A5 Recent Post Widget
| 开发者 | tepelstreel |
|---|---|
| 更新时间 | 2016年4月9日 18:03 |
| 捐献地址: | 去捐款 |
| PHP版本: | 2.7 及以上 |
| WordPress版本: | 4.5 |
详情介绍:
安装:
- Upload the
a5-recent-postsfolder to the/wp-content/plugins/directory - 通过WordPress的的“Plugins”菜单激活插件
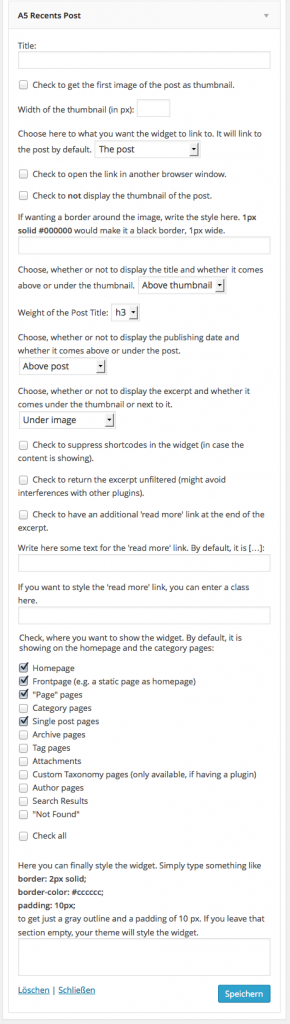
- Place and customize your widgets
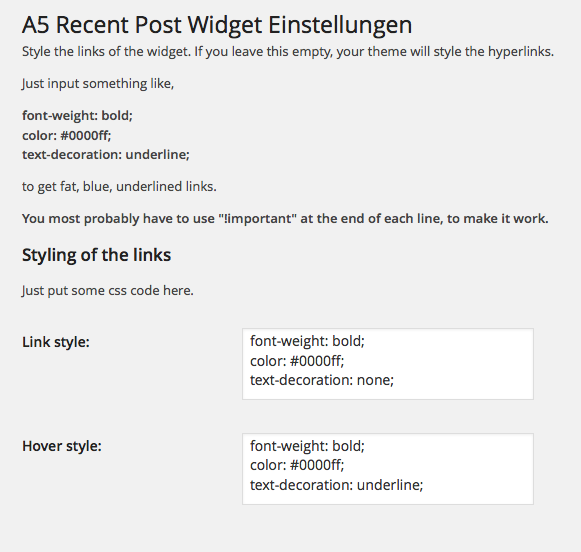
- Define the style of the links in the settings section
屏幕截图:
常见问题:
I styled the widget container myself and i looks bad. What do I do?
The styling of the widget requires some knowledge of css. If you are not familiar with that, try adding
padding: 10px; margin-bottom: 10px;
to the style section.
My widget should have rounded corners, how do I do that?
Add something like
-webkit-border-top-left-radius: 5px; -webkit-border-top-right-radius: 5px; -moz-border-radius-topleft: 5px; -moz-border-radius-topright: 5px; border-top-left-radius: 5px; border-top-right-radius: 5px;
My widget should have a shadow, how do I do that?
Add something like
-moz-box-shadow: 10px 10px 5px #888888; -webkit-box-shadow: 10px 10px 5px #888888; box-shadow: 10px 10px 5px #888888;
I styled the links of the widget differently, but the changes don't show, what now?
Most of the time you will have to use the styles like that: 'font-weight: bold !important; color: #0000dd !important;' Since the stylesheet of the theme will have highest priority, you will have to make your styles even more important in the hierarchy.
更新日志:
- Added debug options to framework
- Adjustments in framework
- WP 4.5 ready
- Adjustments in framework
- WP 4.3 ready
- small bugfix with visability
- Adjustments in Framework
- More raliable with galleries
- Adjustments in Framework
- Adjustments in Framework
- You can now set the length of the excerpt
- DSS more flexible
- Ability to show as many posts as you like
- Mistakes in image class fixed
- More accurate image fetching, if there's no featured image of the post
- Added compressible DSS
- All 'Divided by Zero' errors should be eliminated
- Some Finetuning of the framework; more foolproof
- Framework adjusted, better recognition of images
- Features added, framework adjusted
- Release into the wild
- Initial release upon request