
Ads Easy
| 开发者 | tepelstreel |
|---|---|
| 更新时间 | 2016年2月26日 16:48 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 4.5 |
详情介绍:
安装:
- Upload the
adseasyfolder to the/wp-content/plugins/directory - 通过WordPress的的“Plugins”菜单激活插件
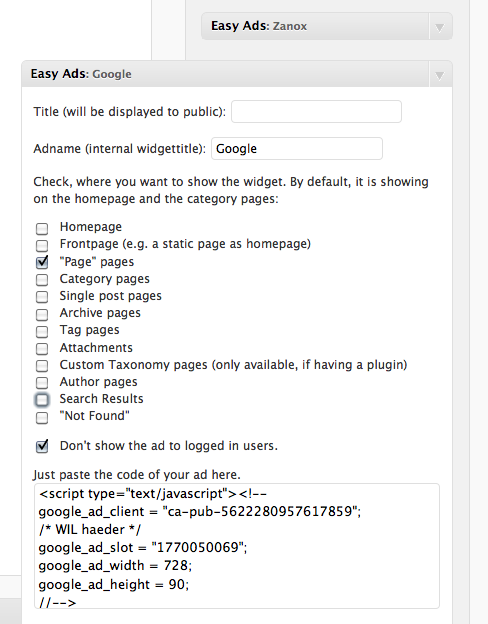
- Place and customize your widgets
- Customize your links in the settings
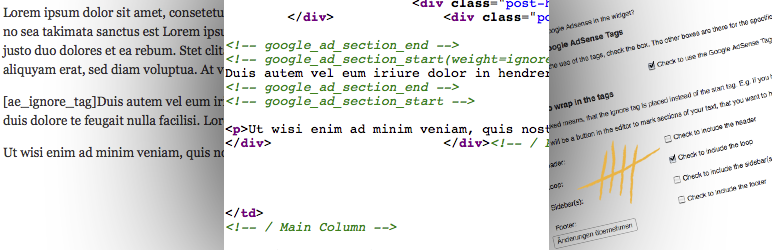
屏幕截图:
常见问题:
I styled the widget container myself and it looks bad. What do I do?
The styling of the widget requires some knowledge of css. If you are not familiar with that, try adding
padding: 10px; margin-bottom: 10px;
to the style section.
My widget should have rounded corners, how do I do that?
Add something like
-webkit-border-top-left-radius: 5px; -webkit-border-top-right-radius: 5px; -moz-border-radius-topleft: 5px; -moz-border-radius-topright: 5px; border-top-left-radius: 5px; border-top-right-radius: 5px;
to the widget style. This is not supported by all browsers yet, but should work in almost all of them.
My widget should have a shadow, how do I do that?
Add something like
-moz-box-shadow: 10px 10px 5px #888888; -webkit-box-shadow: 10px 10px 5px #888888; box-shadow: 10px 10px 5px #888888;
to the widget style to get a nice shadow down right of the container. This is not supported by all browsers yet, but should work in almost all of them.
更新日志:
- description of the button in the editor fixed
- WP 4.5 ready
- WP 4.3 ready
- WP 4.2 ready
- Framework updated
- Widget options refined
- Framework updated
- Debugging functions added
- Framework updated
- Interference with Wordpress Page Widgets eliminated
- DSS is now compressable
- Framework updated
- Instead of styling each individual widget, you can style now the whole class
- Smaller streamlining done
- Smaller issues fixed in framework
- Small bugfix
- Small bugfix and inner beauty added
- Small bugfix in framework
- Small bugfix in a filename
- Small changes to the framework
- Better performance of the Google AdSense Tags
- The Ad for search engines stays now for as many minutes as you define in the settings
- Added a checkbox to show the widget only if visitors come from search engines; unfortunately at the moment it happens only one time. but I don't have the time to write code. If anybody has suggestions, you are all wellcome to help with solutions.
- Fixed some jQuery error
- Bug that caused problems with some themes fixed.
- Typo fixed. Translations fixed. Code optimized.
- AdSense Tag functionality added.
- Resizable Textareas work now. Check all function added.
- Stable version with Dutch and German language files.