
Ajax Content Browser
| 开发者 | ahmedfouad |
|---|---|
| 更新时间 | 2019年7月2日 09:46 |
| PHP版本: | 4.4 及以上 |
| WordPress版本: | 5.2.1 |
| 版权: | GNU Version 2 or Any Later Version |
详情介绍:
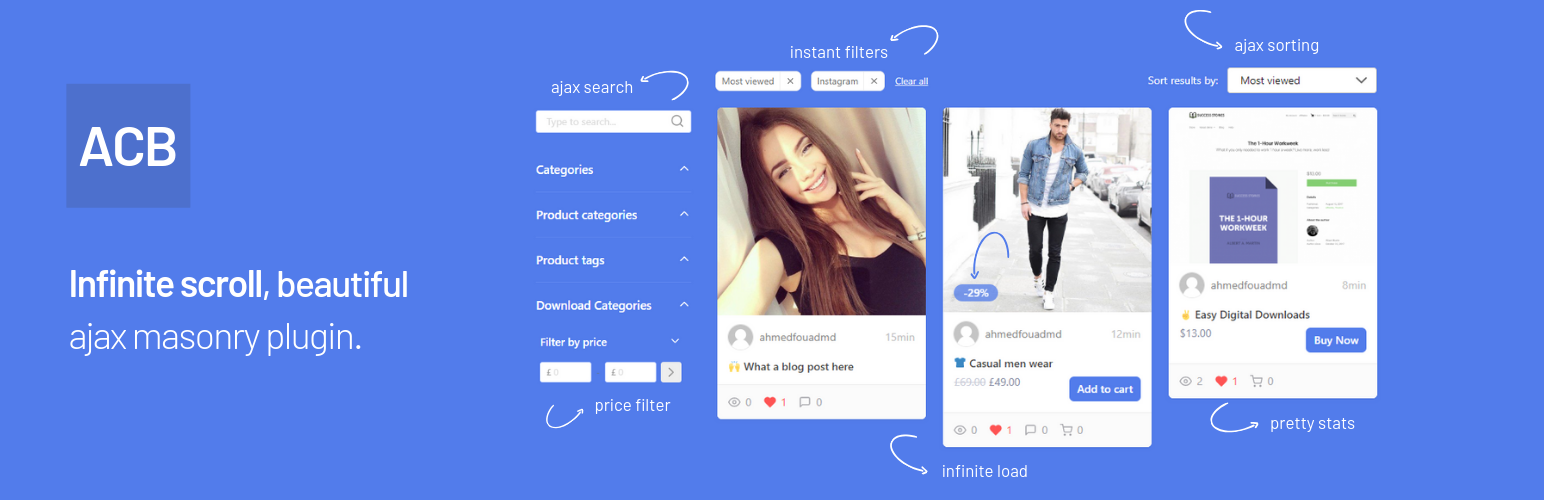
- Infinite scroll — Auto loading of new items when user scroll
- Automatic Integration with WooCommerce and Easy Digital Downloads
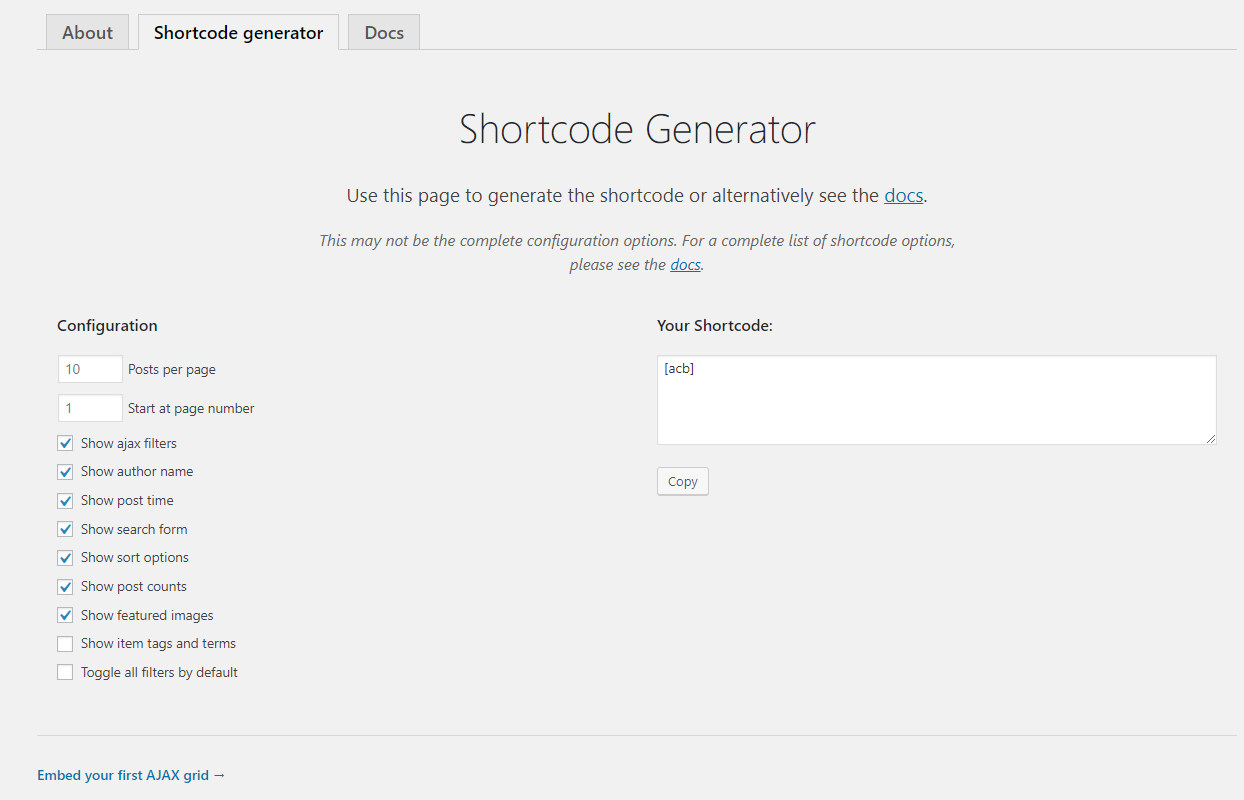
- Shortcode Builder
- Front-end Ajax Filtering
- Front-end Ajax Sorting
- Multiple shortcodes per page or template are supported
- URL Queries — Filters are remembered in URL and can be accessed directly!
- Views and Likes Built-In
- Fully Responsive & Mobile-Ready
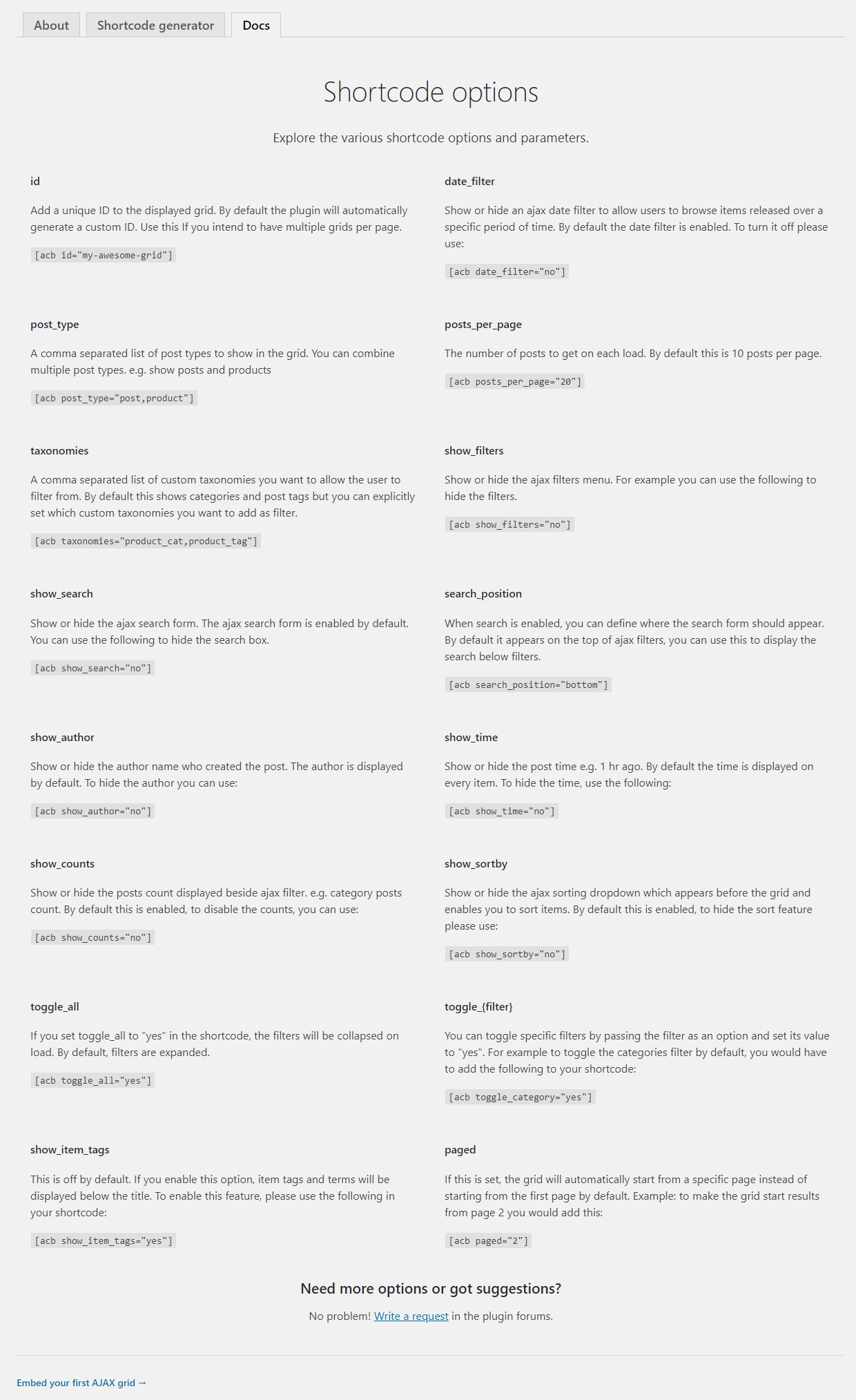
- Tons of shortcode options
- id
[acb id="my-grid"]
- post_type
[acb post_type="post,product"]
- posts_per_page
[acb posts_per_page="20"]
- paged
[acb paged="2"]
- taxonomies
[acb taxonomies="product_cat,product_tag"]
- show_filters
[acb show_filters="no"]
- show_search
[acb show_search="no"]
- search_position
[acb search_position="bottom"]
- show_author
[acb show_author="no"]
- show_time
[acb show_time="no"]
- show_sortby
[acb show_sortby="no"]
- show_counts
[acb show_counts="no"]
- show_item_tags
[acb show_item_tags="yes"]
- show_thumbnail
[acb show_thumbnail="no"]
- date_filter
[acb date_filter="no"]
- price_filter
[acb price_filter="no"]
- toggle_all
[acb toggle_all="yes"]
- toggle_{filter}
[acb toggle_category="yes"]
安装:
- Activate the plugin
- Insert the shortcode
[acb]in any page where you want to show a grid - Use the shortcode generator or shortcode options to display specific ajax content. e.g. posts, products, and so on.
- Please see the FAQ section for common questions and answers.
- Need support? No problem. Start a new support topic
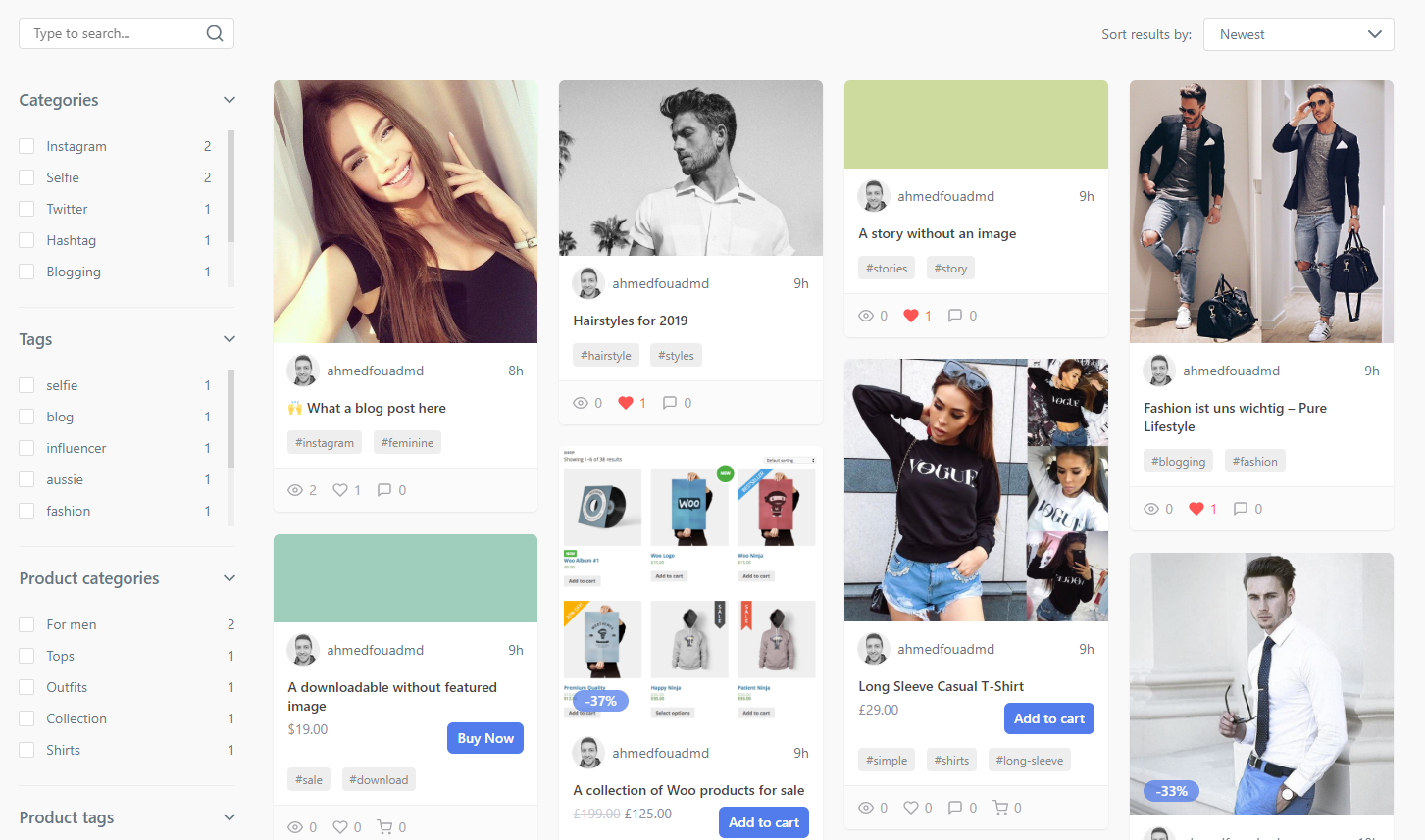
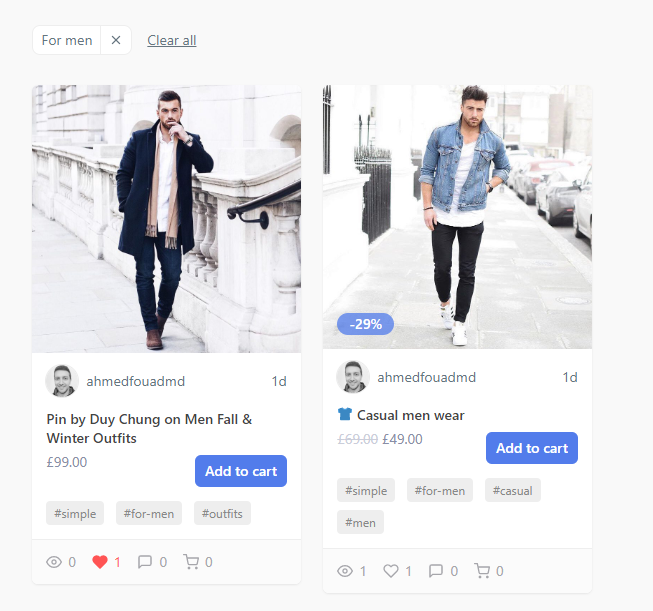
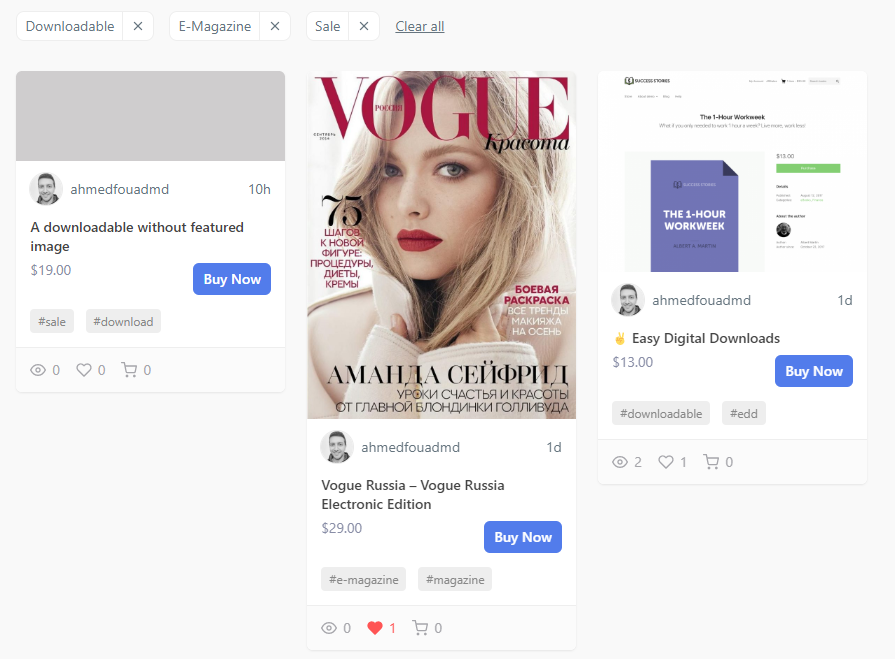
屏幕截图:
常见问题:
What is the default shortcode?
The default shortcode which will display your WordPress blog posts is [acb]
How to display WooCommerce products?
You can tell the plugin to display WooCommerce products easily by specifying product as a post type. [acb post_type="product"]
How to display Easy Digital Downloads products?
You can show Easy Digital Downloads products by specifying its custom post type as a post type. [acb post_type="download"]
Can I show more than one post type per grid?
Sure. The shortcode supports something like this: [acb post_type="post,product,download"]
What are the available shortcode options?
You can navigate to your WordPress admin → ACB → Docs to explore the various shortcode options and parameters.
Can I make the ajax results start from a specific page?
Yes you can. Simply set the paged parameter in your shortcode like so [acb paged="2"]
Can I customize the templates?
Sure. You can copy the template you want to modify from /templates folder to /your-theme/acb/ folder then apply your changes. This way you will not lose any changed templates when the plugin is updated.
更新日志:
- Tweak: Updated docs
- Tweak: Updated jQuery tipTip plugin
- New: Added loading spinner and text
- Tweak: Updated POT localisation file
- Fix: Invalid redirect on plugin activation
- First release.