
Accordion Block Lite
| 开发者 | troytempleman |
|---|---|
| 更新时间 | 2024年9月24日 08:02 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.6.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
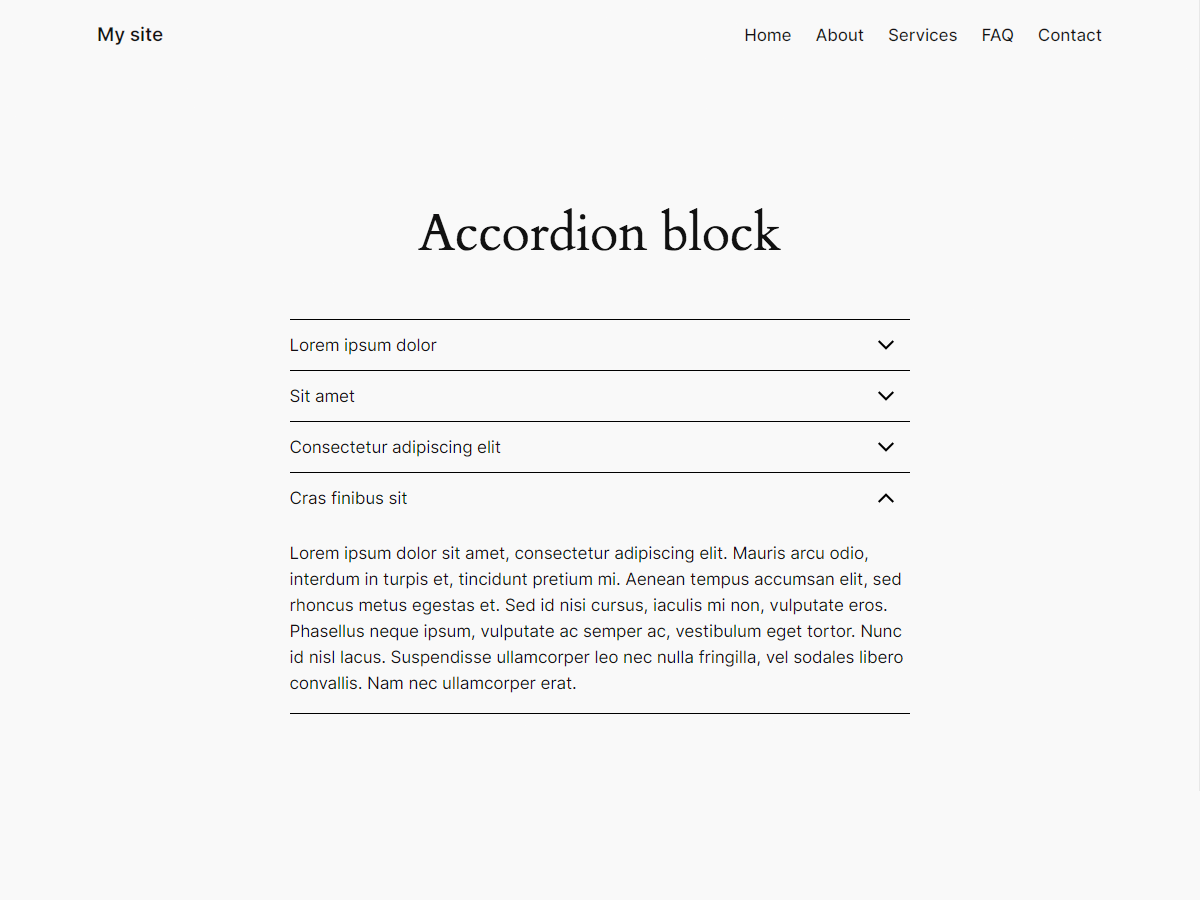
Accordion Block Lite adds an accessible and responsive Accordion block to the block editor inserter that can be added to display list items that expand and collapse to show and hide their associated sections of content.
Ideal for condensing longform or complex content, such as Frequently Asked Questions (FAQ). Also useful for reducing page scrolling.
Upgrade to Pro at https://troytempleman.com/wordpress/blocks/accordion-block/.
Features
- Accessible
- Responsive
- Inserter button for adding accordion items
- Settings
- Block alignment
- Text alignment
- Text formatting
- Header element
- Header icon [Pro]
- Header icon position [Pro]
- Styles
- Color
- Text
- Background
- Link
- Header text [Pro]
- Header text hover [Pro]
- Header text active [Pro]
- Header icon [Pro]
- Header icon hover [Pro]
- Header icon active [Pro]
- Header background [Pro]
- Header background hover [Pro]
- Header background active [Pro]
- Panel text [Pro]
- Panel background [Pro]
- Typography
- Font family
- Font size
- Appearance
- Line height
- Letter spacing
- Text decoration
- Letter case
- Dimensions
- Padding
- Margin
- Item padding [Pro]
- Item margin [Pro]
- Header icon width [Pro]
- Header padding [Pro]
- Header margin [Pro]
- Panel padding [Pro]
- Panel margin [Pro]
- Border
- Item border [Pro]
- Item border radius [Pro]
- Header border [Pro]
- Header border hover [Pro]
- Header border active [Pro]
- Header border radius [Pro]
- Panel border [Pro]
- Panel border radius [Pro]
- Variations [Pro]
- Lines [Pro]
- Blocks [Pro]
- Title Panel
安装:
Accordion Block Lite can be installed in one of the following four ways:
Automatic
To install with the built-in plugin installer:
- Login to your WordPress site at domain.com/wp-admin, where domain.com is the domain of your WordPress site.
- On the Dashboard page, in the left menu, click Plugins.
- On the Plugins page, click Add New Plugin.
- On the Add Plugins page, in the Search plugins... field, type Accordion Block Lite.
- In the Search Results, locate Accordion Block Lite, click Install Now and Activate.
- Login to your WordPress site at domain.com/wp-admin, where domain.com is the domain of your WordPress site.
- On the Dashboard page, in the left menu, click Plugins.
- On the Plugins page, click Add New Plugin.
- On the Add Plugins page, click Upload Plugin.
- Click Choose File, locate the .zip file and click Open.
- Click Install Now.
- On the Installing Plugin from uploaded file page, click Activate.
- If you have a .zip file, unzip it with archiving software such as WinZip or Archive Utility.
- In a SFTP client such as WinSCP or FileZilla, connect to your WordPress site directory on your server.
- In the unzipped files, copy the accordion-block-lite folder and paste on your server, in your site’s wp-content/plugins folder.
- Login to your WordPress site at domain.com/wp-admin, where domain.com is the domain of your WordPress site.
- On the Dashboard page, in the left menu, click Plugins.
- On the Plugins page, locate Accordion Block Lite and click Activate.
- If you have a .zip file, unzip it with archiving software such as WinZip or Archive Utility.
- In the unzipped files, copy the accordion-block-lite folder and paste in your site’s theme folder, such as wp-content/themes/your-theme/inc/accordion-block-lite/, where your-theme is your theme folder.
- In a code editor such as Visual Studio Code or Notepad++, open your theme's functions.php file.
- In your functions.php file, add the path from Step 2, such as require get_stylesheet_directory() . '/inc/accordion-block-lite/accordion-block-lite.php';.
- Save and close your functions.php file.
屏幕截图:
常见问题:
What is an accordion?
An accordion is a common UI/UX pattern that can help reduce or condense the amount of information presented to users. It is a vertically stacked set of interactive headings that each contain a title, content snippet, or thumbnail representing a section of content. The headings function as controls that enable users to reveal or hide their associated sections of content. Accordions are commonly used to reduce the need to scroll when presenting multiple sections of content on a single page. The term stems from the musical accordion in which sections of the bellows can be expanded by pulling outward. To learn more, see Accordion (Sections With Show/Hide Functionality).
How do I install Accordion Block Lite?
Please see Installation section.
How do I add an Accordion block?
- Login to your WordPress site at domain.com/wp-admin, where domain.com is the domain of your WordPress site.
- On the Dashboard page, in the left menu, click Posts or Pages.
- On the Posts or Pages page, either click Add New, search for and/or click the desired post or page title.
- In the block editor, either:
- Click the block inserter + icon in the top toolbar
- Click the block inserter + icon to the right of an empty block, or
- Click the block inserter + icon between blocks
- In the block inserter pop-up modal window, search for and/or click Accordion to add an Accordion block.
How do I edit an Accordion block?
- Login to your WordPress site at domain.com/wp-admin, where domain.com is the domain of your WordPress site.
- On the Dashboard page, in the left menu, click Posts or Pages.
- On the Posts or Pages page, search for and/or click the desired post or page title.
- In the block editor, click the desired Accordion block.
- To edit the whole Accordion block:
- In the block toolbar above, click the Accordion icon, select the desired position, block alignment, text formatting and/or other options.
- In the settings sidebar, in the Block tab:
- In the Settings tab, select the desired Header Element, Header Icon and/or Header Icon Position settings.
- In the Styles tab, select the desired Color, Typography, Dimensions and/or Border settings.
- To edit an Accordion Item within the Accordion block:
- Click the desired Accordion Item title and/or panel to edit.
- In the block toolbar above, select the desired position, text alignment, text formatting and/or other options.
- In the settings sidebar, in the Block tab, select the desired Color, Typography, Dimensions and/or Advanced settings.
- To add an Accordion Item, click the + button below the Accordion block.
How do I setup a development environment?
- Install WordPress on a local server such as Local, Docker, MAMP or XAMPP.
- To install Accordion Block Lite on your local site, see Installation section.
- If node.js is not already installed locally, go to https://nodejs.org/ to install.
- In a Command Line Interface (CLI) such as Command Prompt or Terminal, navigate to the accordion-block-lite folder. For example, cd localhost/your-site/wp-content/plugins/accordion-block-lite.
- To install project dependencies, type npm install.
- In the accordion-block-lite folder, edit the desired file or files.
- To create or update the production build directory, type npm run build. For other commands, type npm run.
更新日志:
0.1.2 - September 22, 2024
- Updated: Version in
accordion-block-lite.phpandpackage.json. - Updated: Tags, stable tag and changelog in
readme.mdandreadme.txt. - Updated: Version and keywords in
build/accordion/block.json,build/accordion-item/block.json,src/accordion/block.json, andsrc/accordion-item/block.json.
- Added: Code to prevent direct file access in
build/accordion/render.php,build/accordion-item/render.php,src/accordion/render.php, andsrc/accordion-item/render.php. - Added: Security improvement by adding
wp_kses_postfilter to$block_contentinbuild/accordion/render.php,build/accordion-item/render.php,src/accordion/render.php, andsrc/accordion-item/render.php. - Updated: Version in
accordion-block-lite.phpandpackage.json. - Updated: Stable tag and changelog in
readme.mdandreadme.txt. - Updated: Version in
build/accordion/block.json,build/accordion-item/block.json,src/accordion/block.json, andsrc/accordion-item/block.json.
- Initial release
![Accordion block variations **[Pro]**.](https://cdn.jsdelivr.net/wp/accordion-block-lite/assets/screenshot-2.png)
![Accordion block settings sidebar. **[Pro]**.](https://cdn.jsdelivr.net/wp/accordion-block-lite/assets/screenshot-3.png)
![Accordion block settings sidebar **[Pro]**.](https://cdn.jsdelivr.net/wp/accordion-block-lite/assets/screenshot-4.png)