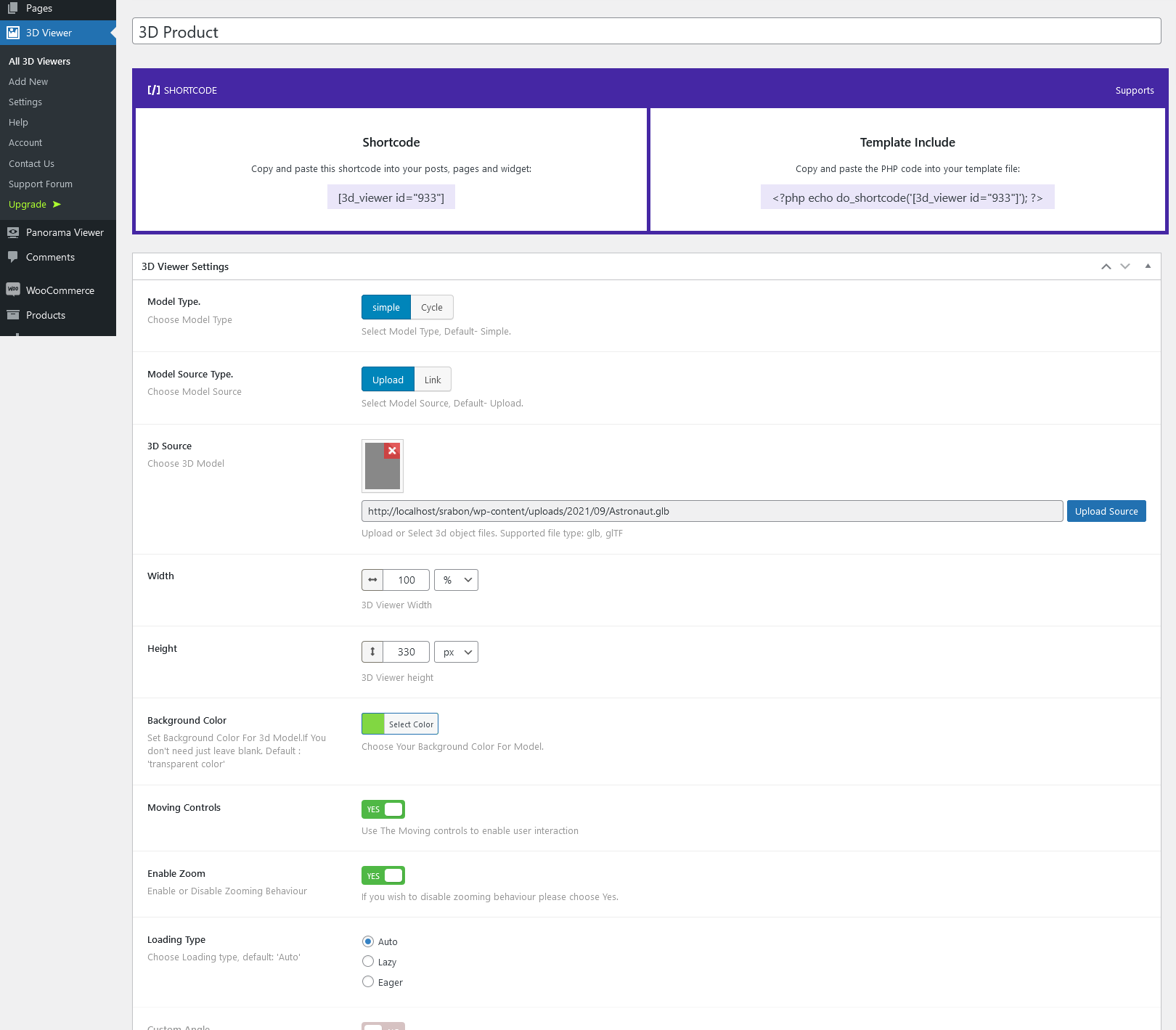
- Go to 3D Viewer > Add New in your WordPress dashboard.
- Upload your 3D model or paste a URL.
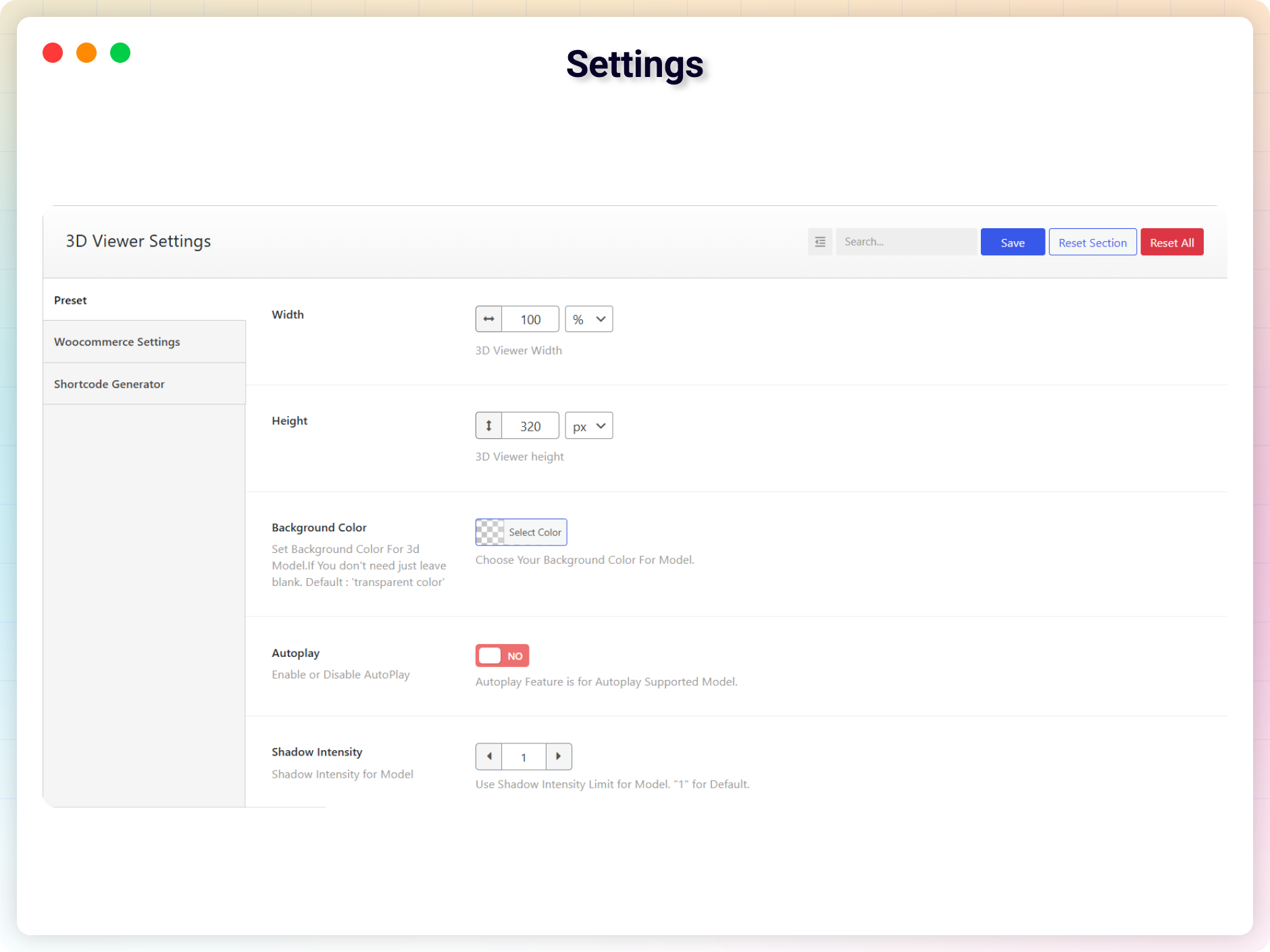
- Customize the viewer settings (lighting, rotation, background, etc.).
- Click Save to generate a shortcode.
- Copy and paste the shortcode into any post, page, or widget block.
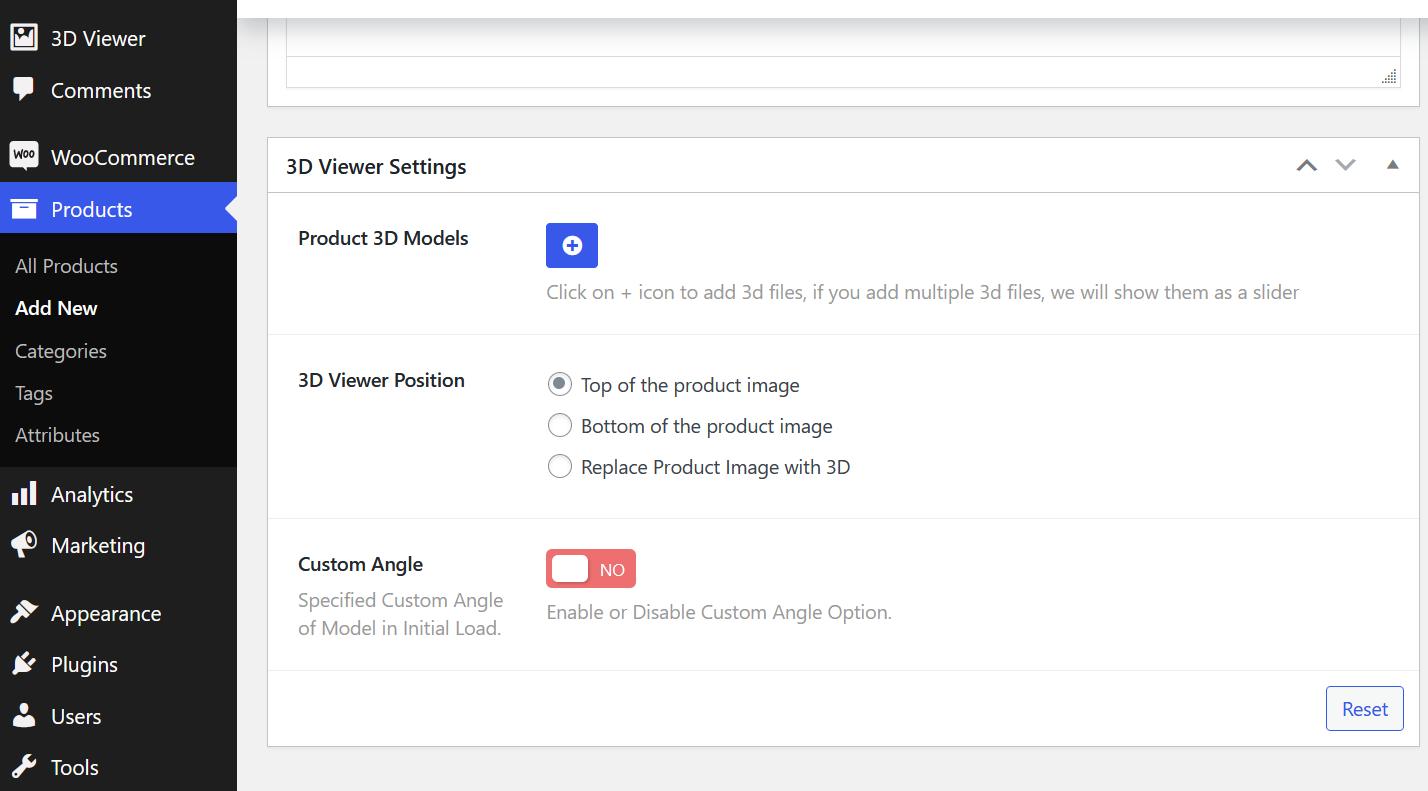
- Edit or create a WooCommerce product.
- Scroll to the “3D Viewer Settings” metabox.
- Upload the model file or paste an external link.
- Publish the product – the 3D model will appear on the product page.
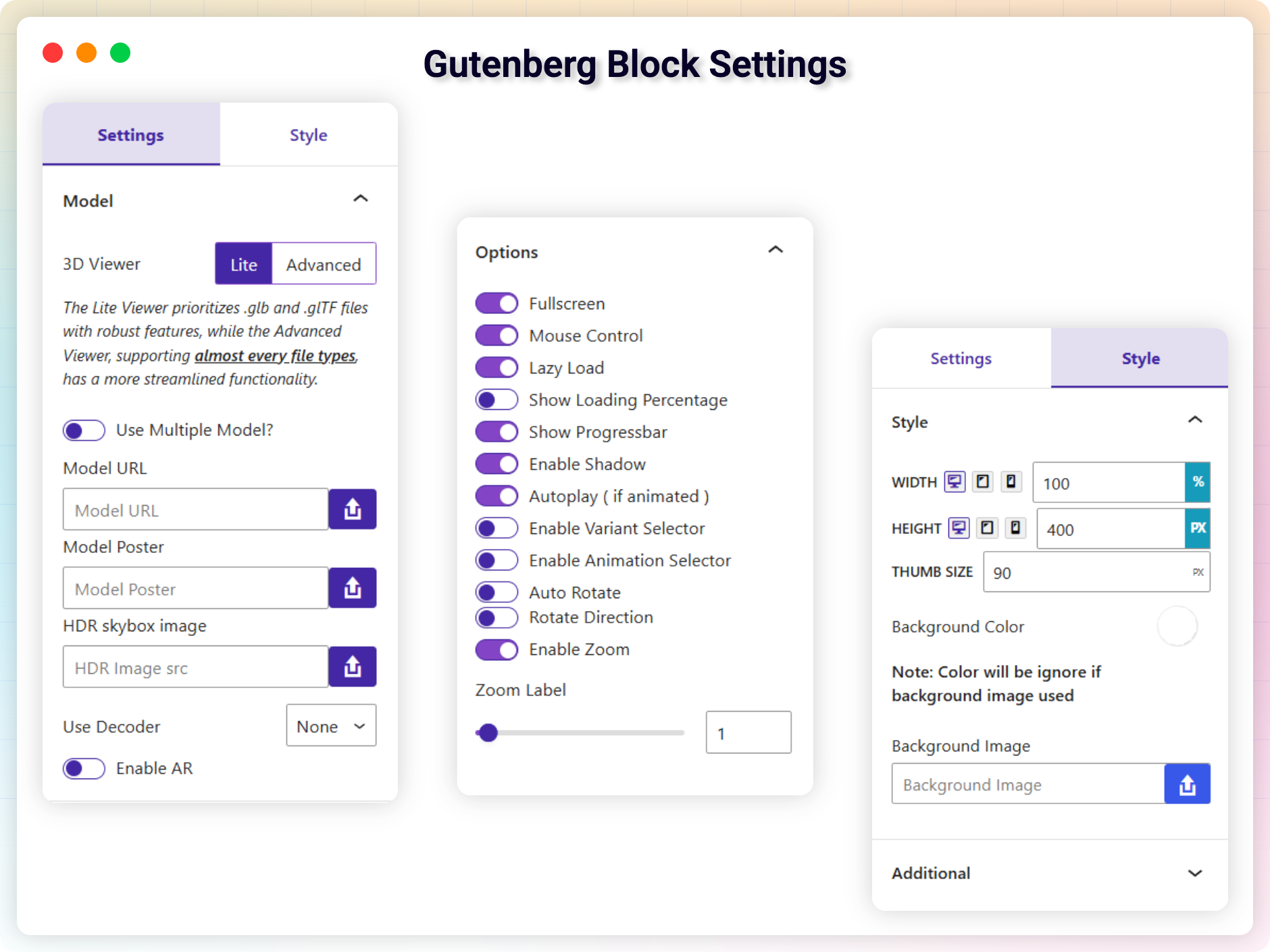
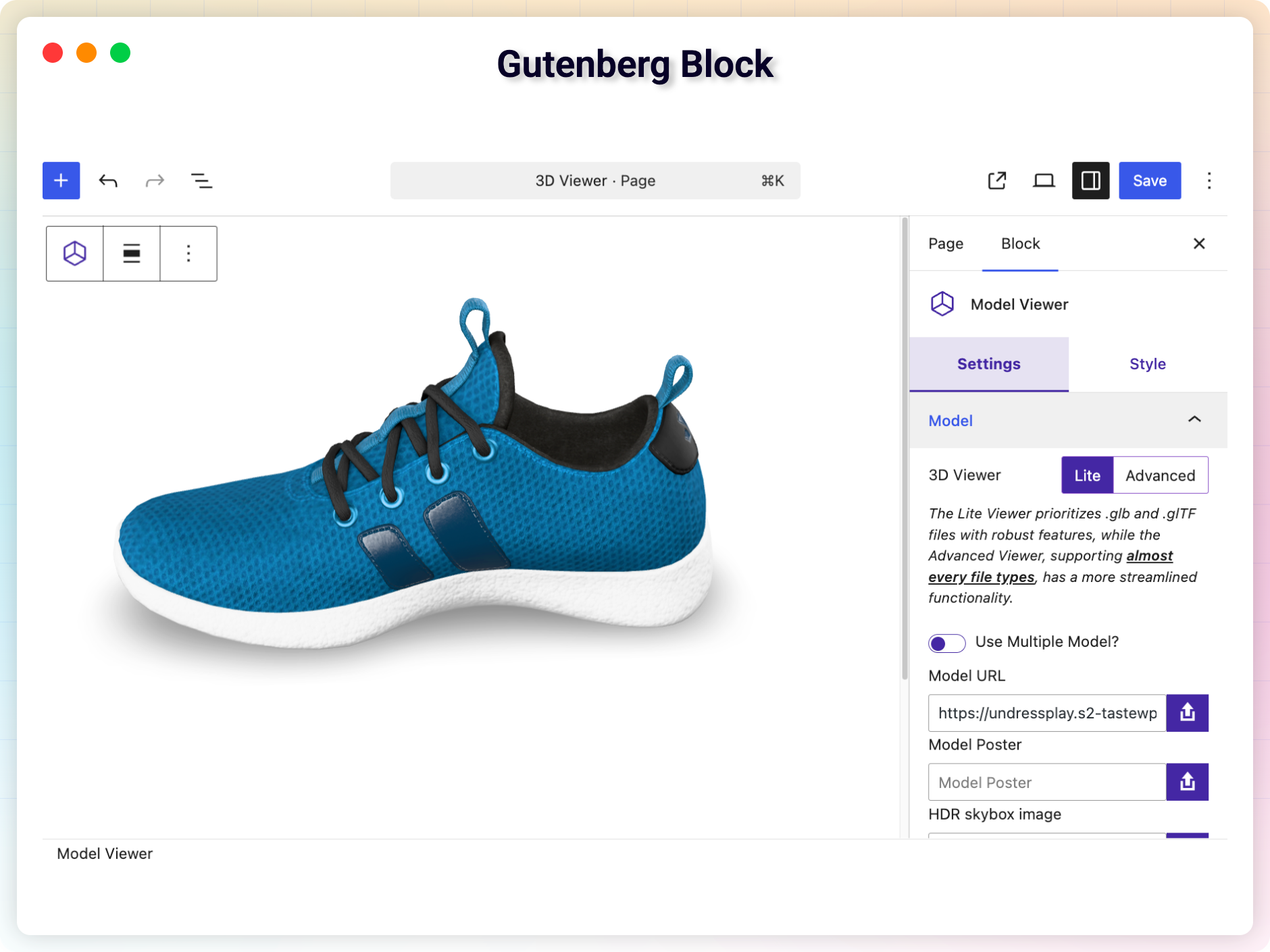
- Prefer using the block editor? We've got you covered!
- In your Post/Page Editor, go to the Common Blocks section
- Select the 3D Viewer block
- Choose your desired player
- Hit Publish
- WooCommerce Products: Let customers rotate and inspect 3D product models before buying.
- Education & Training: Embed anatomical models, mechanical parts, or scientific visuals for better understanding.
- Architecture & Engineering: Showcase 3D building plans or prototypes in client presentations or portfolios.
- Gaming & Assets: Display characters, assets, or environmental models for interactive demos or downloads.
- Art & Design Portfolios: Highlight your creative work—from sculpture to product design—in an engaging format.
- Research & Prototyping: Share experimental models and simulations for collaborative feedback.
- App & UI Previews: Present app interfaces or hardware in 3D for investor pitches or beta user onboarding.
- Packaging & Product Mockups: Let stakeholders explore physical packaging in real-time before production.
- - Models: .GLB, .GLTF, .OBJ, .STL
- - Optional (Pro): .FBX, .DAE, .PLY, .3DS
- Fully responsive and mobile-friendly
- Touch gesture support (rotate, zoom, pan)
- Retina-ready rendering
- Works with most popular WordPress themes
安装:
This section describes how to install the plugin and get it working.
e.g.
- Upload
plugin-directoryto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Use shortcode in page, post or in widgets.
- If you want player in your theme php, Place
<?php echo do_shortcode('YOUR_SHORTCODE'); ?>in your templates
屏幕截图:
更新日志:
1.8.3 - 17 Dec, 2025
Fixed: new shortcodes were not working properly.
1.8.2 - 4 Dec, 2025
- Feature: Option to add Link on hotspot (Premium)
- Improved: Some JS and CSS coding
- Feature: AR mode on Classic Shortcode Generator
- Update: Library update
- Fixed: Flatsome theme conflict
- Removed: Hand tool on the model
- Featature: Fullscreen Button on iPhone
- New Page: Dashboard
- Added: Visual Editor
- Feature: Show 3D on First Image of Woocommerce Gallery
- Fixed: Broken Product Page Layout
- Fixed: public.css not found
- Improved: Code
- Feature: Set Initial View (Premium)
- Feature: Argument Reality (AR) (Premium)
- Feature: Option to add Hotspot/Annotation (Premium)
- Feature: Lock X/Y Axis Rotation (Premium)
- Feature: Capture Button (Premium)
- Feature: Zoom In/Out Button (Premium)
- Feature: AR view using QR code (Premium)
- Added: Presets (Premium)
- Improved: Display 3D models in shop pages and product listings (Premium)
- Fixed: AR Icon on iPhone
- Fixed: Fatal/Critical error on product page
- Fixed: Showing Different 3D Models for Product Variations in WooCommerce when single attribute
- Fixed: Fullscreen does not work on iPhone
- Fixed: 3d_viewer_product shortcode does not work properly
- Feature: Field to add Skybox Height
- Feature: Show model based on multiple product variable
- Feature: Added Loader
- Fixed: _load_textdomain_just_in_time was called incorrectly
- Feature: Option to Show Edge and Customize the color (Advanced Viewer, Premium)
- Option: Enable/Disable Zoom (Advanced Viewer)
- Option: Enable/Disable Zoom (Woocommerce)
- Fixed: can't read properties of undefined percentageWrapper
- Option: Add HDR skybox image (Premium)
- Option: Tone Mapping (only available on Gutenberg) (Premium)
- Feature: Apply Factor and Texture to a model (only available on Gutenberg) (Premium)
- Feature: Modify Material using Texture option (only available on Gutenberg) (Premium)
- Update: WordPress SDK
- Feature: Set Skybox Image to the model
- Feature: AR Feature
- Fixed: Rotation delay
- Improved: code
- Feature: Option to display a poster/image until the model loads.
- Feature: Compatible with most themes
- Fixed: Does not work fullscreen on product shortcode
- Fixed: create dynamic property
- Feature: Set Zoom Level
- Feature: Set Environment Image
- Fixed: WoodMart Single product image CSS
- Fixed: Custom Angle
- Fixed: Modal width issue
- Feature: Lite/Advanced viewer added on WooCommerce product
- Improved: Custom Selector
- Improved: Pricing page
- Fixed: $product is not defined
- SDK Updated
- Fixed Single product view on Divi theme
- model/popup on product page for 3D
- Fix Poster issue
- Fix OV is not defined
- Fix Elementor Issue
- Viewer 2 in classic shortCode Generator
- Fix Percentage issue
- Fix Percentage issue
- Fix Settings page issue
- Gutenberg Shortcode Generator
- Woocommerce Custom Selector
- Fixed: Full Screen button issue
- Fixed: SSL issue on woocommerce
- added apply_filters hook to add attribute on model
- Fixed full screen issue
- Fixed width issue
- SDK Updated
- Fix mirror issues
- Fix Product Metabox issues.
- Fix Other mirror issues
- Fix mirror issues.
- Fix Product issues.
- Improve Performance.
- Fix mirror issues.
- New Shortcode Generator
- Fix mirror issues.
- Woocommerce Support
- Multiple Source Option for Models
- Dedicated Settings Panel.
- Preset Settings
- Full Screen Feature Added
- Custom Angle Supported For Specific Model
- Script Improved
- Fix other issues
- Added New Feature In Pro
- Optimize Option Panel
- Script Improved
- Progress bar issues
- Fix other issues
- Fix old Version shortcode Issues.
- Script Improved
- Fix mirror issues
- Multiple Shortcode Support in same page / post.
- Script Updated
- Responsiveness improved
- Fix mirror issues
- Fix https issues.
- Auto Rotation speed and delay option added ( Pro Only ).
- Fix mirror issues.
- New Exclusive Feature Included.
- Fix mirror issues.
- New Exclusive Feature Included.
- Fix mirror issues.
- Updated script
- New Feature Include.
- Fix mirror issue.
- Updated script
- Fix mirror issue.
- Updated script
- Fix json issue.
- Initial Release