Plugin Name
| 开发者 | Sergey Tkachenko |
|---|---|
| 更新时间 | 2013年10月24日 00:45 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 3.6.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Unzip the plugin and upload the 'always-valid-lightbox-mod' directory to your
/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Configure the plugin in the Always Valid Lightbox configuration section of your administration panel.
屏幕截图:
常见问题:
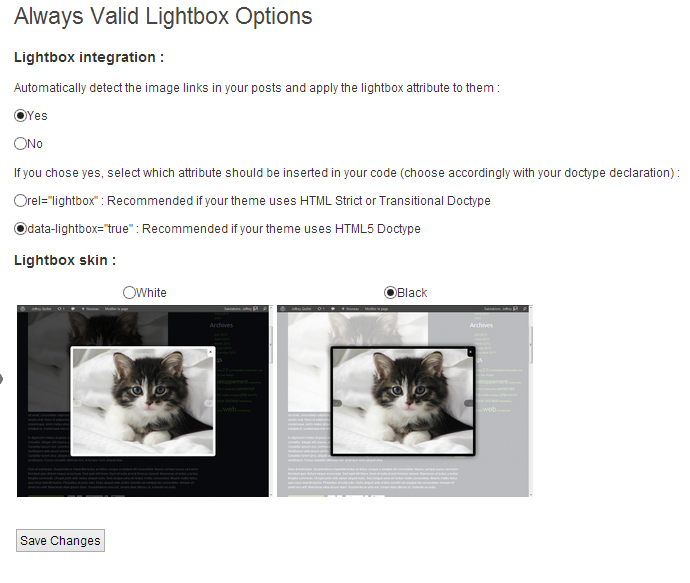
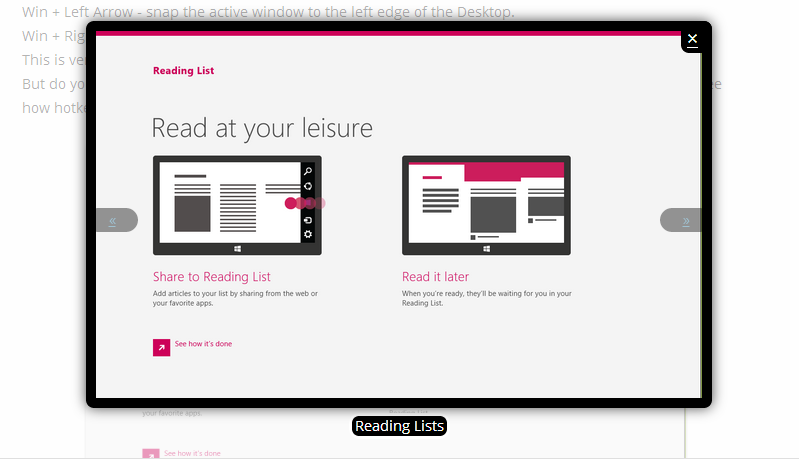
I do not understand the plugin configuration page
Here's an explanation for each option : "Automatically detect the image links in your posts and apply the lightbox attribute to them" : "Yes" allows the plugin to work in automatic mode. This means the plugin will automatically detect your images and trigger the lightbox effect when you click on them. If you choose "No", you will have to manually edit your site contents and mark all the links which should trigger a lightbox effect with the 'data-lightbox="true"' or the 'rel="lightbox"' attributes. "If you chose yes, select which attribute should be inserted in your code (choose accordingly with your doctype declaration)" : only available if you chose 'Yes' to the previous option. It allows you to choose the kind of markup the plugin will automatically insert in your page to trigger the lightbox effect. No matter what choice you make, the lightbox will work. However, the W3C validity of your page will depend on it, so you should choose your markup in accordance with the DOCTYPE declaration found in your site header. "Lightbox skin" : choose the appearance of your lightbox effect For more information about HTML validation and Doctypes, please consult the following page : http://validator.w3.org/docs/help.html#validation_basics
How do I display an image title under my lightbox images ?
The lightbox effect automatically takes the HTML "title" attribute of your images in order to display image titles. If it is not set, it will use the "alt" attribute instead, so the "title" attribute is not really required.
更新日志:
- Initial release of the mod