
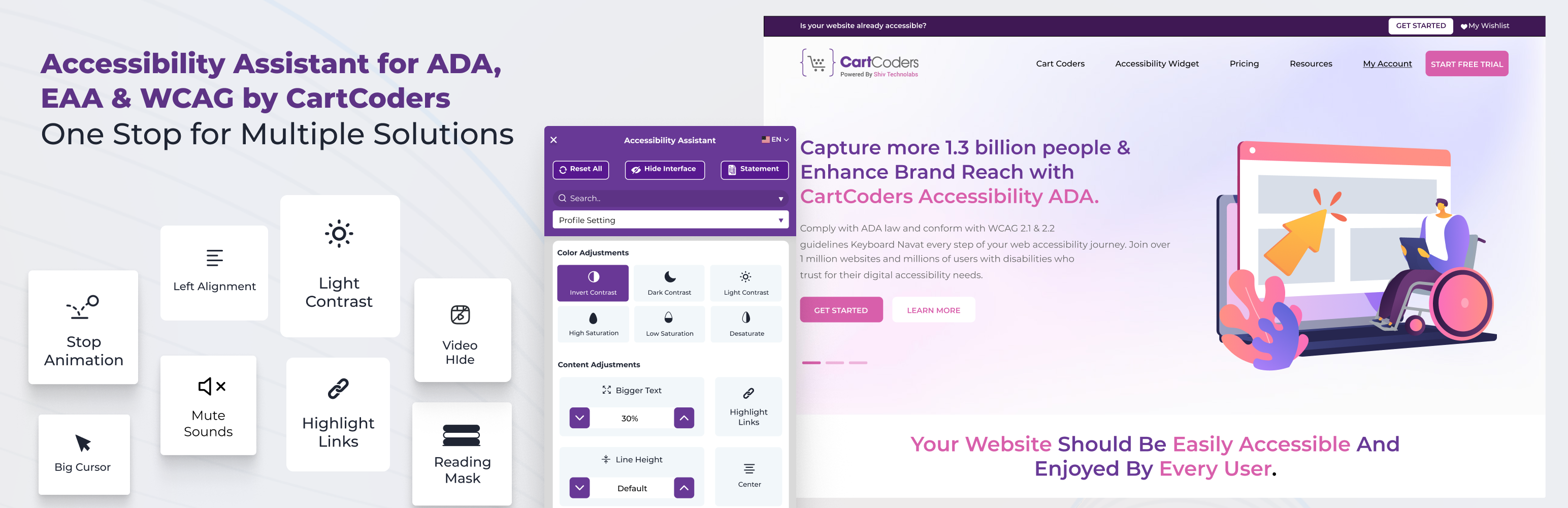
Accessibility Assistant - EAA ADA WCAG AODA
| 开发者 |
cartcoder
CartCoders |
|---|---|
| 更新时间 | 2025年12月9日 14:37 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.0 及以上 |
| WordPress版本: | 6.8.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Astra
- OceanWP
- Flatsome
- GeneratePress
- Hello Elementor
- Neve
- Kadence
- Sydney
- Hestia
- Blocksy
- Zakra
- Storefront (official WooCommerce theme)
- WoodMart
- Porto
- Divi
- Avada
- TheGem
- Salient
- Enfold
- X Theme
- Bridge
- Betheme
- Shopkeeper
- Rey
- Electro
- Elementor
- WPBakery Page Builder
- Bricks
- Beaver Builder
- Gutenberg (Block Editor)
- Divi Builder
- Brizy
- SiteOrigin Page Builder
- Thrive Architect
- Visual Composer
- Cornerstone
- Oxygen Builder
- Themify Builder
- Fusion Builder
- Muffin Builder
- Avia Layout Builder
- UX Builder
- In-App Chat Support from the plugin itself
- Email Support: support@cartcoders.com
- Phone Support: +91 84696 07787
- WhatsApp Support: Chat on WhatsApp
安装:
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress.
- Use the "Accessibility" Name screen to configure the plugin.
- (Make your instructions match the desired user flow for activating and installing your plugin. Include any steps that might be needed for explanatory purposes.)
常见问题:
How does Accessibility Assistant help blind users?
= What does an Accessibility Assistant do? =\ Accessibility Assistant improves accessibility for users with visual, mobility, or other impairments, making it easier to interact with your website. Accessibility Assistant provides tools like increased text size, high contrast modes, keyboard navigation, and a screen reader-friendly design, making it easier for blind and visually impaired users to navigate websites.
Can I customize the accessibility options?
Yes, you can customize many of the accessibility features, including text size, color contrast, keyboard navigation, and cursor size. These can be adjusted to meet the specific needs of users.
How do I install the Accessibility Assistant plugin on my WordPress website?
To install the Accessibility Assistant plugin:
- Navigate to the WordPress dashboard.
- Go to Plugins > Add New.
- Search for "Accessibility Assistant."
- Click "Install Now" and then "Activate."
- Configure the plugin settings via the "Accessibility" menu.
What features does the Accessibility Assistant plugin offer to enhance website accessibility?
The plugin provides:
- Keyboard navigation enhancements.
- Text resizing options.
- High contrast and desaturation modes.
- Link highlighting.
- Customizable cursor settings.
Is the Accessibility Assistant plugin compliant with ADA and WCAG 2.1 standards?
Yes, the Accessibility Assistant is designed to help your website adhere to ADA and WCAG 2.1 compliance, ensuring inclusivity for all users.
Can I customize the Accessibility Assistant plugin to match my website's design?
Absolutely. The plugin offers customization options for colors, sizes, and features to seamlessly integrate with your site's aesthetics.
Does the Accessibility Assistant plugin support multiple languages?
Yes, the plugin includes a language editing page, allowing you to tailor language settings to your audience's needs.
Is there a premium version of the Accessibility Assistant plugin with additional features?
Yes, we offer various feature plans, including premium options with advanced functionalities. = How can I get support for the Accessibility Assistant plugin? =\ For assistance, contact us via:
- In-App Chat Support from the plugin itself
- Email Support: support@cartcoders.com
- Phone Support: +91 84696 07787
- WhatsApp Support: Chat on WhatsApp
Does the Accessibility Assistant plugin affect website performance?
No, the plugin is optimized to function efficiently without impacting your website's performance.
Is the Accessibility Assistant plugin compatible with other WordPress plugins and themes?
Yes, it is designed to work seamlessly with most WordPress plugins and themes.
Where can I find the Accessibility Assistant plugin's documentation and user guide?
Comprehensive documentation and a user guide are available on our website.
How to cancel your subscription?
Navigate to the Plan page and click on the Cancel Subscription button.
更新日志:
- Added a heatmap tracking file on plugin pages
- Added a 5 days free trial
- Added a new screenshots, resolved the admin access issue, added language translation
- Added a testimonials and loader
- Disabled all the options on dashboard and edit-language page and save buttons when user has no plan
- On plugin activation setup the default site languges
- On plugin activation redirecting to plan-list page
- Added a plugin deactivation feedback form
- Added a plugin main page redirection on plugin activation
- Added a new languages files
- Added Tooltip
- Added cancel subscription
- Fixed the deactivate js conflict issues
- Added a Dashboard page & widget size feature
- Changed the testimonial UI
- Added new established plan with 7 days free trial
- Introduced free plan
- Cdn js bugs resolved & added new translations
- scanner added
- widget loader & new banner
- Laravel 12
- Member access
- Added usage guide link