Add Chat App Button
| 开发者 | udidol |
|---|---|
| 更新时间 | 2020年10月31日 15:27 |
| PHP版本: | 5.4 及以上 |
| WordPress版本: | 5.5.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
The Add Chat App Button plugin enables adding a customizable click-to-chat WhatsApp button.
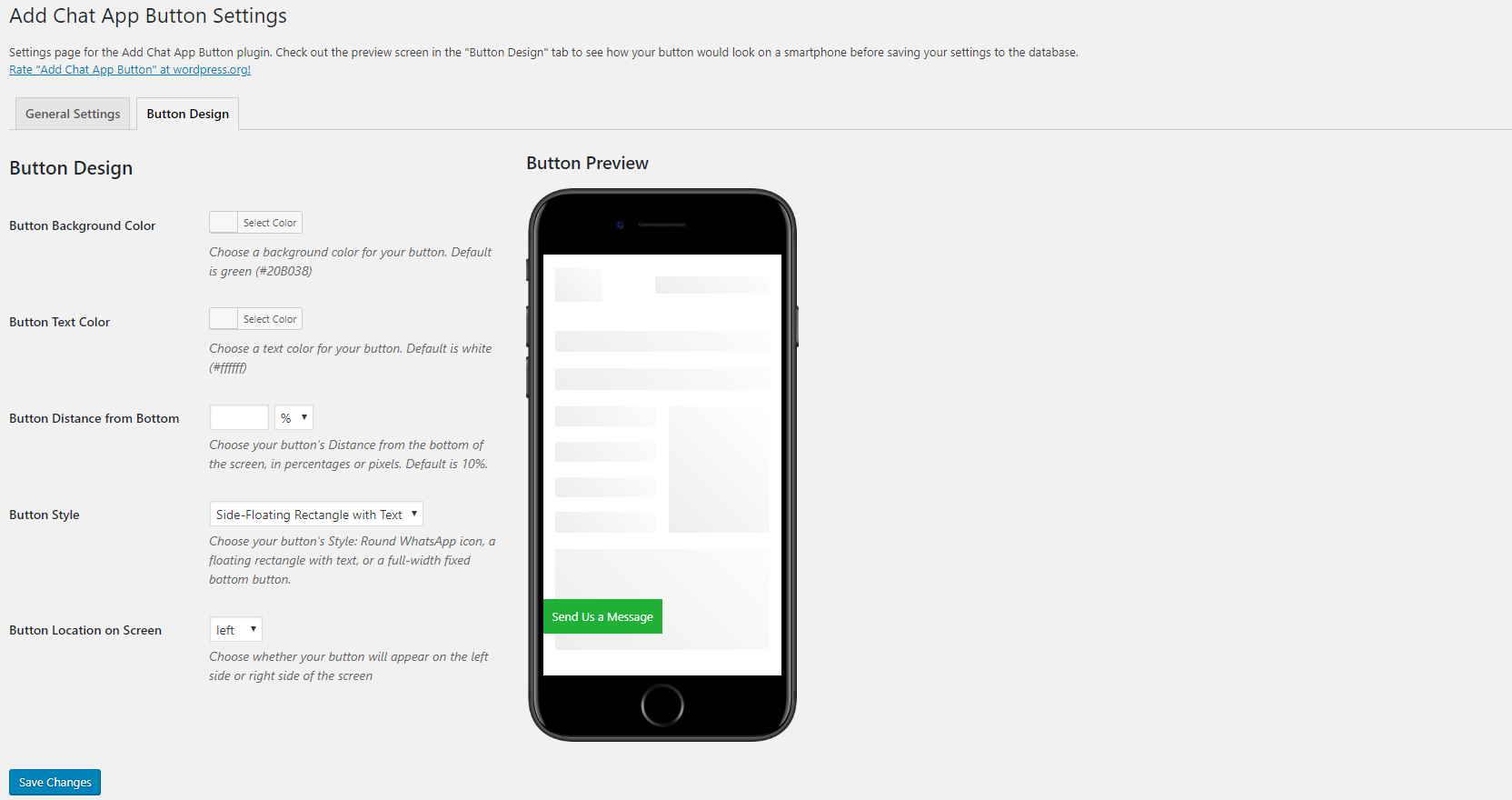
The plugin lets you choose between a simple WhatsApp icon and a rectangle with a custom text label (see screenshots).
安装:
- Upload the plugin files (the contents of add-whatsapp-button.zip) to the
/wp-content/plugins/add-whatsapp-buttondirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- On the WordPress Admin menu, go to Settings->Add Chat App Button to configure the plugin
屏幕截图:
更新日志:
1.2.3
- Updated support for WordPress 5.5.3
- Updated support for WordPress 5.5.1
- Bug fixes
- Changed plugin display name to comply with Facebook's trademark requirements
- Updated support for WordPress 5.2.3
- Some bug fixes
- Updated support for WordPress 5.2
- Updated compatibility with WordPress 5.1.1
- Added a "Hide Button" option to the WhatsApp button. It adds a small button on the corner of the WhatsApp button that enables site visitors to hide the WhatsApp button if it bothers them. The "Hide Button" has two options:
- Full Remove: Completely remove the button from the page
- Hide with Toggle Button: Slides the WhatsApp button to the side (outside page boundaries). This enables the site visitor to un-hide the WhatsApp button later, if they want.
- Updated compatibility with WordPress 5.1
- Minor bug fixes
- Updated compatibility with WordPress 5.0
- Minor bug fixes
- Minor bug fixes
- Fixed a bug with identification of the User Agent in Apple mobile devices