
Advance Custom HTML - Show Live Code, Share Snippets, Embed Code, and Style Them Your Way.
| 开发者 |
abuhayat
charlescormier shehabulislam bplugins freemius taninrahman21 taninrahman |
|---|---|
| 更新时间 | 2026年1月24日 12:22 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.1 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
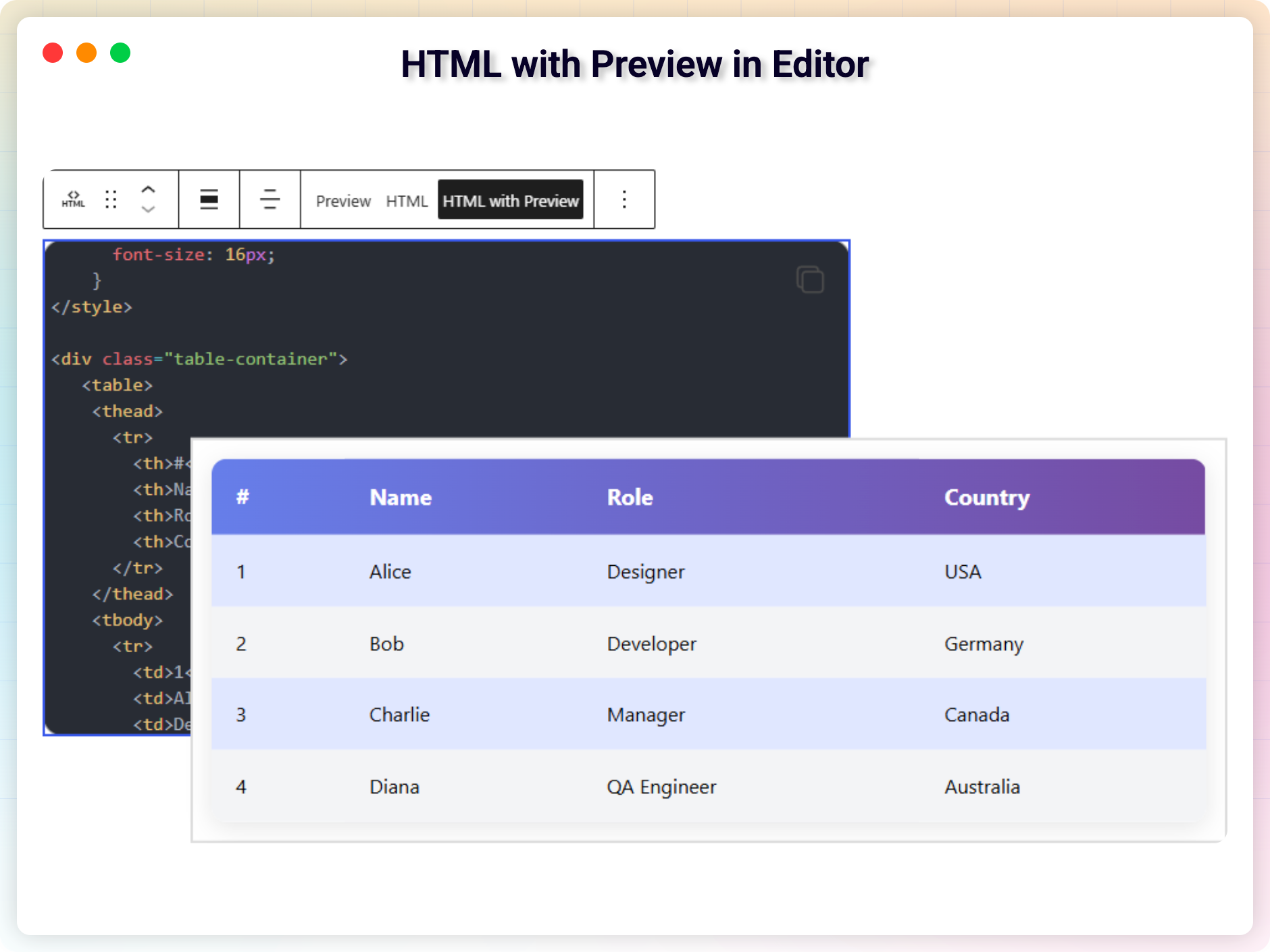
- Edit code and preview output together on the editor/backend.
- Live Output Preview: See the results of your code instantly
- Autocomplete suggestions while writing code
- Draggable Preview Panel to move output anywhere on screen
- Set editor Font Size
- Fully responsive, mobile-friendly interface
- Lightweight and fast for better performance
- Choose from 40+ editor themes (dark, light, minimal, etc.)
- Adjust Tab size, line wrapping, editor height/width
- Change syntax mode per snippet: HTML, CSS, JS, PHP, Python, and more
- Toggle features: Copy button, Fold gutter, Highlight active line, etc.
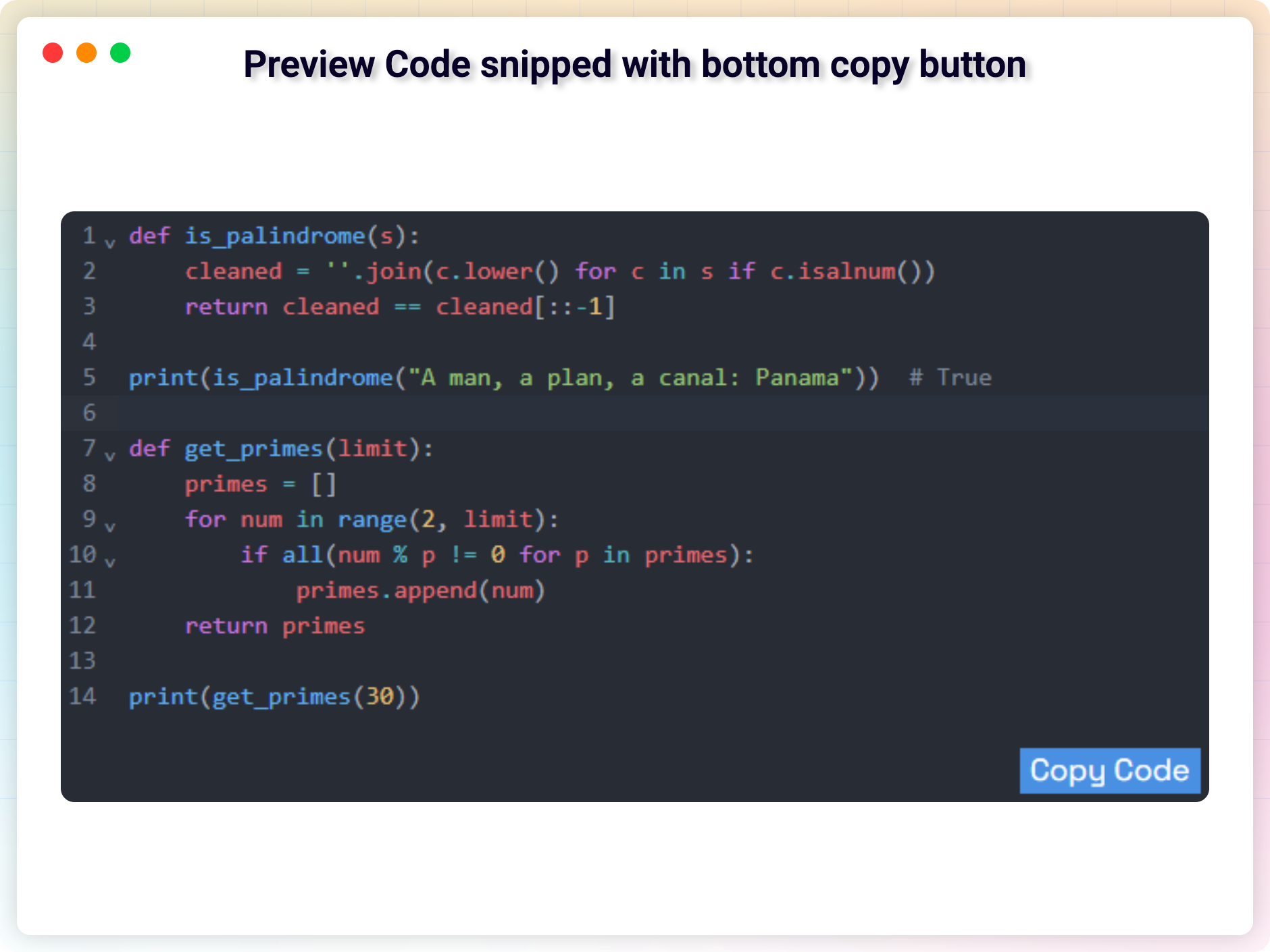
- Customize the Copy to Clipboard button text, icon, style, and position
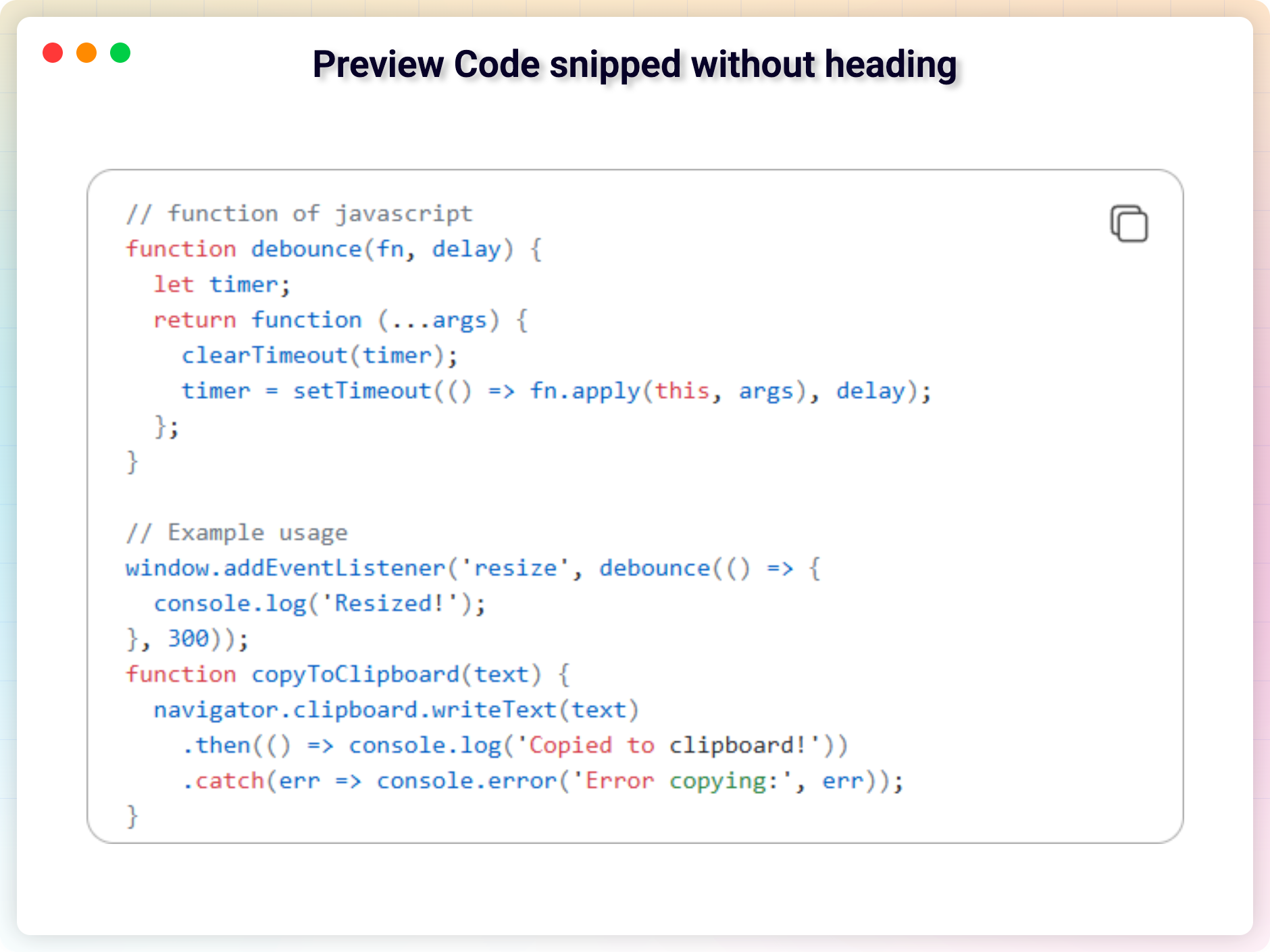
- Hide Headings or Labels for a clean, minimalist look
- Hide or Show Line numbers to simplify code presentation
- Enable or Disable Wrap to control line flow in your editor
- Edit Code Editor/Snippet Height and Width, and align left, center, or right
- Fold Gutter support for collapsing code blocks
- Highlight Active Line Toggle for easier focus during tutorials
- Install the Advance Custom HTML
- Open the editor for any post or page
- Click Add Block and select Advance Custom HTML under Widgets
- Write or paste your code
- Customize the settings (theme, preview, copy button)
- Publish or update the content
- Write and preview front-end HTML/CSS tutorials
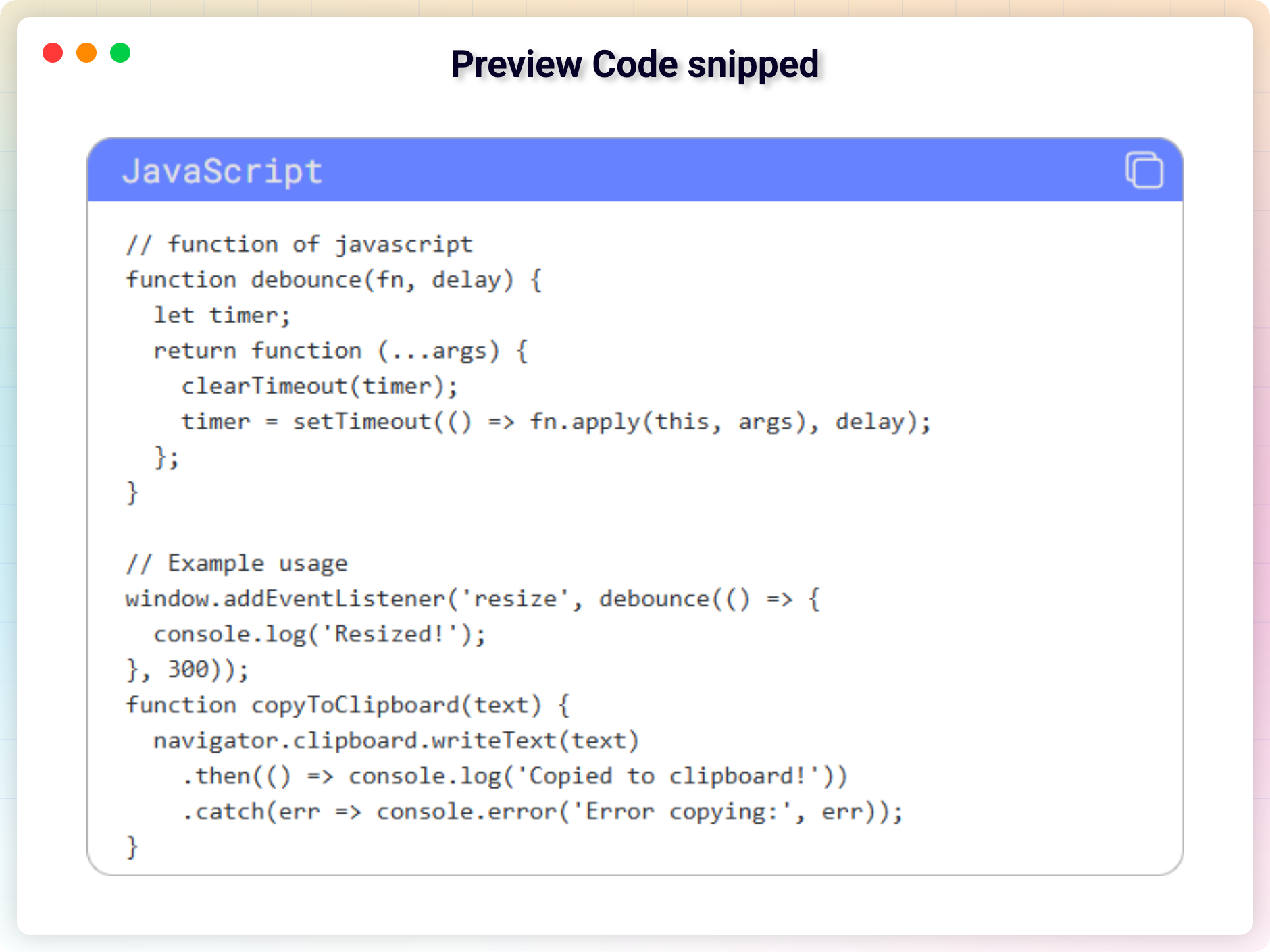
- Embed JavaScript snippets with instant results
- Display PHP code in educational content
- Show Python syntax in data science blogs
- Publish developer documentation or API guides
- Create interactive code articles with live editing
- Bloggers and Tech Writers
- Coaches, Instructors, and Course Creators
- Web Developers and Designers
- Software Product Sites
- Niche Tutorials & SaaS Startups
- Business Sites with Technical Content
- Anyone publishing HTML, JS, CSS, PHP, or Python code
安装:
- Go to the WordPress Block/Gutenberg Editor
- Search For Advance Custom HTML
- Click on the Advance Custom HTML block to add the block
- Download the Advance Custom HTML plugin (.zip file)
- In your admin area, go to the Plugins menu and click on Add New
- Click on Upload Plugin and choose the
advance-custom-html.zipfile and click on Install Now - Activate the plugin and Enjoy!
- Download and upload the Advance Custom HTML plugin to the
/wp-content/plugins/directory - Activate the plugin through the Plugins menu in WordPress
屏幕截图:
常见问题:
What types of code can I embed with Advance Custom HTML?
You can embed HTML, CSS, JavaScript, PHP, Python, and other programming languages. The plugin supports syntax highlighting and live preview for many common formats.
How do I display a code snippet in a post or page?
You can use either the Gutenberg block or the shortcode provided when you create a new snippet. Just paste it into any post, page, or widget area.
Can I show the live output of my code?
Yes. The plugin includes a draggable preview panel that shows live output for front-end code like HTML, CSS, and JavaScript.
Does this plugin support syntax highlighting?
Yes, syntax highlighting is built-in and supports multiple languages. You can also choose from over 40 editor themes to match your site.
Can I disable certain features like the copy button or line numbers?
Yes. You can toggle settings like line numbers, copy button, wrap lines, fold gutter, and more.
Can I display multiple code snippets on one page?
Yes. You can insert as many snippets as needed using shortcodes or blocks. Each snippet has its own settings and display options.
Is the plugin responsive and mobile-friendly?
Yes. All embedded code blocks and preview panels are designed to work across devices of all sizes.
How do I change the appearance of the code editor?
You can choose from a wide range of themes and customize font size, spacing, layout, and more from the editor settings.
Does it work with any WordPress theme?
Yes, it will work with any standard WordPress theme.
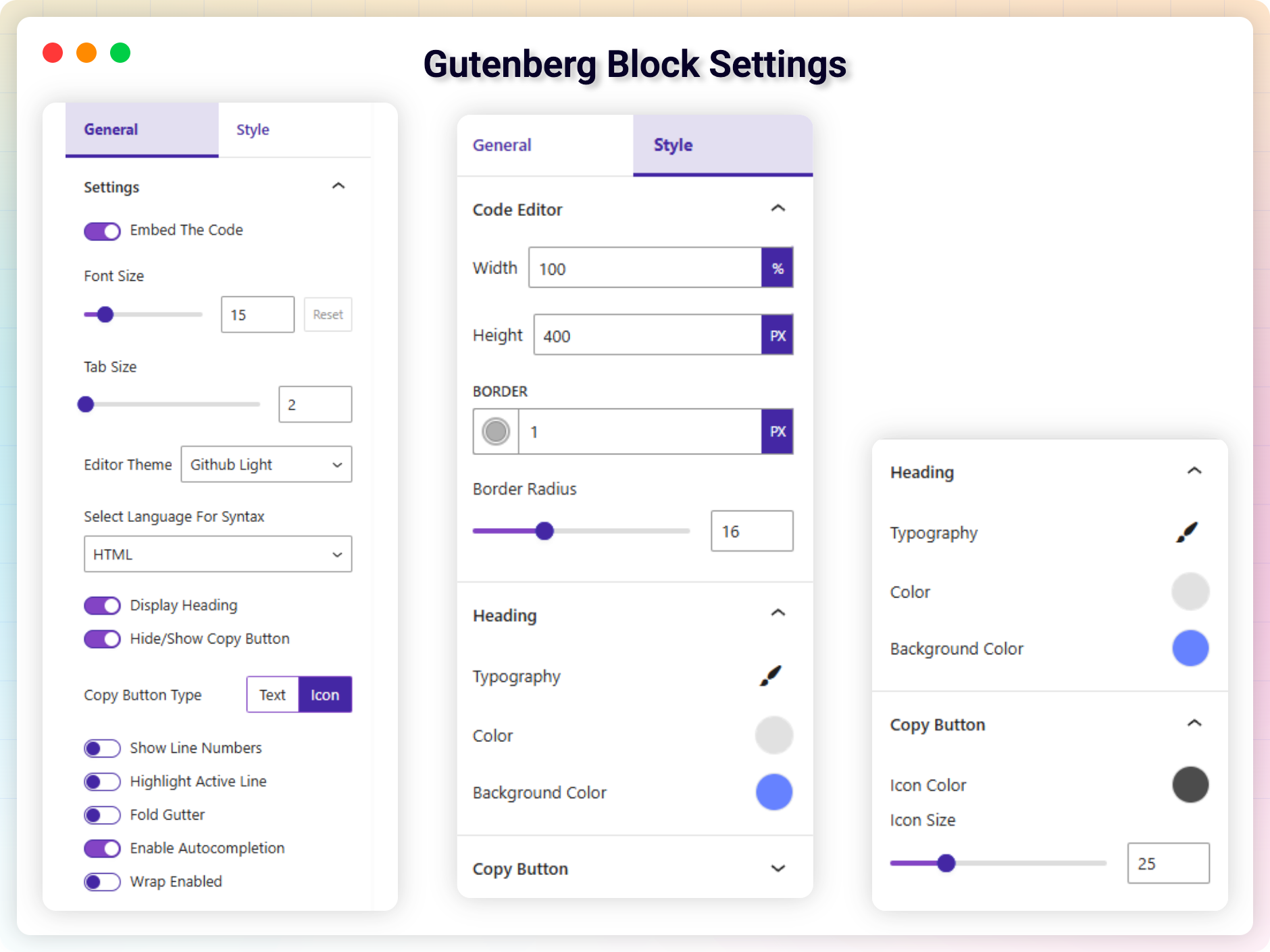
Can I change block settings?
Yes, you can change block settings from the Gutenberg block editor's right sidebar.
Where can I get support?
You can post your questions on the support forum here
Where do I report security bugs found in this plugin?
Please report security bugs found in the source code of the Advance Custom HTML plugin through the Patchstack Vulnerability Disclosure Program. The Patchstack team will assist you with verification, CVE assignment, and notify the developers of this plugin.
更新日志:
- Updated and offers to plugins description.
- Update freemius sdk and little fixes.
- Update free SDK
- Update Modern Dashboard and Fixed Issues
- Fixed Issues
- Solve Issues
- Solve preview issue in Editor
- Added a New Feature+
- Update Admin Dashboard
- Update SDK version
- Fixed Issue
- Upload version 1.0.3
- Fixed issue
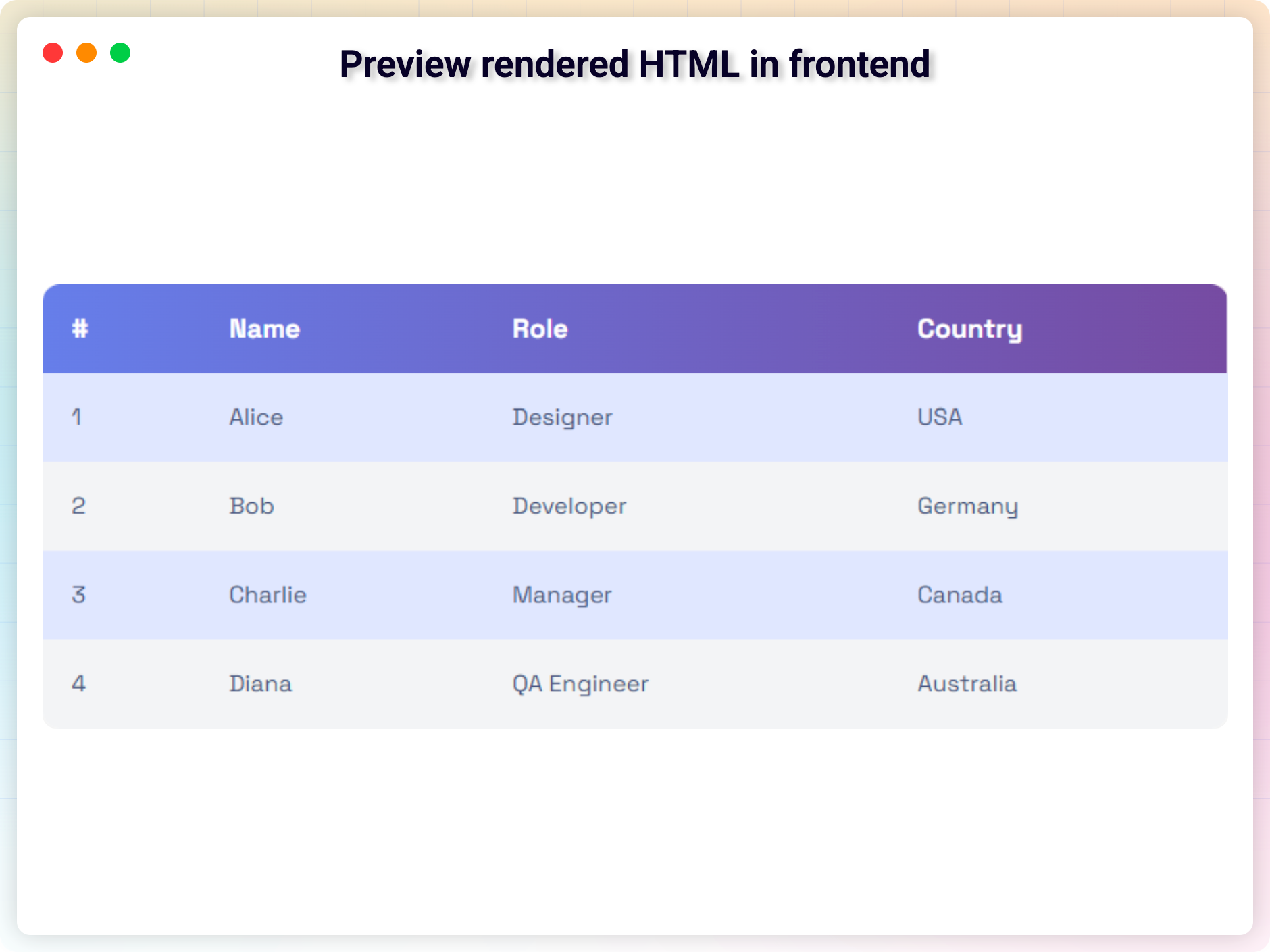
- Embed the code to frontend
- Edit Tab Size
- Add Theme Option where have 45 themes collection
- Change Different Language For Different Syntax
- Display Heading
- Hide/Show Copy Button
- Change Position of Copy Button When Heading is Disable
- Change Copy Button Type Like You Can Keep Icon or Text(You can change text with your needed)
- Styles Copy Button
- Hide/Show Highlight Active Line
- Hide/Show Fold Gutter
- Autocompletion Enable/Disable
- Wrap Enable/Disable
- Edit Code Editor Height and Width
- Initial Release