
Gutenberg Blocks - PublishPress Blocks Controls, Visibility, Reusable Blocks
| 开发者 |
publishpress
stevejburge htmgarcia advancedgutenberg JoomUnited advancedgutenbergg rozroz olatechpro |
|---|---|
| 更新时间 | 2025年5月20日 23:45 |
| PHP版本: | 7.2.5 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
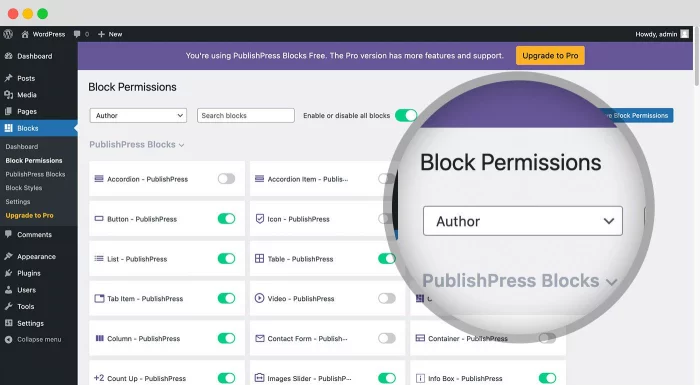
- Block Permissions: You can control who can use each block, including default WordPress blocks.
- PublishPress Blocks: The blocks include accordions, galleries, sliders, tabs, maps, tables, recent posts, and more.
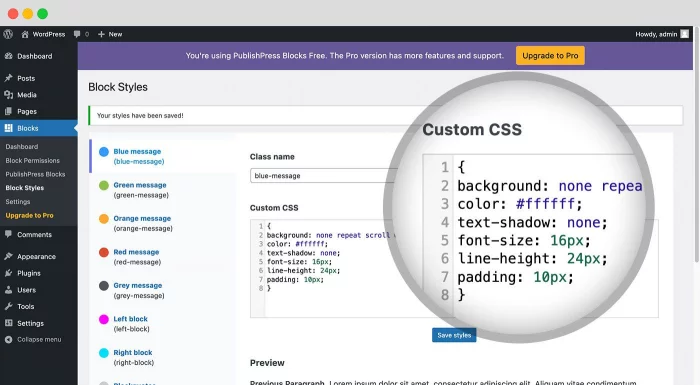
- Block Styles: You can add your own CSS styles for your blocks. Anyone editing posts can quickly add the styles to blocks.
- Block Controls: You can control block visibility, including user role, date, time, device, day of the week, and more.
- Block Usage: You can scan the posts on your website to find where your blocks are used.
- Reusable Blocks: You get easy access to manage and edit all the reusable blocks on your site.
Upgrade to Blocks Pro This plugin is the free version of PublishPress Blocks. The Pro version comes with faster support and all the features you need to super-charge the WordPress block editor. Click here to purchase the best premium WordPress blocks plugin now!Feature 1. Block Permissions PublishPress Blocks allows you to enable or disable Gutenberg blocks for user roles. For example, you can disable the “Classic” block if you don’t want users to rely on the old WordPress editor. Using the PublishPress Blocks plugin, you can allow some user roles to use the Gutenberg blocks that you choose. You can select which blocks in the Blocks list will be available to each role. Click here to see how to control permissions for Gutenberg blocks. Feature 2. Over 20 Extra Gutenberg Blocks PublishPress Blocks has everything you need to build professional websites with WordPress. Here's an introduction to the blocks available with the PublishPress Blocks plugin:
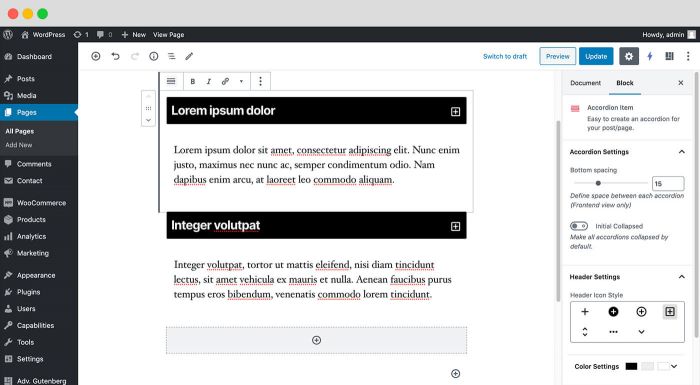
- Accordion block: You can create a PublishPress Accordion block when you need to display a lot of content in a small area. Your site visitors will be able to click on accordion bars that slide out to reveal content.
- Button block: The PublishPress Button block is based on the default Button block in Gutenberg. This improved version of the button block has tons of extra features including advanced styling such as hover, margin, border, padding, shadows and more.
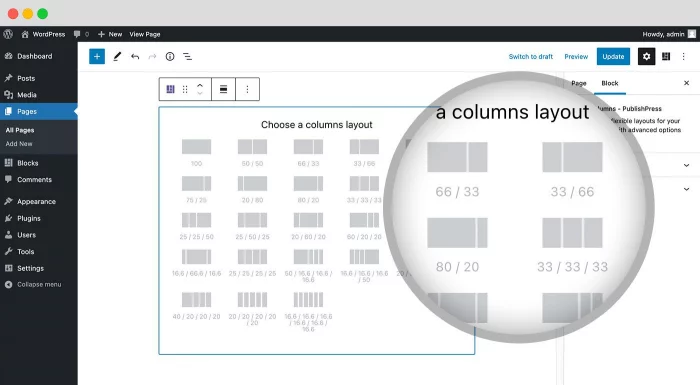
- Columns Manager block: The PublishPress Columns block is based on the default Columns block in Gutenberg. This new version of the block has many extra features including extra layout options, padding, margins and much more.
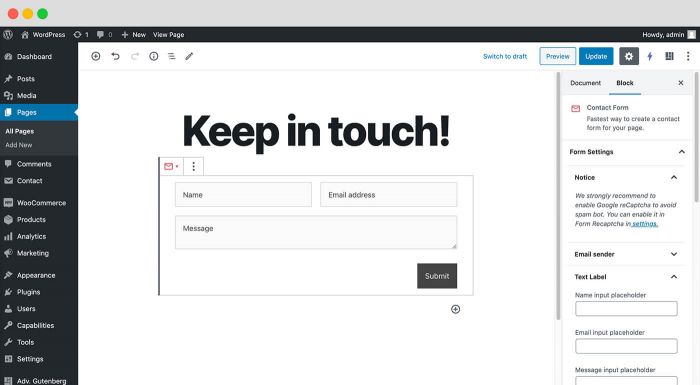
- Contact Form block: The Contact Form Block allows you to create a form and take messages from customers. You can customize every aspect of the form including the fields, text, colors, styling and spam protection. You can also view and export all entries from your forms.
- Content Display block: PublishPress Blocks has a block to display your latest posts. Several views are available including Grid, List, Slider, Frontpage, Newspaper and Masonry. Some views have its own layouts and settings
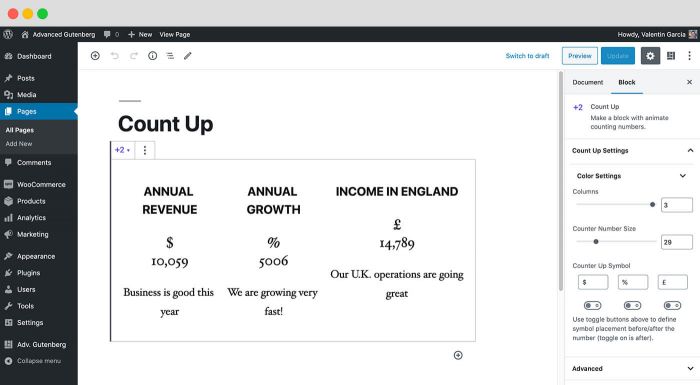
- Count Up block: The PublishPress Count Up block is perfect for showcasing a number in Gutenberg. You can use it to show how many clients you have, how much money you have raised, how many cups of coffee you've served, or anything else.
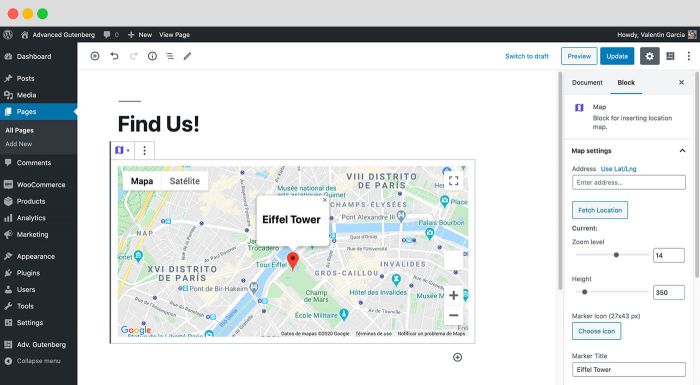
- Google Maps block: The PublishPress Map block allows you to display a Google Map in the Gutenberg editor. You can create maps with custom icons, tooltips, description, zoom levels and much more.
- Icon block: The PublishPress Icon block allows you to add icons to WordPress content. This block uses Google's Material Design icons. You can customize the style, size, color, link, margin, padding, background, border and more.
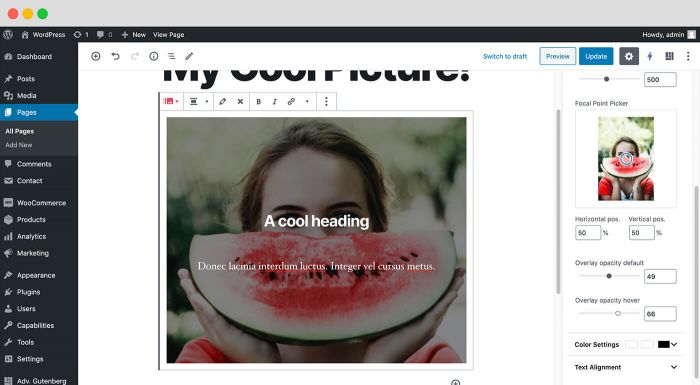
- Image block: The PublishPress Image block is based on the default Image block in Gutenberg. This improved version of the block has tons of extra features including focal points, overlays, custom text and more.
- Images Slider block: If you want to show multiple images in a slider / slideshow, then the PublishPress Images Slider Block is a great option. This Gutenberg block has advanced features including overlays, auto height, text, color and alignment options.
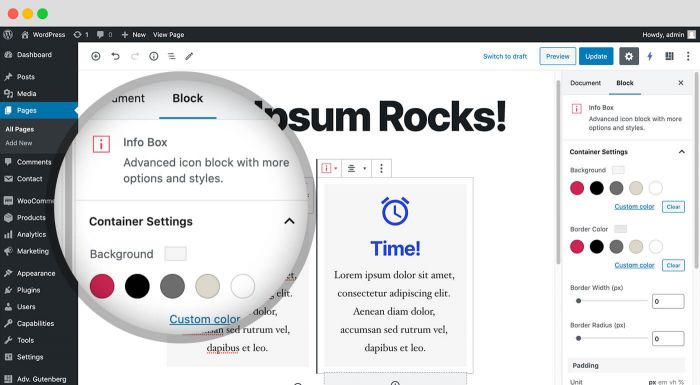
- Info Box block: The PublishPress Info Box Block is a great way to show important information in the Gutenberg editor. You can have large, colorful icon displayed next to a large title and some text. This block allows you to use Google's Material Design icons.
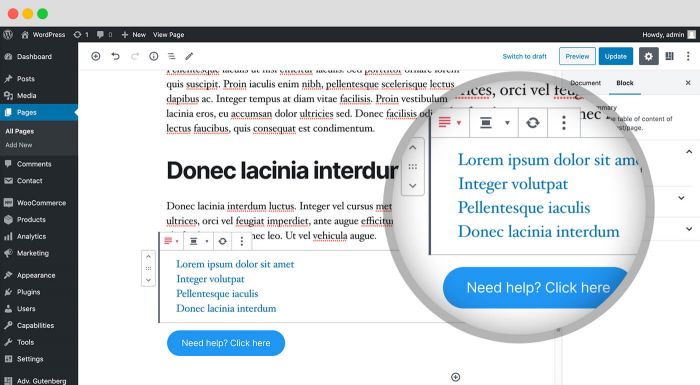
- List block: The PublishPress List block is based on the default List block in Gutenberg. This improved version of the block has tons of extra features including advanced styling such as custom icons, text size, margin, padding and more.
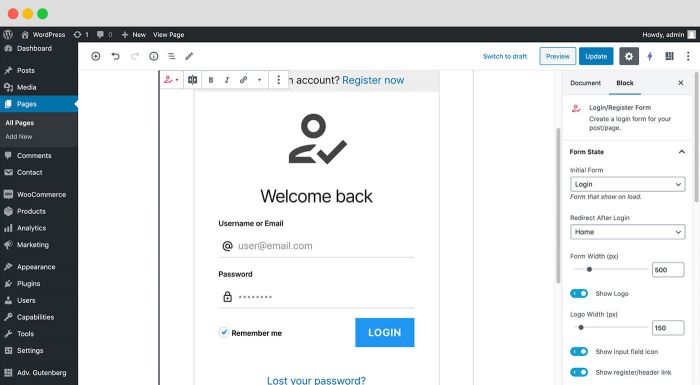
- Login / Register Form block: The PublishPress Login & Register block allows you to load a WordPress login or register form inside Gutenberg. You can also setup a redirect URL after login and customize the design by adding your own logo and colors.
- Newsletter block: The PublishPress Newsletter block can save your future customers email for your marketing operations. You can create a sign-up block that's customized with your own styling and text.
- Search bar block: The PublishPress Search Bar block allows you to add a very customizable search form into Gutenberg. You can change the colors, icons, width and text of your search bar.
- Social Links block: You can share your social media profiles very easily by using the PublishPress Social Links block. This block allows you to add links to your company / organization / personal profile on all the major social networks.
- Table of Contents block: The PublishPress Table of Contents block allows you to show a Table of Contents for your posts created with Gutenberg. WordPress automatically creates this Table of Contents using the headings in your post. This block enables you to place that Table of Contents so your visitors can see it.
- Table block: The PublishPress Table block is based on the default Table block in Gutenberg. This improved version of the block has tons of extra table features including advanced styling such as margin, padding, alignment, colors and more.
- Tabs block: You can create a PublishPress Tabs block when you need to display a lot of content in a small area. The tabs are mobile-friendly, can be horizontal or vertical, and can be customized with your colors and design.
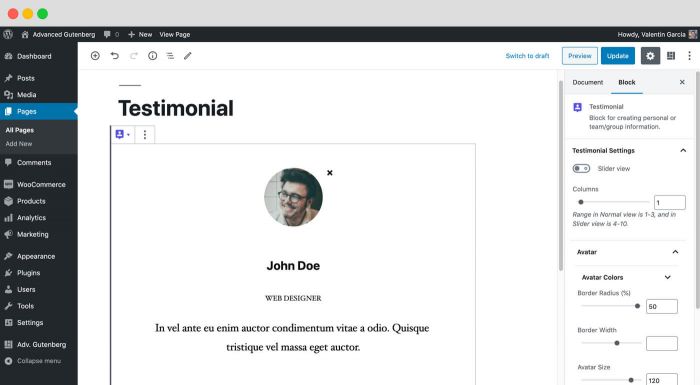
- Testimonial block: The PublishPress Testimonial block allows you to add clients testimonials to Gutenberg. You can add testimonials using columns or a slider. You can show the avatar, name, job position and description for each testimonial.
- Video block: The PublishPress Video block is based on the default Video block in Gutenberg. The PublishPress Video block is most useful for videos hosted on your WordPress site. This block has tons of extra features, including advanced styling, for locally-hosted videos.
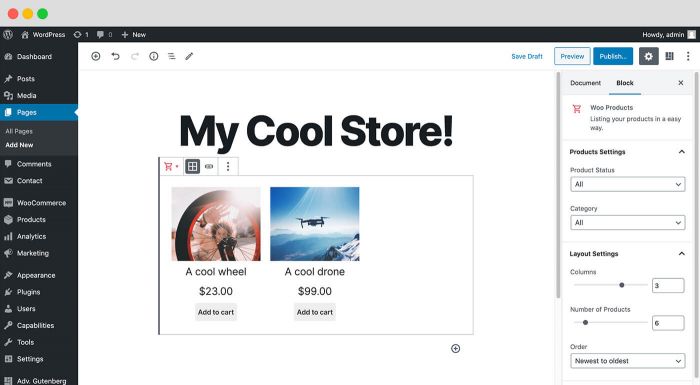
- WooCommerce block: PublishPress Blocks comes with a block to display your WooCommerce products. There are 2 layouts available for the Woo Products block: the Grid and Slider views.
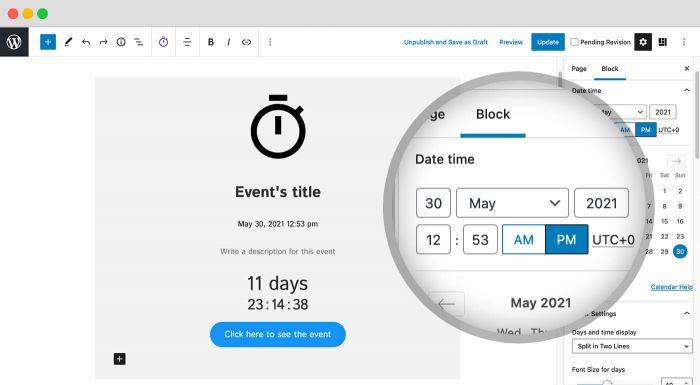
- Countdown block: With the PublishPress Countdown blocks, you can create a highly customizable countdown to an event. This block is available in PublishPress Blocks Pro.
- Feature List block: With the Pro version of the PublishPress Blocks plugin, you can create an Features List block when you need to show a list of all the items available with a product or service.
- Pricing Table block: With the Pro version of the PublishPress Blocks plugin, you can create a Pricing Table block when you need to show people the purchase or subscription options on your site.
- Google Fonts with core blocks: The Pro version of the PublishPress Blocks allow you to add use Google fonts with some core Gutenberg blocks such as paragraph and heading.
- Schedule control: schedule when to start showing and/or stop showing a block.
- User roles control: choose which users can see your blocks.
- Term archives control: choose on which taxonomies and terms archive pages your blocks can be displayed.
- Device Type: select what type of device this block will be visible on.
- Device Width: set the minimum and maximum screen widths for this block to display.
- Pages control: choose in which pages this block can be displayed.
- PublishPress Authors Pro allows you to add multiple authors and guest authors to WordPress posts.
- PublishPress Blocks Pro has everything you need to build professional websites with the WordPress block editor.
- PublishPress Capabilities Pro is the plugin to manage your WordPress user roles, permissions, and capabilities.
- PublishPress Checklists Pro enables you to define tasks that must be completed before content is published.
- PublishPress Future Pro allows you to schedule changes to WordPress Posts.
- PublishPress Permissions Pro is the plugin for advanced WordPress permissions.
- PublishPress Planner Pro is the plugin for managing and scheduling WordPress content.
- PublishPress Revisions Pro allows you to update your published pages with teamwork and precision.
- PublishPress Series Pro enables you to group content together into a series.
- PublishPress Statuses Pro enables you to create additional publishing steps for your posts.
安装:
- Through WordPress admin, use the menu: Plugin > Add New
- Search for PublishPress Blocks
- Click on install then click the activation link
屏幕截图:
常见问题:
Can I get support for PublishPress Blocks?
We reply to every question about the editor on the forum here, just ask :) We also have online documentation here.
How do I add accordion blocks in Gutenberg?
You can create a PublishPress Accordion block by clicking the "Accordion - PublishPress" button in the PublishPress Blocks category. When you first create this block, you will see 2 accordion elements that display by default. Once created, you can adjust the header, body or border options for your accordion. The Accordion block also allows you to customize the borders of the accordion areas: Click here for more on Gutenberg accordion blocks.
How do I add button blocks in Gutenberg?
The PublishPress Button block is based on the default Button block in Gutenberg. This improved version of the button block has tons of extra features including advanced styling such as hover, margin, border, padding, shadows and more. You can create a PublishPress Button block by clicking the "Accordion - PublishPress" button in the PublishPress Blocks section. There are options for customizing the test size, background color and text color for the button. There are also customization options for the color, borders, margin, and padding of your buttons. You can choose settings that control what visitors see when they hover over your button blocks. Click here for more on Gutenberg button blocks.
How do I add icon blocks in Gutenberg?
The PublishPress Icon block allows you to add icons to WordPress content. This block uses Google's Material Design icons. You can customize the style, size, color, link, margin, padding, background, border and more. You can create a PublishPress Icon block by clicking the "Icon - PublishPress" button in the PublishPress Blocks section. After you choose an icon, you will see extra settings in the right sidebar, including Icon Size, Icon Color, Icon Background, Border, Border Size, Border Radius. Click here for more on Gutenberg icon blocks.
How do I add list blocks in Gutenberg?
The PublishPress List block is based on the default List block in Gutenberg. This improved version of the block has tons of extra features including advanced styling such as custom icons, text size, margin, padding and more. You can create a PublishPress List block by clicking the "List - PublishPress" button in the PublishPress Blocks section. After creating the PublishPress List block, you can adjust the settings from the right sidebar. You can change the icon and it's settings which include List icon, Icon size, Line height, Margin, Padding, and more. Click here for more on Gutenberg list blocks.
How do I add table blocks in Gutenberg?
The PublishPress Table block is based on the default Table block in Gutenberg. This improved version of the block has tons of extra table features including advanced styling such as margin, padding, alignment, colors and more. You can create a PublishPress Table block by clicking the "Table - PublishPress" button in the PublishPress Blocks section. After choosing the PublishPress Table block, you can choose the number of columns and rows for your table layout. You can edit the table after setting the number of columns and rows. The options include:
- Add Row Before
- Add Row After
- Delete Row
- Add Column Before
- Add Column After
- Delete Column
- Split Merged Cells
- Merge Cells
How do I add tabs blocks in Gutenberg?
You can create a PublishPress Tabs block when you need to display a lot of content in a small area. The tabs are mobile-friendly, can be horizontal or vertical, and can be customized with your colors and design. To insert a PublishPress Tabs block, click the "Tabs - PublishPress" button in the PublishPress Blocks category. You can add tabs using the large + icon. You can remove tabs using the yellow X icon. The block settings allow you to adjust the tab direction and also which tab people will see when they open the page. Click here for more on Gutenberg tabs blocks.
How do I add columns blocks in Gutenberg?
The PublishPress Columns block is based on the default Columns block in Gutenberg. This new version of the block has many extra features including extra layout options, padding, margins and much more. If you want to create a block containing other blocks inside, you should choose "Columns - PublishPress" in PublishPress Blocks category. Then you can add any types of block you want in each column. You can choose different layouts for Desktop, Tablet, and Mobile displays. You can also choose the space between columns, padding, margin, and much more. Click here for more on Gutenberg columns blocks.
Does PublishPress Blocks slow down my website?
No. The impact is minimal because our plugin relies heavily on tools provided by the native Gutenberg editor. Many of our blocks are built on top of the default Gutenberg blocks, so little extra code is necessary. And if you decide to stop using PublishPress Blocks, any Gutenberg block will safely turn back to regular HTML. This means that PublishPress Blocks is a safe option to use, because your content is not locked into our plugin forever. Read more about disabling PublishPress Blocks.
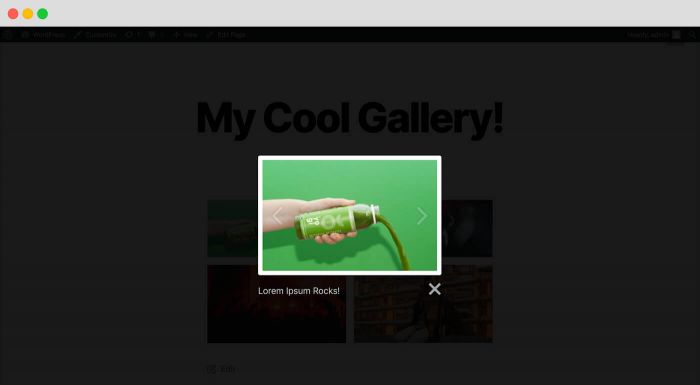
Can I add a lightbox display to the WordPress gallery block?
Yes, with the PublishPress Blocks plugin, you can show WordPress images inside a lightbox modal. This feature is not available in the normal WordPress gallery block. This feature is on the Configuration screen in PublishPress Blocks. This will modify the default “Gallery” block in WordPress.
- Open galleries in lightbox: This will automatically add a lightbox display to images in the “Gallery” block.
- Image caption: This feature will automatically take the alt text or caption for an image and show it as captions for images in lightboxes. You can choose between display the caption below the image or over.
Can I add anchor links to WordPress blocks?
Yes, it is possible to create anchor links for Gutenberg blocks. This allows you to create direct links to blocks, rather than to the top of a page. They allow visitors to click a link and instant moved up or down a long page.
- When editing a block, look for the “Advanced” tab in the right sidebar.
- Under the “Advanced” tab, look for the “HTML anchor” box.
- Enter the name of your anchor.
- Icons
- Columns
- Info Box
- Content Display
- Testimonial
How does PublishPress Blocks compare to CoBlocks, Kadence Blocks, Getwid, Ultimate Blocks?
All of these are good Gutenberg block plugins. PublishPress Blocks has particular strengths with the 5 features we mention in the introduction:
- The best Latest News / Content block in WordPress
- Over 20 extra Gutenberg blocks
- Permissions for the block editor
- Block styles to add reusable custom CSS to any block
- Block layout and page-builder features
Can I share a link to install PublishPress Blocks?
Yes, we use the phrase "publishpress-advg-install" to share install links. You will see that text included in the links from other PublishPress plugins.
更新日志:
- Fixed: PublishPress Block (Tabs) not showing on mobile display, #1483
- Fixed: Switch div to img tag to support alt attribute on image block, #1271
- Update: Indent the Device Type settings, #1474
- Update: Ensure only public Post type is viewable on Recent Post, #1364
- Feature: Add "Current Page" to "Login Blocks" redirect option, #1359
- Update: Remove small extra space in Block Usage, #1465
- Fixed: Table blocks arrow keys navigation focus not reflecting position, #1413
- Fixed: New tabs block header order using first block tabs order, #1159
- Fixed: Tabs Title Inline images rendering as html on Mobile, #1277
- Fixed: PublishPress Block 3.2.6 and malware scanner, #1467
- Feature: Add new Block Usage Screen to scan posts where blocks is currently in use, #1245
- Update: Add Block controls by device type (Desktop, Tablet, Mobile), #1238
- Update: Add Block controls by device width (screen size), #1442
- Feature: Add multiple schedules option for Block Controls, #1367
- Fixed: Fixed Tabs Block adds undefined class and breaks some Gutenberg blocks, #1435
- Fixed: Tabs Block Lack Accessibility, #1427
- Feature: Add settings that allow users to disable all block adding for roles, #1425
- Feature: Allow users to remove more block editor features(Pattern, Blocks and Openverse), #1424
- Fixed: Issues with block controls when user has more than one role, #1288
- Update: Blocks Translation Updates v3.2.5, #1441
- FIX: Block Control Does not Work on Sunday, #1411
- FIX: Slick css override rule bug, #1428
- UPDATE: Make Video Height optional in Video Block for Auto Height, #1379
- FIX: Content Display Bug, #1370
- FIX: Accessiblity for Accordion block, #66
- UPDATE: Reach accordion items with tab key, #776
- FIX: Lightbox not working with webp images, #1309
- UPDATE: Update WordPress Reviews library to 1.1.20, #1338
- UPDATE: Brazil Translation, #1421
- FIX: Calendar popup odd behavior in Block controls, #1261;
- FIX: Weekdays design is wrong, #1388;
- FIX: Empty columns inside tabs looks flat, #1264;
- FIX: Stripes thumbnail doesn't have stripes design in Table block, #212;
- ADD: Bahasa translation, #1340;
- CHANGE: Remove social icons in footer, #1358;
- CHANGE: Update to Babel 7, #1330;
- CHANGE: Update to Webpack 5, #1393;
- CHANGE: Translations for Spanish, French and Italian, #1400;
- FIX: Blocks inserted as synced patterns freezes the Gutenberg editor, #1389;
- FIX: Tab titles, #1372;
- FIX: Cannot use object of type WP_Error as array, #1354;
- FIX: Call to lodash methods, #1342, #1346;
- FIX: Can't activate Blocks if Gutenberg plugin is active, #1345;
- FIX: Series order when no series is selected error, #1335;
- FIX: register_activation_hook not executed, #1325;
- FIX: Logic to check if a setting is enabled, #1319;
- FIX: Undefined array key "enable_columns_visual_guide", #1321;
- CHANGE: Internal vendor and new file structure, #1299, #1312;
- FIX: Undeclared $style_html variable
- FIX: Add jQuery as dependency when enqueueing frontend.js in frontend for Testimonial block
- CHANGE: "Reusable Blocks" admin submenu to "Synced Patterns"
- FIX: post-sidebar.js enqueue in post and page edit only
- FIX: lightbox should apply to galleries when "Link to" is "media file"
- FIX: Block permissions when user has more than one role bug
- ADD: Allow to enable/disable Legacy Widget through Block permissions
- CHANGE: Set WordPress 5.5 as minimum version
- CHANGE: PHP and WP Minimum Version Configuration
- ADD: Support for new dynamic meta_key for Series in Content Display block
- FIX: Allowed block types for non-saved block types in post edit
- FIX: Widget Group block type not saved as active
- ADD: PHP 7.2.5 as minimum PHP version
- FIX: Blinking block inserter in WordPress 6.2
- FIX: Toggle to open calendar popup in Block controls
- FIX: Calendar popup UI in Block controls
- FIX: Days of the week and between times UI elements from Schedule's Block controls missing CSS in Customizing > Widgets
- FIX: Woo Products columns are incorrect in editor preview
- FIX: Slider view in editor for Woo products block
- ADD: Unique class to Accordions block
- ADD: Ad "Upgrade to Pro" in Schedule Timezone setting Block control
- FIX: Stacked is selected but visually is not indicated in Tabs block
- ADD: List item block
- ADD: Reordering items support to List block
- ADD: Submenu for Reusable blocks
- FIX: Transforms for List block
- FIX: Selected PublishPress block icon contrast in List view
- FIX: Default undefined "width" for single Column block
- FIX: Columns width in editor
- FIX: Vertical alignment in editor for PublishPress Columns block
- FIX: All tabs content displayed at once
- ADD: Days of the week and time range settings to Schedule control
- ADD: Term archives and pages control
- ADD: Bring back map files
- ADD: Display timezone below dates
- ADD: Minify compiled JSX files
- ADD: Support for Accordion items in Table of Contents block for Pro version
- ADD: Hide from everyone option to User roles control
- ADD: aria-label to overlay link for Images Slider block
- FIX: For User role control, when no role is selected, the block is hidden to everyone
- FIX: Hide widgets HTML wrapper when its block is not visible
- FIX: Set autoload to 'no' for bigger size options
- FIX: Load dashicons in frontend if blocks are using it
- FIX: Optimize PublishPress blocks code to enqueue assets
- ADD: Base path constant
- ADD: Reusable methods for FormTokenField
- FIX: Vendor path constant
- FIX: Undefined window._wpGutenbergDefaultPost in initializeEditor()
- FIX: Make title and subtitle linkable for Image block custom URL
- FIX: Reset icon moved to a new line when date is longer in Schedule block control
- FIX: Padding for date picker popup
- FIX: Can't select items from core List block
- FIX: Forced 100% width for core Button block
- FIX: Bring back Upgrade to Pro boxes in editor
- ADD: Block Controls admin page
- ADD: User roles block control
- ADD: Rename old accordions and tabs blocks as deprecated
- ADD: Edit Block style title above the class name
- ADD: Allow to dynamically exclude blocks when calling advgbGetBlocksFeature()
- FIX: Server check to active Legacy widget block for Block Permissions
- FIX: Adjust force active/inactive blocks javascript check in Block Permissions
- FIX: Add each block control at the time and when enabled
- FIX: Disabled menu features should be hidden always
- REMOVE: Edit Block style title through the styles list
- FIX: Potential non load of version notices library
- FIX: Don't add Blocks menu custom CSS classes if menu is not created
- FIX: Settings panel title for Video block
- FIX: Block styles label in editor dropdown
- FIX: Links to settings from Login & Register, Map, Newsletter and Contact Form blocks
- FIX: Wrong tab name returns a "not found" message
- ADD: Separated admin pages
- ADD: Admin dashboard
- ADD: PublishPress brand color as default icon color
- ADD: New names for PublishPress blocks
- ADD: Extend supported blocks setting to support blocks not listed in Block access
- FIX: Authors and Series order by from Content Display make some legacy widgets to disappear in frontend
- FIX: Allow to enable Container block through Block access
- FIX: Cropped read more link when having padding in Content Display block
- ADD: Pre-populate title and text with image properties from media library (title, alt, caption and description) for Images Slider block
- FIX: Block Access support for third party plugins blocks
- FIX: Block access for super admin in multisite child site
- FIX: Custom styles conflict with Block controls class in editor preview
- FIX: Images slider inside Advanced Tabs
- ADD: Block controls to schedule blocks visibility
- ADD: Blue color from WordPress core to unit elements (px, %) for Content Display block
- ADD: Choose to display author, date, excerpt, read more, category, tags, comment counts and custom taxonomies for up to 5 first posts in Content Display block
- ADD: Offset posts filter to Content Display block
- ADD: Featured image color overlay and opacity for headline style to Content Display block
- ADD: JSON translations for French, Danish and Norwegian
- FIX: Center featured image when using default slider view for Content Display block
- FIX: Don't output text after title and text before read more when empty in editor for Content Display block
- FIX: Lost password link broken in Login/Register Form block
- FIX: Slideshow view text in editor preview is cropped for Content Display block
- FIX: Make email and password fields required for Login/Register Form block
- REMOVE: PublishPress Series box from editor preview in Content Display block
- ADD: Exclude posts shared method for Content Display block
- FIX: Limit request for post suggestions in Exclude for Content Display block
- ADD: Toggle to check/uncheck all blocks in Block Access screen
- ADD: PublishPress Series order by option
- ADD: Select posts by id
- FIX: Edit title and text over the image for Images Slider block
- FIX: Undefined postTitleVsIdMap error in Content Display block
- FIX: Console error already registered WordPress 6.0 new core blocks
- REMOVE: Select posts by title
- ADD: Plugin Instance Protection
- ADD: PublishPress Series support to Content Display block
- FIX: Don't display post info and categories/tags, taxonomies wrappers when empty for Content Display block
- FIX: Reset categories attribute when changing post type
- FIX: Duplicated padding/margin icons for Info Box block
- FIX: Forced scroll to top issue in editor caused by masonry in Content Display block
- ADD: Target support to author link for Content Display block
- FIX: Make responsive headings translatable
- REMOVE: Deprecated profiles post type and its capabilities
- ADD: Ad to upgrade to Pro for Advanced List, Count Up, Testimonial and Advanced Image blocks
- ADD: Updated translations for Spanish (ES), French, Norwegian and Danish
- ADD: Spanish (MX) translations
- ADD: Id attribute to Count Up block
- ADD: Center alignment through CSS file for Count Up block
- ADD: Block id as class to Content Display block
- FIX: Check if category exists when outputting blocks in access screen
- FIX: Text format for counter displayed as raw HTML in frontend for Count Up block
- FIX: Duplicated id for Testimonial block
- FIX: Title and subtitle output with RichText for Advanced Image block
- FIX: Title and text output with RichText for Images Slider block
- FIX: Tags attribute messing with CPT in frontend after switching from post to CPT
- FIX: Load styles in frontend for Content Display block
- REMOVE: Inline center alignment for Count Up block
- ADD: Improved design for Advanced Tabs remove and add settings
- ADD: Ad to upgrade to Pro for Images Slider block
- ADD: Missing Spanish translations
- REMOVE: Manual block registration for Legacy Widget and Widget Area
- FIX: Legacy Widget is always activated and can't be disabled
- FIX: Local video cropped in mobile for Advanced Video block
- FIX: Default text color for outlined styles in frontend for Advanced Button block
- FIX: Check current user role exists as array in advgb_blocks_user_roles option
- FIX: Get all the taxonomy values for CPT filters in Content Display block
- FIX: Text format displayed as raw HTML in frontend for Count Up block
- FIX: Handle editor javascript as separate file to load when Block Access is enabled
- ADD: Ad to upgrade to Pro for Advanced Tabs, Advanced Accordions and Content Display blocks
- ADD: Set Block Access as disabled for new installations
- ADD: Disable Table of Contents in Site Editor
- FIX: Include 0 on the left when hours or minutes are 0-9 for Newsletter and Contact Form blocks
- FIX: Don't unregister widget blocks
- FIX: Warning when missing Legacy widget in Block Access
- FIX: Add a visual indicator the Tabs style is selected for Advanced Tabs block
- FIX: Don't load post-sidebar.js in Site Editor screen
- FIX: Load assets in frontend for pages generated through Site Editor
- FIX: Load CSS in Site Editor
- FIX: Adapt scripts enqueue from Pro to make it compatible with Site Editor
- FIX: New block types already registered error in console
- FIX: Login / Register Form design in Site Editor
- FIX: Duplicated id for Info Box block
- FIX: UI settings in Site Editor
- FIX: Load Dashicons in Site Editor iframe
- FIX: Padding Unit for Mobile in frontend for Columns Manager block
- FIX: Include in Gutenberg Site Editor the blocks stored in advgb_blocks_list option but not detected by Block Access
- ADD: Sanitization cleanup
- ADD: Improve escaping output
- FIX: typeof function for block icons
- FIX: Timeout when editing a cell for Advanced Table block
- FIX: Change cell content onClick for Advanced Table block
- FIX: Don't output CSS properties in frontend when values are empty for Advanced Button, Search Bar and Login / Register blocks
- ADD: Nonce to block forms
- ADD: Add capability check for save method
- ADD: Update form submit fields check
- ADD: Custom Styles CSS field sanitization
- ADD: Blocks arrays sanitization
- ADD: Add redirection when Block Access role is not saved
- ADD: Clearer "Block Access can't be saved" message
- ADD: Check to load vendor just once
- FIX: Top Pro banner Javascript resize conflict with WooCommerce in admin dashboard
- FIX: "wp-editor" call notice in Widgets
- FIX: Don't run Summary block code in Widgets
- FIX: Check if we're in Widgets or Post edit screen to define some variables for Content Display block
- FIX: Slow content refresh for Content Display block
- FIX: Update to Reviews library v1.1.18
- FIX: Use wp-customize-widgets dependency in customizer screen
- FIX: Notice and warnings in Widgets when trying to update Block Access User Roles with possible missing block
- FIX: Check the right nonce for Custom styles
- FIX: Disable save form functionality when PublishPress blocks are disabled for Newsletter and Contact Form blocks
- ADD: Ask for review library through composer
- FIX: Hide inserter for Advanced Tab item to avoid inserting automatically tabs inside tabs
- FIX: One accordion item in new Advanced Accordion block insertions
- FIX: Don't allow to insert Advanced Tabs and Tab items blocks inside Tabs
- ADD: New ask for review system
- ADD: Design improvements for review system
- ADD: Setting to disable blocks from PublishPress Blocks plugin
- ADD: Order option by "oldest to newest" to Woo Products block
- ADD: Support for incoming renewed Gallery Block to integrate with "Open galleries in lightbox"
- ADD: Support for headings inside Cover and Group for Table of Contents block
- REMOVE: developer_documentation.html
- REMOVE: Google+ icon from Social Links block
- FIX: Console warnings and errors when Custom Styles is disabled
- FIX: Undefined variable $saved_settings when checking for Gallery block lightbox settings in frontend
- FIX: Legacy widgets are not available from migrated default Profile to Block Access
- FIX: Custom Styles javascript validation load
- FIX: Featured image display in editor when post type is page for Content Display block
- FIX: window._wpLoadGutenbergEditor is deprecated
- FIX: Forced margin-bottom and margin-top when using Editor width different to inherit
- FIX: Attribute in default configuration for Advanced List block
- FIX: frontend.js text from Newsletter block support translations
- REMOVE: New ask for review system
- ADD: New ask for review system
- ADD: Forced deactivation for Container block through Block Access screen
- ADD: Completed Spanish translation
- ADD: Unique JSON translation file to cover all the JS files that needs translation
- ADD: Setting to disable Block Access
- ADD: Setting to disable Custom Styles
- REMOVE: Old custom_styles.css delete file process
- REMOVE: JUFeedback system
- FIX: Other Block Access by User Roles being deleted when updating advgb_blocks_list
- ADD: Block Access by User Roles
- REMOVE: Block Access Profiles
- FIX: "Block is already registered" errors in console
- FIX: Author filter for Products post type in Content Display block
- REMOVE: Block Access by User Roles
- ADD: Block Access Profiles
- REMOVE: Fix "Block is already registered" errors in console
- ADD: Block Access by User Roles
- REMOVE: Block Access Profiles
- FIX: "Block is already registered" errors in console
- ADD: Toggle to disable all the avatars for Testimonial block
- ADD: Upgrade to Pro admin page
- FIX: Label to reset avatar for Testimonial block
- FIX: Text format displayed as raw HTML in frontend for Advanced Tabs block
- FIX: Images Slider exponential width inside Columns Manager block
- FIX: Use Global Columns Visual Guide class in Widgets
- FIX: Text format displayed as raw HTML in frontend for Testimonial block
- FIX: CSS conflicts in admin with third party plugins
- FIX: Icon Selection button compatibility with Gutenberg 11 for Advanced Icon and Info Box blocks
- FIX: Content Display block image width when inserting through Widgets area
- REMOVE: Table of Contents block in Widgets area
- FIX: Legacy Widgets and Widget Area blocks support for profiles
- ADD: Support for PublishPress Blocks in widgets.php page
- ADD: Support for Block Access to Widget areas
- ADD: Assets loading in Widget areas in frontend
- ADD: Custom styles support for widgets
- ADD: Patch for Twenty Twenty-One theme, footer widgets columns in frontend for Slick
- ADD: Back color format option to Advanced Accordion block
- FIX: Adjust blocks preview CSS for Widgets area
- FIX: Woo Products slideshow in frontend
- FIX: Warning for profiles without assigned users in Block access list
- FIX: Label to show posts from current user for Content Display block
- FIX: Customizer preview for Content Display, Woo Products, Testimonial, Images Slider and Advanced Image blocks
- FIX: Cropped blocks display in widgets customizer for Login/Register and Search Bar
- REMOVE: Deprecated filter
block_categories. Replaced withblock_categories_all - REMOVE: Sidebar settings on widgets page and theme customizer
- ADD: Show only posts from current user setting for Content Display block
- ADD: Custom styles support to Image block
- ADD: Description to choose columns layout for Columns Manager block
- FIX: Spacing between columns preview in editor for Columns Manager block
- FIX: Load and resize triggers for Masonry view for Content Display block
- FIX: Blocks spacing in editor
- FIX: Focus for tabs in Advanced Tabs block in Twenty Twenty-One theme in frontend
- FIX: Duplicated id for Advanced Tabs block
- REMOVE: !important property for margin-bottom and margin-top for each block in editor
- ADD: Increase max padding and margin for Columns manager and Column blocks
- ADD: Rename "Summary" block to "Table of Contents"
- ADD: Translation support to javascript for block Settings popup
- ADD: Setting to display images on the right for Content Display's block List view
- ADD: Setting to not display placeholder featured image for Content Display block
- FIX: Default color and background values when are empty in frontend for Advanced Button blocks
- FIX: Default label for custom styles dropdown in editor
- FIX: Spacing for Custom styles dropdown in editor
- FIX: Enable Contributor and Subscriber in "All User Roles" profile
- FIX: Block Settings popup spacing
- FIX: Language support in Block Settings
- FIX: Spacing for Content Display block in Grid and List views
- FIX: Navigation dots margin for Slider view in Content Display block
- FIX: Autoplay in frontend when loading more than once instance of Content Display's block with Slider view
- FIX: Adjust Number of items when selecting a Newspaper layout for Content Display block
- FIX: Timezone for date time in Content Display block
- FIX: Advanced Accordion content overlay
- FIX: Duplicated Blocks links in admin when having Free and Pro plugins activated
- FIX: PublishPress Blocks category is listed twice in editor when having Free and Pro plugins activated
- FIX: RTL support for Images Slider block
- ADD: Rename menu to "Blocks"
- ADD: Ask for review popup after 1 week
- ADD: Load only custom styles in use in frontend
- ADD: Block Access layout improvements
- ADD: Roles and Users to Block Access profiles list
- ADD: Overlay image caption option for Gallery blocks
- ADD: HTML tag options for the Header in Advanced Accordion Block
- FIX: Fix long broken taxonomy display for Content Display block
- FIX: Editor preview when changing number of items in Masonry view for Content Display block
- FIX: Hook when plugin is activated
- FIX: Advanced List transform can break the editor page after is converted into List block
- REMOVE: Author and Date from Block Access profiles list
- ADD: Preview for custom styles in editor
- ADD: Support for custom styles to heading, list, code, preformatted, table, columns and group blocks
- ADD: Spacing optimization for Advanced List block
- ADD: More icons to Advanced List block
- FIX: Original editor width inherit theme's editor width
- FIX: Filter product status as Featured for Woo Products block
- FIX: Undefined HTTP_REFERER for Login / Register Form block
- FIX: Duplicated ID when duplicating Advanced List block
- FIX: Warning in frontend when switching to a different post type but keeping previous post type taxonomies
- FIX: Warning for taxonomy loop
- ADD: Custom Post Type support for Content Display block
- ADD: Autoplay control to Slider view for Content Display block
- ADD: Top notice in admin with link to Pro version
- ADD: Lighter color scheme for sidebar menu in admin
- FIX: Default image load in editor for WooProducts block
- FIX: Web Stories block by Google not available in editor
- FIX: Multiple email addresses in Email settings
- ADD: CSS properties to images for Content Display block to avoid inherit styles from themes
- REMOVE: Load block's CSS through wp_add_inline_style function
- ADD: Load PublishPress Blocks category as first in Gutenberg editor
- ADD: "Content Display" as new name for Recent Posts block
- ADD: "Posted on" and "Updated on" labels before modified date
- ADD: Caption support to Content Display block
- ADD: Exclusion support to Content Display block
- ADD: Masonry view with responsive support to Content Display block
- ADD: Filters panel to group category, tags, author and exclusion settings for Content Display block
- ADD: Recursive method to load CSS for blocks in frontend
- FIX: Load dynamic block's CSS through wp_add_inline_style function
- FIX: Background for Frontapage view's Boxed style for Content Display block
- FIX: Use rgba border color in Newspaper view for Content Display block
- REMOVE: "ADVGB" from Content Display and WooProducts blocks when loading in editor
- ADD: Compressed CSS files only
- ADD: Tags support to Recent Posts block
- ADD: PublishPress Authors support to Recent Posts block
- ADD: Frontpage view with responsive, styles and gap support to Recent Posts block
- ADD: Page support to Recent Posts block
- ADD: Exclude current post support to Recent Posts block
- ADD: Post Time support to Recent Posts block
- ADD: Display Categories and Tags to Recent Posts block
- ADD: Better organization for Recent Posts block settings
- ADD: Comment count support to Recent Posts block
- ADD: AdvQueryControls component with customizations
- ADD: Modified and Posted date with relative format support to Recent Posts block
- ADD: Setting to display Featured Images for the first posts only to Recent Posts block
- ADD: Allow custom text/HTML after post title and before Read more to Recent Posts block
- ADD: Slider view styles support to Recent Posts block
- ADD: More options for the order of posts to Recent Posts block: by author, modified date, ID and random
- ADD: Newspaper view with multiple layouts support to Recent Posts block
- ADD: Load Recent Posts CSS in frontend only when using Recent Posts blocks
- ADD: Author filter to Recent Posts block
- ADD: PublishPress Author support through author filter to Recent Posts block
- ADD: File structure and validations to share with PublishPress Blocks Pro
- FIX: Duplicated ID when duplicating Search Bar block
- FIX: Formatting output for editable elements in frontend for Login/Register block
- FIX: "Horizontal Alignment" label for Advanced Image default configuration
- FIX: Email validation for Newsletter block
- FIX: Hours and minutes time record for Newsletter block
- FIX: Allowed formats for name and position fields in Testimonial block
- FIX: Cyrillic text output in frontend for Recent Posts block
- FIX: Broken Advanced Tabs block in frontend when using an HTML Anchor
- FIX: Columns Manager and Columns blocks edit inside Advanced Tabs
- FIX: Support for nested blocks until 11th level
- REMOVE: Non production files such as SCSS, JSX, etc.
- REMOVE: Not required formatting for editable elements for Login/Register block
- REMOVE: Static font-size for post titles for Recent Posts block
- ADD: Separate pages for Settings and Default block settings
- ADD: Multiple category support to Recent Posts block
- FIX: Alt attribute for img tag in Images Slider block
- FIX: Hide notification when asking for a review
- FIX: Double border-top in editor for body in Advanced Accordion block
- FIX: Notice when no featured image exists while editing/creating posts
- FIX: Collapsed Order RTL in mobile for Columns Manager block
- FIX: Full width alignment for Advanced Button block
- FIX: Allowed formats support for Advanced Button block
- FIX: UI text alignment in cell settings for Advanced Table block
- FIX: Slick Theme CSS for WordPress 5.7
- REMOVE: Obsolete Translations page
- REMOVE: AdvQueryControls component
- REMOVE: Wide width alignment option for Advanced Button block
- REMOVE: Refresh option for Advanced Button block
- FIX: Bug in deprecation for Advanced Accordion block from v2.5.5
- REMOVE: Full path in compiled JavaScript
- ADD: Bigger font-size for custom styles in new plugin installations
- ADD: Newest version of Material Icons
- FIX: Center alignment for Advanced Table block
- FIX: Testimonial block breaking editor
- FIX: Preview images styles for Advanced Button block
- FIX: Advanced Image duplication id
- FIX: Display symbol inline with number in Count Up block in editor
- FIX: Deprecated code for Advanced Accordion block
- FIX: Border width 0px for Advanced Accordion block
- FIX: A language string for Columns Manager block
- FIX: Columns Visual Guide and Editor Width notices while editing a post/page
- FIX: Editor width change for individual pages/posts when "original" is set in Global configuration
- FIX: Dashicons display in Profile edit
- REMOVE: Unnecessary allowed formats for Advanced Accordion header
- REMOVE: Format options for Advanced Image block
- FIX: Deprecated code for Advanced Button block
- FIX: Deprecated code for Advanced Accordion block
- FIX: Deprecated code for Advanced Image block
- FIX: Deprecated code for Advanced List block
- FIX: Deprecated code for Advanced Table block
- FIX: Deprecated code for Advanced Video block
- FIX: Deprecated code for Columns Manager block
- FIX: Deprecated code for Images Slider block
- FIX: Deprecated code for Login / Register block
- FIX: Deprecated code for Recent Posts block
- FIX: Deprecated code for Social Links block
- FIX: Deprecated code for Summary block
- FIX: Deprecated code for Woo Products block
- FIX: Advanced Button and Advanced Icon duplication id
- FIX: Deprecated prop for Advanced Button block
- FIX: Editor width and Columns visual guide settings in WordPress 5.6
- ADD: Darker border color for Columns visual guide
- FIX: Summary block style and better CSS handling for margin-left
- FIX: Ajax call to update the block list in db
- FIX: Deprecated core/editor to core/block-editor Namespace
- FIX: Introduced bug in 2.5.1 for gallery lightbox target
- ADD: Better gallery lightbox target support
- ADD: Anchor support for all the blocks, except: Adv. Icons, Columns Manager, Info Box, Recent Posts and Testimonial
- FIX: Fix gallery lightbox target to open a bigger version of the image (hughworm)
- ADD: Better CSS selector for Advanced List block
- FIX: Space between columns pushing content off in Columns Manager blocks
- REMOVE: Old CSS approach for Columns Manager columns and layouts
- FIX: Advanced Button center alignment in editor
- ADD: "PublishPress Blocks" as new plugin's name
- ADD: New admin design
- ADD: Support for javascript translations
- ADD: More translation strings for Italian
- ADD: More translation strings for Spanish (Spain)
- FIX: Strings that are saved as static content
- FIX: Global columns visual guide
- FIX: Deprecated isDefault replaced with isSecondary
- FIX: Hidden text in selected button groups on content Gutenberg sidebar
- FIX: Custom class support for Advanced Icon and Info Box blocks
- FIX: Tooltips in configuration pages
- FIX: Support for nested blocks in 5th level
- FIX: Load Custom Styles in multisites
- ADD: Optimize blocks style loading
- FIX: Recent Posts block, broken Category setting
- ADD: AdvQueryControls component
- FIX: Load common CSS for nested blocks
- FIX: Styles not loading in frontend for nested blocks in WordPress 5.5
- FIX: Border width for Advanced Button Block
- FIX: Missing Thickbox CSS loading
- REMOVE: JU Translation system
- ADD: Native language files support
- ADD: Support for language overrides created with version 2.3.11 and older
- ADD: Support for more translations (Danish, German, Spanish, French, Italian, Japanese, Polish, Romanian and Chinese)
- FIX: "Enable" option for columns visual guide setting while editing
- FIX: Forward slash in tooltip in Map block
- FIX: Broken strong and em HTML tags in Tabs block headers
- FIX: Load reCaptcha in Login/register, Contact form and Newsletter blocks only when required in frontend
- FIX: Load Google Maps API in Map block only when required in frontend
- FIX: Improve default background position for new Advanced image block
- FIX: Blocks spacing
- FIX: Default background position for new Advanced image block
- FIX: Wrong cell tag name in table head of Advanced Table block
- FIX: Missing list content when convert the list block to advanced list block
- FIX: Display the overlay and action on click in Image Slider block
- FIX: Image Slider on rtl language
- FIX: Columns block not display full width with 1 column layout
- FIX: Icon block error invalid content
- FIX: Editor width option not working
- FIX: Tabs block error in version 2.3.3
- FIX: Tabs block transform to Advanced Tabs block
- ADD: Load Advanced Gutenberg resources (JS/CSS) only when a block is called
- ADD: Gutenberg plugin 7.3 compatibility
- FIX: Active tab color does not apply
- FIX: Change way to load resource
- FIX: Reusable Tabs block
- FIX: Reusable Advanced Accordion block
- FIX: Gutenberg 7.2 compatibility
- FIX: Migration from old version of Tab block
- FIX: Translation sharing issue in some browsers
- ADD: Tab body border style change to NONE in (Tabs block)
- FIX: Margin in Table block
- FIX: HTML Anchor structure in Summary block
- FIX: Keep href attribute if not set action on click in Image Slider block
- FIX: Use a local path instead an http in icon blocks: Icon Block, Info Box Block
- FIX: Fix column spacing in backend when working with plugin gutenberg in Columns Manager block;
- ADD: New block: Advanced Icon block
- ADD: New block: Info Box block
- ADD: Advanced Video: add autoplay, loop, preloading
- ADD: Better slug in Summary block
- ADD: Upgrade jquery library for Count Up block
- ADD: Update block preview images
- FIX: Compatibility with Gutenberg version 7.1.0
- FIX: Columns manager frontend grid
- FIX: Recent Posts block return PHP error if don't have post
- FIX: Cover block toolbar is hidden
- FIX: Missing Add Block area of nested block inside Tabs block
- FIX: Add spacing in backend block columns
- FIX: Frontend testimonial block not working inside Columns block with 1 column layout
- FIX: Missing padding units in columns block
- ADD: Tabs block: Rework Tabs block, allow nested block in tabs
- ADD: Tabs block: news design and new option for design
- ADD: Testimonial block: Improve slider view, new option for slider effects
- ADD: Testimonial block: add design options, add avatar position setting
- ADD: Columns block: Add max height for each line
- ADD: Adv Button block: Add margin settings
- ADD: Accordions block: Show settings on all accordion levels
- ADD: Maps block: Add settings to show marker tooltip by default
- ADD: Adv Image block: Add focal point picker, block alignment, default opacity settings
- ADD: Add a defulat svg image for test purpose when none is selected
- ADD: Add back profile list
- FIX: Material fonts missing
- ADD: Add Opt In feedback on plugin first disabling & review message
- FIX: Default editor width now apply the Gutenberg default width (750px)
- FIX: HTML tag is rendered on accordions header
- FIX: Count Up block: br tag is shown as text on front-end
- FIX: Count Up block: check counter type to avoid render NaN
- FIX: Error on login block with Gutenberg core
- ADD: Login/Register Form block: Easy to create login and register form
- ADD: New Search bar block: Create a search bar block
- ADD: New Accordions Wrapper block: group accordions elements
- ADD: Adv Button block: add predefined styles and hover opacity
- FIX: Adv Table block: block error on headers in some cases
- FIX: Cannot verify newsletter form captcha
- FIX: Some blocks missing styles when using as Reusable blocks
- FIX: Remove notice on Container block
- ADD: Show Count Up symbol on editor
- ADD: Allow nested Accordion blocks
- ADD: Allow to change the html tag of the Container block
- FIX: Bring back the Container block (can be enabled in profile)
- FIX: Add missing classname for Count Up block on editor
- FIX: Remove inline styles from Summary block
- FIX: Compatible with Gutenberg v6.1.0
- FIX: Prefix all Column Manager css class to avoid conflicts
- FIX: Columns Visual Guide not activate on fresh install
- FIX: Keep custom block class when transform Container block to Columns Manager block
- FIX: Add back Container block and allow to convert it to Columns Manager block
- FIX: Fix Jutranslation url
- FIX: Blocks not loaded on WP version < 5.2 without Gutenberg plugin
- FIX: Remove empty inline style tags
- FIX: Remove unneeded styles to avoid conflict with theme styles
- ADD: New block: Columns Manager with predefined sizes
- ADD: Multiple responsive options on the column manager
- ADD: New editor menu to choose editor width
- ADD: New editor menu to display/hide column visual guides
- ADD: Compatible with Gutenberg v5.9
- ADD: Drop support for PHP version < 5.6.20
- ADD: Remove Container block (replaced by column manager)
- ADD: Remove custom columns and custom separator block settings
- FIX: Map block not showing on IE
- FIX: Recent Posts block: Compatible with WPML
- FIX: Remove empty HTML element on Map block, Image Slider block, Adv Image block
- ADD: Adv Table block: Add more border options on range selection
- ADD: Adv Table block: Allow to enable table header and footer
- ADD: Adv Table block: Add table predefined styles choosing
- ADD: Adv Table block: Add option to enable cells fixed width and table border collapsed
- FIX: Images Slider block: Replace drag and drop ordering by arrow button
- FIX: Click on slider item of the block not focused on it
- ADD: Notice incoming dropping support of PHP version < 5.6.20
- FIX: Not disable wpautop function by default
- ADD: Add option to disable wpautop (automatic paragraph)
- FIX: Support RTL language in blocks
- FIX: Lightbox with multi-galleries per page load group image only
- ADD: Accordion block: allow to make all accordion collapsed by default
- FIX: Improve compatibility with other plugins (slider revolution)
- FIX: Adv Table block: bring back padding setting to cell
- FIX: Adv Table block: Improve typing experience
- FIX: Recent Posts block: post text as excerpt not displayed properly (frontend)
- FIX: Reusable block not loaded properly on frontend
- FIX: Testimonial block: cannot add columns
- FIX: Paragraph block error
- FIX: Adv Video block: custom width for remote video not work in some theme
- FIX: Adv Video block: display error if fetching remote video fail
- FIX: Adv Video block: video full width not working without lightbox
- FIX: Testimonial block: odd behaviour if columns value is empty
- ADD: Left panel responsive in plugin settings
- ADD: Recent Posts block: add default post thumbnail
- ADD: Recent Posts block: allow to custom read more label
- FIX: Recent Posts block: slider view not loaded on frontend
- FIX: Testimonial block: add responsive for slider view
- FIX: Blocks validation error on multisite and author users
- FIX: Compatibility with Wordpress 5.1.0
- FIX: Summary block broken on post page reload
- FIX: Group Advanced Gutenberg blocks to a dedicated category
- FIX: Google recaptcha validation error
- ADD: Posibility to edit link target type on Adv Image block
- ADD: Make captcha above the submit button in Contact Form
- FIX: Cannot save multi Recent Posts block
- FIX: Make Testimonial and Count up block more responsive
- FIX: When open image in lightbox the page shifted
- FIX: Remove custom styles ajax saving, use Save Styles button instead
- ADD: New container block - A block that contains other blocks
- ADD: New block: newsletter optin, get and export newsletter emails
- ADD: Integrate Google reCaptcha in Newsletter and Contact Form block
- ADD: Custom error label for Newsletter and Contact Form block
- ADD: Custom map color styles for Maps block
- ADD: New Testimonial block style: slider view
- FIX: Cannot use too small image as Map custom marker
- FIX: Social icons block can not render properly in some rare cases
- FIX: Testimonial block: Let br tag show correctly on front end
- FIX: Products block: Cannot load show all products categories
- FIX: Recent posts block extra classes prevent Gutenberg save
- FIX: Tooltip icon to the label that has tooltip
- FIX: Cannot save Recent Posts block inside Columns
- FIX: Compatibility with 3rd party Gutenberg blocks (including Elementor)
- FIX: Validation error on Table block
- FIX: Add button to clear custom styles of Columns and Separator (before block removal)
- ADD: New block: Contact Form, receive and download contact form data
- ADD: Settings to define editor admin width: Default, large, Full width
- ADD: Change default state of social icons align to center
- FIX: Advanced Table block: Error while set cell color color in some cases
- FIX: WooCommerce Products block: Error while load product without image
- FIX: Social link block: add support for png and small size image
- FIX: Remove Custom Separator block and Custom Columns block settings
- FIX: Error on post page using WP 4.9
- FIX: New blocks not loaded in WP 5.0
- FIX: Php notice in Recent posts block
- ADD: New Images Slider block: Show your images in slider view with various styles
- FIX: Accordion block: Split block to separate accordion, allow to insert other blocks inside it
- FIX: Compatibility with WP 5.0.0
- ADD: Adv Table block: Reformat block structure and allow to style for multi cells, allow to transform from core Table block
- FIX: Validation issue when clear color styles of some blocks
- FIX: Compatibility with Gutenberg ver 4.5.0
- FIX: Compatibility with Gutenberg ver 4.1.0
- FIX: Category on Recent Posts block is not saved
- FIX: Compatibility with Gutenberg ver 4.1 rc1
- FIX: Compatibility with Gutenberg ver 4.0 rc1
- FIX: Error when Woocommerce is not installed
- FIX: Cannot show products with some filter on backend (WooCommerce Block)
- ADD: New Recent Posts block with 3 layouts Grid, List and Slide
- ADD: WooCommerce Products block with 2 layouts Normal and Slide
- FIX: Cannot set styles for Header text (Tab blocks)
- FIX: Error on Map block if no Google API provided
- FIX: Add default select option on Blocks Config
- FIX: Blocks not listed on first installation
- ADD: List automatically new installed blocks in profiles and in edition modes
- FIX: PHP Warning in block listing
- FIX: Table block styling not rendered on frontend
- FIX: Summary block not rendered inside Gutenberg column
- FIX: Apply default color for block icon on first install
- FIX: Cannot update blocks list on Gutenberg ver 3.8
- FIX: Cannot change tab on front-end in some rare cases (Tabs block)
- ADD: Adv Table block: Add ability to split merged cells to normal cells
- ADD: Adv Table block: Add styles indicator for multi-selected cells
- FIX: Adv Table block: Compatible with Gutenberg version 3.7.0
- FIX: Adv Table block: No longer can transform from core Table block
- FIX: Adv Table block: Add styles indicator for multi-selected cells
- FIX: Remove top border in Advanced Tab block
- FIX: Cannot change menu on Firefox
- FIX: Cannot re-edit title and subtitle when its empty (Adv Image block)
- FIX: PHP warning when install plugin for the first time
- FIX: Blocks with custom category not showing in Profile
- FIX: Poster not change after fetching video from remote host (Adv Video block)
- ADD: New fresh designed backend UI/UX
- ADD: Implement AJAX admin search engine in plugin settings
- ADD: Default config for Advanced Gutenberg blocks
- ADD: New option to define Advanced Gutenberg blocks icon color
- ADD: New custom CSS style edition interface
- ADD: Add a search engine to filter blocks in profile block attribution
- ADD: Add a dedicated left menu for all the configuration named PublishPress Blocks
- FIX: Compatibility with Gutenberg version 3.6.2
- FIX: Compile all blocks styles to a single file for faster load
- FIX: Compatibility with Gutenberg version 3.2.0
- FIX: Add option to toggle blocks spacing setting
- FIX: Blocks still show on Gutenberg even disabled from profile
- ADD: New block: Accordion block
- ADD: New block: Tabs block
- ADD: New block: Social links block
- ADD: Option to define default vertical spacing between blocks (frontend)
- FIX: Advanced Video block: Not override poster after fetching video
- FIX: Error while updating blocks list on profile
- ADD: New block: Map block
- ADD: New block: Advanced Video block
- ADD: New block: Advanced Table block
- ADD: New options to add margin & padding on Columns and Text Columns block
- FIX: Update code format to match latest Gutenberg release
- ADD: New block: Testimonial block
- ADD: New block: Advanced Image block
- ADD: New block: Counter (count up) with symbol
- ADD: New options to customize Separator block
- FIX: Make block icons in profile display properly like in Gutenberg
- FIX: Improve code format and compatibility
- ADD: New Advanced Button block: create button with more styles (hover, border, padding...)
- ADD: New Advanced List block: create list with list icon, icon color...
- ADD: Summary block: Allow to set anchor links color, block alignment and load summary in minimized
- ADD: New summary block option: load the block minimized and define text
- ADD: New style for summary block: align the block + font style and color options
- FIX: Improve compatibility with other plugins
- ADD: Create custom CSS styles and apply to paragraph blocks
- ADD: Identify CSS property by: name, class and color
- ADD: New Summary block: Insert Gutenberg summary based on content headers
- FIX: Compatibility with Gutenberg version 2.2.0
- ADD: Initial version
- ADD: Blocks access: Define which editor blocks Users / User roles can use
- ADD: Make gallery blocks images can be opened in a popup lightbox
- ADD: Option to display alt text as caption when a gallery lightbox is opened