
Advanced Category Column
| 开发者 | tepelstreel |
|---|---|
| 更新时间 | 2016年2月26日 16:58 |
| 捐献地址: | 去捐款 |
| PHP版本: | 2.9 及以上 |
| WordPress版本: | 4.5 |
详情介绍:
安装:
- Upload the
advanced-category-columnfolder to the/wp-content/plugins/directory - 通过WordPress的的“Plugins”菜单激活插件
- Place and customize your widgets
- Customize your links in the settings
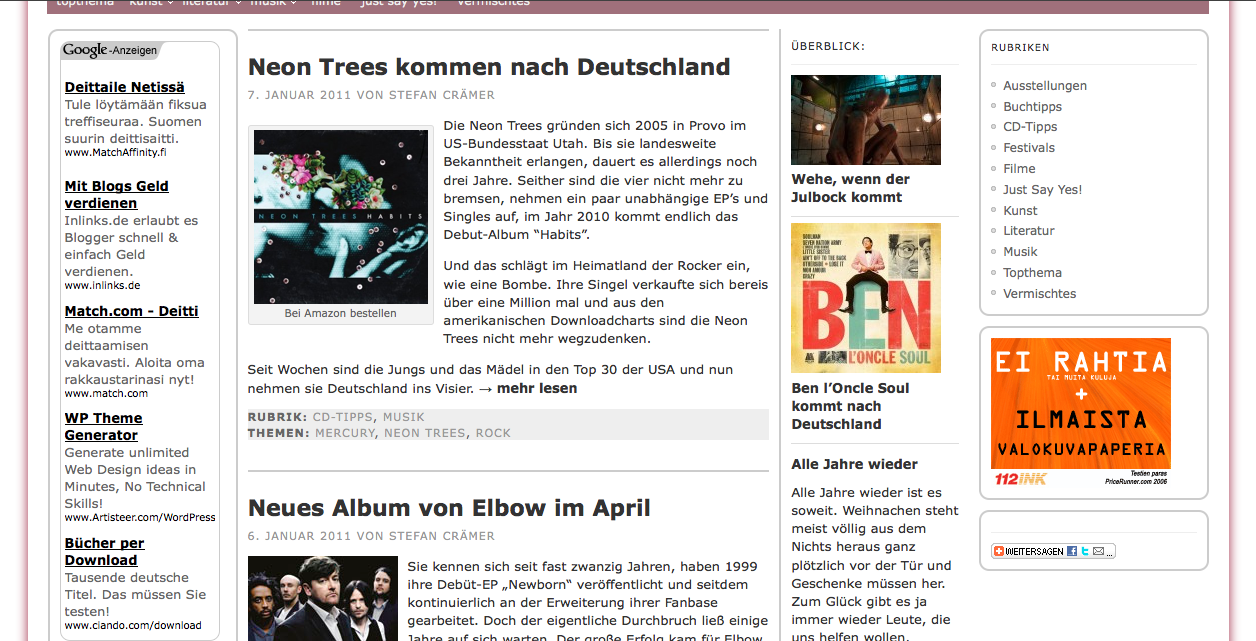
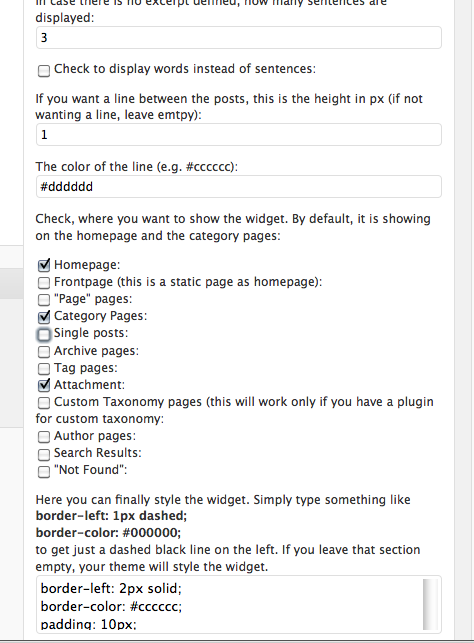
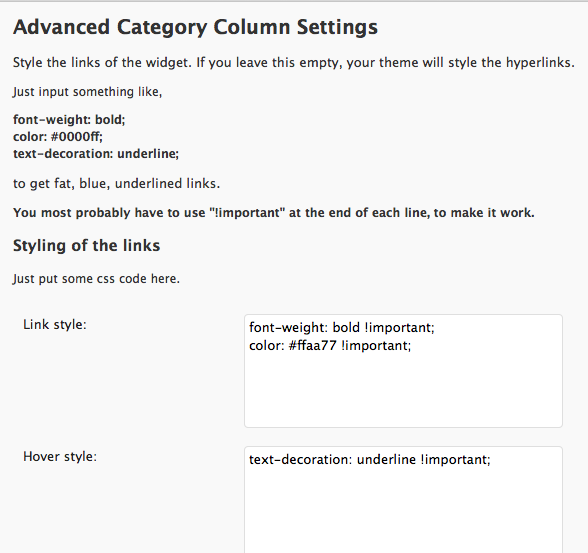
屏幕截图:
常见问题:
The Widget doesn't show on my site
Look at the source code of your site. If it says at one point, 'Advanced Category Column Widget is not setup for this view.' you can change the visibility of the widget in the widget's settings according to your choices.
I styled the widget container myself and it looks bad. What do I do?
The styling of the widget requires some knowledge of css. If you are not familiar with that, try adding
padding: 10px; margin-bottom: 10px;
to the style section.
My widget should have rounded corners, how do I do that?
Add something like
-webkit-border-top-left-radius: 5px; -webkit-border-top-right-radius: 5px; -moz-border-radius-topleft: 5px; -moz-border-radius-topright: 5px; border-top-left-radius: 5px; border-top-right-radius: 5px;
to the widget style. This is not supported by all browsers yet, but should work in almost all of them.
My widget should have a shadow, how do I do that?
Add something like
-moz-box-shadow: 10px 10px 5px #888888; -webkit-box-shadow: 10px 10px 5px #888888; box-shadow: 10px 10px 5px #888888;
to the widget style to get a nice shadow down right of the container. This is not supported by all browsers yet, but should work in almost all of them.
I styled the links of the widget differently, but the changes don't show, what now?
Most of the time you will have to use the styles like that: 'font-weight: bold !important; color: #0000dd !important;' Since some other stylesheets can have a higher priority, you will have to make your styles more important in the hierarchy.
更新日志:
- Framework adjusted
- WP 4.5 ready
- WP 4.3 ready
- WP 4.2 ready
- Framework adjusted
- Framework adjusted
- Made ready for Custom Login Page
- Made rady for WP 4.1
- Mistake in image class fixed
- Interference with Wordpress Page Widgets eliminated
- DSS is now compressible
- All 'Divided by Zero' errors should be eliminated
- More foolproof
- Adjusted framework; better ability to get images
- Instead of styling each individual widget, you can style now the whole class
- minor bugfix and image border added
- more responsive; Spanish translation added thanks to Andrew Kurtis
- Inner beauty not well working; bug fixed
- No bugfix, but inner beauty added :)
- more accurate and easy thumbnails in the widget
- added the possibility to get unfiltered excerpt to avoid possible interferences with other plugins
- bug with title heading fixed
- bug fixed in the framework
- small changes in the framework
- possibility to adjust the title heading
- added a possible post byline to the widget
- some code streamlined
- small bugfix
- Great reduction of the payload by adding a cache to the plugin
- Adjusting the classes to be more like allrounders
- Complete overhaul of the code; it should be cleaner, some typos should have disappeared
- Added ability to get thumbnails also if using galleries
- Uses now dss instead of writing a new css file, when saving the styles
- More accurate auto excerpt
- Bugfix
- Minor bugfixes, check all function added
- The text-areas are now resizable and the input fields got smaller
- Bug with empty stylesheet on update fixed
- Bugfix concerning title slugs; settings accessible from plugin page now
- Stable version with Dutch and German language files
- Public Beta and initial release
- Open Beta