
Post Grid Master — Post Grids & AJAX Filters
| 开发者 |
mdshuvo
addonmaster mdashikul |
|---|---|
| 更新时间 | 2025年10月22日 09:46 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.8.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Post Grid Master helps you create post grids with AJAX filters. You can create post grid layouts with taxonomy filters, AJAX pagination, load more buttons, infinite scroll, and more.
Post Grid Master includes a shortcode generator that lets you easily create shortcodes and display grids anywhere — even inside theme templates.
See the Live Demo\
Watch the Video Demo on YouTube
Features of Post Grid Master
Post Grid Master offers you a lot of features that will help you create a post grid with AJAX filter easily. You can develop your custom theme templates easily by using the Post Grid Master shortcode. Here are some of the features that you will get with Post Grid Master.
Shortcode Generator\
Post Grid Master has a shortcode generator that helps you generate the shortcode easily and use it anywhere to show the post grid. It includes a preview feature so you can preview the post grid before using it.
Pre-Built Grid Layouts\
Post Grid Master has a few pre-built post grid layouts (more are coming) that you can use to create your post grid. It includes unique classes for easy custom layout creation via CSS.
Custom Post Type Support\
You can create grids for default or custom post types.
Posts Per Page\
Control how many posts appear per page — show all or a specific number.
Order By / Order\
Order posts by date, title, random, comment count, author, etc., in ascending or descending order.
Excerpt Length\
Control the excerpt length by word or character count. Choose to pull content from the excerpt or main content field.
Read More Button\
Show or hide the “Read More” button, and customize its text.
Filter Styles\
Includes 3 filter styles, or hide the filter entirely. Optionally remove the “All” button.
Custom Taxonomy Support\
Create custom taxonomy filters and display grids by selected terms.
AJAX Pagination\
Load the next page without reloading. Supports default or “Load More” pagination styles.
Load More Button\
Load next posts via button click.
Infinite Scroll\
Automatically load more posts as users scroll down.
Animate on Post Load\
Add animation effects when posts load.
Grid Image Thumbnail Size\
Choose from available image sizes for grid thumbnails.
Filter Heading Option\
Display or hide filter headings with custom text.
Toggle Filter Items Option\
Show/hide filter items by clicking on the filter heading.
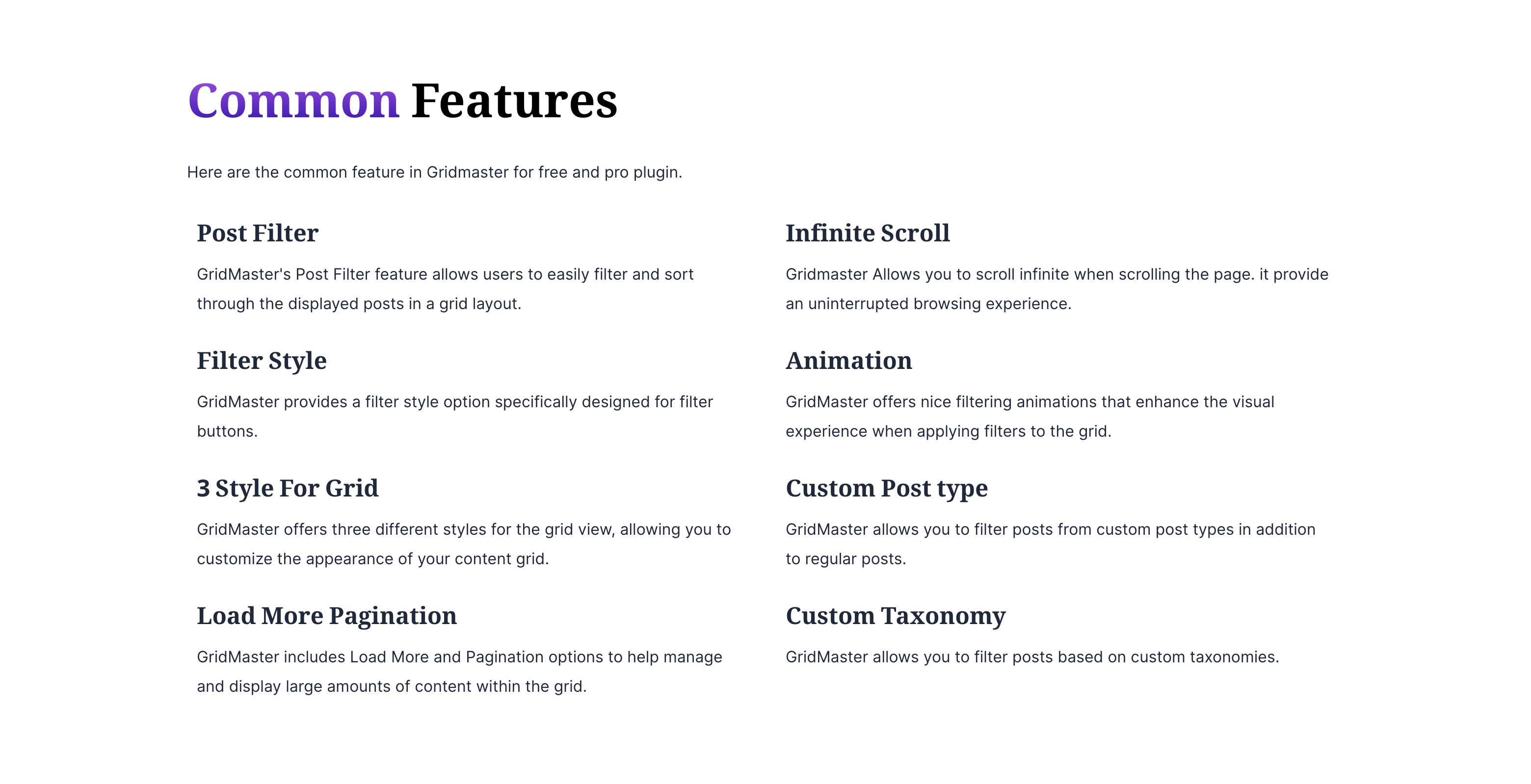
Other Features
- Works with Any Theme
- Clean & Optimized Code for Performance
- Fully Responsive
- Cross Browser Compatible
- Translation Ready
- Well Documented
- Essential Features Free of Cost Still have questions?\ If you have any questions or queries regarding Post Grid Master, please ask them in the support forum or contact us.
- Slides to Show
- Slides to Scroll
- Show Prev/Next Arrows
- Show Dots
- Enable Autoplay
- Autoplay Speed
- Pause Autoplay on Hover
- Infinite Loop Sliding
- Center Mode
安装:
- Download and unzip the plugin. Upload the unzipped folder to the
wp-content/pluginsfolder of your WordPress installation. - Activate the plugin from the WordPress Plugins page.
- OR, go to Plugins → Add New, and search for “Post Grid Master.”
- Install and activate it.
- From the dashboard, go to Post Grid Master → Grid Builder and create your first post grid.
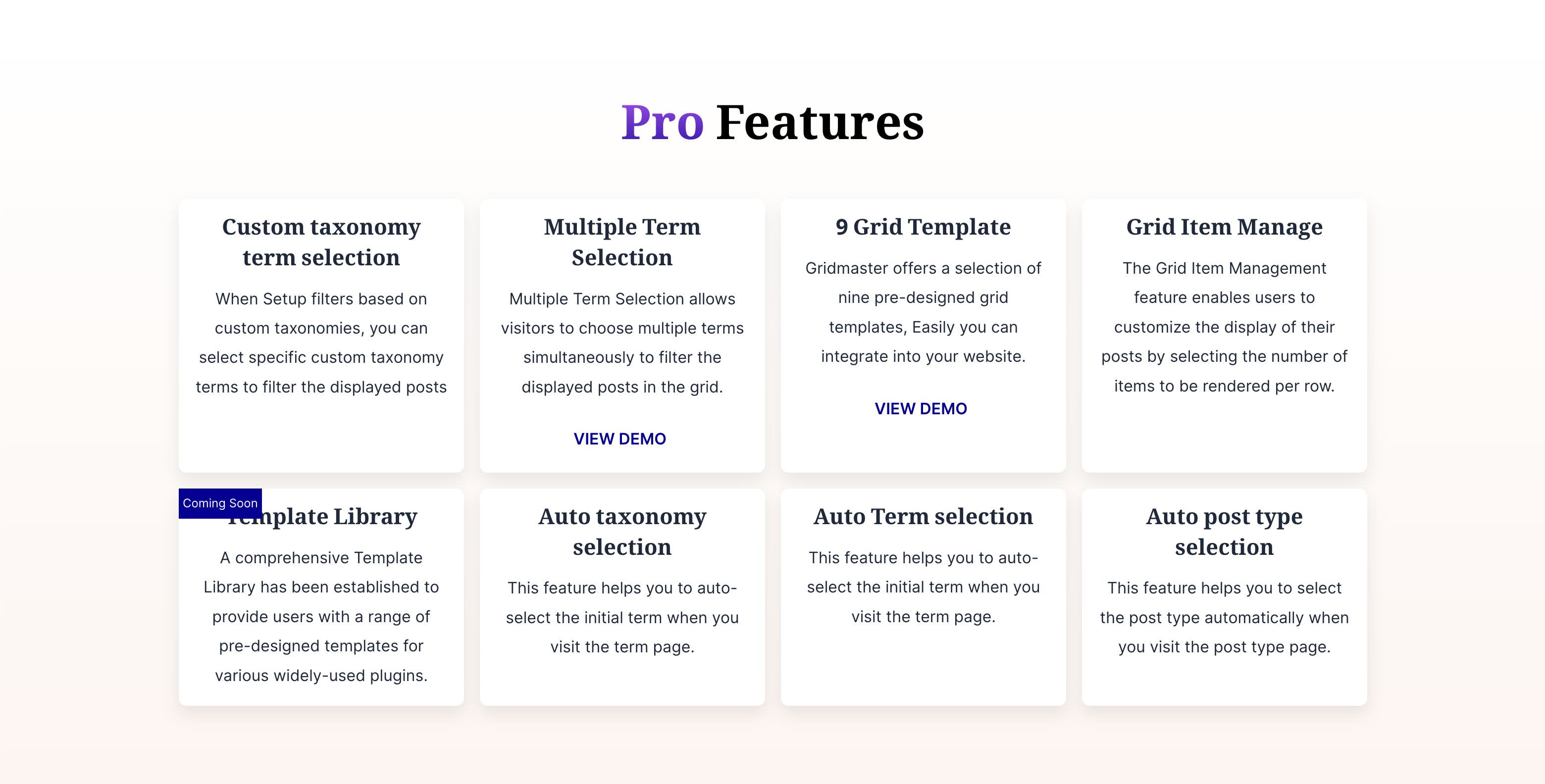
屏幕截图:
常见问题:
How to create a post grid?
Go to Post Grid Master → Grid Builder. Configure filter type, grid style, post type, etc., then copy and paste the shortcode where you want the grid.
Will it work with my theme?
Yes, it works with any standard WordPress theme.
Will it work with any page builder?
Yes. Just paste the shortcode anywhere.
Can I use multiple post grids on the same page?
Yes.
Will it slow down my website?
No. It’s optimized for speed and performance.
Can I create a post grid with custom taxonomy?
Yes, Post Grid Master supports any taxonomy.
Can I hide the filter?
Yes, filters can be disabled.
Can I paginate with Load More Button or Infinite Scroll?
Yes, both methods are supported.
Can I change the Read More text?
Yes, it’s fully customizable.
I need a custom feature.
Email addonmasterwp@gmail.com for custom requests.
更新日志:
3.4.14
- Fixed: Security issues
- Compatible with WordPress 6.8.2
- Fixed: Plugin Check (PCP) issues.
- Fixed: Security issues
- Compatible with WordPress 6.7.1
- Text Domain: 'ajax-filter-posts' from 'gridmaster'.
- Fixed: Plugin Check (PCP) issues.
- July 02, 2024
- Fixed: Security issues
- Compatible with WordPress 6.5.x
- Mar 16, 2024
- Fixed: Security issues
- Added: Nonce checking on post grid
- Compatible with WordPress 6.4.3
- Mar 04, 2024
- Added: Filter Heading Option
- Added: Toggle Filter Items Option
- Added: No Post Found Filter Hook (gridmaster-no-posts-found)
- Fixed: Translatable "All" text
- Fixed: Minor code changes.
- Detailed Documentation: https://addonmaster.com/post-grid-master-wordpress-post-grid-plugin-updates-mar-04-2024/
- Feb 14, 2024
- Fixed: Minor code changes.
- Tested up to WordPress 6.4.3
- Minified CSS and JS
- Oct 26, 2023
- Added: Excerpt Type: Characters or Words
- Fixed: Minor code changes.
- Tested up to WordPress 6.3.2
- Sep 22, 2023
- Added: Thumbnail Function
- Added: Submenu navigation
- Added: View Demo Button for pro links
- Fixed: Minor code changes.
- Fixed: Minor CSS changes.
- Fixed: Minor changes in admin panel.
- Sep 09, 2023
- Fixed: Cannot modify header information issue fixed.
- Fixed: Minor code changes.
- Aug 19, 2023
- Rebrand: Post Grid with Ajax Filter to Post Grid Master
- Rebuid the plugin from scratch
- Added: Shortcode Generator
- Old shortcode support
- Clean & Optimized Code
- Huge Code Refactor
- Added: 2 Grid Layouts
- Added: 3 Filter Layouts
- Added: Backend Preview
- Added: Filter Preview
- Added: Pagination Preview
- Added: Post Grid Preview
- Added: Excerpt Control
- Added: Excerpt Length Control
- Added: Read More Button Text Control
- and many more...
- March 1, 2023
- WordPress 6.1.1 Compatible
- Sep 10, 2022 Added: Static Load on Page Load
- Sep 06, 2022 Fixed: Loading Issue on page load Tested up to WordPress 6.0.2
- JUN 11, 2022 Fixed: Nonce fix Tested up to WordPress 6.0
- Nov 21, 2021 Added: Load More Button [See latest Shortcodes] Added: Infinite Scroll Added: Animation Effect on post load Added: Posts restrictions by Terms Fixed: Code issues
- March 8, 2021 Added: Order Parameter Added: Orderby Parameter
- Feb 23, 2021 WordPress 5.6.2 Compatible Added: Show/Hide Specific category terms Added: Hide/Show Empty Category Terms
- Feb 3, 2021 WordPress 5.6 Compatible
- March 19, 2020 Issue Fixed: Draft posts are displayed
- March 9, 2020 Ajax pagination CSS Improvement Ajax Improvement Speed Improvement
- Jan 22, 2020 Multiple grid support Ajax Improvement Speed Improvement Shortcode Extended : posts_per_page - for controlling number of posts btn_all - Show/Hide "All" Button on filter show_filter - Show/Hide the filter
- Jan 21, 2020 Multiple grid support Ajax Improvement Speed Improvement New Design Layout Added
- Initial release.