
Add Background-Size to Customizer
| 开发者 | cmborchert |
|---|---|
| 更新时间 | 2015年7月27日 01:50 |
| PHP版本: | 3.4.0 及以上 |
| WordPress版本: | 4.2.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
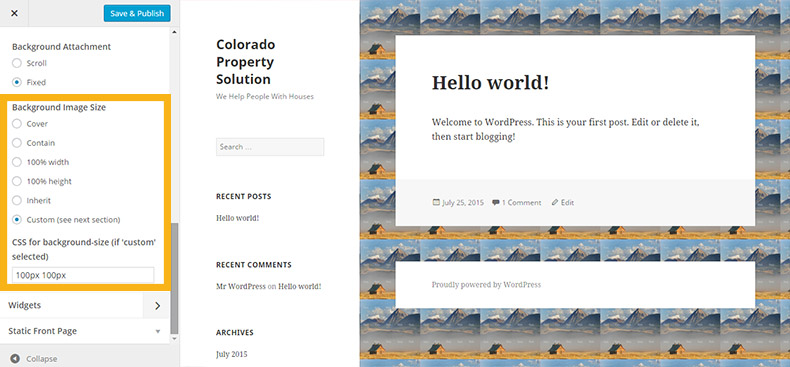
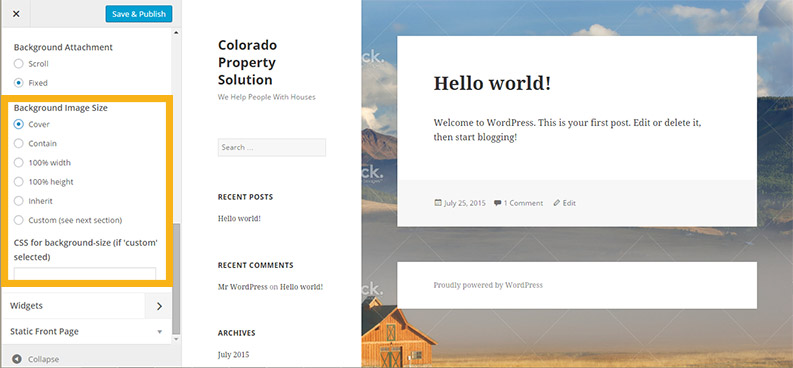
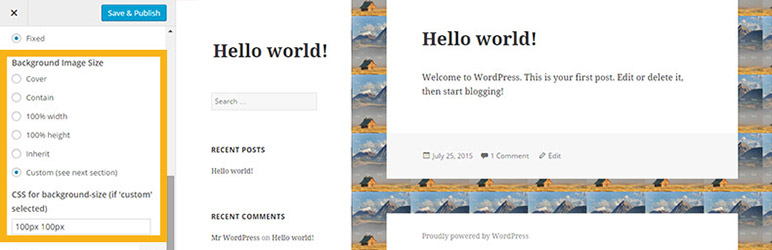
This plugin for Wordpress adds a background-size controller to the Background Image section in the Wordpress Customizer.
You can access the new controller by going to Appearance > Customize from the Dashboard, and clicking on the Background Image section.
Once you've added your custom background image, you can set your background-image size to:
- "Cover": As large as possible; fills entire view, with cropping.
- "Contain": As large as possible, without cropping; fits inside of view.
- "100% width": Width fits view perfectly, height may be smaller or larger than view (equivalent to css '100% auto').
- "100% height": Height fits view perfectly, width may be smaller or larger than view (equivalent to css 'auto 100%').
- "Inherit": Sets background size to whatever parent element is set to (html, in this case).
- "Custom": Allows you to put in your own css to be applied in the section called "CSS for background-size (if 'custom' selected)." To learn more about the CSS background-size property, go to:
安装:
- Upload
add-bg-size-to-customizer.phpto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
屏幕截图:
更新日志:
0.0.1
- Initial release