Advanced Angular Contact Form
| 开发者 | Tauhidul Alam |
|---|---|
| 更新时间 | 2018年3月6日 19:00 |
| PHP版本: | 4.7 及以上 |
| WordPress版本: | 4.9 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- PHP version 5.2.4 or greater (PHP 5.6 or greater is recommended)
- MySQL version 5.0 or greater (MySQL 5.6 or greater is recommended)
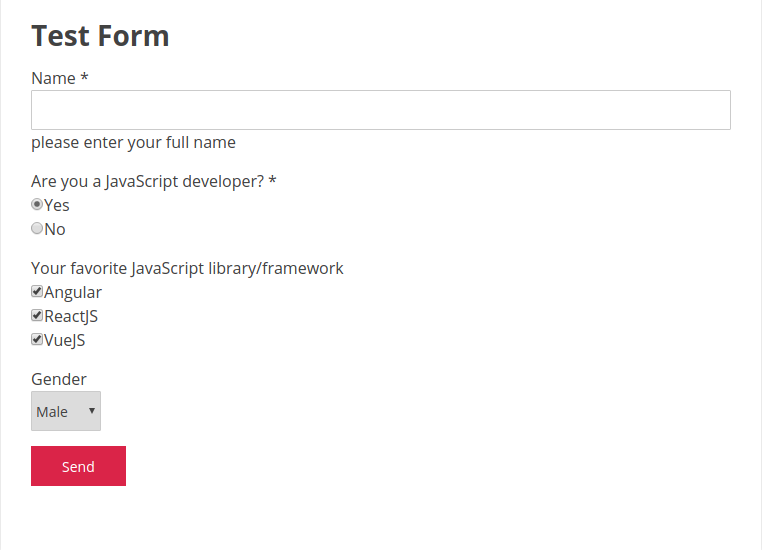
屏幕截图:
常见问题:
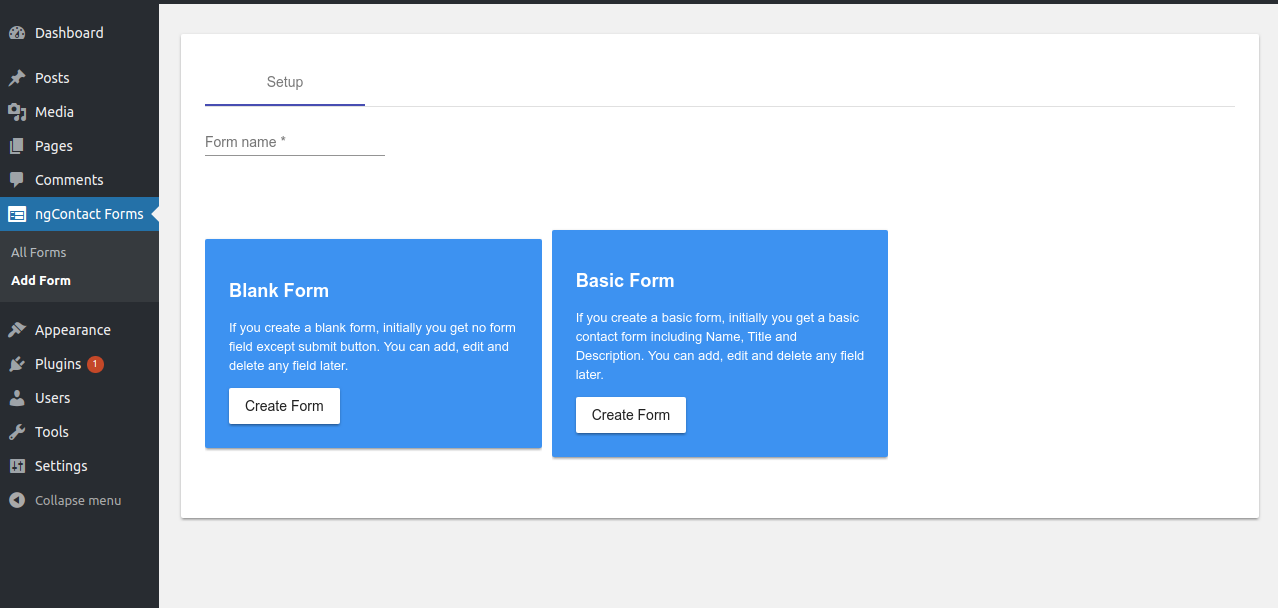
How can I create my first contact form?
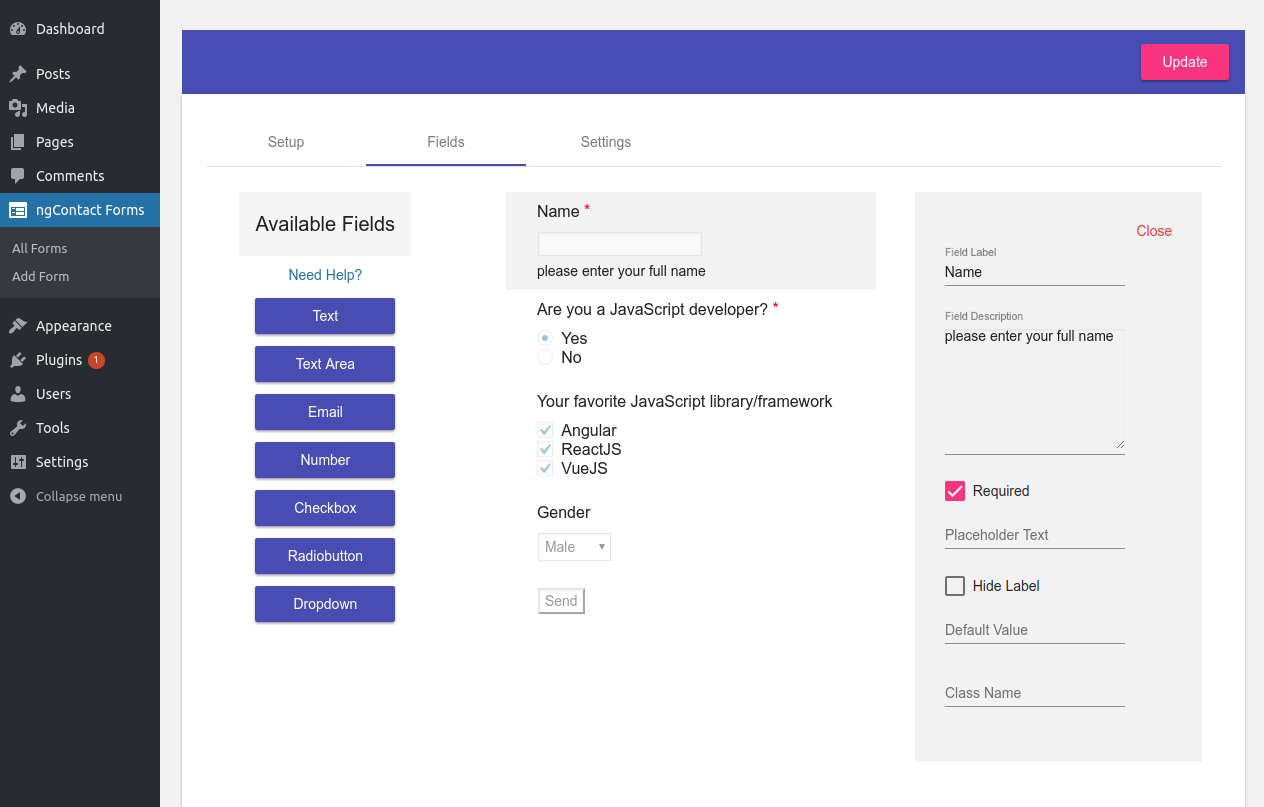
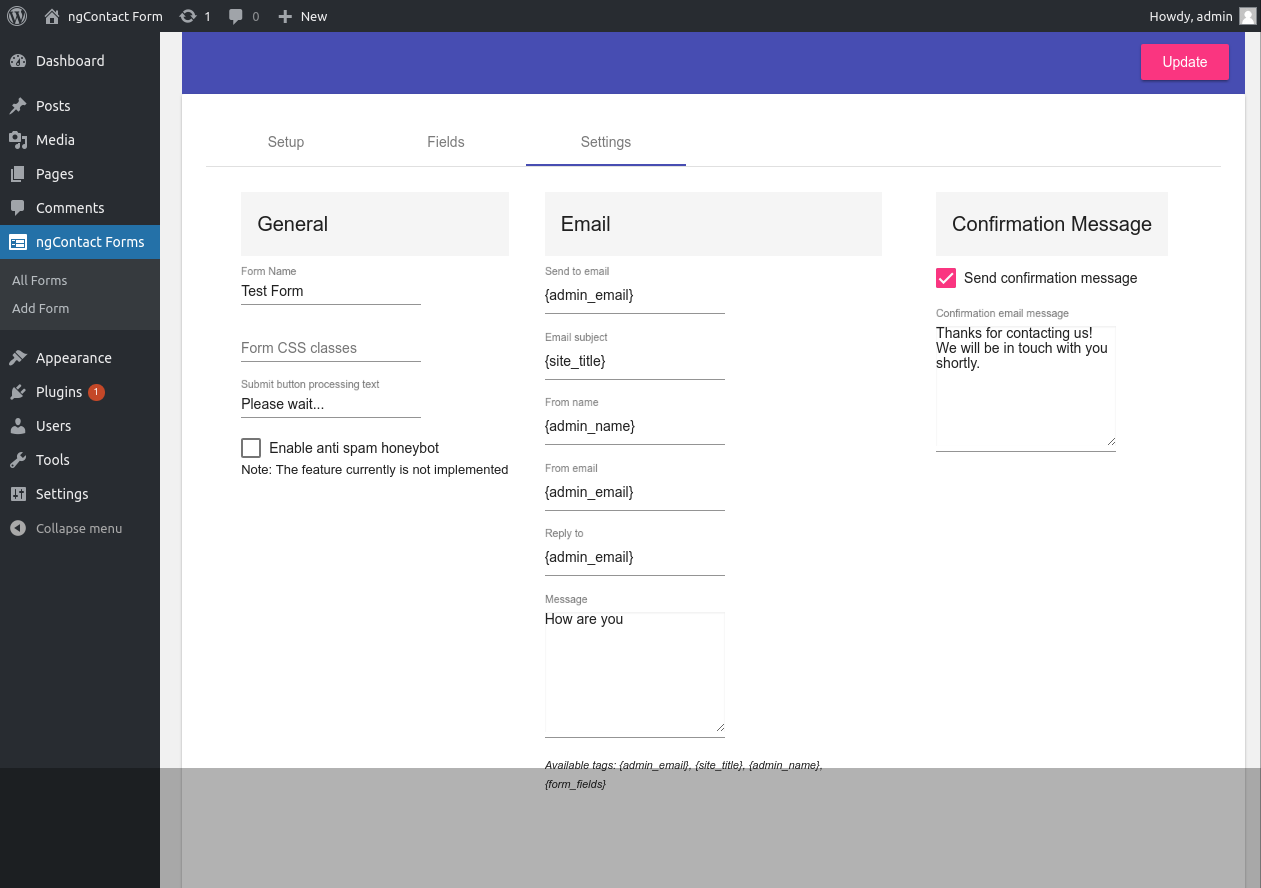
After installation of the plugin, in admin panel you see a new menu named ngContact Forms. Click/hover on the menu. You see a sub-menu page named Add Form. Click on the sub-menu page. Please wait for while and your initial set up is ready. You have to give a title for your form and then select a blank/basic form which would be appeared when your initial set-up is done. Now you can add/customize/delete your form field.
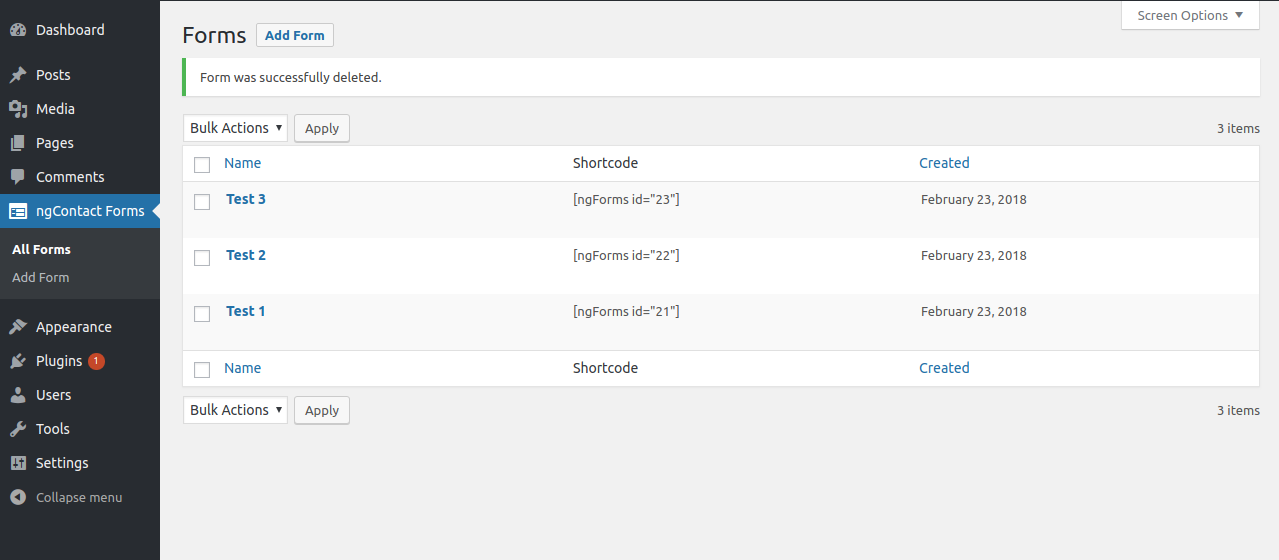
How can I use my created contact form?
We use a short code named "ngForms". When you create a form, in All Forms sub menu page you can get the short code of your created form. Just copy and paste the short code to any page, post or anywhere you want.
Is there any conflict with Angular and WordPress in your plugin?
No, we have integrated Angular within WordPress in a way that there must have no conflict with existing theme, plugin or WordPress.
Did you integrate full Angular framework within WordPress?
No, we just integrated some necessary Angular packages through webpack. Even total file size of the plugin is just 2.1MB!
更新日志:
- Initial release