
Aged Content Message
| 开发者 |
glueckpress
sergejmueller kau-boy bueltge chrico zodiac1978 |
|---|---|
| 更新时间 | 2024年1月6日 01:08 |
| PHP版本: | 3.9 及以上 |
| WordPress版本: | 6.4 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
- English (en_US) (default)
- German (de_DE)
- Formal German (de_DE_formal)
安装:
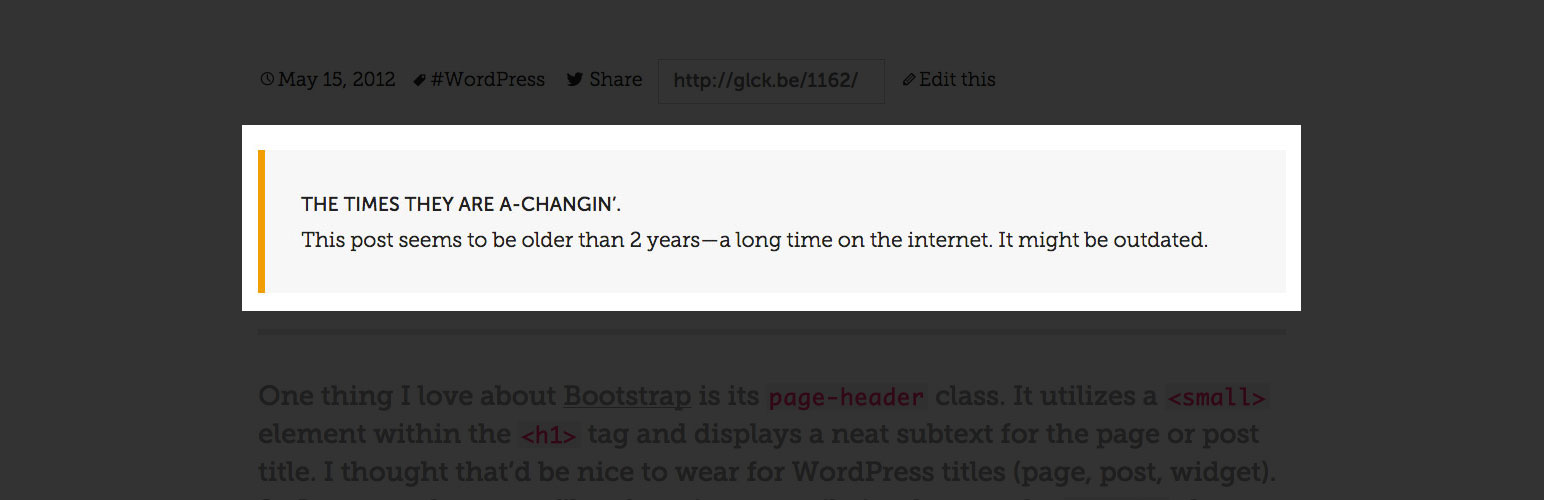
屏幕截图:
常见问题:
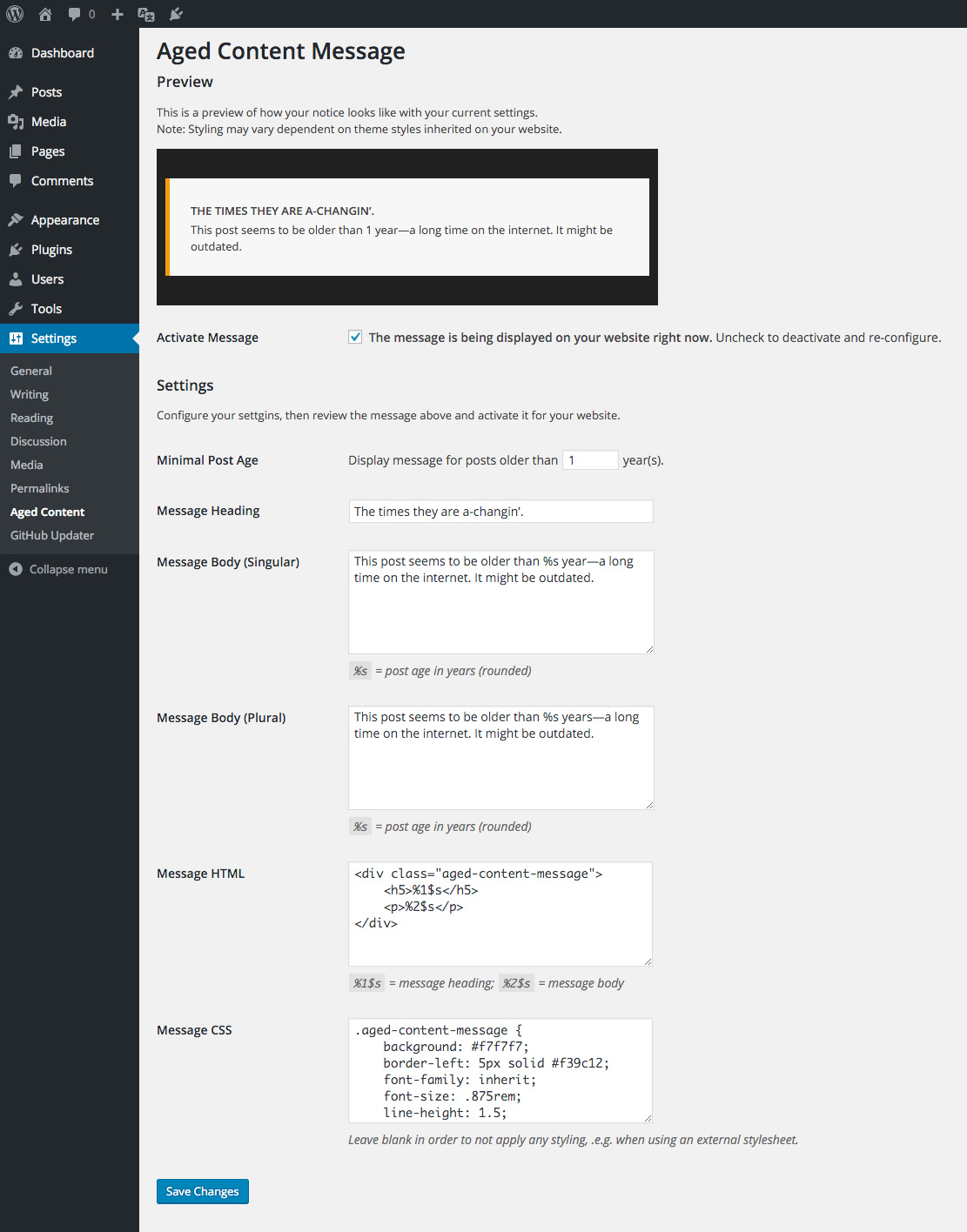
I can’t find the settings page, where is it?
It’s right there, under General Settings in your admin menu. Configurable settings are:
- Activate Message: By default, no message will show up on your website until you activate it here.
- Minimal Post Age: Set a number of years for posts to be considered aged. Default: 1.
- Message Heading: Heading text. Default: The times, they are a-changin’. (Dylan, google him.)
- Message Body (Singular): Singular form of the message text, for 1 year-old posts.
- Message Body (Plural): Plural form of the message text, for 2+ year-old posts.
- Message Class Attribute: CSS class name(s) applied upon the message’s wrapping
<div>. - Message HTML: HTML template for the message. You can completely control its output via this field if you want, or use placeholders for heading and text.
- Message CSS: Customize the visual styling of your message right here. Or not.
Can I disable default styles?
Sure, just empty the CSS field and no styles shall be applied. If you want to add styles to your theme instead, this might get you started:
/* Default styles */ .aged-content-message { background: #f7f7f7; border-left: 5px solid #f39c12; font-family: inherit; font-size: .875rem; line-height: 1.5; margin: 1.5rem 0; padding: 1.5rem; } .aged-content-message h5 { font-family: inherit; font-size: .8125rem; font-weight: bold; line-height: 2; margin: 0; padding: 0; text-transform: uppercase; } .aged-content-message p { margin: 0; padding: 0; }
Where have all the filters gone?
You can still use those good old filters from v1.3, like for this conditional handbrake that doesn’t have a setting (yet):
/* Set condition for displaying message to include pages. */ function yourprefix_aged_content_message__the_content_condition() { return ! is_single() && ! is_page(); } add_action( 'aged_content_message__the_content_condition', 'yourprefix_aged_content_message__the_content_condition' );
更新日志:
- Changed ownership
- Tested compatibility with WordPress 6.4.
- Tested compatibility with WordPress 5.0.3.
- Tested compatibility with WordPress 4.6.
- Added setting for message class attribute.
- Fixed missing filter argument.
- Added settings. Because.
- Added an admin notice after plugin activation.
- Added formal German translation.
- Added composer.json to GitHub repo, props @Chrico!
- Updated plugin license to GPLv3
- Simplified calculation by introducing core constant
YEAR_IN_SECONDS, props @sergejmueller!
- Improved post aging calculation, props @Kau-Boy!
- Fixed minor formatting issues, props @bueltge!
- Fixed a broken link in readme.txt.
- Initial release.