
All In One Responsive TAB
| 开发者 | codecans |
|---|---|
| 更新时间 | 2017年11月30日 01:59 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
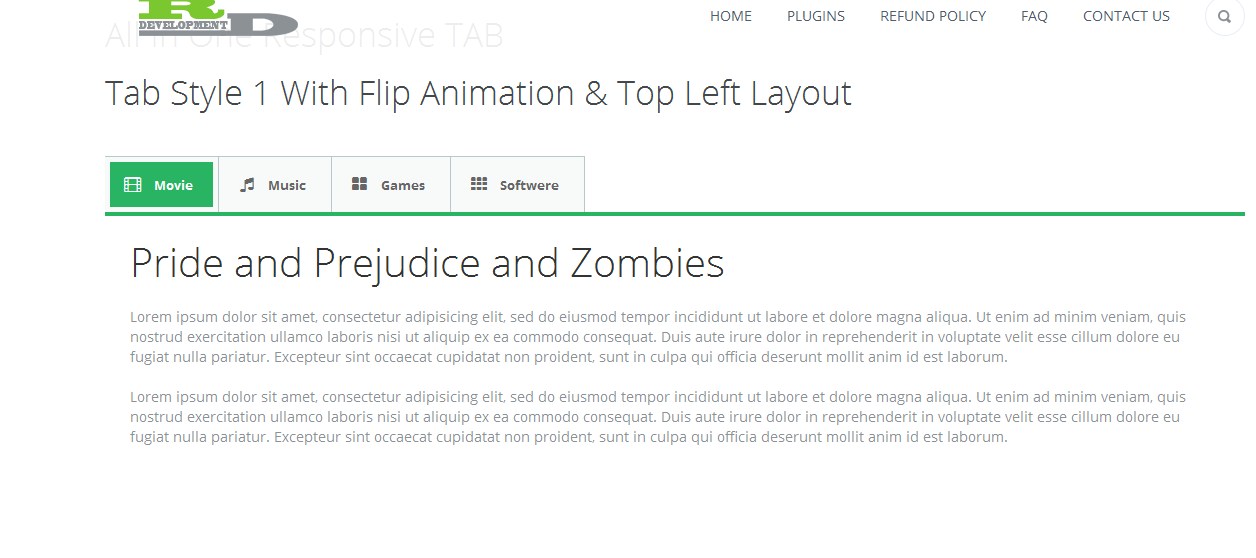
All In One Responsive TAB is a clean, responsive solution for creating beautiful tabbed navigation In your Wordpress Site. It has different layouts, auto-height, responsive design, Unlimited schemes, lots of customization options and can be easily integrated to any design.
See live demo here: http://codecans.com/all-demos?theme=original-css3-im%E2%80%A6over-effects-pro
Video Tutorial:
[youtube https://www.youtube.com/watch?v=SUuo1ab4pTM&]
Features
- Fully Responsive & Mobile Optimized
- Easy to use
- 3 Different Layout
- 5 Color Style
- 3 Amaaing Animation
- Font Awesome
- Added TAB Content With TinyMCE Editor
- Ratina Support
- Auto Height
- 3 Mobile Layout
- Clean Documentation
- Support Browser IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge
- Custom post enabled
- Category Support
- Custom ordering
- Amazing option panel
- Shortcode Powered
- Unlimited hover items
安装:
Installation of All In One Responsive TAB is very simple.
Option 1
Download the plugin all-in-one-responsive-tab.zip from download location.
Unpack the *.zip file and extract the all-in-one-responsive-tab folder.
Drop the RD Hover Effects plugin folder into your wp-content/plugins folder.
In word press administration panels, click on Plugins from the menu.
You should see your plug-in listed under Inactive plug-in tab.
To turn the word presses plug-in on, click activate.
Option 2
Download the plugin All In One Responsive TAB Plugin from download location.
Go to Add New menu under Plugins tab in your word-press admin.
Select upload link (top link menu).
Upload the available All In One Responsive TAB file and click install now
Finally click activate plug-in link to activate the plug-in.
Settings Page
Under Settings -> All In One Responsive TAB plugin you can configure the basic settings. Everything else can be done on the fly via Custom post named Aio Res Tab on your Dashboard .
Add new tab- Allows you to add Tab Items. There are Custom Posts as well as add information such as: ID, Highlight Item, Menu Name, Select Menu Icon, Title, TAB Content Aio res tab custom post.
Item Position - You can select which TAB item you want to appear first. You can also select all of your items and drag to move the order of each up and down in the Custom Post Panel.
How To Use
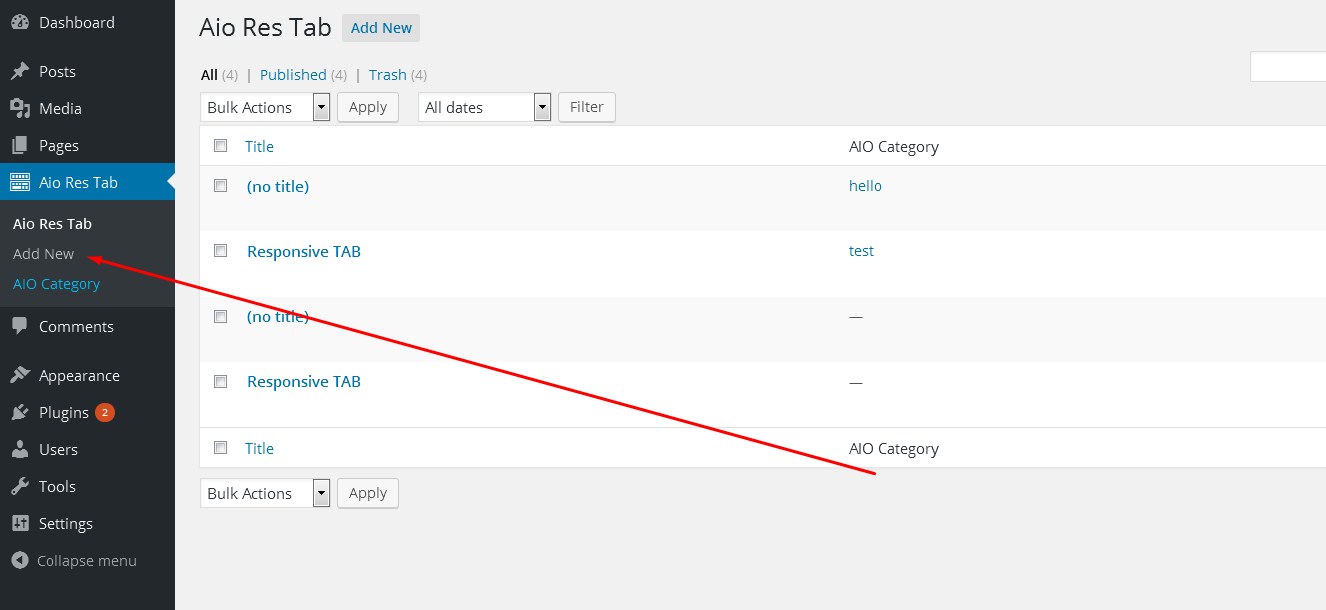
When you go to your Wordpress Dashboard you will now see a new custom post named Aio Res Tab in your left toolbar under
pages. This will allow you to quickly create All In One Responsive Tab items on your site.
I am Describing Below How to Create TAB Items Step By Step:
Adding TAB Items In Aio res Custom POst
Once you see custom post name Aio Res TabOn your Dashboard left under pages. just click Add New Item :
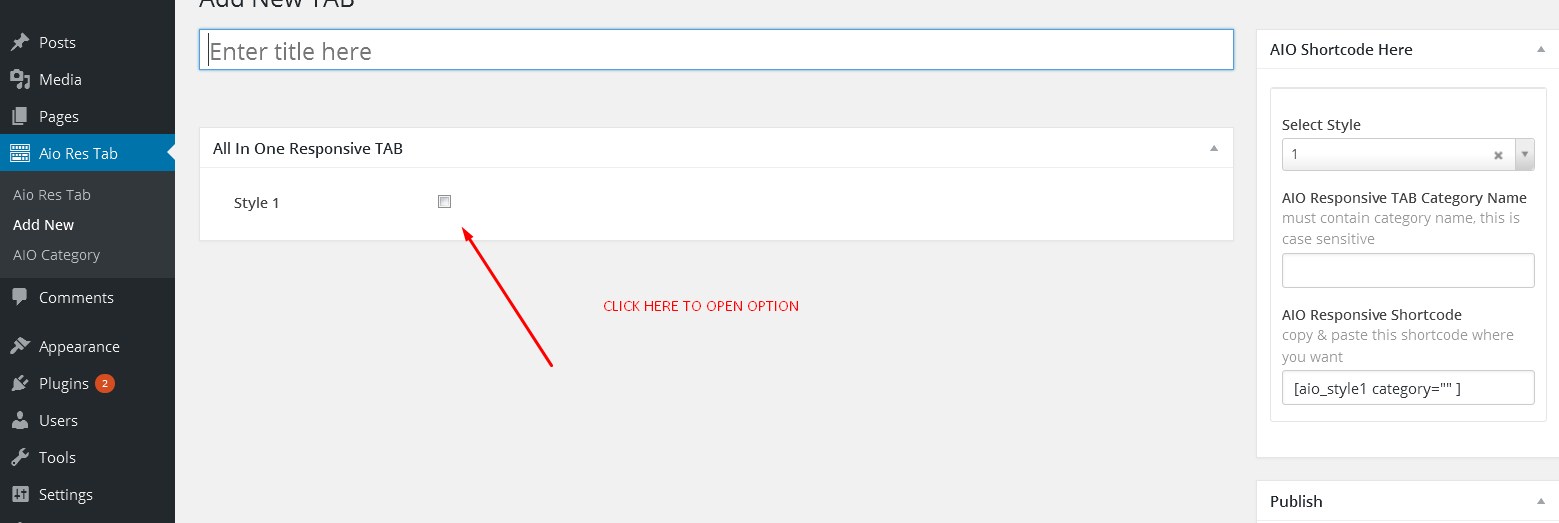
Then you will see Style 1. just Check style 1 You will see the Tab Setting option panel
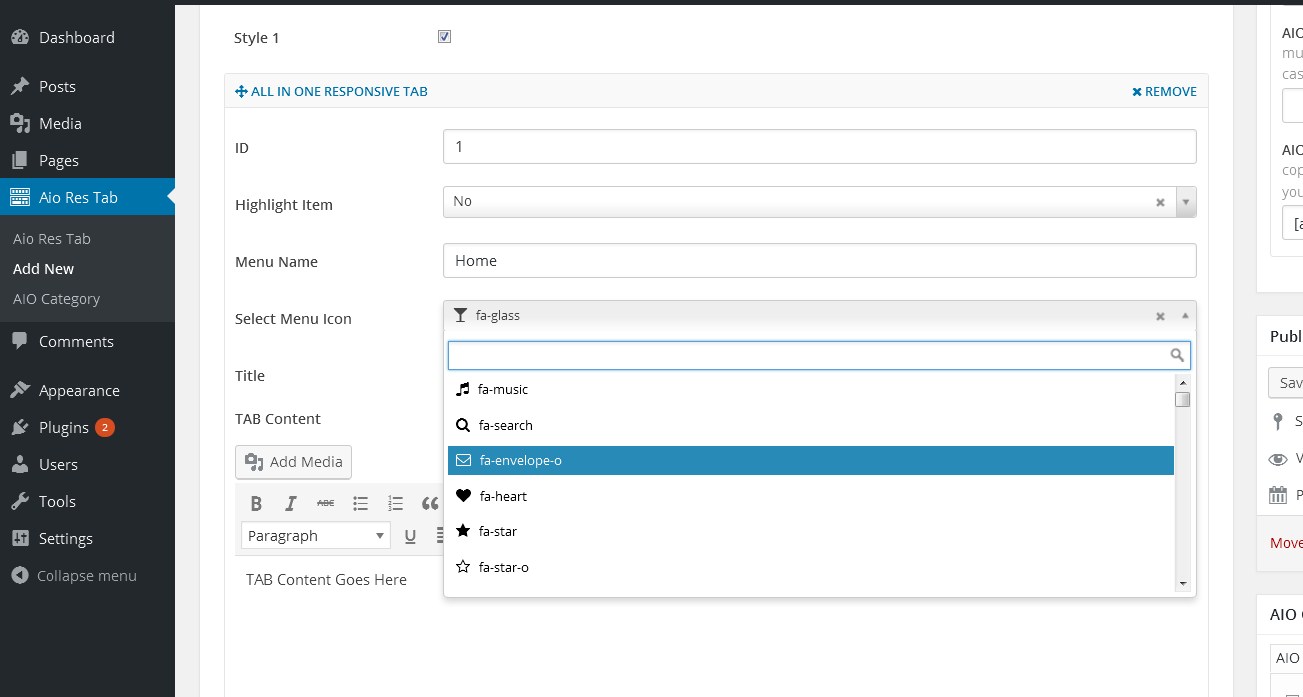
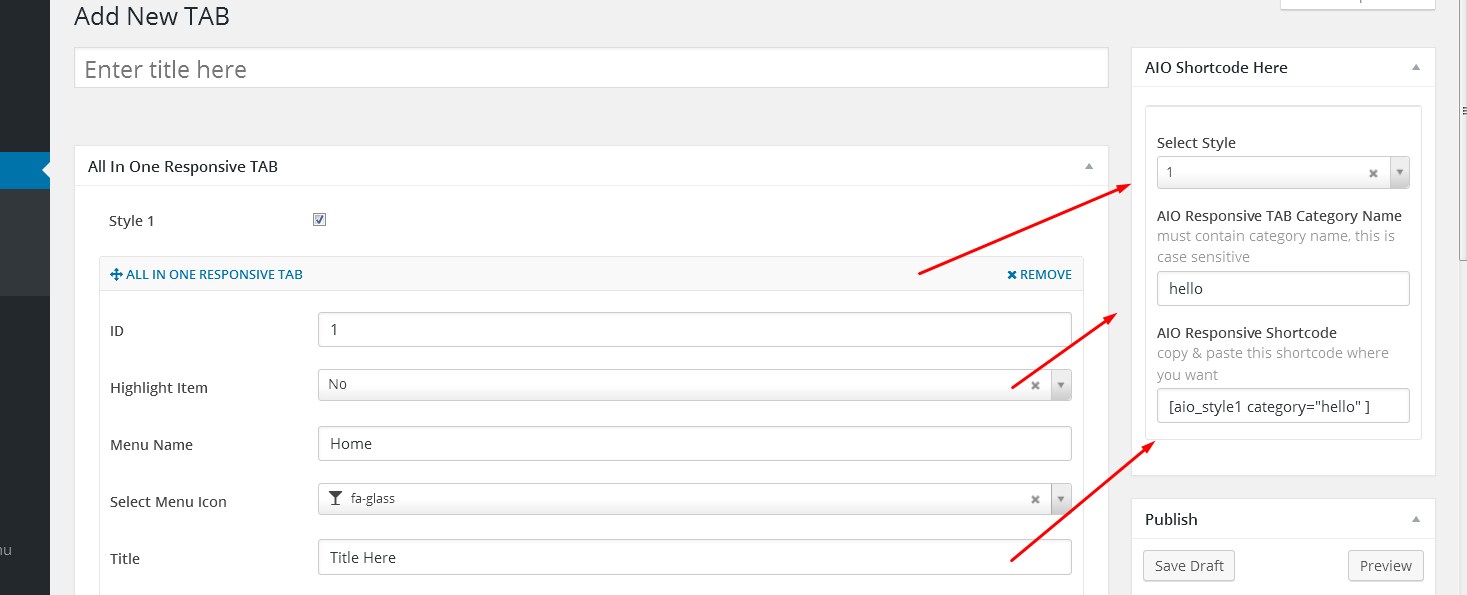
1. First field: "ID" ID is most important to add Tab Items. First ID must be '1'.
If you add more tab items then ID Number should maintain serial with same as tab items.
Ex: if you create 1 item then ID should be "1",
If you create 2nd Items then ID should be "2" ,
And If you create 3nd Items then ID should be "3"
2. Second field: "Highlight Item" Which item Do you want to Active? just seclect Yes. I think 1st Item Always Should Active. So Just 1st Items make "Highlight Item" Yes, And Other Items Should Value "no".
3. Third field "Menu Name" You can Write any Menu Name.
4. Fourth Field: "Select Menu Icon" There is so many Font-awesome Icon. You can Chose anyone For your Menu.
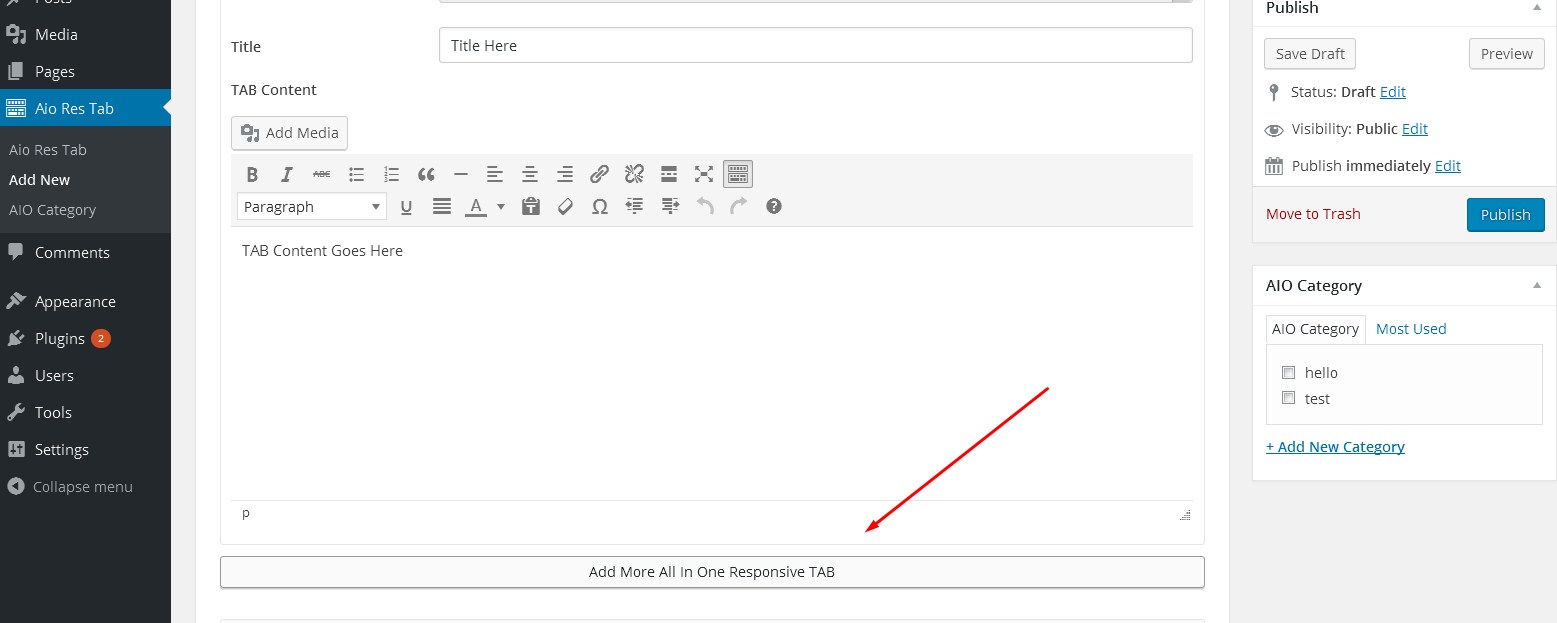
5. Five Field : "Title" Put Any Title as you want.
6. Six Field : "Tab Content" Put Any Content as you want. You can use any HTML elements inside tabs content: text, images, audio, video, etc.
After all of the steps above are done you will see a Menu named Add more All in one responsive tab. If you want to add more items just click Add more All in one responsive tab and you will see another field open; you can then add unlimited items.
==>
Style 1 TAB Settings panel:
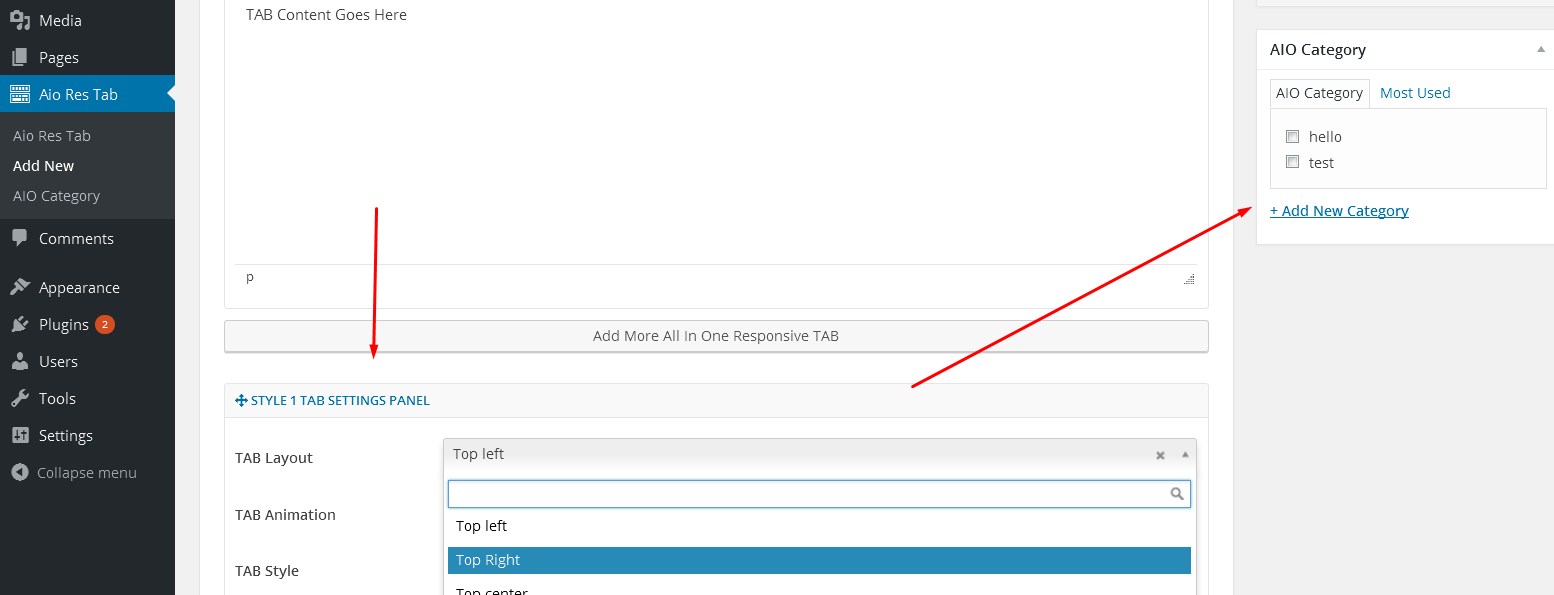
=> TAB Layout : "There are 3 Layout For TAB Style.
Top Left
Top Right
Top Center
You can chose any one As you like
.
=> TAB Animation : There are 3 animation of For TAB item. You can Chose Any One. Example:
Flip
Scale
Rotate
=> Custom CSS : If you need any CSS change then you can put CSS code Directly Here. If you don't need just leave it blank
=> Select Style : "In right Side You can see a name like 'Select Style' . Just Select Style 1.
=> All In One Responsive TAB Category Name : "In right Side You can see a name like 'AIO Category' . Just click Add New Category then make a category Name Then Click Add New Category . Your Category Will be add.
=> All In One Responsive TAB Shortcode : "In right Side You can see a name like 'AIO Shortcode Here' . Just put the Category Name Here which previously created. Your Category Will be add automatically below in 'Royal hover Effects Shortcode'.
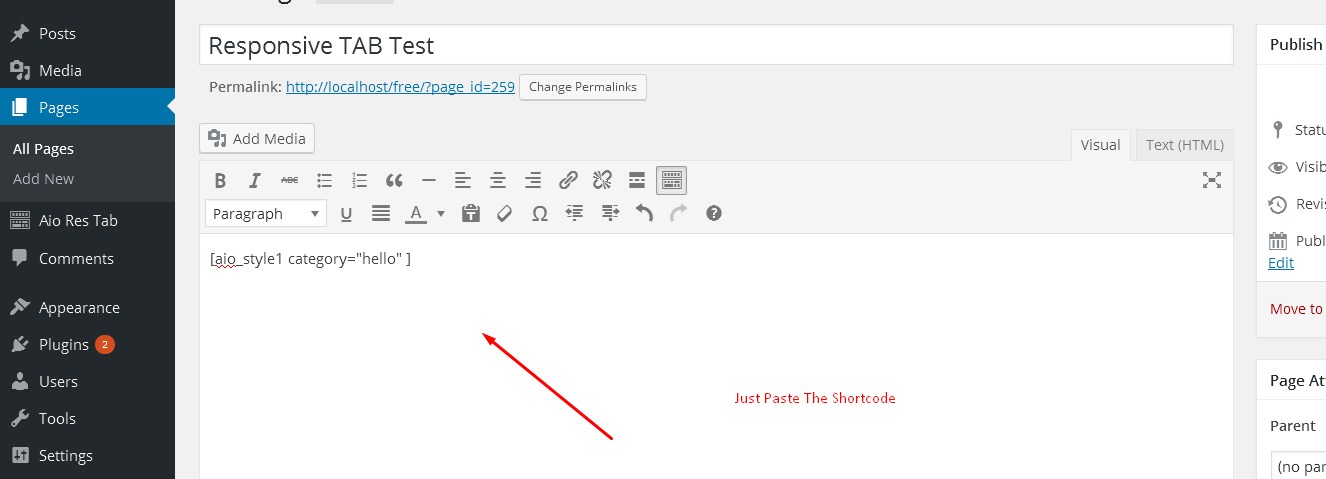
Just Copy shortcode And Paste , Post or Page Or sidebar or Anywhere.
Category Should Look like This: [aio_style1 category="test" ]
ENJOY
屏幕截图:
更新日志:
1.7.1
- Foxed Responsive Issue
- Fixed Minor Issue
- Fix Responsive Issue
- Fix Minor Issue
- Change Site URL
- Improve Responsive Features
- Fix CSS Issue
- Fix Minor Issue
- Fix Layout Issue
- Fix CSS Conflict Issue
- Initial Release