
Flexible Content Preview for Advanced Custom Fields
| 开发者 | jameelmoses |
|---|---|
| 更新时间 | 2021年8月27日 02:34 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.8 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
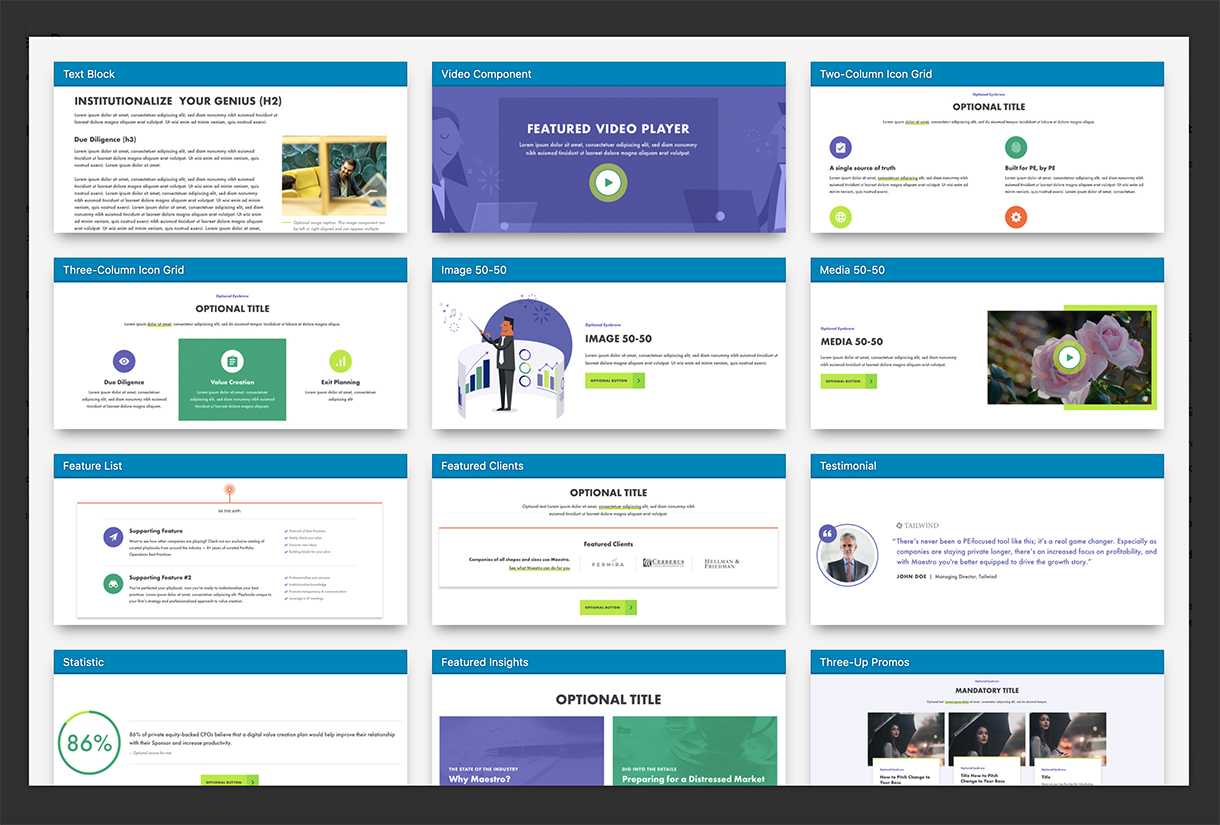
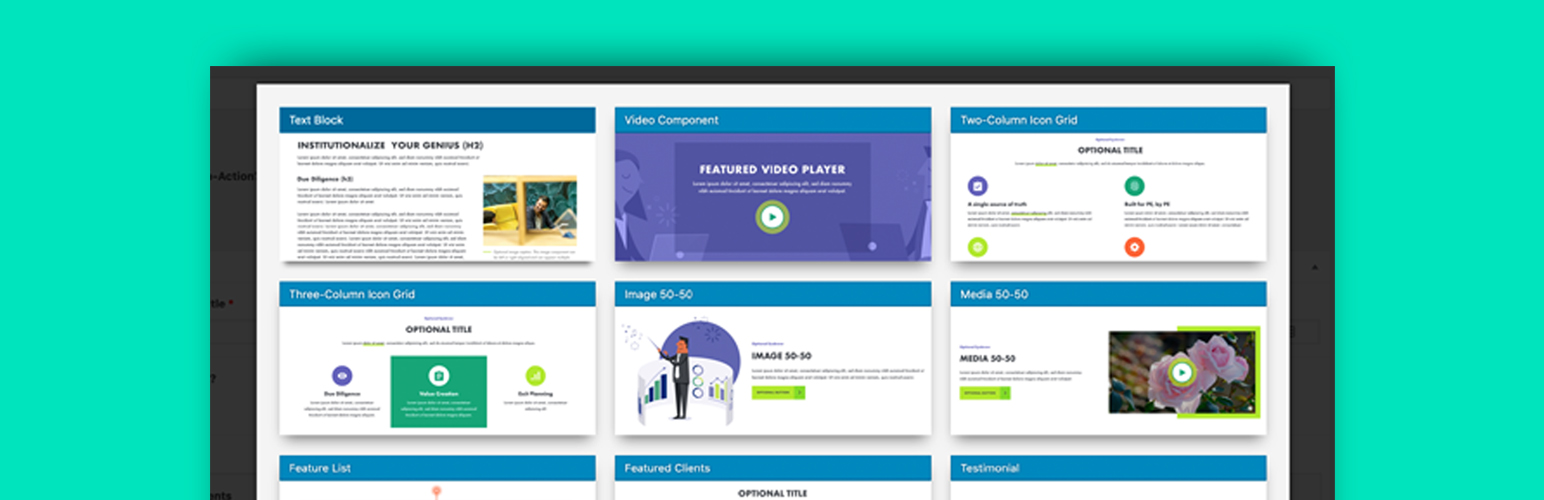
Transforms ACF's flexible content field's layout list into a modal with image previews.
Image Conventions
- The size of the image should be 732 x 300.
- They should be named based on the layout's name (
text_block) with underscores converted to dashes (text-block.jpg).
THEME/lib/admin/images/acf-flexible-content-preview.
Also note that you can filter this path, but it MUST be in your theme:
add_filter( 'acf-flexible-content-preview.images_path', $path );
NOTE: The path should not have a trailing beginning or trailing slash!
Additionally, you could filter all keys and/or images:
add_filter( 'acf-flexible-content-preview.images', $images );
Issues & Feature Requests
If you identify any errors or have an idea for improving the plugin, feel free to open an issue or create a pull request. Please provide as much info as needed in order to help resolving or approve your request.
安装:
This plugin works only if the ACF Pro >= 5.7.O plugin is installed and activated.
Requirements
- ACF Pro >= 5.7.O plugin
- WordPress 4.7+ because of
[get_theme_file_uri()](https://developer.wordpress.org/reference/functions/get_theme_file_uri) - Tested up to WP 5.3
- PHP 5.6+
- Visit Plugins > Add New
- Search for "Flexible Content Preview for Advanced Custom Fields"
- Activate Flexible Content Preview for Advanced Custom Fields from your Plugins page
- Add images to your theme in
THEME/lib/admin/images/acf-flexible-content-previewor customize the path usingadd_filter( 'acf-flexible-content-preview.images_path', $path );
屏幕截图:
更新日志:
1.0.6
Release Date - 26 Aug 2021
- Fixing issue with ACF version compare since it doesn't follow PHP version constraints
- preview image not displaying when block name starts with a number. Thanks @QueroBartK!
- Update hook for enqueuing and registering assets for ACF 5.9 compatibility. Thanks @elliottpost!
- Fixes a bug related to nested fields
- Supporting nested flexible content fields
- Updating dependencies
- Resolving jQuery bug in WP 5.3
- Initial release