Accessibility spring
| 开发者 | lysyiweb |
|---|---|
| 更新时间 | 2024年2月11日 02:20 |
详情介绍:
Accessibility Spring offers tools to enhance the accessibility of your site for visually impaired users. You can easily configure the sidebar's appearance based on your site's design.
We collect anonymous data upon plugin activation, limited to enabled accessibility options, to enhance user experience and improve plugin functionality. Your privacy is important to us, and no personally identifiable information is collected or shared.
安装:
- Upload the plugin files to the '/wp-content/plugins/' directory, or install the plugin through the WordPress plugins screen directly.
- Activate the plugin through the 'Plugins' screen in WordPress.
- Use the Accessibility Spring menu item in the WordPress sidebar to configure the plugin.
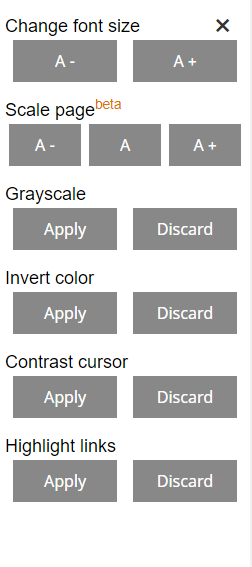
屏幕截图:
更新日志:
1.4.1
- Checked compatibility with WordPress 6.4.3
- Fixed logic to avoid redundant log records
- Checked compatibility with WordPress 5.9.3
- Fixed reset font-size functionality
- Sidebar container is "sticky" by default
- Removed "Change page size" option
- Icon and sidebar corners are rounded a little by default
- Fixed code that causes notices
- Fixed bug when all text on-site became unreadable, while the plugin is activated. It happened on sites, that haven't declared charset explicitly. Now, plugin set charset to UTF-8.
- Added possibility to scale page. I know (and some people wrote me about that), that functionality for changing font size works incorrectly. In fact, that works correctly, but only if you are using CSS REM or EM units (instead of pixels). Accessibility spring just changing the font size of element. After research, I found a universal solution, and implement that in my plugin. Now, you can choose an approach that works better in your case - "Option to change font size" or "Option to scale page". But I am still finding the best practice, and I hope that I will find the most universal solution for changing the size of text, even when your site is written with px, vh, %, pt, etc.
- Fixed bug when "handicap-icon" was displayed on wp-login page.
- Added the possibility to change the close button's color on the plugin setting page.
- Added animation on hover to the buttons in the sidebar.
- Rewritten text in sidebar, when all options are disabled. Added link to console in text for faster access.
- Optimized space between some elements on plugin setting page. Control elements become a little bit compact.
- Added the fourth icon to the list of standard icons.
- Thanks for the feedback on this version to "elodiechatelais" and "Сергей Лебедев".
- Added message in the sidebar when all options are disabled in settings.
- Fixed bug when whole page content was put in the sidebar when all accessibility-options are disabled.
- Added possibility to set one of three icons for Accessibility sidebar.
- Improved validity of code.
- Added possibility to enter color not only in HEX, but using color names, like "red", "pink", etc.
- Changed default design of sidebar.
- Few small bugs were fixed too.
- First version of plugin.