
Add to Home Screen & Progressive Web App
| 开发者 | tulipwork |
|---|---|
| 更新时间 | 2025年10月31日 09:28 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Engage Mobile Users: Prompt visitors to save your site as an app-like icon on their phone, keeping them coming back.
- Cross-Platform Support: Works on Safari and Chrome for iOS, as well as Chrome for Android, ensuring maximum compatibility across mobile devices.
- Cost-Effective: Build an app-like experience with WordPress and Progressive Web App (PWA) standards—no need for native iOS or Android app development.
- Multisite Ready: Seamlessly applies PWA settings across all subsites in a WordPress multisite network.
- Free & Pro Options: Start with robust free features and unlock premium capabilities for advanced customization and analytics. 2025 Update: Enhanced performance, improved multisite support, and new Pro features to make your PWA shine! Fully compliant with WordPress standards and optimized for the latest devices.
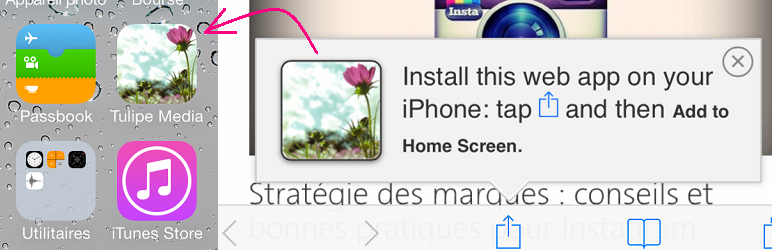
- Customizable Floating Balloon: Display a stylish prompt on iOS and Android with tailored messages, animations, and delays.
- PWA Basics: Enable core Progressive Web App functionality with a manifest for standalone app-like behavior.
- Multisite Support: Customize PWA settings, iOS floating balloon, and Android install button consistently across all subsites in a WordPress network.
- Touch Icon: Add a custom icon (192x192 or 512x512 PNG) for the home screen.
- Flexible Display Options: Show the balloon on all pages or just the homepage, with settings for returning visitors.
- Animations & Timing: Choose from drop, bubble, or fade animations, and set start delays and lifespans.
- Built-in Translations: Includes English, French, and German translations, with support for custom message translations via WPML, Polylang, Loco Translate, and more.
- Clean Uninstall: Safely remove the plugin with a proper data cleanup option to keep your site tidy.
- Lightweight & Fast: Built with performance in mind, using the proven Cubiq Add to Home Screen script.
- Loading Spinner: Display a smooth, customizable loading spinner while your app content loads — fully integrated with your brand colors.
- Pull to Refresh: Offer users a native-like refresh gesture on your Web App, just like on real mobile apps.
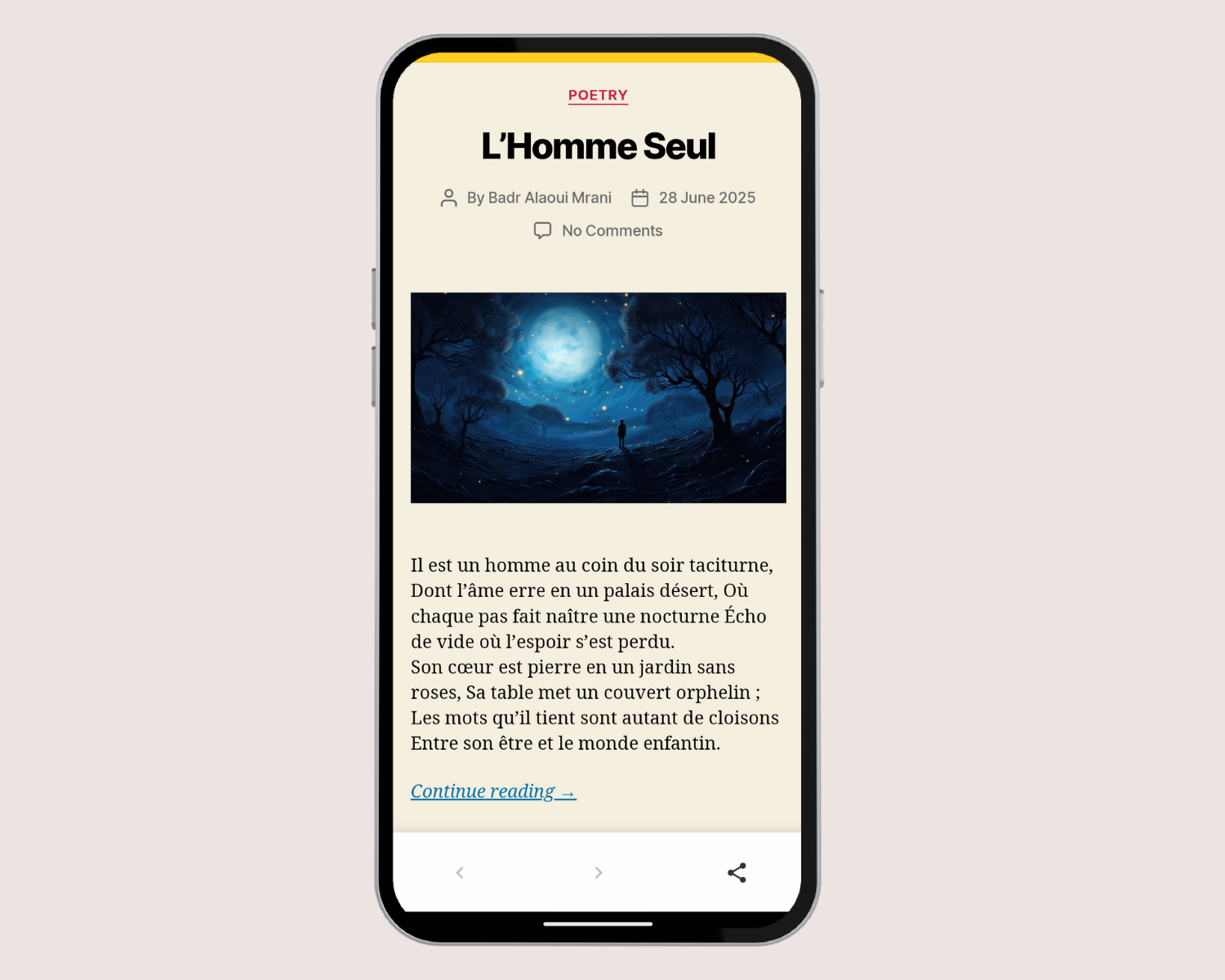
- Bottom Navigation Bar: Enhance your PWA with a sleek, customizable bottom bar featuring Back, Forward, and Share buttons — for a smoother and more app-like mobile experience.
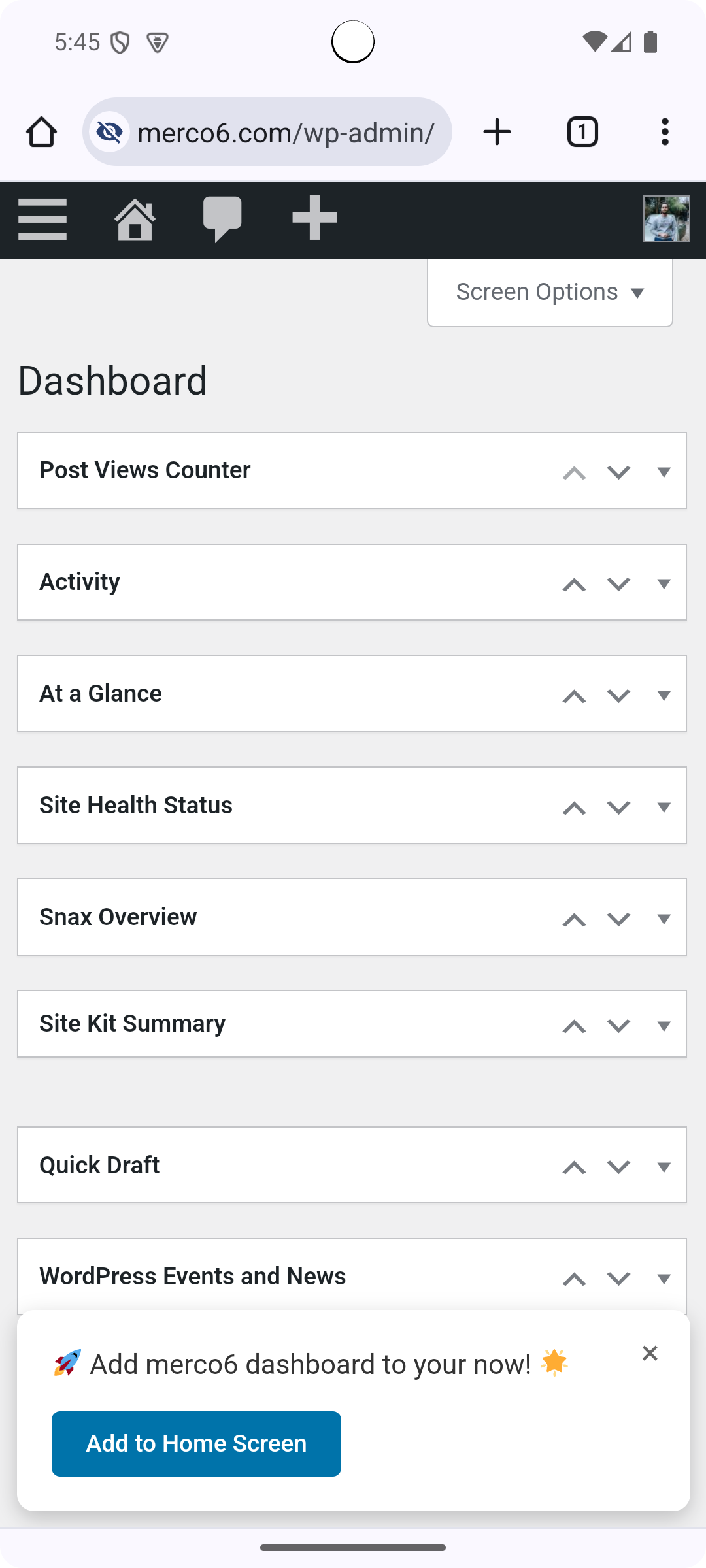
- Dashboard PWA Support: Add the WordPress admin dashboard as a web app for quick mobile access — ideal for logged-in users or clients who need fast, app-like access to the WordPress backend.
- Advanced Prompts: Fine-tune dashboard prompts for iOS and Android, with custom messages and icons.
- Installation Tracking: Monitor how many users add your PWA to their home screens with detailed stats (GDPR-compliant, anonymized data).
- Custom Colors & Spinner: Personalize the top bar and loading spinner color for a branded experience.
- Custom Icons: Upload unique icons for frontend balloons and dashboard prompts.
- Enhanced Multisite: Manage Pro settings at the network level for consistent PWA behavior across subsites, or customize per subsite for unique configurations.
- Clean Uninstall: Safely remove the plugin (free and Pro) with a proper data cleanup option to keep your site tidy. Ready to elevate your PWA? Get Pro now at tulipemedia.com! 🌟
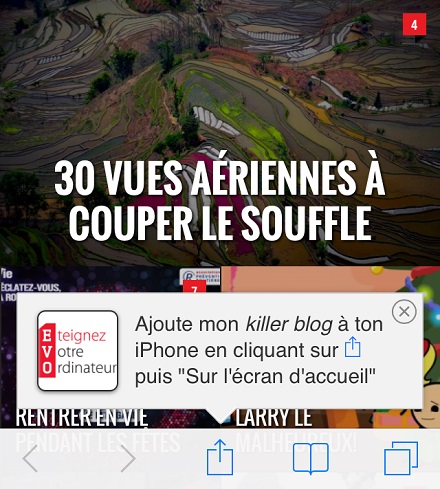
- Free Version: See it in action on tulipemedia.com (load on a mobile device for the full experience).
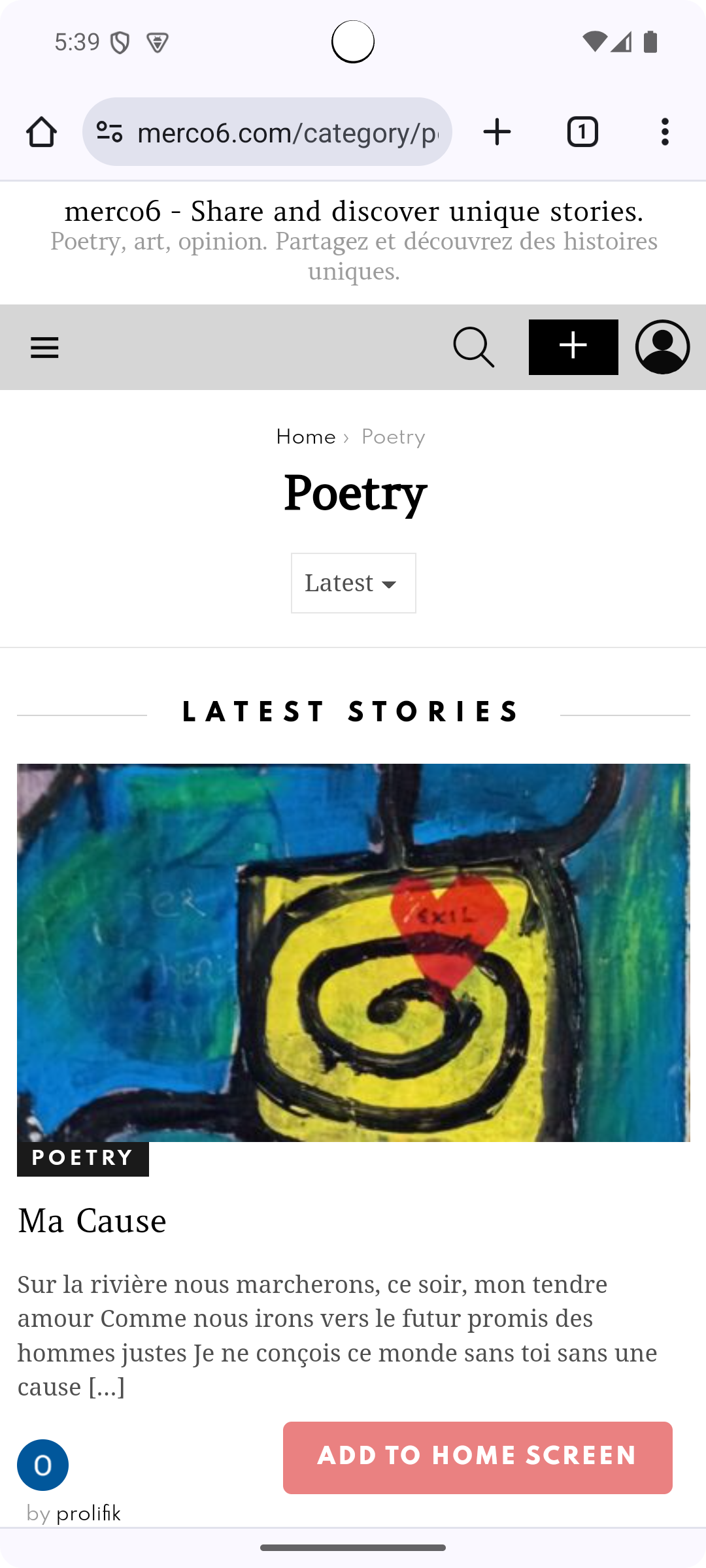
- Pro Version: Experience the Pro version on merco6.com (mobile view recommended). You’ll see the custom top bar color and loading spinner in action — both are fully customizable in the Pro version.
- Video Demo: Watch the demo video [youtube https://www.youtube.com/watch?v=Bd4i4k_DhE4]
- Bloggers wanting to keep readers engaged on mobile.
- Businesses aiming for a native app-like experience without the cost.
- Online course creators & educators selling courses or training to engage learners on the go.
- Multisite network admins seeking a unified PWA solution.
- Content-Driven Businesses—coaches, trainers, content creators, researchers, journalists, educators, and consultants seeking to engage mobile audiences with a seamless Progressive Web App.
安装:
- Upload the
add-to-home-screen-wpfolder to/wp-content/plugins/or install via the WordPress Plugins dashboard. - Activate the plugin through the Plugins menu in WordPress.
- Navigate to Settings > Add to Home Screen (or Network Admin > ATHS Network Options for multisite) to configure settings.
- For Pro features, install the Add to Home Screen & PWA Pro add-on, activate it, and enter your license key in Settings > License. Multisite Note: When activated network-wide, settings are managed at the network level and applied to all subsites for a consistent PWA experience. Alternatively, activate it on individual subsites for site-specific customization.
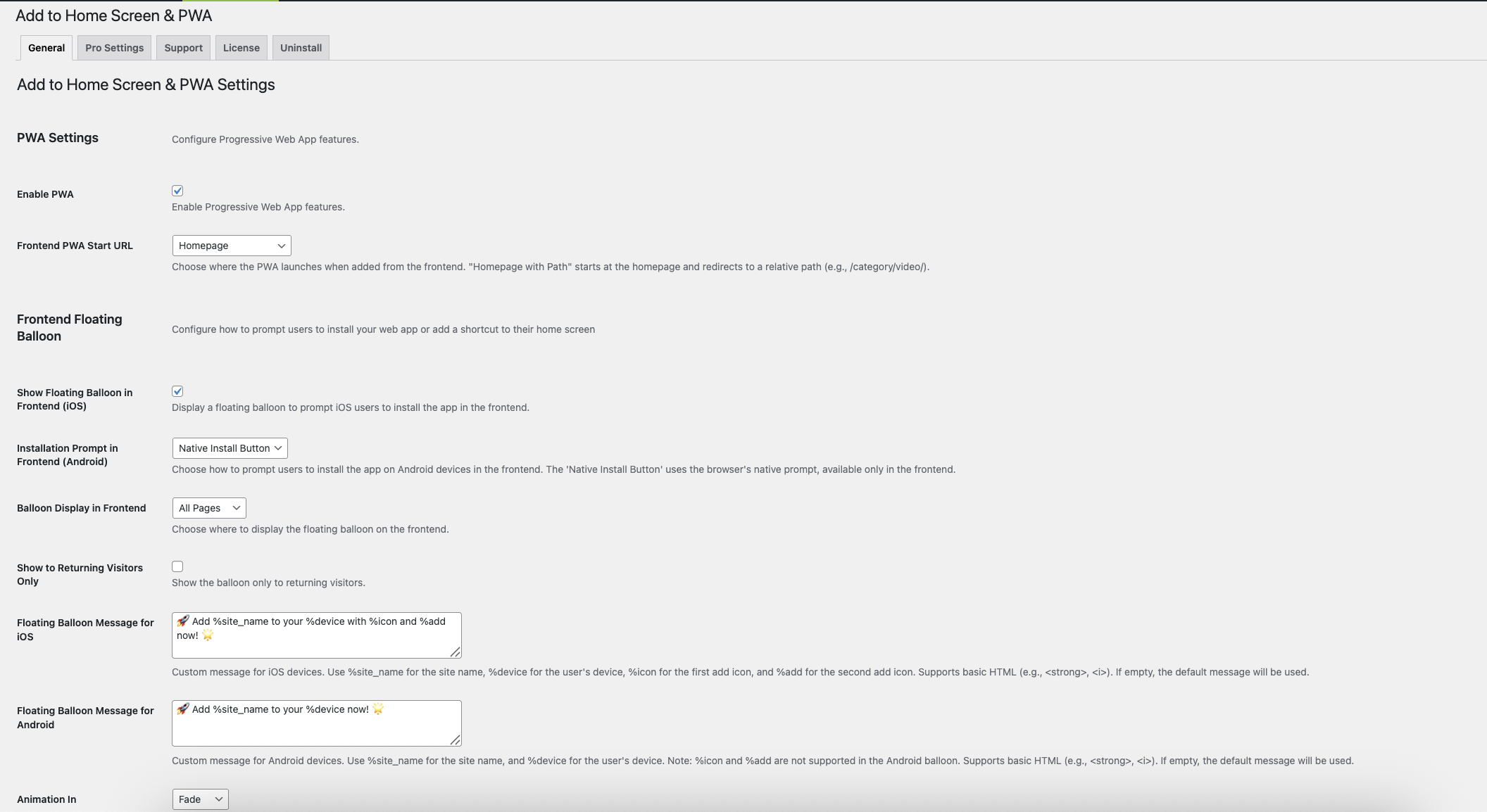
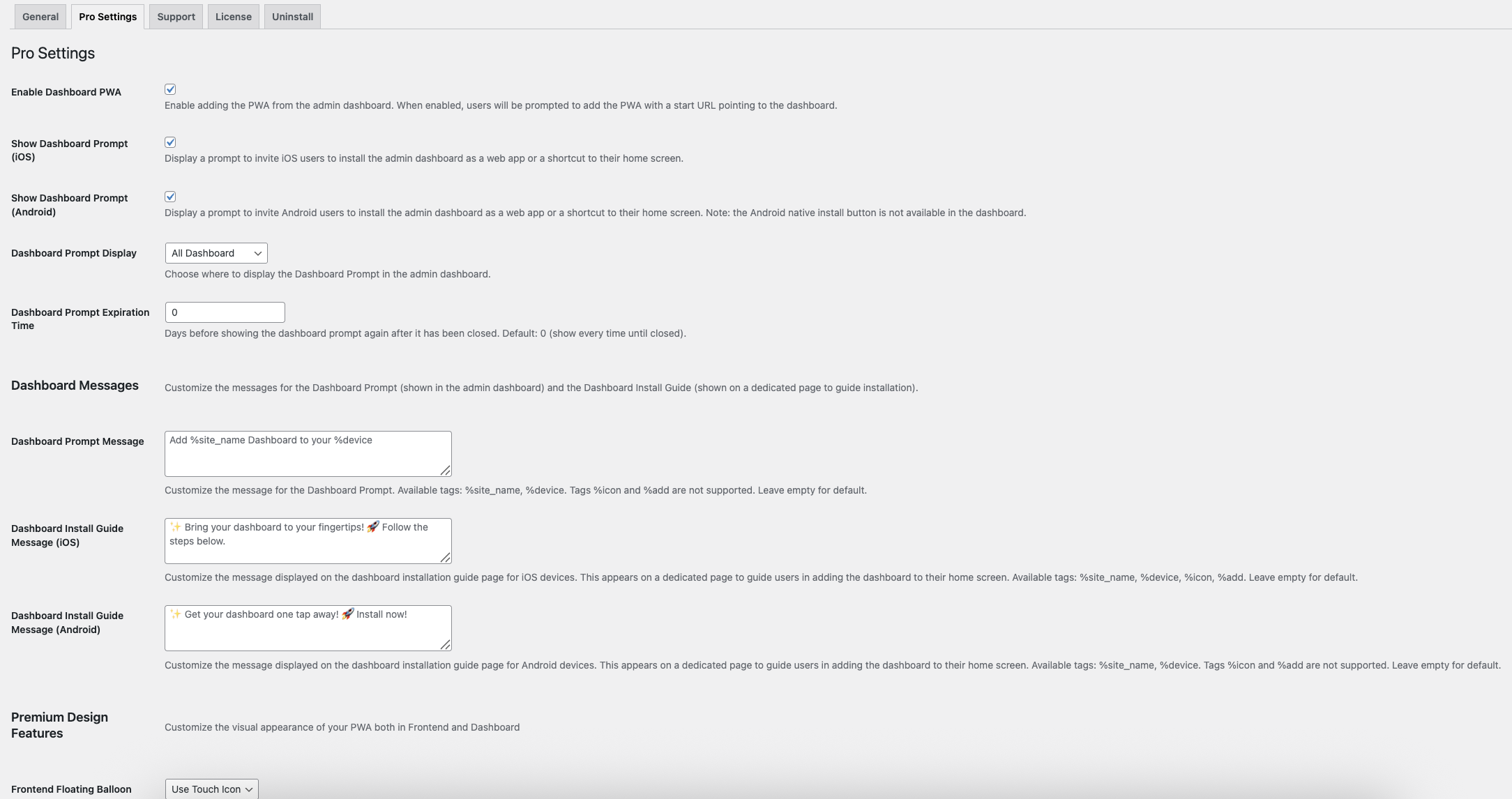
屏幕截图:
常见问题:
Will the floating balloon keep appearing after a user adds my site to their home screen?
In the free version, the balloon may reappear in Safari unless you set a long expiration time (e.g., 30 days) in the settings. The Pro version prevents the balloon from showing once the Web App is installed, ensuring a seamless user experience.
Why don’t my settings changes appear on my site?
Try the following:
- Clear your cache if using a caching plugin.
- Clear your browser’s cache and cookies (e.g., in Safari, double-tap the home button, long-press Safari, and close it).
- Ensure settings are saved in the correct context (site-level for single sites, network-level for multisite).
Can I customize the floating balloon’s message?
Absolutely! Both free and Pro versions let you craft custom messages with HTML support (e.g., bold, links, emojis) and placeholders like %site_name, %device, and %icon. The Pro version adds dashboard-specific message customization.
How do I translate custom messages like the floating balloon?
Custom messages (e.g., floating balloon text) can be translated using WPML’s String Translation, Polylang, or Loco Translate. For WPML:
- Save your messages in Settings > Add to Home Screen.
- Go to WPML > String Translation.
- Search for your message (e.g., "iOS message") or filter by domain
add-to-home-screen-wp. - Add translations for your languages and save. For Polylang or Loco Translate, use their string translation tools. Check their documentation for details.
How do I activate Pro features?
- Purchase a license at tulipemedia.com.
- Install the Add to Home Screen & PWA Pro add-on.
- Enter your license key in Settings > License (or Network Admin > License for multisite).
- Configure Pro settings under Settings > Pro Settings.
Does it work with WordPress multisite?
Yes! The plugin is fully compatible with multisite. When activated network-wide, settings are managed centrally in Network Admin > ATHS Network Options and applied to all subsites for a consistent PWA experience. Alternatively, activate it on individual subsites for site-specific customization. The Pro version extends this with network-level premium features.
What happens when I uninstall the plugin?
Both free and Pro versions offer a clean uninstall option. Enable Delete Data on Uninstall in Settings > Add to Home Screen to remove all plugin data. Uncheck it to preserve settings for reinstallation.
更新日志:
- Fixed: Removed embedded URLs from all translatable strings to comply with GNU gettext best practices.
- Improved: French (fr_FR) and German (de_DE) language files updated to 100% completion.
- Improved: Changed placeholders from % to {} in translatable strings for better compatibility with WordPress translation system.
- Fixed: Fixed a broken link in the settings page.
- Fixed: Fixed a bug message on multisite when first activating the plugin.
- Improved: Improved code structure and efficiency.
- New: Added support for displaying the floating balloon on Chrome for iOS, in addition to Safari for iOS and Chrome on Android, enhancing cross-browser compatibility.
- Fixed: Corrected floating balloon height issue on Chrome Android/iOS, ensuring it no longer stretches to full screen height.
- Improved: Enhanced top positioning of floating balloon on Chrome Android/iOS to dynamically adjust for WordPress admin bar when user is logged in.
- Improved: Optimized CSS and JavaScript for better rendering consistency across mobile browsers.
- New: Enhanced multisite support with clearer network-level settings for subsites.
- Improved: Optimized PWA manifest generation for faster load times.
- Improved: Updated translations and added hooks for easier customization.
- Fixed: Minor UI bugs in the settings pages for better usability.
- Pro: Added exportable CSV stats for installation tracking.
- Pro: Improved dashboard prompt animations and icon support.
- Minor bug fixes and performance optimizations.
- Added license validation for enhanced security.
- Performance improvements for balloon rendering.
- Improved license UI with real-time feedback.
- Switched to AJAX-based license validation.
- Replaced embedded YouTube video with a clickable link for reliability.
- Fixed YouTube demo video display issue.
- Fixed "Enable ATHS Premium Features" checkbox saving issue.
- Introduced freemium model with license key system.
- Simplified settings page for better usability.
- Added PWA support and Android native install prompts.
- Simplified touch icon support to 180x180 for modern iOS.
- Updated to Google Analytics 4 compatibility.
- Renamed main plugin file to follow WordPress conventions.
- See the full changelog in the plugin’s documentation for details on versions 0.1 to 2.4.