
WP Sticky Anything – Sticky Menu & Sticky Header, Sticky Sidebar, Sticky Social Icons & Cookie Consent
| 开发者 | monzuralam |
|---|---|
| 更新时间 | 2026年1月1日 09:18 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Install All-in-One WP Sticky Anything by uploading the
All-in-One WP Sticky Anythingzip file to the/wp-content/plugins/directory. - Activate All-in-One WP Sticky Anything through the
Pluginsmenu in WordPress.
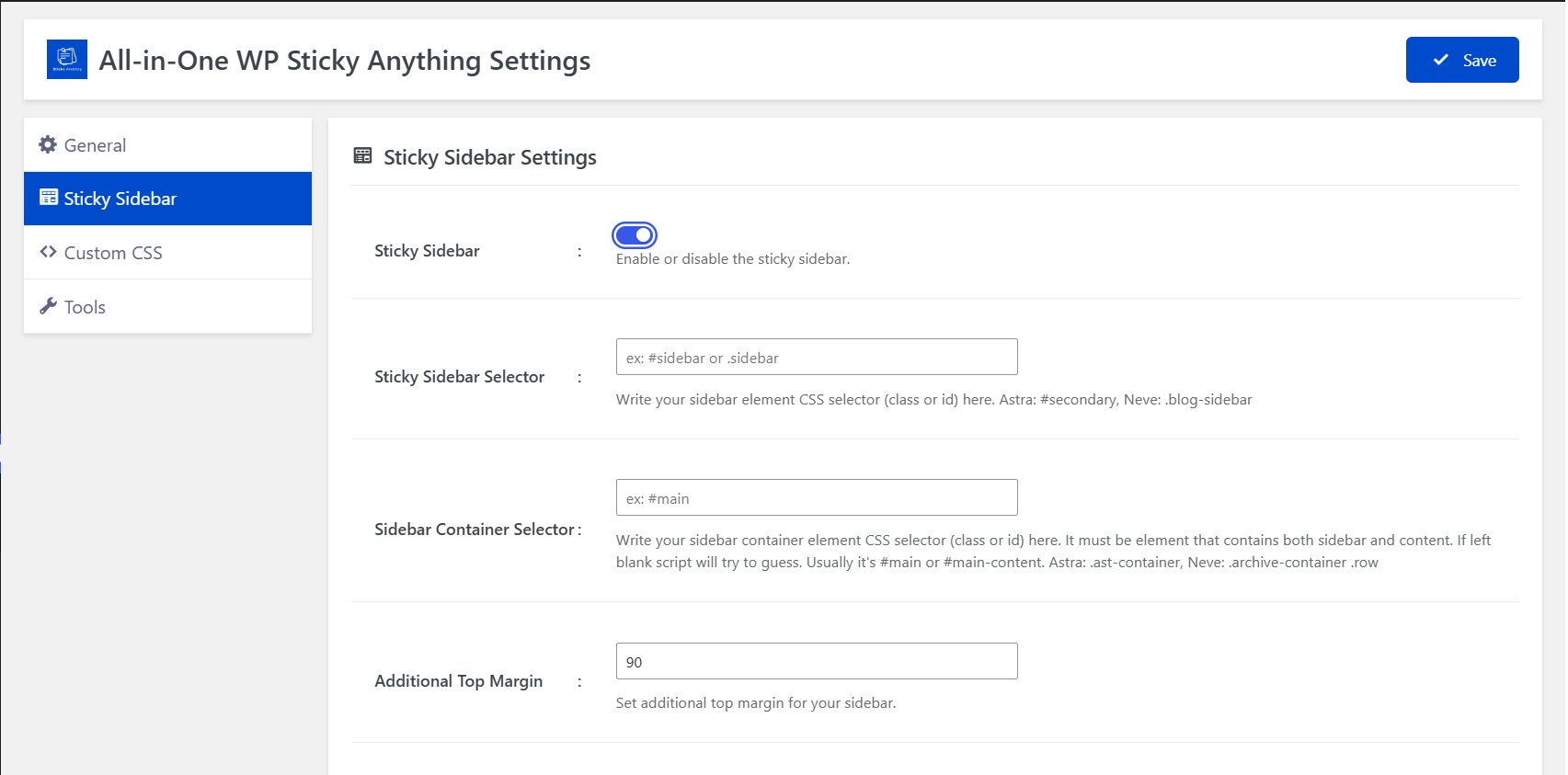
屏幕截图:
常见问题:
How do I make my header sticky/menu?
There are three easy methods: Method 1 (Simplest): Add the class "sticky" to your header element Method 2 (Settings Panel): Go to Dashboard → Sticky Anything → General Settings → Enter your header's CSS selector (e.g., .site-header or #masthead) → Save Method 3 (Customizer - Supported Themes): Go to Appearance → Customize → Sticky Anything → Sticky Header → Enable
Can I make multiple elements sticky?
Yes.
How to sticky anything in WordPress ?
Just use .sticky class.
Can i make Sticky Sidebar in WordPress ?
Yes.
How to make sticky sidebar in WordPress?
To configure the sticky sidebar, go to your WordPress Dashboard, navigate to ‘Sticky Anything’ > ‘Settings’, and then select ‘Sticky Sidebar’.
Will All-in-One WP Sticky Anything slow down my website?
No. = How to disable the sticky? Just remove class from settings. = How to find Sticky Class, what should I enter here? The "Sticky Class" you need depends on the theme you're using. To find it, right-click on your sidebar and choose “Inspect” (in Firefox) or “Inspect Element” (in Chrome). This will open the browser’s developer tools, where you can see the HTML structure of your site. Look for the element that contains your sidebar — it might have a class name like sidebar, widget-area, or something similar. Once you’ve found it, copy the class or ID. If it’s a class, make sure to add a dot (.) in front of the name (e.g. .sidebar). If it’s an ID, use a hash (#) instead (e.g. #widget-area). This is the selector you’ll use as the Sticky Sidebar Element. = Where can I find the Sticky Anything settings on Elementor? =\ Inside Elementor Editor → Select any container → Go to Advanced Tab → Scroll to Sticky Anything section.
Which themes support the Sticky Header perfectly on the customizer?
Popular classic themes such as Astra, Blocksy, GeneratePress, Kadence, Neve, OceanWP, Storefront, and Zakra provide seamless Sticky Header compatibility.
How to make sticky header via Customizer?
Dashboard → Appearance → Customize → Sticky Anything → Sticky Header -> Enable & set z-index.
Can I create sticky social icons ?
Yes.
Can I customize the cookie consent message and styling?
Yes, absolutely. You can customize the message text, button labels and colors through the plugin settings.
I need more help please!
Please use the support forum.
更新日志:
- New: Introduce Sticky Cookie Consent.
- Update: WordPress 6.9 Compatibility.
- New: Introduce Sticky Social Icons.
- New: Introduce Customizer support for Astra, Blocksy, GeneratePress, Kadence, Neve, OceanWP, Storefront, and Zakra themes.
- Fix: Astra theme compatibility.
- New: Introduce Elementor Page Builder Sticky Option.
- New: New Option to Fix Sticky Header.
- Fix: Fix close icon.
- New: Introduce Sticky Sidebar.
- Fix: Migrate old data.
- Update: Dashboard & UI has been updated.
- New: Z-index option has been added.
- New: Custom Css option has been added.
- New: Reset Settings option has been added.
- Initial version