Animation and Design Converter for Gutenberg Block - Advanced Addons
| 开发者 | syarifstudio |
|---|---|
| 更新时间 | 2025年5月3日 22:08 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.7.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Use this plugin with it's Figma plugin companion to convert Figma design into WordPress block.
Automatically convert figma designs to WordPress blocks. This plugin converts a figma design with an auto layout to a wordpress column, row, header, and image block. The image will be automatically posted to WordPress Media.
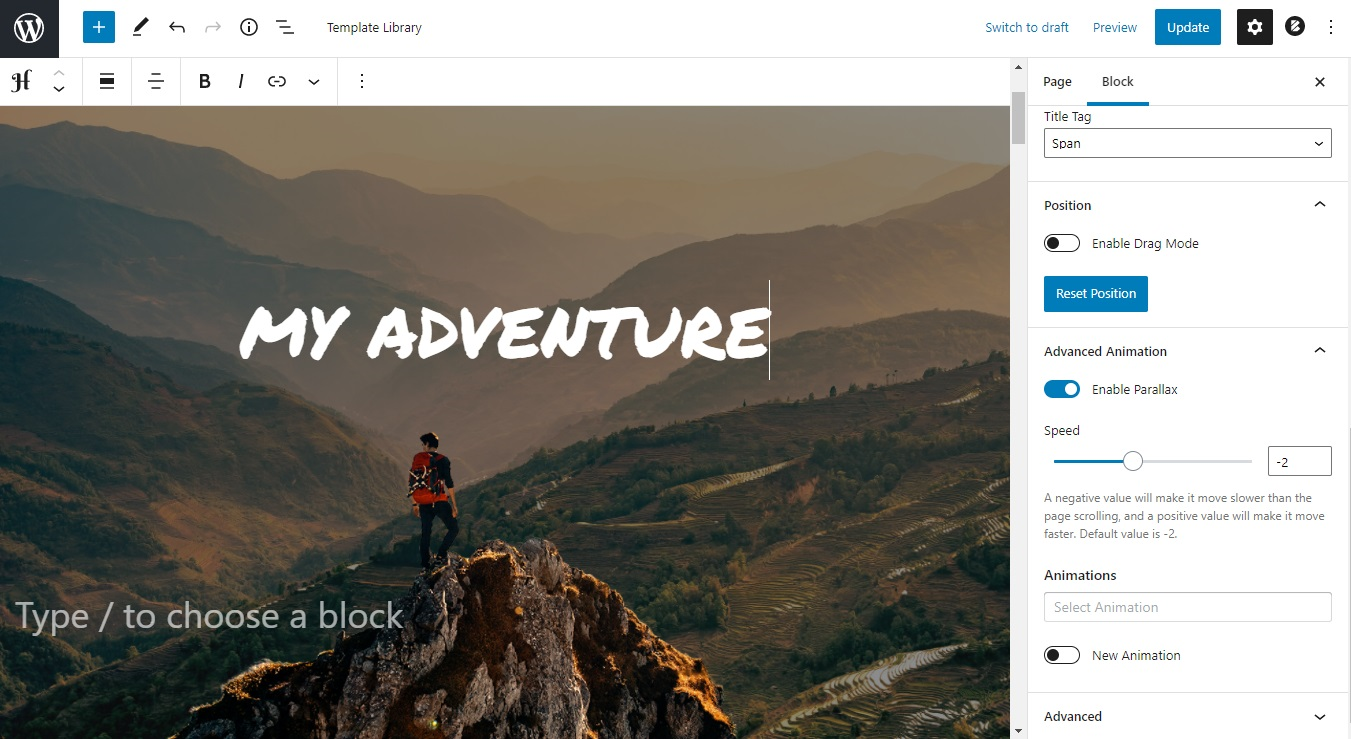
This plugin also includes an addon for creating simple to complex animations using the Gutenberg editor. Block parallax animation, fade animation, slide animation, and custom animation are all supported by this plugin. Custom animation can be produced by providing position, rotation, and other block animation properties.
This plugin provides a timeline editor to edit the animation frame by frame. Creating a unique animation is as simple as editing the block properties. No coding required.
The pro edition allows for limitless figma imports and more options for animation properties, as well as custom animation triggers for clicking or hovering blocks.
[youtube https://youtu.be/dKFoJRJ9wlY]
[youtube https://youtu.be/FoPf7phgWJg]
[youtube https://youtu.be/agIirjlcAjM]
Figma plugin
Figma samples file
Buy Pro Version
安装:
This section describes how to install the plugin and get it working.
- Upload
advanced-addons.zipto the/wp-content/plugins/directory - Extract the zip file
- Activate the plugin through the 'Plugins' menu in WordPress
- Add animation using gutenberg editor
屏幕截图:
常见问题:
Can it be used for other than gutenberg?
No, this plugin for gutenberg only