
Advanced Custom Fields: Image Crop Add-on
| 开发者 | andersthorborg |
|---|---|
| 更新时间 | 2017年7月28日 20:04 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
ACF image crop is an extended version of the native Image-field in ACF.
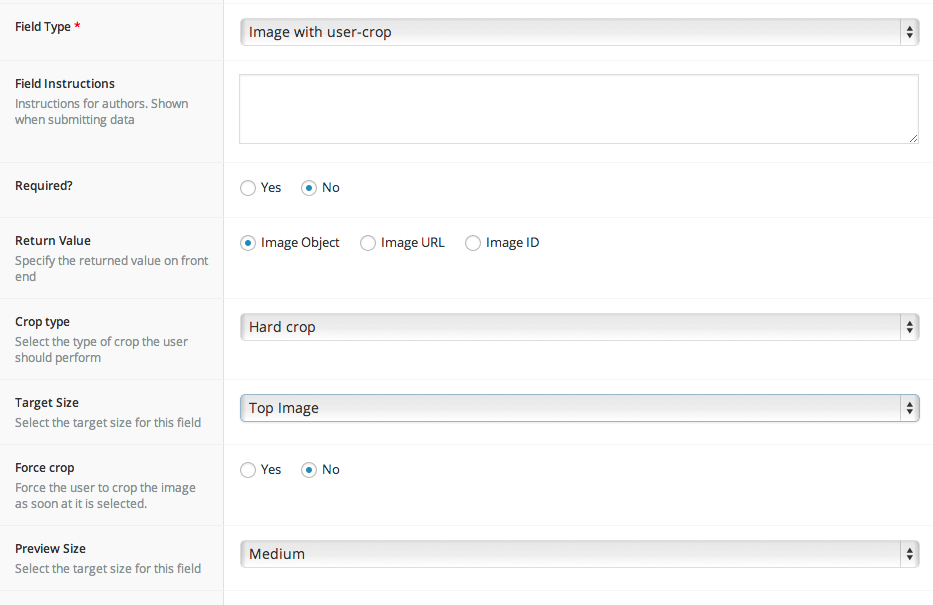
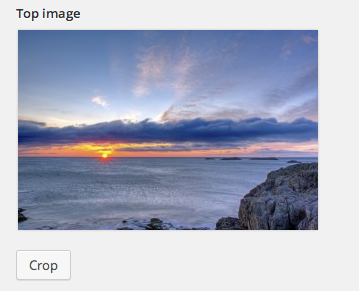
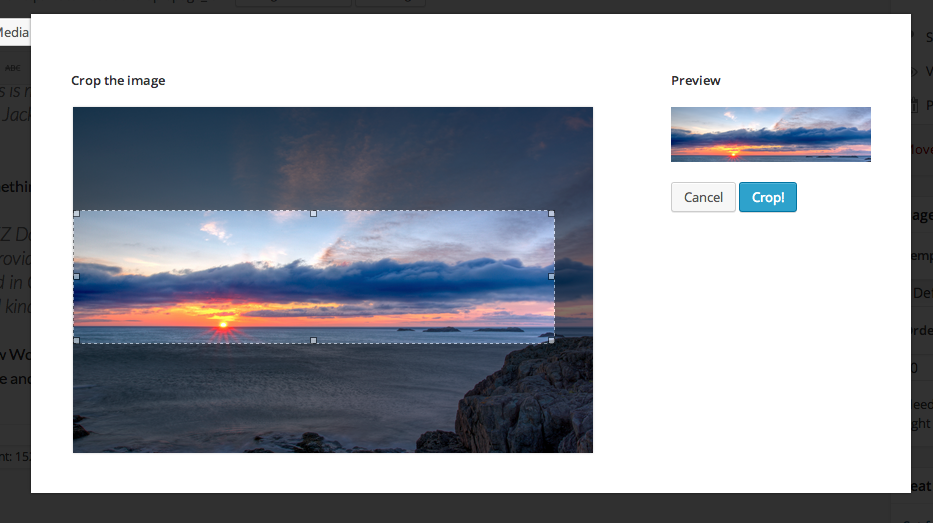
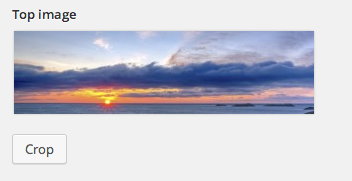
The field gives the developer/administrator the option to predefine a size for the image, which the user is prompted to crop on the various edit screens. This solves the common issue of images being cropped inappropriately by the automated center-crop, that wordpress performs.
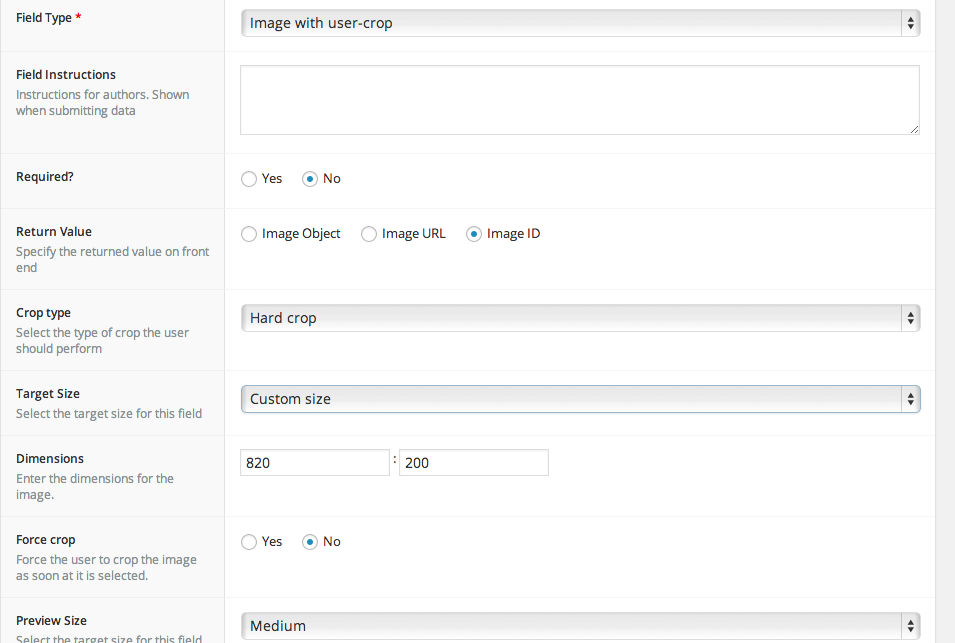
The plugin supports the defined image sizes as well as a custom option, enabling the developer to specify the dimensions from within the field edit screen.
The field can be configured to enforce a hard crop or a minimal-dimension-based crop. The hard crop will lock the aspect ratio of the crop where as the minimal-dimension-based crop will not allow the user to crop the image below the specified dimensions.
This plugin diverts from plugins like Manual Image Crop in that when the user crops an image, a new attachment is generated, so that the relevant crop only applies in the context it is edited. It also keeps the user from dealing with the concept of various image sizes.
As of version 1.0 the field can be configured to either create the cropped image as a media-item (the default behavior) or simply create it and refer directly to the file without adding it to the media library. This will prevent the media library from being cluttered with several cropped versions of the same image. When this option is selected the only available return type for the field is URL.
Compatibility
This add-on will work with:
- version 4 and up
安装:
This add-on can be treated as both a WP plugin and a theme include.
Plugin
- Copy the 'acf-image_crop' folder into your plugins folder
- Activate the plugin via the Plugins admin page
- Copy the 'acf-image_crop' folder into your theme folder (can use sub folders). You can place the folder anywhere inside the 'wp-content' directory
- Edit your functions.php file and add the code below (Make sure the path is correct to include the acf-image_crop.php file) ` add_action('acf/register_fields', 'my_register_fields');
屏幕截图:
更新日志:
1.4.12
- Fix compatibility with ACF Pro 5.6.0
- Address issue with changed ACF Pro validation behavior causing php warnings when saving fields
- Add compatibility with ACF Pro 5.5.5
- Use acf-image-crop/filename_postfix to allow custom filename postfixes
- Fix button styling
- Prevent php warnings for unset field settings
- Added compatibility with ACF PRO 5.4.2.2 icons
- Added compatibility with ACF 4.4.2 and ACF PRO 5.2.9
- Added compatibility with ACF 5.2.7
- Added image quality filter (needs testing)
- Fixed migration from image field to not only return image ID
- Fixed a js error in field settings caused by a change in class names in ACF
- Removed unused assets
- Improved migration from standard field to ACF crop field
- Fixed and issue that caused warnings when options was not set
- Fixed crop preview not showing correct crop position in some browsers
- Improved error handling when server setup does not support image handling
- Fixed original image data missing when saving to media library in v4
- Improved error handling in v4
- Fixed issue with image not cropping in v4
- Fixed images with dot in the file name resulting in odd cropped image names
- Fixed issues with php notices in v4
- Fixed issues with broken image fields in v4
- Temporarily fixed images smaller than preview size not being added (ACF bug)
- Updated localization thanks to @tmconnect
- Various tweaks and fixes by @tmconnect
- Updated to be compatible with original image field changes as of ACF Pro 5.0.8. IMPORTANT: As this is a quick fix to ensure compatability with the newest ACF PRO version it is not backwards compatible. If you are using ACF Pro 5.0.7 and below, please use version 1.2 of this add-on.
- Improved: Edit image is now working for most cropped image fields.
- Fix: Wrong GUID for generated images that could cause issues when moving a site to a new location
- Tweak: Added "original_image"-attribute when using return type "Object", containing the original image data.
- Tweak: Return type "Object" is now available when not saving cropped image to media library. The data except from url, width and height is fetched from the original image.
- Feature: It is now possible to hide cropped images from the media dialog. (See the new settings section) NB.: Only works for future cropped images.
- Feature: Retina-mode, that makes the image field require and crop double the dimensions. Results in better integration with plugins like WP Retina 2x
- Feature: Settings-seciton under Settings -> Media. Here you can choose to hide cropped images from the media dialog as well as enable/disable global retina mode.
- Fixed an issue causing a php warning when editing custom fields
- Fixed a js-issue causing image-crop-field hiding all subfields when editing repeater-/flexible content-fields
- Fixed another issue with save to media option
- Fixed issue with force crop option
- Fixed issue with save to media option
- Fixed issue with return type object
- Removed unsued references and that caused php warnings
- Added a missing default value that caused a php warning
- Added ACF5 compatibility.
- Please report any compatibility issues. As this has been an urgent feature request I have not had as much time for testing as I would have liked.
- Added option to save the image to media library or refer directly to the created image, not using the media library.
- Added better compatibility with the native image field making it possible to migrate from the regular image field to the crop-image field without losing the images currently attached. (It doesn't work the other way around)
- Fixed an issue resulting in a black image, when image was cropped without moving the crop handles
- Fixed return types other than image id causing fatal error
- Fix for WP installs with non-standard folder structures
- Initial Release.