Advance WP Query Search Filter
| 开发者 | TC.K |
|---|---|
| 更新时间 | 2014年3月2日 21:35 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.4 及以上 |
| WordPress版本: | 3.5.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
THIS PLUGIN WILL NOT BE UPDATE ANYMORE, PLEASE USE MY NEW PLUGN ULTIMATE WP QUERY SEARCH QUERY INSTEAD
This plugin is an upgraded version of WP_Query Search Filter with added a lot of features. In nutshell Advance WP_Query Search Filter let your user perform more precisely search by filtering the search through post type, taxonomy and meta field. Ideal for website that have multiple post types, taxonomies and meta fields, eg property website, product website etc.
Plugin Features:
- Admin are free to choose whether the search go through post type, taxonomy, meta field or even all of them.
- Multiple Search Form Supported.
- Search form now support checkbox,radio and dropdown fields.
- Using wp search template to disply the result.
- Admin can define how many result per page.
- Admin can sorting the result page by meta key and meta value.
- Using shortcode to display the search form.
安装:
- Upload
advance-wqsffolder to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Create your search form in the Advance WQSF.
- Using
[awsqf-form id={form id}]to display the form.
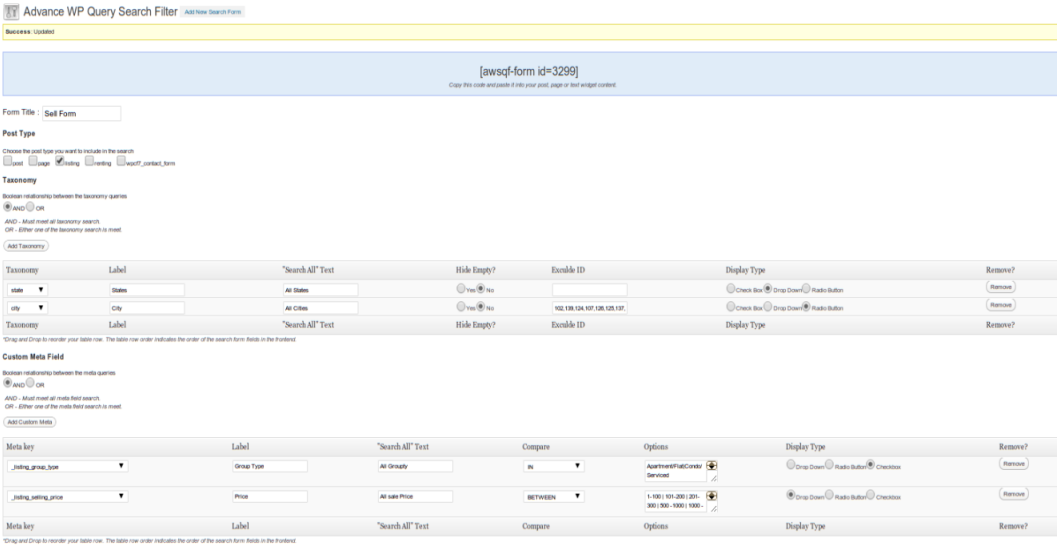
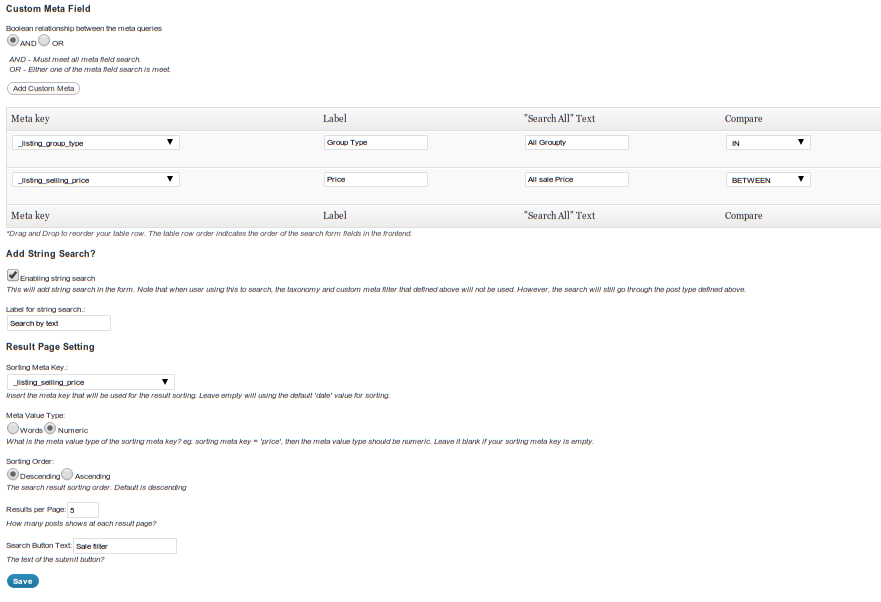
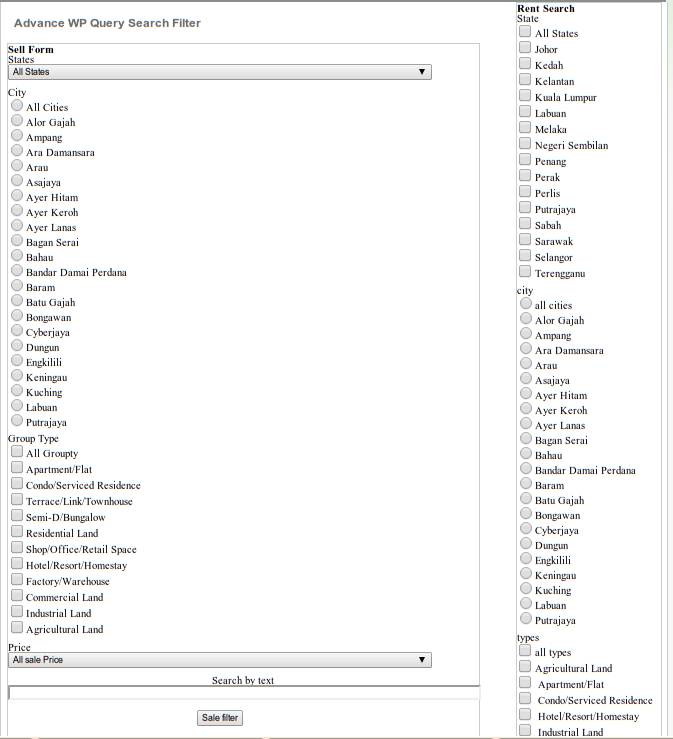
屏幕截图:
常见问题:
How can I styling the search form?
You can simply refer the awqsf-style.css.css that come with the folder and alter it or override it at your theme css file.
What if I want to display the search form in the template?
Put this into <?php echo do_shortcode("[awsqf-form id={form id}"); ?> your template.
What if I want to display the search form in the sidebar widget?
Just insert the shortcodes like you inserted in the post content. eg. '[awsqf-form id=3299]`
What if I don't want to display the title of the search form?
Just giving 0 to formtitle atribute in the shortcode eg. '[awsqf-form id=3299 formtitle="0"]`
更新日志:
1.0
- First version.
- Fixed minor bugs
- Fixed front end jquery bugs (Thanks for muxahuk1214 pointed it out)
- Fixed Page Title bug
- Added more CSS classes for better customization
- Fix Shortcode output markup problem
- Fix get_search_query and wp_title filter Undefined variable warning.
- Fix Undefined variable warning.
- Add new action hooks.
- Add new filter hooks in search form for taxonomy and custom meta field.
- Fix filter error on meta field output.