AD Sliding FAQ
| 开发者 |
anybodesign
bizingreclaire thierrypigot sebastienserre |
|---|---|
| 更新时间 | 2020年4月22日 15:37 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 5.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
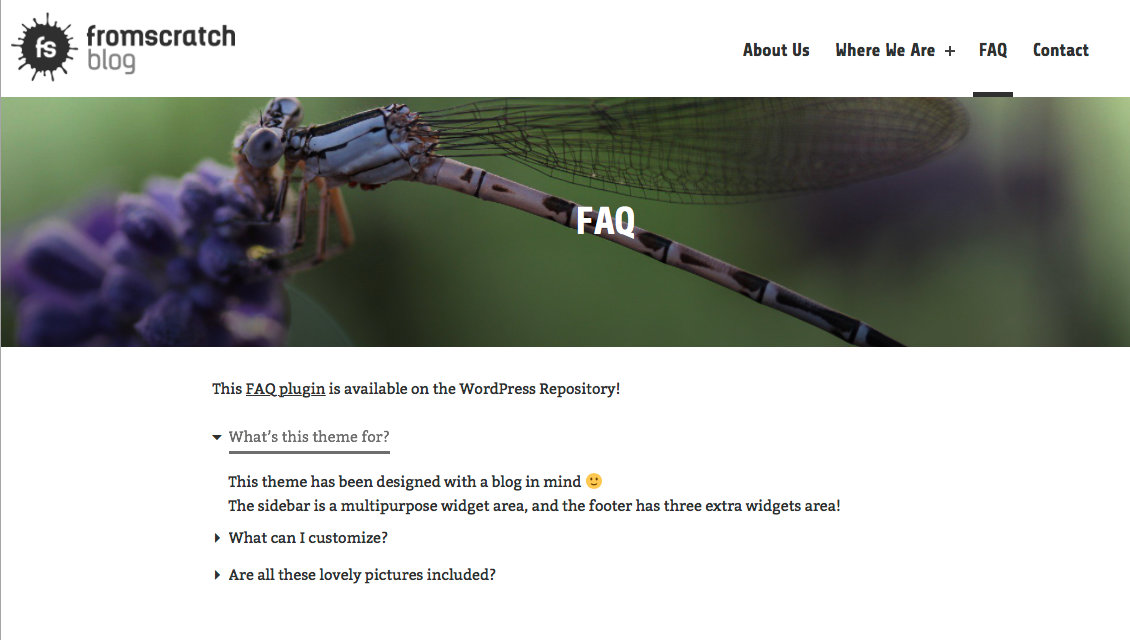
AD Sliding FAQ creates a custom post type in order to create your FAQ. Once your FAQ posts are created you can add the FAQ in a page or a post with a shortcode, or in a template with a function. This plugin has been created with accessibility in mind.
How-To
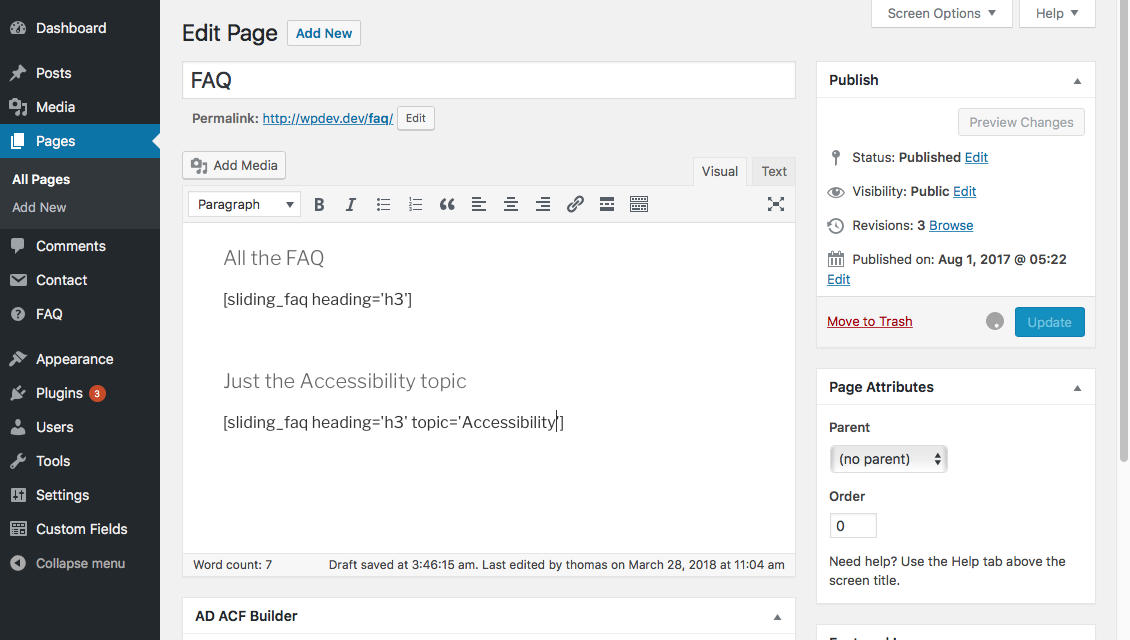
To display your FAQ use the shortcode [sliding_faq] in a page or a post. By default, the questions are wrapped inside a H2 HTML tag.
If you want to have H3 instead, just add the attribute heading to the shortcode, for example:
[sliding_faq heading='h3'].
You can create different topics for your FAQ using the custom taxonomy FAQ Topics, this way you can display multiple FAQ. To do so, add the topic attribute to the shortcode with the name of your topic(s), for example: [sliding_faq topic='Accessibility, SEO'].
You can of course use both attributes: [sliding_faq heading='h3' topic='Accessibility'].
Featured images are now supported and the default size is 'thumbnail'. You can choose other dimensions size with the 'size' attribute: [sliding_faq size='large']. The attribute will support thumbnail, medium, large and full or any custom size. (Note that you'll have to customize the CSS if you want to display a large image.)
Translations
You can translate AD Sliding FAQ on translate.wordpress.org.
To-Do
- Turn the shortcode to a block
- Add Widget Support
安装:
- Download the zip archive and upload it to your WordPress site.
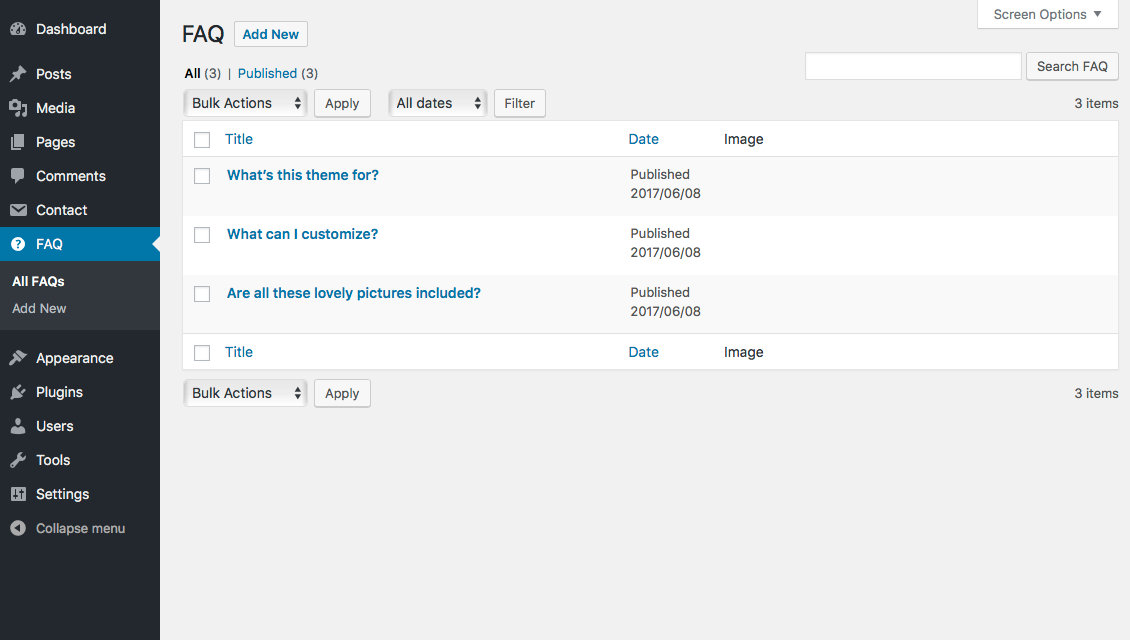
- Activate the plugin, then you will notice a new FAQ section in your dashboard.
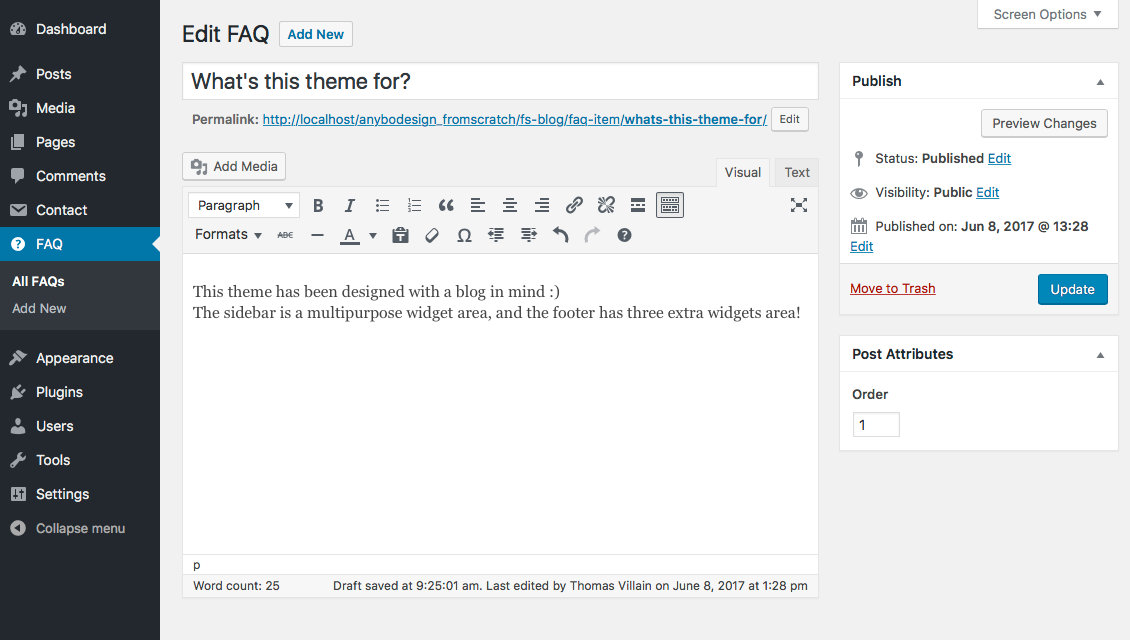
- Start creating your FAQ!
屏幕截图:
常见问题:
How can I display my FAQ?
To display your FAQ, just add the shortcode [sliding_faq] in a post or a page! Use the heading attribute to select the heading level, for example: [sliding_faq heading='h3']. Use the topic attribute to display multiple FAQ, for example: [sliding_faq topic='Accessibility, SEO'].
Can I use a function directly in one of my theme templates to display my FAQ?
Sure, you can use the function <?php sliding_faq(); ?> in your theme templates. As for the shortcode, you can choose the heading level you want instead of h2 for the questions, for example: <?php sliding_faq('h3'); ?>, and you can choose a FAQ topic: <?php sliding_faq('h3','Accessibility'); ?>
更新日志:
2.4 - 2020-04-22
- New editor support
- Hierarchical topics
- Bugfix: first faq output
- Load JS only if the shortcode is on the page
- Featured image support
- CPT custom title and column
- Add the possibility to display several topics in one shortcode (thanks to Sébastien Serre)
- A11y: Arrow sign on the button instead of the title
- Taxonomy support
- Topic shortcode attribute
- New screenshot
- Add cap for administrators :)
- Capabilities added (thanks to Thierry Pigot)
- Bugfix: output all the FAQs
- WordPress 4.9 ready
- Accessibility improvements with aria-hidden and aria-controls attributes (thanks to Claire Bizingre)
- SEO improvements with new HTML markup (headings)
- Shortcode heading attribute
- French Translation Completed
- WP repository submission
- Auto-update via GitHub
- Button styles
- Auto-update
- Changelog
- Text domain fix
- Accessibility improvements
- JS improvements
- Text domain fix
- Add page attributes support for the FAQ
- Initial Commit