
Simple Responsive Slider
| 开发者 | AdDi |
|---|---|
| 更新时间 | 2014年6月2日 17:14 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.8 及以上 |
| WordPress版本: | 3.9.1 |
| 版权: | GPLv2 or later |
详情介绍:
For more information, detailed installation, and implamentation example visit http://www.responsivesliderplugin.com/
Simple Responsive Slider, is a jquery slider which implements responsiveSlides, from (responsiveslides.com). It also uses CodeMirror (codemirror.net) for the editor. CodeMirror, is provided only with css mode, and not with the full range, of syntax highlighting.
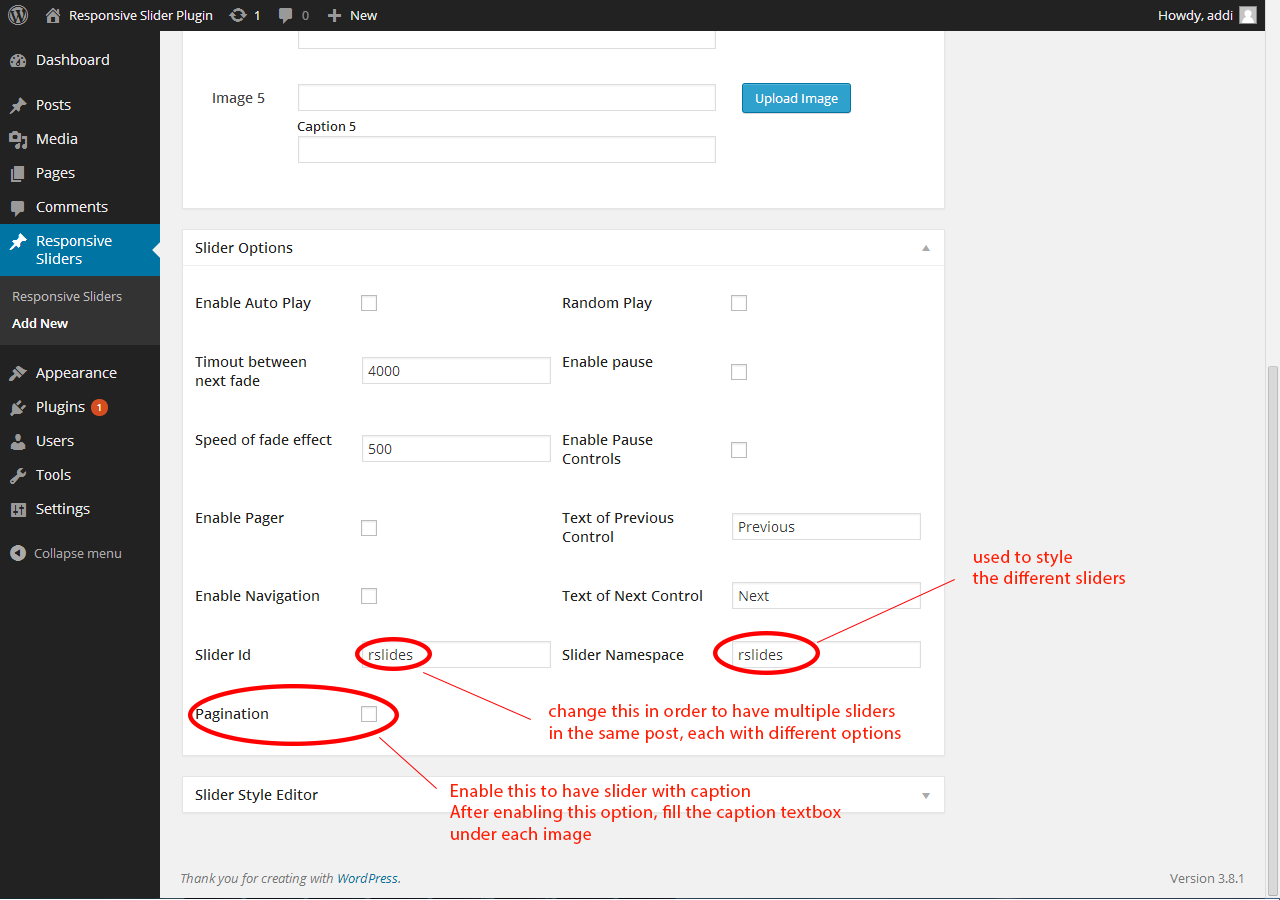
The plugin implements the most of the features of the slider, which can be controled from the plugin admin panel. These options are: autoplay, random play,
timeout between next fade, pause, speed of fade effect, pause controls, pager, text of previous and next control, namespace, pagination and also includes
the slider Id textfield, which gives the ability to have multiple sliders in the same page. Each slider has its own options and configuration.
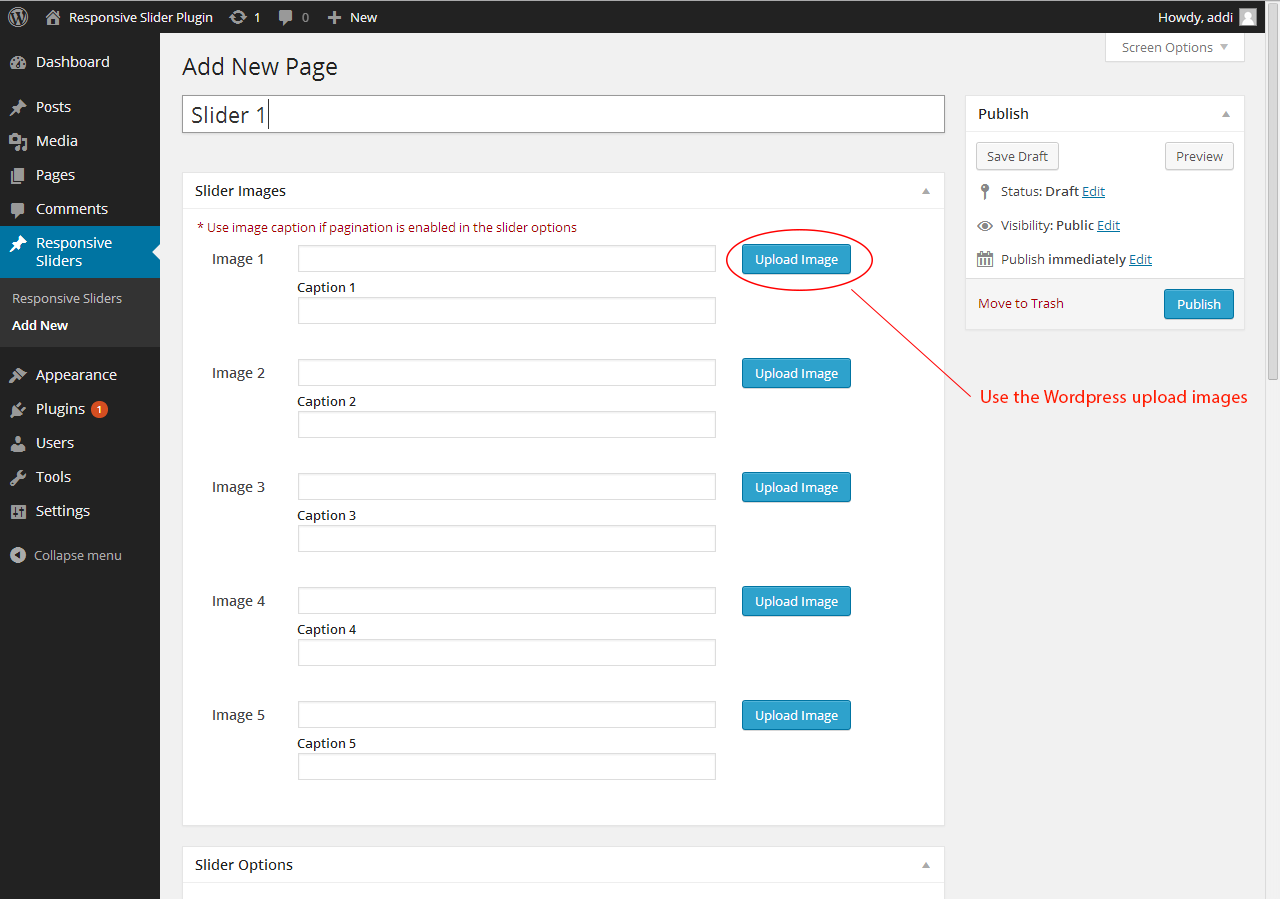
In the admin panel, there is the possibility to upload 5 images, using the wordpress image uploader, and if the pagination is enabled, to write the caption for each image.
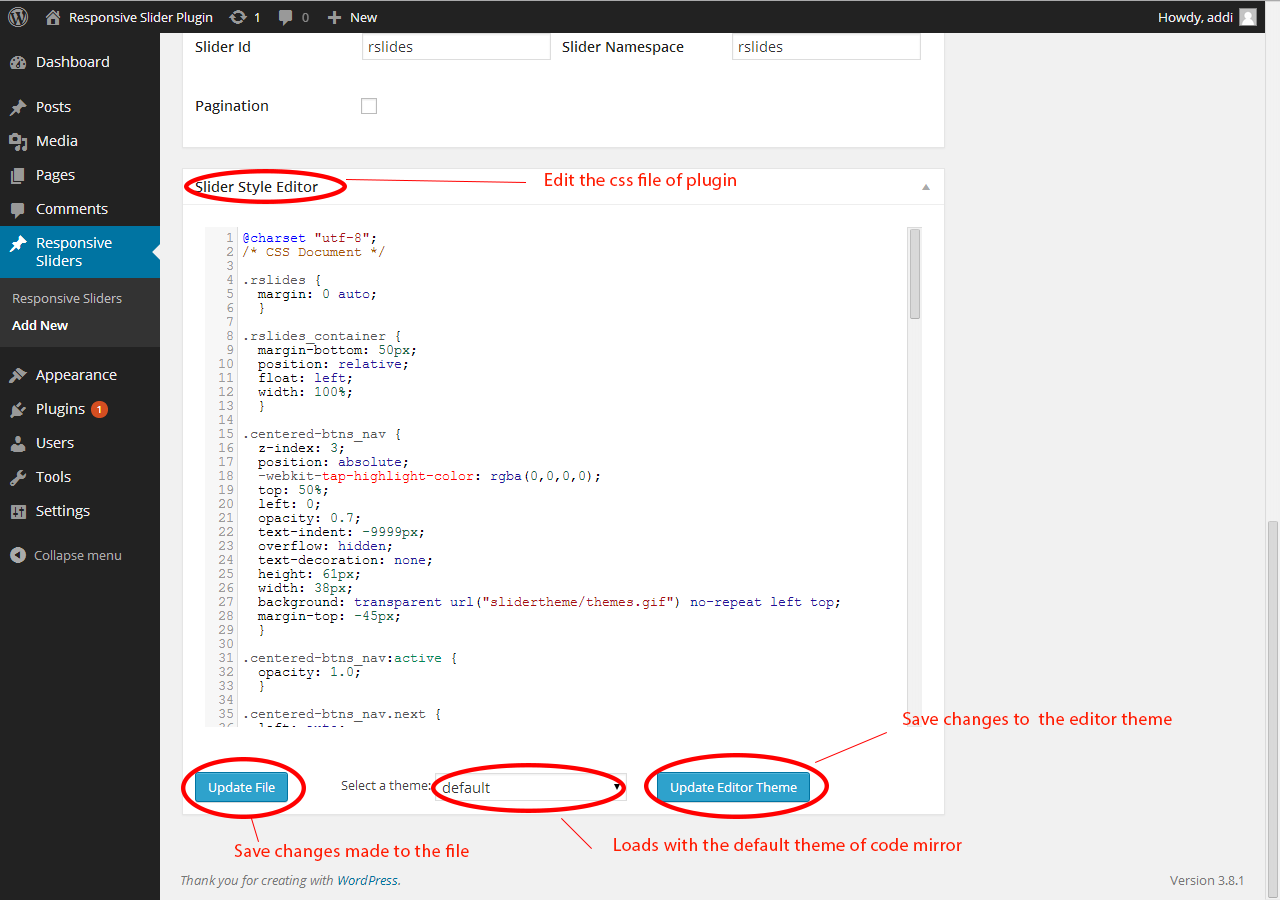
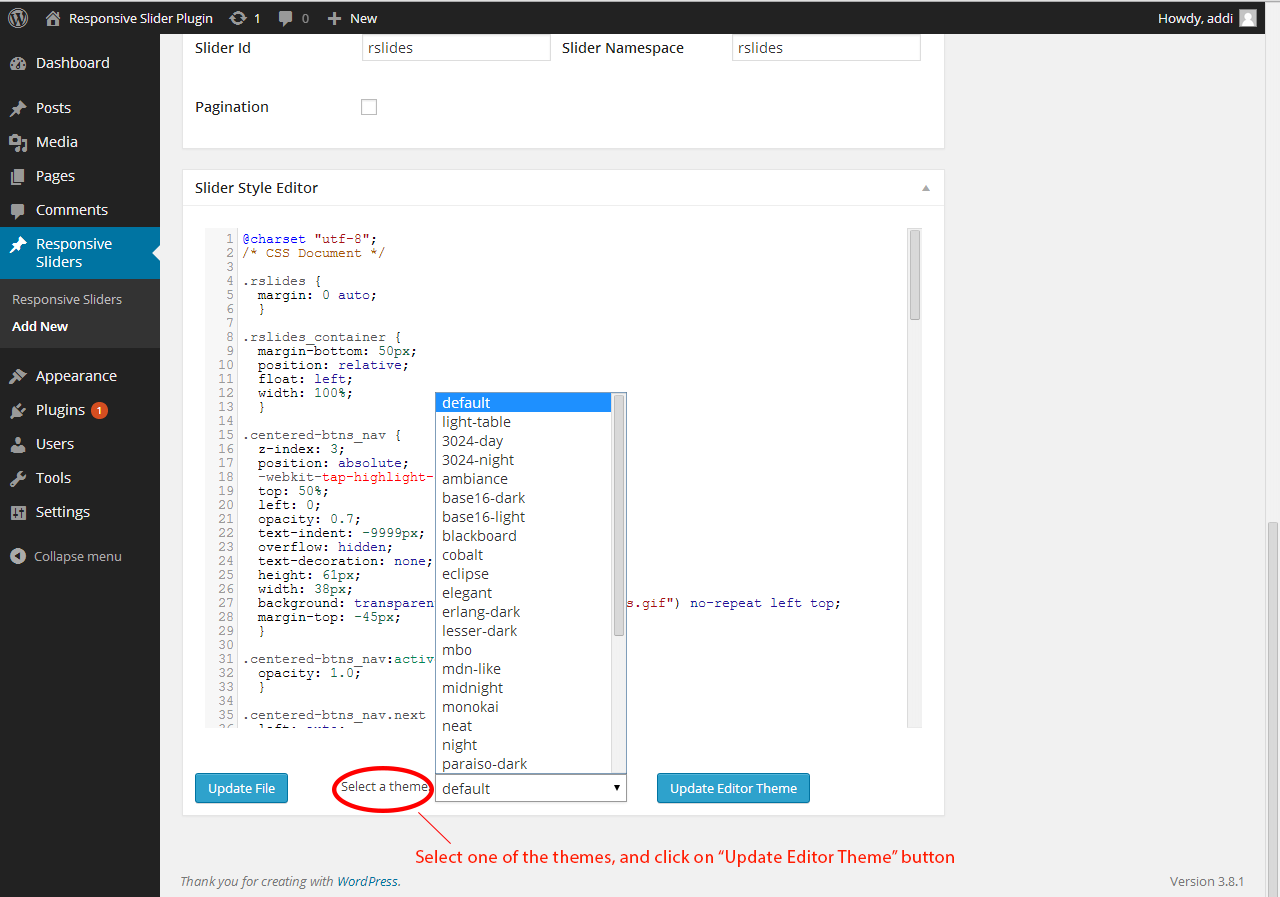
The editor provided, uses codemirror for syntax highlighting, and there is also the possibility to change its theme, using the themes files provided from codemirror.
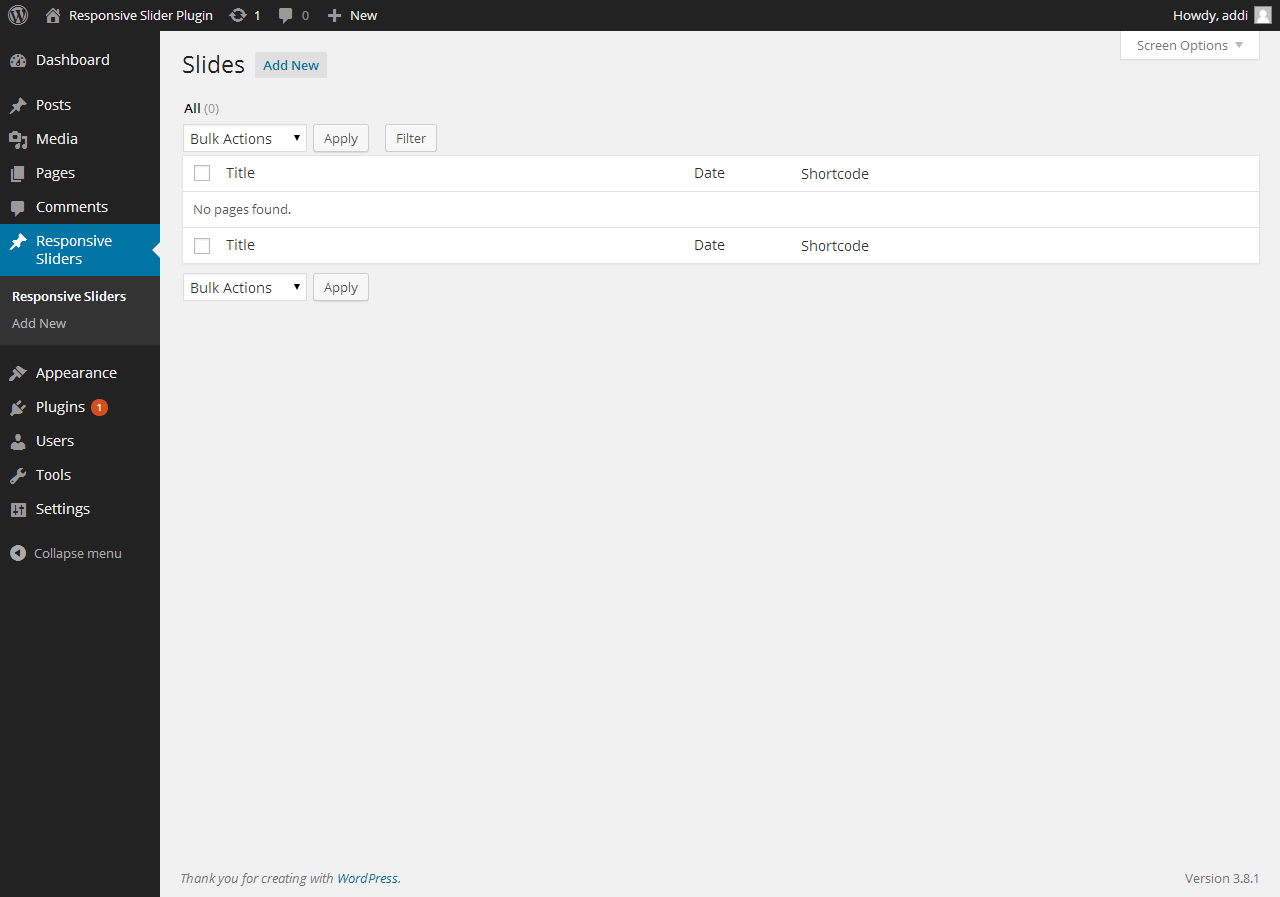
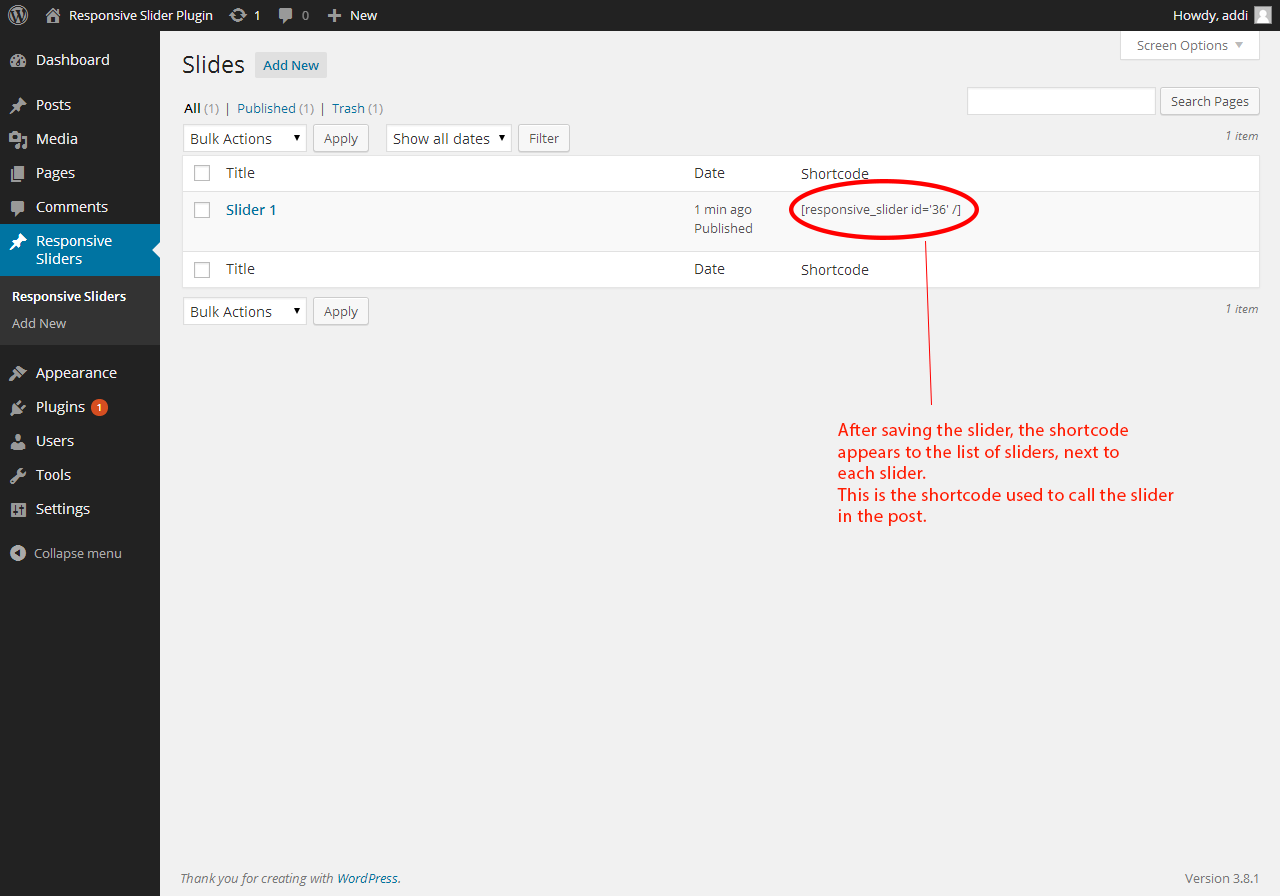
Each slider, is saved as a custom post type (named Responsive Slider), and is provided with a shortcode, to enter in the post. The shortcode is displayed in the list of Responsive Slider
安装:
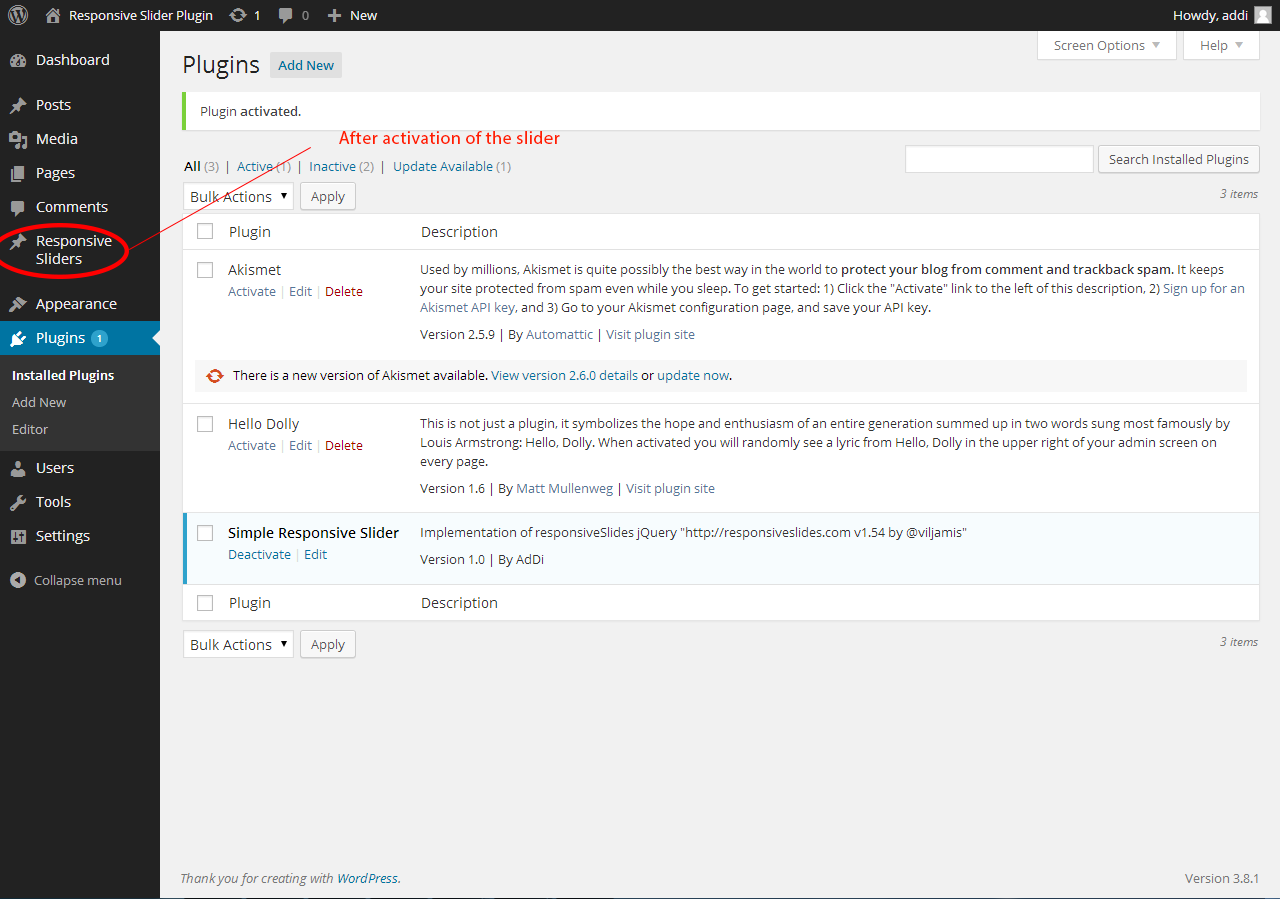
Upload the responisveSlider plugin to your blog, Activate it. After activation just go in the menu Responisve Sliders, and add as many sliders as you want.
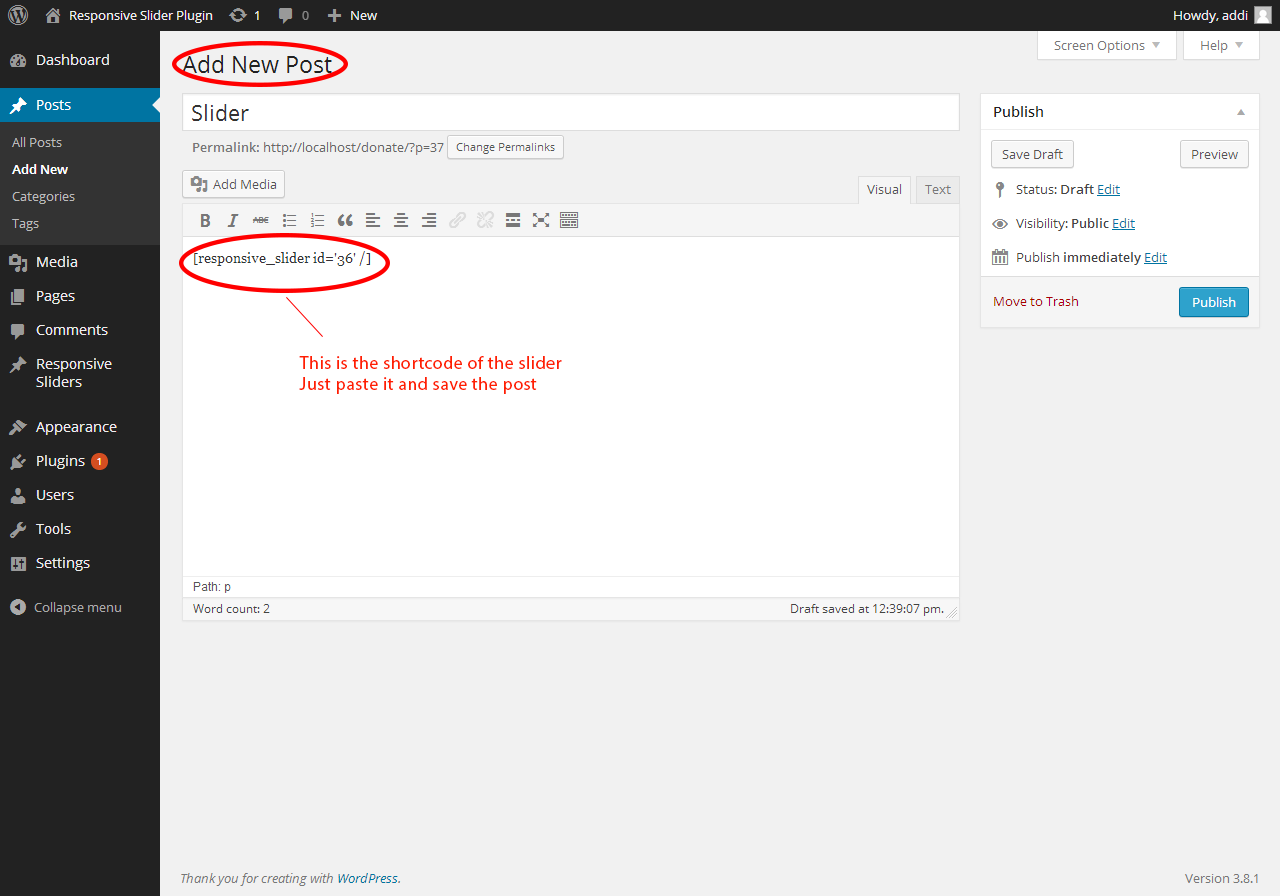
To call each slider just enter in a post the code [responsive_slider id='xx'/]. xx stands for the id of the custom post type (Responsive Sliders). The shortcode is displayed as a column in the list of the sliders.
You're done!
屏幕截图:
更新日志:
V 1.0
*First implementation
V 1.1
*Image is displayed instead of the url, in the image upload section
V 1.1.1
*Fixed some possible issues of compatibility with other plugins
V 2.0
*Fixed some bugs and playing issues