ACF Flexible Columns
| 开发者 | imageDESIGN |
|---|---|
| 更新时间 | 2018年4月20日 01:45 |
| PHP版本: | 4.5 及以上 |
| WordPress版本: | 4.9.5 |
| 版权: | GPL2 |
| 版权网址: | 版权信息 |
详情介绍:
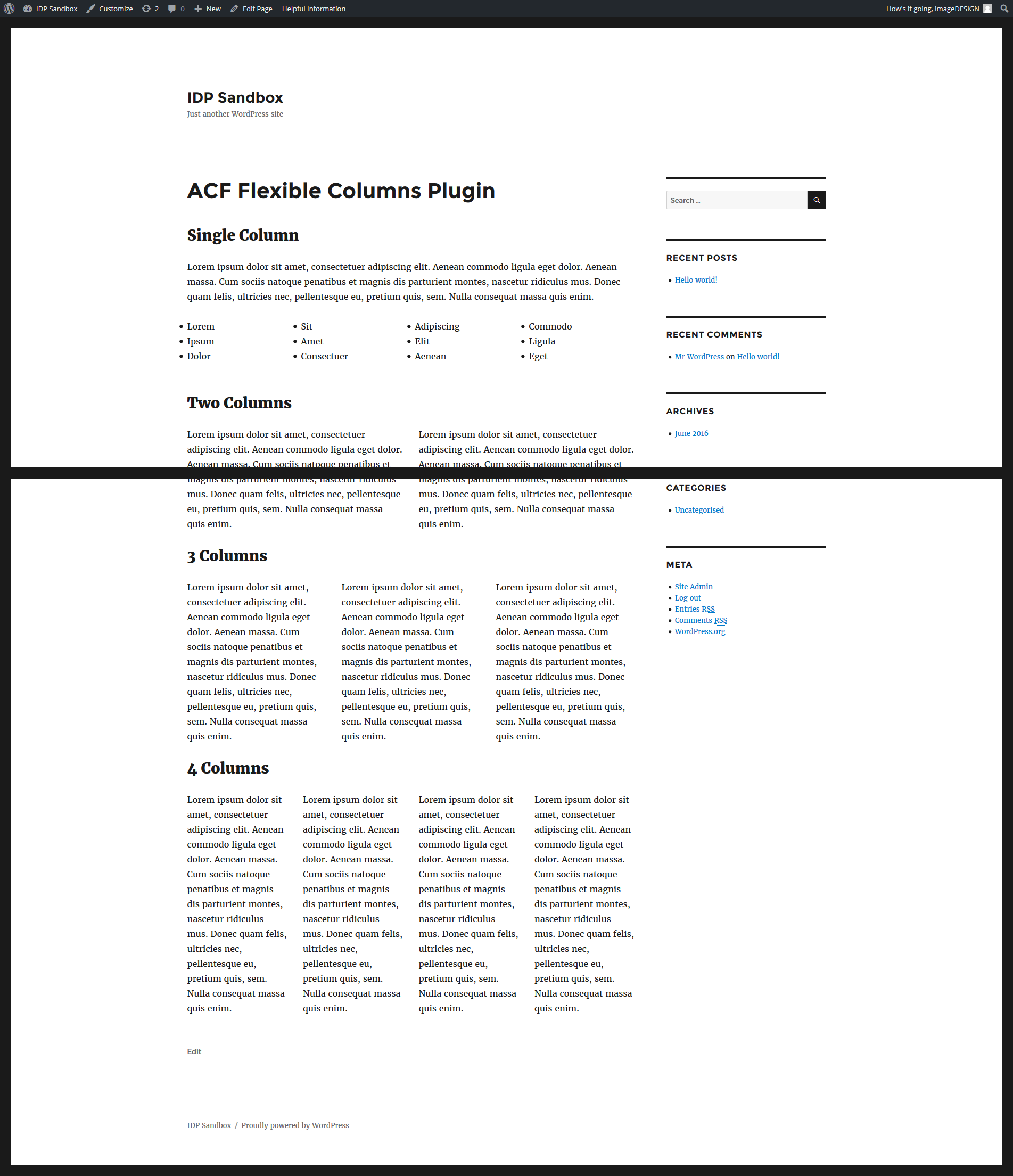
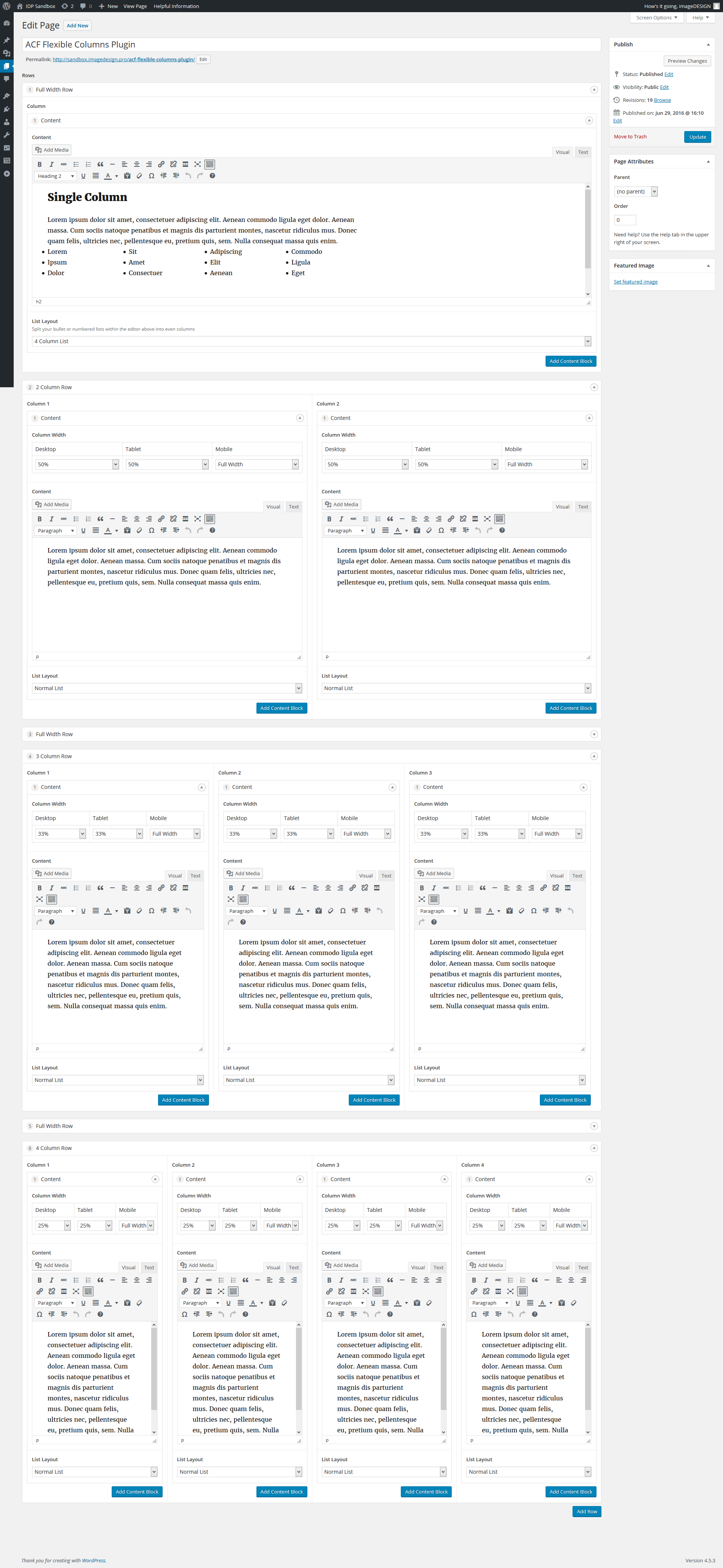
This plugin will replace your default content editor with flexible multiple column editors, allowing you to add up to 4 columns of content to your page. Column widths can be easily altered and are responsive to mobile, tablet and desktop device sizes. This plugin requires the PRO version of Advanced Custom Fields to work as it makes use of Flexible Content fields.
安装:
- Upload plugin to your wp-content/plugins/ directory, or install via the Plugins section within your WordPress installation.
- Ensure that Advanced Custom Fields PRO is installed and activated in your plugins
- Activate the ACF Flexible Columns plugin
- On the Plugins page under the ACF Flexible Columns plugin, right-click on the JSON Import File link and Save the file to your computer.
- Navigate to the Custom Fields > Tools page and under Import Field Groups, click Browse and select the acf-flexible-columns.json file you downloaded, then click Import
- Flexible Columns are now fully installed and are available in your Page and Post editors, any existing content is retained in a new single column.
- You can easily migrate your existing content into the new editor system within the options panel within Custom Fields > Flexible Columns.
- Additional options are available in the Custom Fields > Flexible Columns admin panel
屏幕截图:
常见问题:
How to add your own custom Content Block
- First, add your new content block within the Advanced Custom Fields - Flexible Columns editor by adding a new layout within the row width(s) you want it available in.
- Next, create a new function in your functions.php like so: function yourfunction($type){ if( $type == 'layout_name' ): $field = get_sub_field('field_name'); $layout = $field; endif; return $layout; }
- Then add the function to the filter so it will appear like so: add_filter('flexible_layout', 'yourfunction');
See Settings page for additional filter examples
更新日志:
1.1.7
- Fixed issue with List columns not working on ol tags, added Download link on plugins page for JSON import file and removed Sync functions as they were no longer working properly
- Fixed issue with fluid containers not working properly
- Add option to remove embedded styles for list item columns and moved embeded styles to head to prevent validation errors
- Fixed full-width row class for Bootstrap 4 (changed from col-xs-12 to col-sm-12)
- Added additional class filters for columns and rows
- Added option for enabling outer .container & .container-fluid around the column rows for better full width support
- fixed filter errors for missing 2nd parameter
- fixed extra row div around carousel