
Add Ribbon Shortcode
| 开发者 | sherkspear |
|---|---|
| 更新时间 | 2015年7月8日 15:42 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.2.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
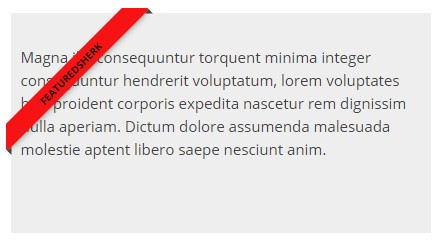
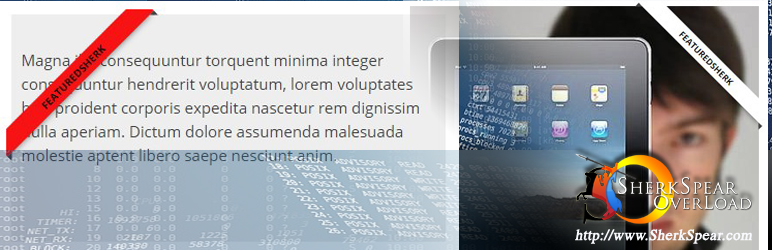
Adds ribbon with labels to your div containers or image using shortcodes. This is the implementation of CSS Portal ribbon generator. You can set the width , colors , backgrounds of ribbons you wanted to show.
You can email me directly for any plugin request or personal modification such as styles and templates at contact@sherkspear.com or contact me at http://sherkspear.com/contact
Plugin URI: http://www.sherkspear.com/
安装:
This section describes how to install the plugin and get it working.
- BACKUP everything before you install the plugin.
- Upload add-ribbon directory to the '/wp-content/plugins/' directory
- Activate the plugin through the 'Plugins' menu in WordPress
- Shortcode for Sherk Add Ribbon is in the format of [ribbon id="myribbon" padding="10" height="100" width="100" color="#000" bgcolor="#FFF" label="Featured" position="right"] This is a sample content [/ribbon]
- Copy the shortcode, paste it to the content text editor and update the values of your shortcode parameters depends on what you need.
- This is a way on adding ribbon using image as your content instead of text.
- Set your padding into 0
- Set your ribbon width and height to the width and height of your image.
- Give the image a class value of 'imgribbon' Ex. [ribbon id="sherkid" padding="0" width="190" height="190" bgcolor="#CCC" color="#233" label="Sample"] < img class="imgribbon" src="images/landscape.jpg" alt="" width="190" height="190" /> [/ribbon]