
ACF Beautiful Flexible
| 开发者 | maximeculea |
|---|---|
| 更新时间 | 2022年9月3日 01:35 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.9 |
| 版权: | GPL v2 or later |
| 版权网址: | 版权信息 |
详情介绍:
To use ACF Beautiful Flexible, simply activate the plugin to improve the ACF flexible UI. By default, it uses random images, but the idea is to customize them by adding your own.
Image convention
- The size of image should be 366x150 or bigger 732x300.
- They should be named based on the flexible key (
push_2_light) with no underscores but dashes (push-2-light.[extension]). - The following extensions will be resolved in that order:
.jpg,.jpeg,.pngand.gif.
wp-content\themes\my-theme\assets\acf-beautiful-flexible\. But if you have a child-theme and added images into it, these will overwrite those from parent-theme.
The following directories will be solved according to order: plugin's folder, child theme's folder, theme's folder.
Also note that you can filter this path to gather all your images into a same folder :
add_filter( 'acf_beautiful_flexible.images_path', $path );
Finally, you could filter all images like this :
add_filter( 'acf_beautiful_flexible.images', $images );
About ACF Beautiful Flexible
I, Maxime Culea, have created this plugin which I only maintain. I do not guarantee some free support. Also, thank others listed in the credits.
Consider reporting an issue and be patient.
Any code suggestions? I am on GitHub as well!
安装:
This plugin works only if the ACF Pro plugin is installed and activated.
Requirements
- ACF Pro plugin 5.6+
- WordPress 4.7+ because of get_theme_file_uri()
- Tested up to WordPress 5.9
- Download and install using the built-in WordPress plugin installer.
- Site activate in the \"Plugins\" area of the admin.
- Then add your awesome layouts images.
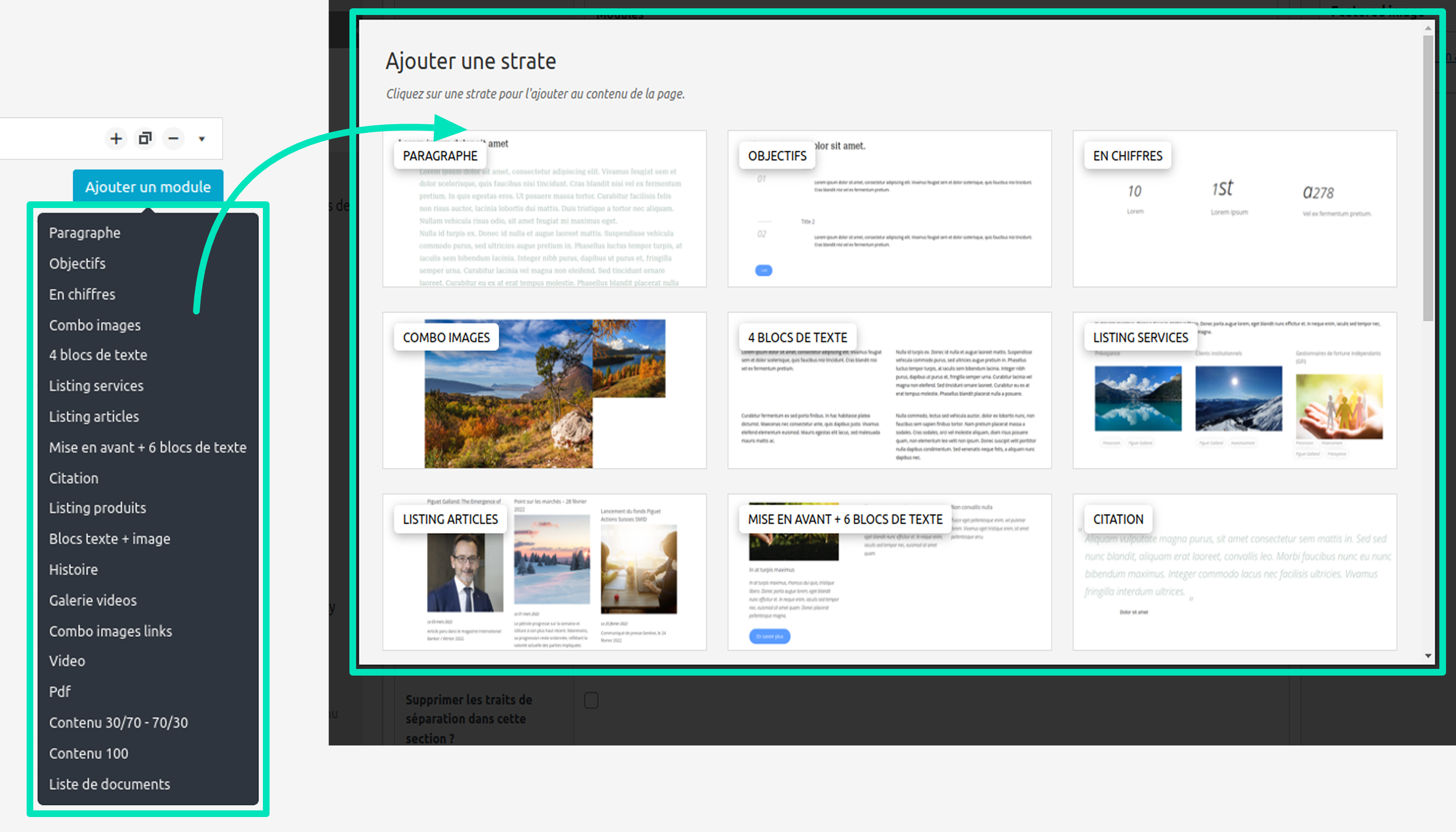
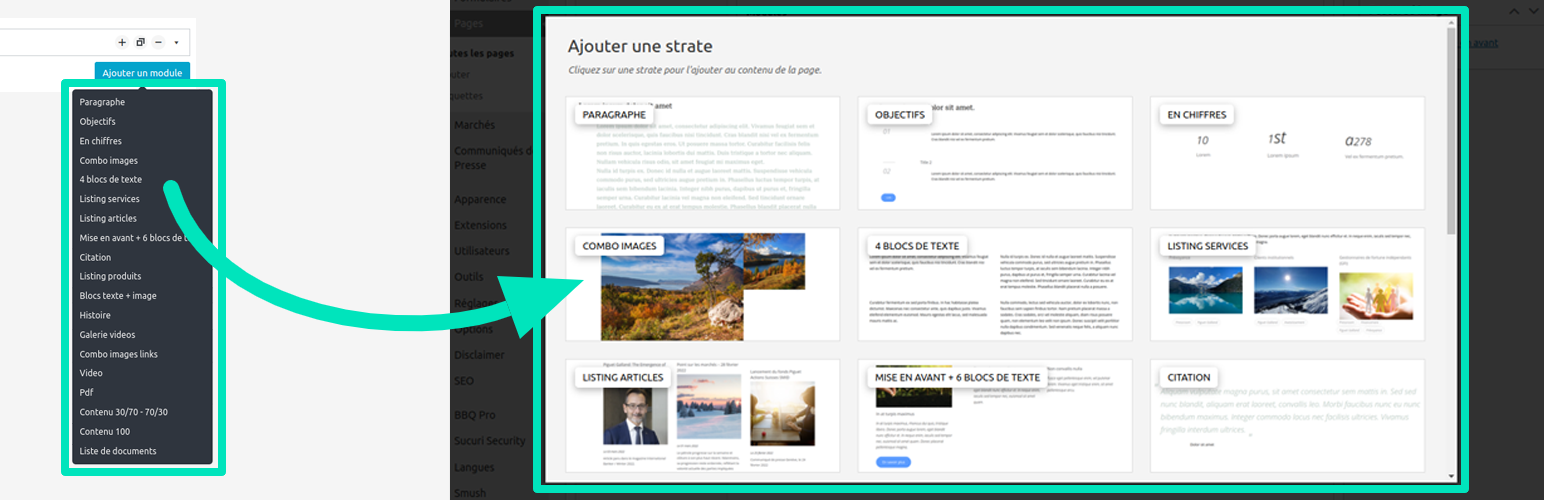
屏幕截图:
更新日志:
1.0.4 - 2 Sept 2022
- Fix escaping.
- Fix warnings for php 8.1.
- Publish on WordPress directory
- Compatibility with latest versions of ACF and WordPress.
- Look for nested fields into repeaters and flexibles.
- FIX #10: fix warning
- Update readme with new requirements.
- FEATURE #11: add more filetype.
- FIX #10: fix warning.
- FIX #8: breaking changes with ACF 5.7.0 by adding new JS.
- Refactor way requirements are loaded by adding dedicated class.
- #6: fix title display.
- First version of the plugin.
- Dynamically get flexible layouts.
- Finish readme.
- Add screenshot.
- Add composer.json.
- Init plugin.