Accessible Reading
| 开发者 | tessawatkinsllc |
|---|---|
| 更新时间 | 2023年3月30日 23:06 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.4 及以上 |
| WordPress版本: | 6.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Log in to your WordPress dashboard.
- Navigate to Plugins > Add New.
- Where it says “Keyword” in a dropdown, change it to “Author”
- In the search form, type “TessaWatkinsLLC” (results may begin populating as you type but my plugins will only show when the full name is there)
- Once you’ve found my plugin in the search results that appear, click the Install Now button and wait for the installation process to complete.
- Once the installation process is completed, click the Activate button to activate my plugin.
- After this plugin is activated, see below for additional instructions for setup.
- Download my plugin from WordPress.org; it will be in the form of a zip file.
- Log in to your WordPress dashboard.
- Navigate to Plugins > Add New.
- Click the Upload Plugin button at the top of the screen.
- Select the zip file from your local file system that was downloaded in step 1.
- Click the Install Now button and wait for the installation process to complete.
- Once the installation process is completed, click the Activate button to activate my plugin.
- After this plugin is activated, see below for additional instructions for setup.
- Download my plugin from WordPress.org; it will be in the form of a zip file.
- Unzip the contents; you should have a single folder named
accessible-reading. - Connect to your WordPress server with your favorite SFTP client.
- Copy folder from step 2 to the
/wp-content/plugins/folder in your WordPress directory. Once the folder and all of its files are there, installation is complete. - Now log in to your WordPress dashboard.
- Navigate to Plugins > Installed Plugins. You should now see my plugin in your list.
- Click the Activate button under my plugin to activate it.
- After this plugin is installed and activated, see below for additional instructions for setup.
- Visit Bionic Reading® on Rapid API to get an API key. Free and paid versions are available.
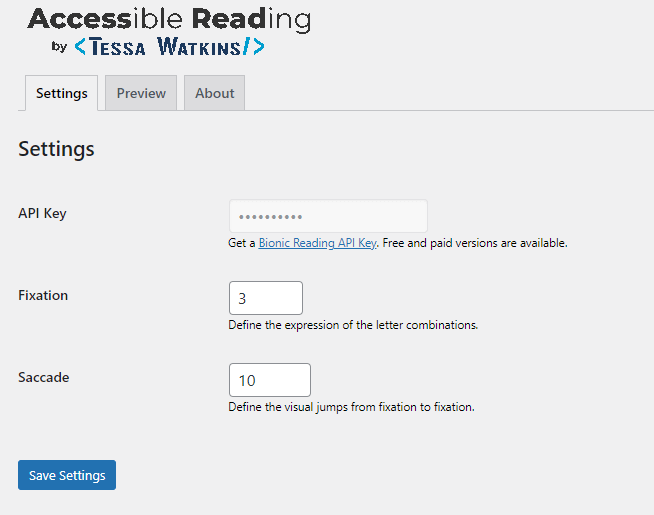
- Navigate to Tools > Accessible Reading to add the API key to your settings.
- Optionally modify the fixation and saccade to suit your preferences.
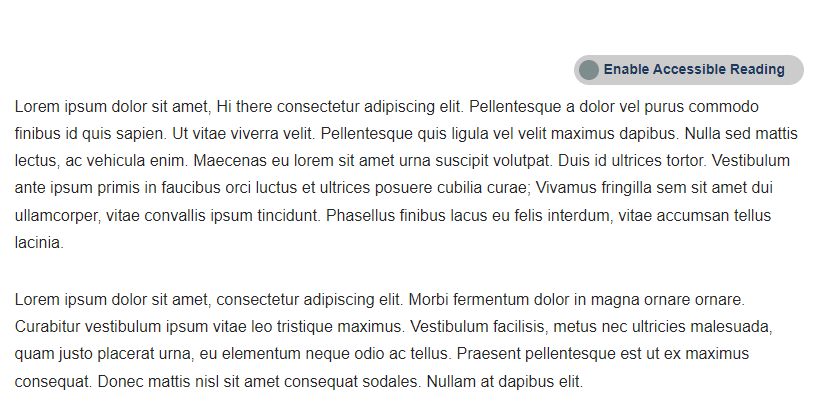
- Creating a new post or updating an existing one will generate the accessible content for that post. Once a post has accessible content, a toggle button will appear on the frontend for site visitors to use.
屏幕截图:
常见问题:
Why do I need an API key?
This plugin uses the Bionic Reading® API to generate accessible text and it requires each user to have a unique API key.
I have an API key, how do I use it?
You can set the API key for the plugin in two ways.
The first way is adding it in the plugin settings. While logged into WordPress, navigate to Tools > Accessible Reading and then under the Settings tab, you'll see a text field for API Key to copy/pase it into. Press the Save All Settings button at the bottom.
The second way is defining the ACCESSIBLE_READING_API_KEY constant variable in your wp-config.php file and setting it's value to your API key. For multisite installations, this will set all of those sites to use the same API key. Example usage:
define('ACCESSIBLE_READING_API_KEY','your-api-key-goes-here');
What is the accessible_reading shortcode and how do I use it?
The accessible_reading shortcode allows you to add accessible text with a toggle switch anywhere on your WordPress website. To ensure your shortcode's accessible content is automatically generated, a user with edit post capabilities must preview the page using the shortcode at least once while you have enough API requests for the day.
To use it, simply wrap the text you want to make accessible with the shortcode while also adding an id attribute. For example:
[accessible_reading id="foo"]This content will become accessible![/accessible_reading]
This shortcode will also add the toggle switch to enable/disable the accessible content automatically, so if you're using it in multiple locations and want just one switch, set the hide_toggle attribute to 1 to disable it like this:
[accessible_reading id="bar" hide_toggle="1"]This content will become accessible but <strong>without showing a toggle!</strong>[/accessible_reading]
This shortcode saves it's content to a post's meta data, so if you're using it in a global area of your website like your header, footer, or sidebar, you should assign the shortcode a post or page ID to save it once to avoid saving it to every post or page it's visible on like this:
[accessible_reading id="david" post_id="23"]This content will always save and pull it's accessible content from post ID 23[/accessible_reading]
If you want to temporarily disable the automatic processing without removing the shortcode, you can set the disable attribute to 1 like this:
[accessible_reading id="bowie" disabled="1"]This content won't be accessible, nor will it have a toggle. <em>Yet</em>.[/accessible_reading]
What is the accessible_reading_toggle shortcode and how do I use it?
The accessible_reading_toggle shortcode allows you to add a toggle switch anywhere on your WordPress website. To use it, simply place the self-closing shortcode anywhere on your WordPress website. For example:
[accessible_reading_toggle/]
What is the accessible_reading_content shortcode and how do I use it?
The accessible_reading_content shortcode allows you to add pre-made accessible content anywhere on your WordPress website that a toggle switch will display when turned on.
To use it, wrap the accessible content with the shortcode. For example:
[accessible_reading_content]<span class="bionic-w bionic"><b class="bionic-b bionic">Lor</b>em</span> <span class="bionic-w bionic"><b class="bionic-b bionic">ips</b>um</span> <span class="bionic-w bionic"><b class="bionic-b bionic">dol</b>or</span> <span class="bionic-w bionic"><b class="bionic-b bionic">s</b>it</span> <span class="bionic-w bionic"><b class="bionic-b bionic">am</b>et.</span>[/accessible_reading_content]
You can optionally add additional HTML classes to the outermost wrapper by setting the value to the classes attribute. If setting multiple classes, they should be separated by a single space. For example:
[accessible_reading_content classes="custom-class-1 custom-class-2"]<span class="bionic-w bionic"><b class="bionic-b bionic">Lor</b>em</span> <span class="bionic-w bionic"><b class="bionic-b bionic">ips</b>um</span> <span class="bionic-w bionic"><b class="bionic-b bionic">dol</b>or</span> <span class="bionic-w bionic"><b class="bionic-b bionic">s</b>it</span> <span class="bionic-w bionic"><b class="bionic-b bionic">am</b>et.</span>[/accessible_reading_content]
What is the accessible_reading_original_content shortcode and how do I use it?
To complement the accessible_reading_content shortcode, the accessible_reading_original_content shortcode allows you to add the original content that a toggle switch will hide when accessible reading is turned on.
To use it, simply wrap the original content with the shortcode. For example:
[accessible_reading_original_content]Lorem ipsum dolor sit amet.[/accessible_reading_original_content]
You can optionally add additional HTML classes to the outermost wrapper by setting the value to the classes attribute. If setting multiple classes, they should be separated by a single space. For example:
[accessible_reading_original_content classes="custom-class-1 custom-class-2"]Lorem ipsum dolor sit amet.[/accessible_reading_original_content]
I'm adding this plugin to an existing website, can I use this to automatically generate content for posts in bulk?
Yes! In the plugin settings (Tools > Accessible Reading), you'll find the "Bulk Update" tab. There you can configure a bulk update. Starting a dry-run first will tell you how many API requests will be used and approximately how long it will take. This feature uses the WordPres CRON to reduce your server's load and respects your plan's daily API limit to prevent overages. If your bulk update uses more than what your plan allows, it will automatically schedule to continue the next day, so larger websites may take a few days to complete.
Is this the official Bionic Reading® WordPress plugin?
No, this WordPress plugin is not a product of Bionic Reading®. It was developed by an independent and disabled web developer that wants to bring more accessibility to the digital space. However, this plugin uses the official Bionic Reading® API to generate accessible text. If you pay for a premium API plan, that money goes toward the official makers of Bionic Reading®, not this plugin developer. If you want to support this plugin developer, donations are appreciated!
更新日志:
- Fix: clearing out toggle customizations show default settings in preview
- Fix: The default width for the toggle button being set to 10px is fixed
- Fix: API request tracker is now more accurate and resets after 24 hours or a successful API request
- Update: moved the API counter out of the "Bulk Update" tab in settings to under the logo image for better visibility
- Update: renamed the
incfolder toincludesfor consistency with my other plugins - Add: introducing the
ACCESSIBLEREADING_VERSIONconstant variable
- Feature: Backend settings now includes options for customizing the text, colors, and width, of the toggle switch button
- Fix: fixed a bug where it wasn't correctly looking up user capabilities
- Fix: Renamed the "lang" folder to "languages" for consistency and updated references in code and plugin files.
- Fix: Addressed spelling errors in readme
- Feature: Added ARIA attributes to the frontend toggle switch button to be ADA compliant and better compatible with screen reading devices
- Feature: Added the
accessible_readingshortcode that requires anidattribute to generate accessible content anywhere on the website - Feature: Added the
accessible_reading_toggleshortcode to display the toggle button anywhere on the page - Feature: Added the
accessible_reading_original_contentshortcode to display the original text that gets hidden when accessible content is toggled on anywhere on the page - Feature: Added the
accessible_reading_contentshortcode to display accessible content that gets displayed when accessible content is toggled on anywhere on the page - Feature: Added a button on the settings page to disable the automatic toggle button on post content. Only recommended if using the shortcode elsewhere in the template.
- Feature: CSS and JS resources are only loaded on posts and pages that use this feature to improve your site's overall performance
- Feature: Added language translation capabilities (if you'd like to help translate this plugin into more languages, please contact me at tessa@aurisecreative.com)
- Language: Added translation for frontend toggle switch for websites set to German (de-DE)
- Language: Added translation for frontend toggle switch for websites set to Spanish (es-ES) and Mexican Spanish (es-MX)
- Fix: Updated the post-processing code to help prevent content from being divided in the middle of a word or sentence
- Fix: Updated the API request tracker to be more reliable by using the data returned from the most recent request
- Text: Updated author name and links due to rebranding as AuRise Creative!
- Fix: Fixed the bug that prevented the "Toggle Switch Default Setting" from saving on the Settings page.
- Fix: Fixed a fatal error that tried to call a function that did not exist. Support Ticket
- Fix: set debug flag to false
- Feature: added a plugin setting to set a default option for the toggle switch
- Feature: added a metabox to manage post-level settings
- Feature: added dropdown in post metabox to set the default option for an individual post
- Feature: added dropdown in post metabox to exclude individual post from processing
- Feature: Posts with the character count longer than your Bionic Reading® plan's API character limit are processed in chunks, allowing them to be fully processed instead of being cut off
- Feature: The bulk updater has been moved into it's own tab in the WordPress dashboard
- Feature: The bulk updater also displays how many API requests your website has used today
- Feature: The bulk updater also includes a dry run option
- Feature: added the bulk updater feature! Now you can process your posts in bulk
- Bug: the Bionic Reading® API has a character limit for processing. This will be addressed shortly.
- Fix: resolved bug in minified javascript file
- Fix: frontend CSS edits
- Fix: minified CSS & JS assets
- Major: First release to the public!