
Advanced Footnotes
| 开发者 | yutonet |
|---|---|
| 更新时间 | 2018年6月2日 22:07 |
| WordPress版本: | 4.9.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Advanced Footnotes lets you add footnotes on articles via shortcodes. Advanced Footnotes is is extremely customizable, therefore it can be implemented on any theme.
With its internal functions, you can also implement Advanced Footnotes on your own theme in any form you like.
Main Features:
- Easy & flexible implementation.
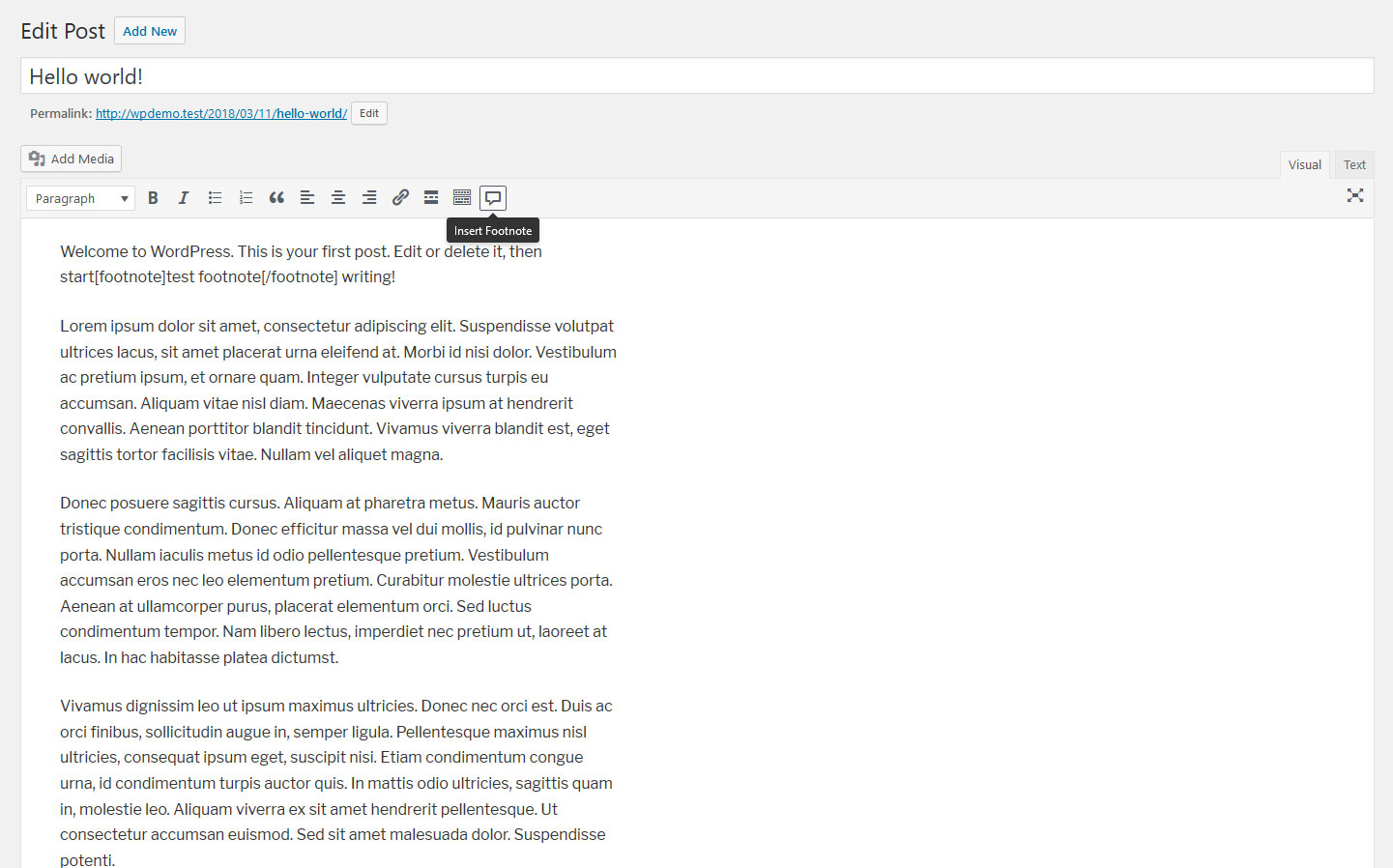
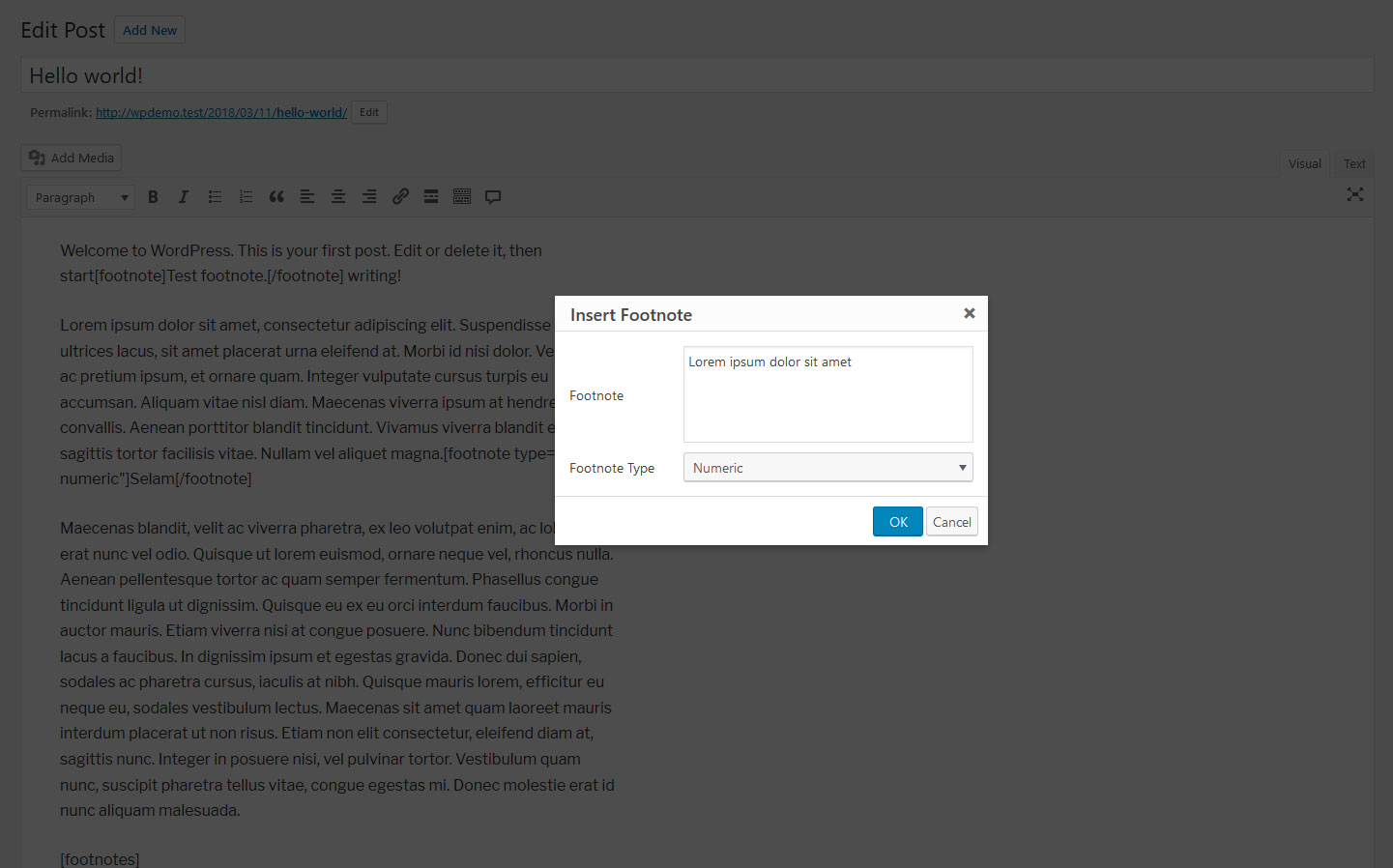
- Implemented WYSIWYG editor button.
- Footnotes can be implemented with shortcode or function.
- Animated scroll effect (can be disabled)
- Lightweight CSS (can be disabled)
- Custom CSS styling
- Dynamically changeable interface options (JS can be fully disabled)
- First parameter: "Print", whether print or return the footnotes content. (Default: "true")
- Second parameter: "Title", determines the title for the footnotes content. (Default: "false")
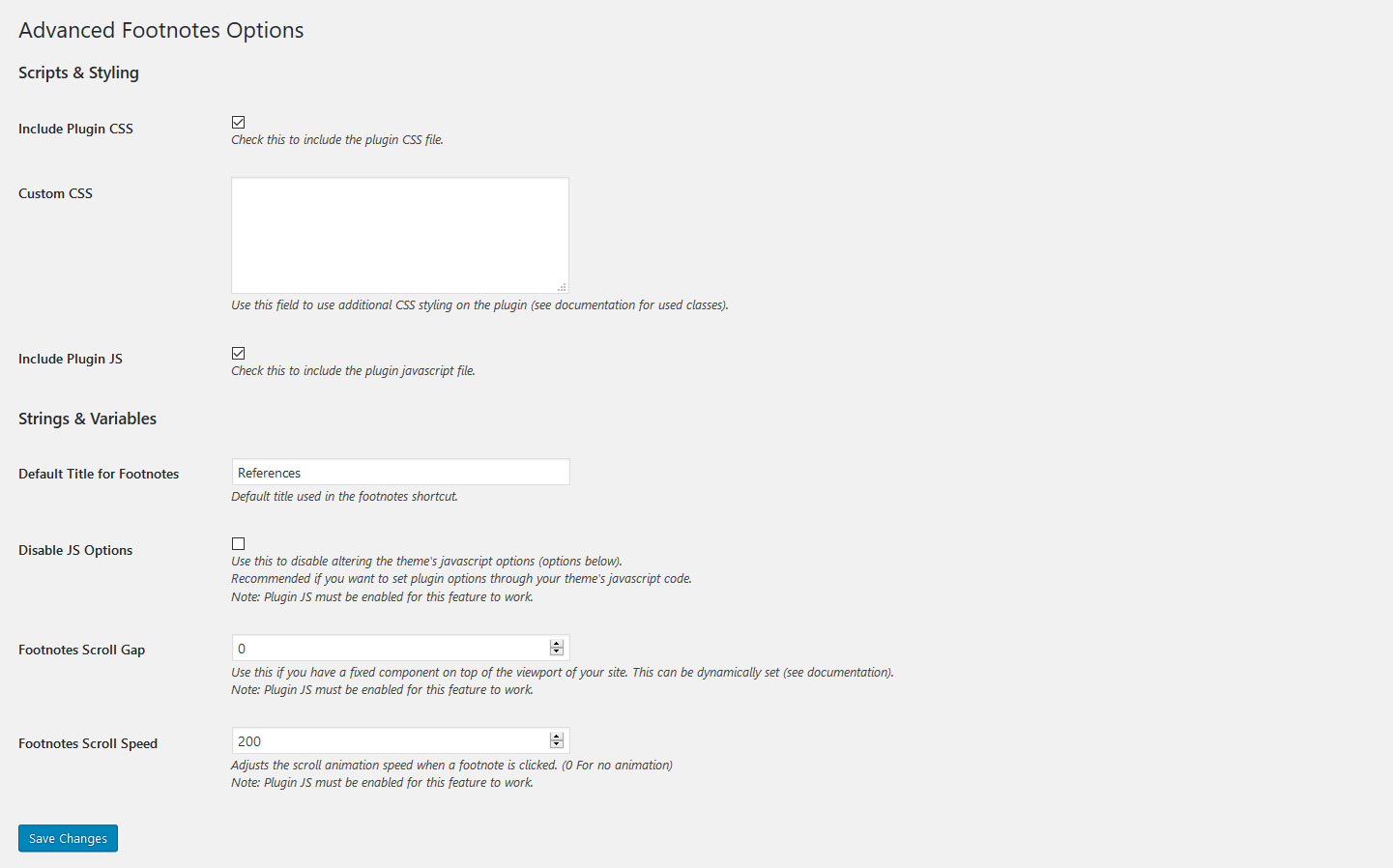
- Include Plugin CSS: Determines whether to include the default plugin css files. Disable this if you want to re-style the plugin within your theme.
- Custom CSS: Provides a field for custom CSS styling.
- Include Plugin JS: Determines whether to include the plugin javascript files on the theme output. Disable this if you want to customize plugin interactions or just to use native HTML anchors.
- Default Title for Footnotes: Sets the default title used on the "[footnotes]" shortcode.
- Footnote Symbol: Sets the symbol used for non-numeric footnotes.
- Disable JS Options: Determines whether to apply options to the plugin JS files or not.
- Footnotes Scroll Gap: This sets the scroll margin when clicked on a footnote. Set this when you have a fixed header or any other element blocking some part of the window area.
- Footnote Scroll Speed: Sets the animation speed when a footnote is clicked. Set 0 for no animation.
- WYSIWYG Button doesn't work on the plugin TinyMCE Advanced (and probably on some other -WYSIWYG editor modifying- plugins).
安装:
Install and activate Advanced Footnotes like any other plugin.
屏幕截图:
常见问题:
Can I implement Advanced Footnotes on my theme?
Yes you can. You can either get the footnotes as an object array, or simply print it with the Advanced Footnotes\' functions.
Can I use Advanced Footnotes without editing my theme files?
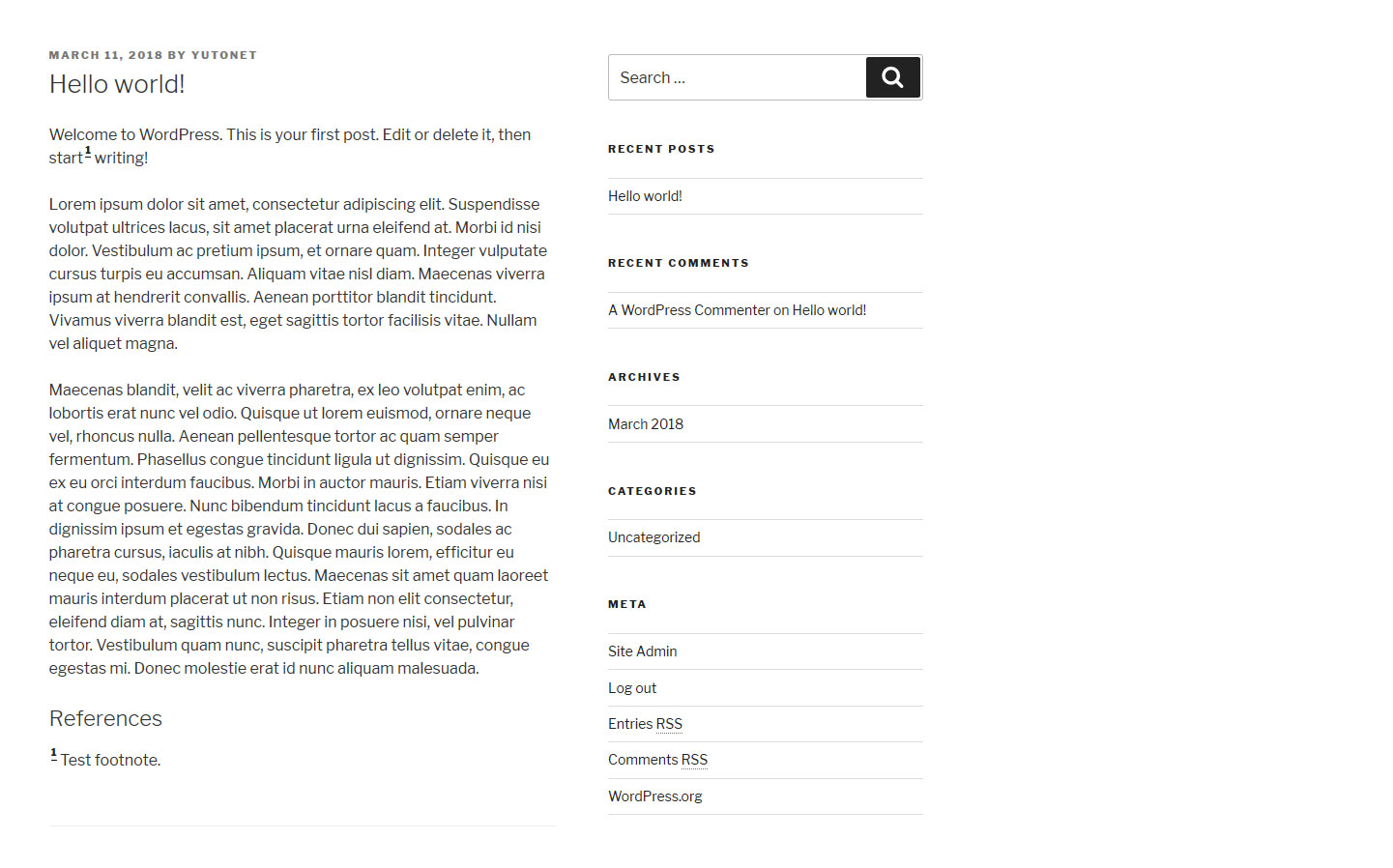
Yes, you can simply use [footnote]your note here[/footnote] shortcode for each footnote you want to place, and [footnotes] shortcode to use put the footnotes wherever you want them to be.
更新日志:
1.1
- 1.1.2
- Fixes on the readme file.
- 1.1.1
- Empty title display bug fixed.
- WYSIWYG dialog enabled on selected text.
- 1.1.0
- Semantic versioning.
- Footnote type selection (numeric or non-numeric).
- Footnote symbol option for non-numeric footnotes.
- Better documentation.
- 1.0.1
- Documentation
- Stable.
- Title display bug fixed.
- 1.0.0
- Initial Release