AM LottiePlayer
| 开发者 | johanaarstein |
|---|---|
| 更新时间 | 2025年9月4日 16:40 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.2 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
标签
下载
2.5.2
2.4.1
3.5.15
2.5.3
3.3.7
3.5.14
3.5.16
3.5.17
3.5.3
3.4.5
3.3.1
3.4.0
2.5.6
2.5.7
2.5.14
2.5.8
2.5.17
2.5.9
2.3.2
2.5.1
3.0.0
3.0.6
3.1.0
3.0.2
3.1.2
2.5.4
2.5.5
3.0.5
3.2.2
3.3.0
3.3.2
3.3.5
3.3.6
3.1.4
3.1.5
3.1.6
3.1.1
3.1.7
3.1.8
3.2.0
2.5.12
2.5.13
3.0.4
2.5.15
2.5.16
3.2.1
3.2.5
2.3.3
2.5.10
3.3.8
3.0.7
3.1.3
3.2.3
3.4.1
3.4.2
3.4.3
2.3.1
2.5.11
3.3.3
3.4.4
3.0.3
3.2.4
3.3.10
3.3.9
3.5.0
3.5.1
3.5.2
3.5.4
3.5.5
3.5.6
3.5.7
3.5.8
3.5.9
3.0.1
3.5.10
3.5.11
3.5.12
3.5.13
详情介绍:
The most complete free Lottie Player yet.
AM LottiePlayer is easy to use, lightweight, and gives you total control over how to implement crisp, vectorized animations to your website. Easily set up user interactions, choose between JSON or the optimized dotLottie format, choose whether to serve the files from a CDN or your own Media Library, choose how to scale the animation, add a nice description for screen readers and search eninge crawlers, and you're off to the races!
Upload Lottie animations to WordPress and add them to Gutenberg, Divi, Elementor, Bricks, Flatsome UX Builder, or via the shortcode
[am-lottieplayer]. This plugin also offer partial support for WPBakery (formerly Visual Studio).
Features
- Contains two Gutenberg blocks: a player and a cover block with text overlay – great for headers.
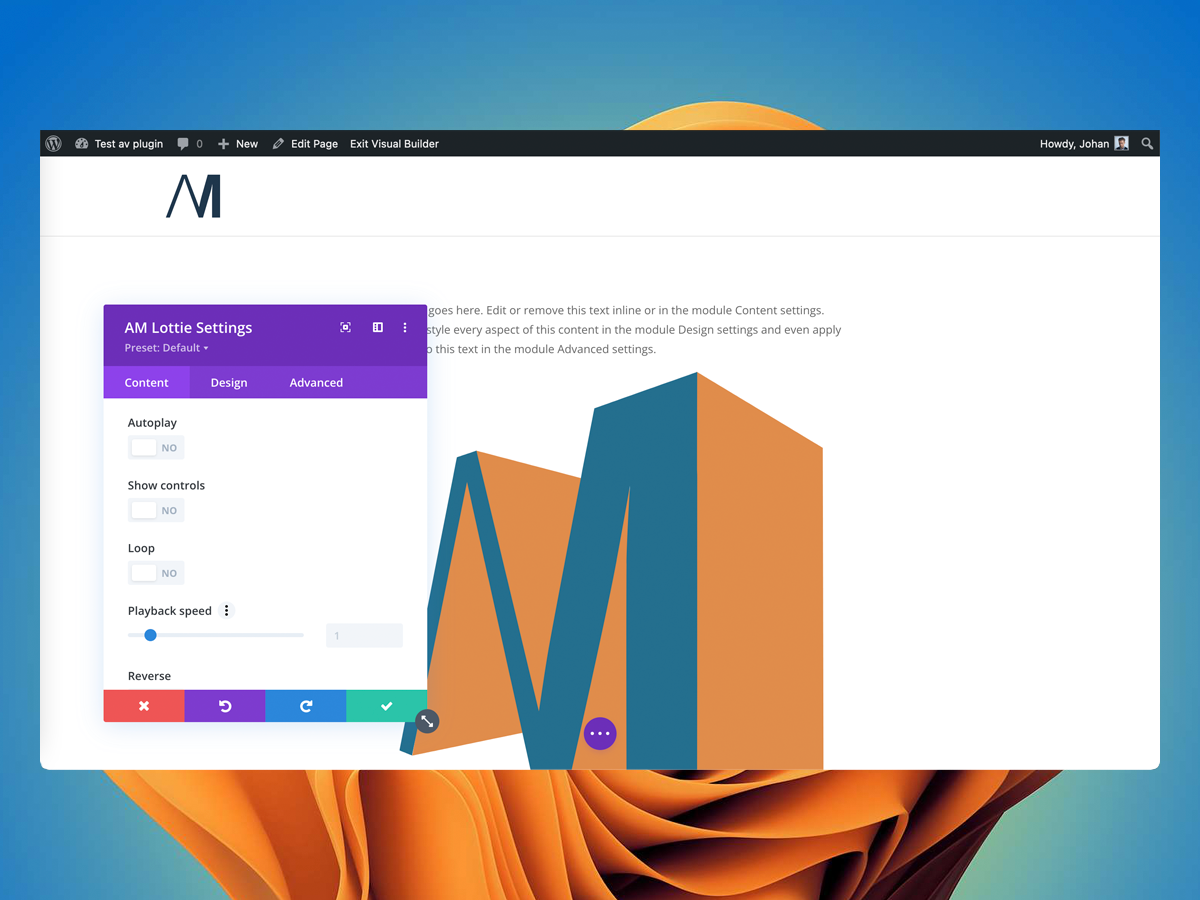
- Contains a Divi Builder Module
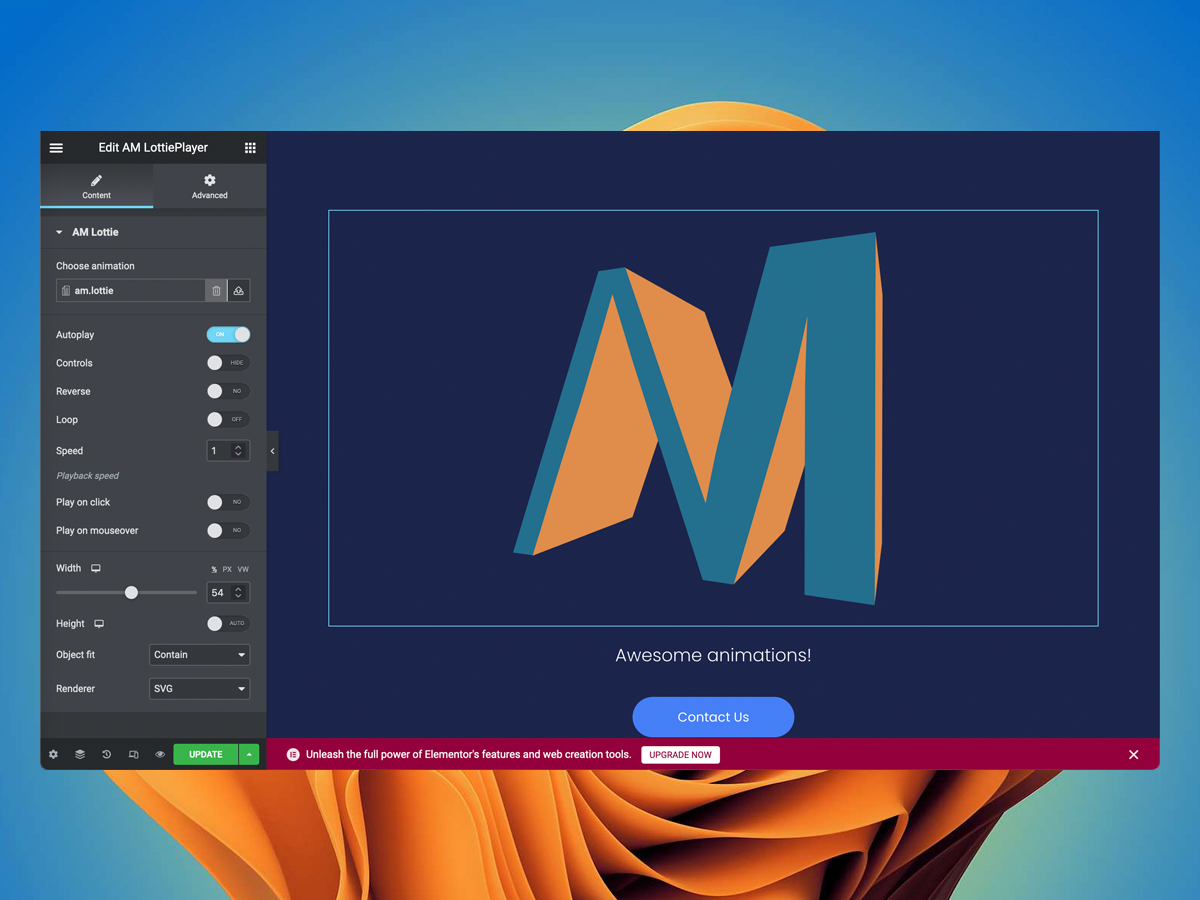
- Contains an Elementor Widget
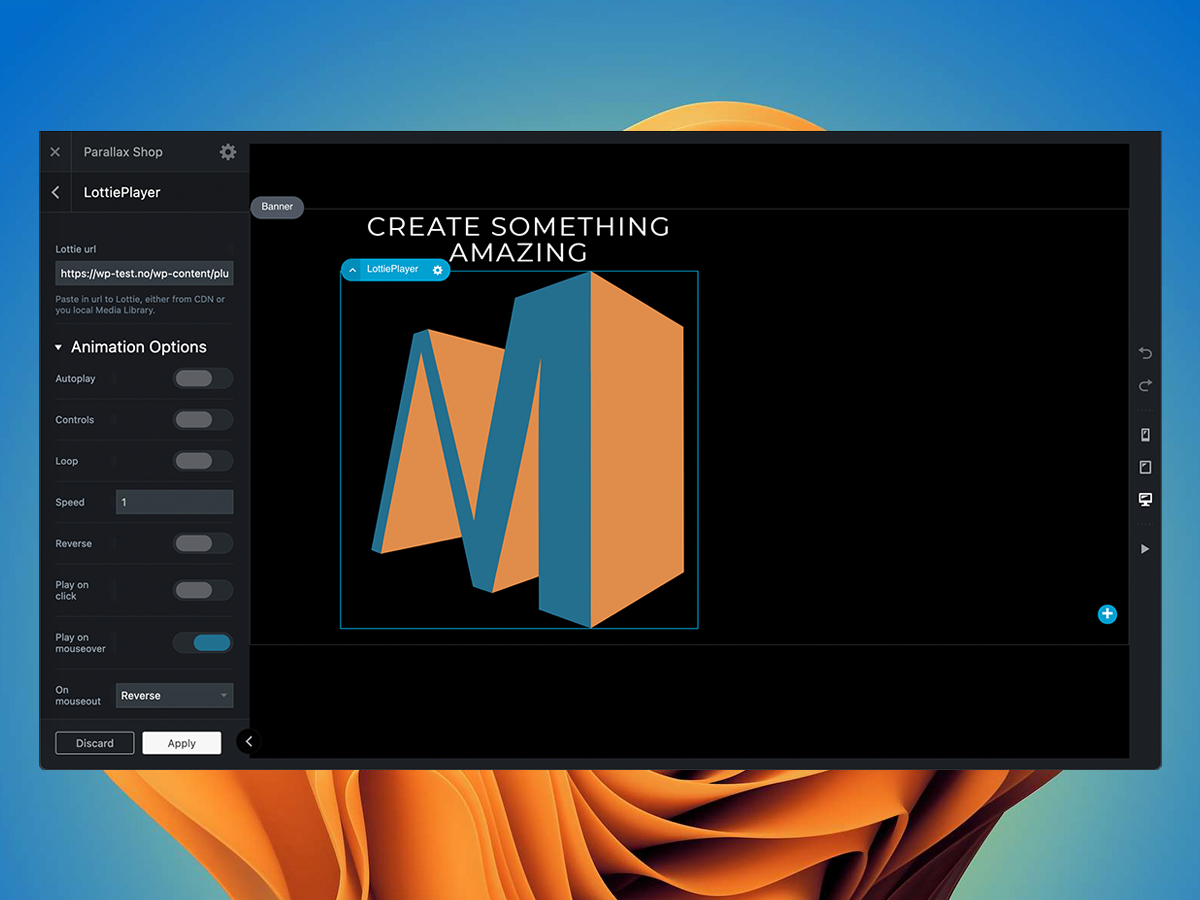
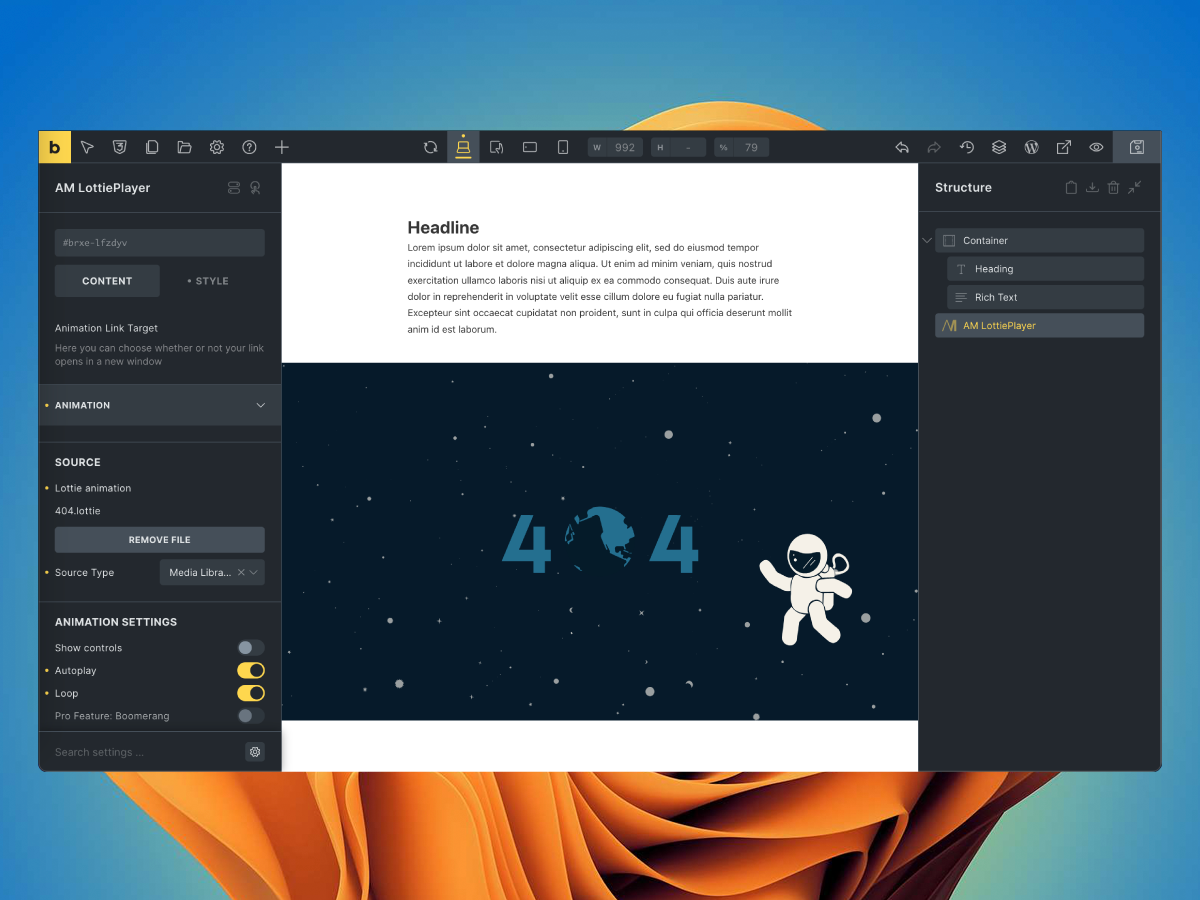
- Contains a Bricks Element
- Contains the shortcode
[am-lottieplayer] - Has intergration for Flatsome UX Builder
- Has partial support for WPBakery (formerly Visual Studio)
- Scripts are only loaded for pages where the player is used
- Upload Lottie JSON or dotLottie files to your Media Library
- Drag & drop a Lottie JSON or dotLottie file
- Insert a Lottie JSON or dotLottie animation from URL
- Choose scaling, speed, size, background color, interactions and more from the block settings in Gutenberg. The same settings are accessible in the Divi Module menu, the Elementor Widget menu, the Flatsome UX Builder menu, and WPBakery menu.
- Combine animations in a single file via drag and drop
- Control interactions and behaviour of each animation in multi-animation files
- Convert JSON-lotties to dotLottie in an easy-to use GUI
- Choose renderer: SVG, Canvas or HTML
- More of the functionality from animations made with After Effects
安装:
Automatic installation
Automatic installation is the easiest option — WordPress will handle the file transfer, and you won’t need to leave your web browser.
- Log in to your WordPress dashboard
- Navigate to the Plugins menu
- Search for AM LottiePlayer
- Click Install Now and WordPress will take it from there
- Activate the plugin through the Plugins menu in WordPress
- Upload the entire 'am-lottieplayer' folder to your plugins directory
- Activate the plugin through the Plugins menu in WordPress
- Go to the WordPress Block Editor / Elementor / Divi Builder / Flatsome UX Builder
- Add new block / widget / module
- Search for Lottie
- Click on Lottie to add the block
[am-lottieplayer], it has the following parameters:
- src:
string(required) - autoplay:
true|false, default:false - controls:
true|false, default:false - loop:
true|false, default:false - objectfit:
cover|contain|none, default:contain - speed:
number(1 – 5), default:1 - direction:
1|-1, default:1 - onclick:
true|false, default:false - onmouseover:
true|false, default:false - onmouseout:
void|stop|pause|reverse, default:void
屏幕截图:
常见问题:
What is the structure of the shortcode?
The shortcode [am-lottieplayer] has the following parameters:
- src:
string(required) - autoplay:
true|false, default:false - controls:
true|false, default:false - loop:
true|false, default:false - objectfit:
cover|contain|none, default:contain - speed:
number(1 – 5), default:1 - intermission:
numberin miliseconds - direction:
1|-1, default:1 - onclick:
true|false, default:false - onmouseover:
true|false, default:false - onmouseout:
void|stop|pause|reverse, default:void
[am-lottieplayer src="https://storage.googleapis.com/aarsteinmedia/am.lottie" controls="true"]
更新日志:
3.5.17 - Sep 4 2025
- Minor updates to animation engine.
- Fixed bug causing Bricks builder to crash.
- Fixed bug causing some elements to have wrong placement.
- Fixed bug with toggling boomerang
- Minor optimizations
- Fixed runtime bug where minification caused some functionality to break
- Minor optimizations to animation engine.
- Fixed issue with sanitation of string values, causing trouble for text layers and unencoded expressions.
- Fixed issue with data handling in animation engine.
- Fixed issue with data handling in animation engine.
- Fixed issue with modifiers not being rendered correctly
- Fixed issue with parsing of layers, causing some animations to have mangled transforms
- New animation engine
- Added support for optimized dotLottie files
- Various minor bugfixes
- Rolled back animation engine due to bugs
- Added more style options for Gutenberg block: margin, padding and drop-shadow.
- Enhanced sanitation of uploads
- Fixed issue with sanitation that prevented some valid lottie files from uploading.
- Fixed issue that prevented Lotties from being uploaded via REST API.
- Fixed too early invoking of textdomain.
- Enhanced sanitation of SVG thumbnails.
- Fixed compability issues with older versions of PHP, causing sanitation not to work properly.
- Enhancing of sanitation method
- Changed behavior of mouseover interaction, so that animation resets on new mouseover when animation is complete.
- Added sanitation to upload. Credit to Avraham Shemesh for exposing a security hole.
- Fixed CSS bugs
- ES2021 -> ES2022
- Fixed bug preventing playback on hover in some builders
- Fixed bug with Elementor playback direction
- Fixed bug with front end script in Gutenberg
- Added support for Bricks Builder
- Tested with WordPress 6.7
- Added nonce to thumbnail uploader
- Fixed font-end script not parsing interactions correctly
- Fixed bug in Elementor preventing front-end render
- Fixed bug in Divi visual builder causing autoplay not to work
- Minor bugfix
- Added blueprint.JSON
- Minor changes
- Fixed critical bug
- Added thumbnail previews for Meda Library
- Fixed bug with Flatsome template
- Refactored codebase
- Implemention of namespace to avoid conflict
- Migrated away from rich data to text attributes
- Extended browser support
- Added intermission controls
- Added "Replace"-functionality to Gutenberg editor
- Updated frontend script
- Minor bugfixes
- New feature: Added option to use external urls with Gutenberg
- Updated and lighter animation engine
- Tested with WordPress 6.6
- Bugfix to admin.css, where broad selectors created unwanted behavior
- Bugfix to backend script, fixing unwanted behaviour on blur event
- Bugfix to frontend script
- Bugfix to animation engine
- Minor bugfixes
- Minor bugfixes
- Minor bugfixes
- Minor updates to animation engine
- Functional update to animation engine
- Minor updates to animation engine
- Minor updates to animation engine
- Performance: More accurate use of Intersection Observer, to freeze/pause all animations out of view
- Updated, optimized animation engine
- Bugfix: Rollback of animation engine due to faulty script
- Bugfix: Fixed bug that caused animation lag in some browsers
- Added defer to loading of component scripts
- Because we've launched a PRO version of this plugin some features, like boomerang, animation segments, external selector and the option to choose renderer has been removed from the free tier. Certain methods from animations made with After Effects (like loopOut) has also been omitted. The upside is that this plugin is now even more lightweight and less RAM intensive than before. To anyone who still might experiences this as a downgrade: you're free to continue to use any version of this plugin below 3.0.0. However, if you'd like to support the development of this plugin, the premium version starts at $2.75 a month ($33 a year), and contains several requested features like the ability to combine and control multiple animations in a single file, or convert and optimize JSON to dotLottie. Read more about AM LottiePlayer PRO here!
- Bugfix: Fixed compability issue with PHP 7.4
- Bugfix: Fixed loading issue for third party builders
- Compability with WordPress 6.4
- Bugfix: Fixed playback error on Divi Shortcode
- Bugfix: Fixed total frames display
- Optimization: Terser script, as well as new functionality available within JS.
- Bugfix: Fixed seeker on player
- Bugfix: Fixed uninitialized PHP variable
- Bugfix: Fixed seeker
- New Feature: Better error handling
- Bugfix: Fixed link for Divi builder
- Minor bugfixes
- New Feature: Added support for Divi Theme Builder
- New Feature: Added option to play animation only once on scroll
- Bugfix: Play on scoll functionality wasn't working properly in certain browsers.
- Minor bugfix.
- Bugfix: Added polyfill for Buffer, allowing bitmap assets for dotLottie animations.
- New Feature: Added play on scroll functionality
- New Feature: Expanded possibility to play segments to Divi Builder
- New Feature: Added possibility to play segments, in Gutenberg editor
- Compability: Checked compability with new release of WordPress
- Bugfix: Fixed issue with shortcode and namings
- New Feature: Added support for selectors to Elementor, Flatsome, WPBakery and Divi
- Bugfix: Fixed issue with Boomerang
- New Feature: Added selector option for interactions
- Bugfix: Fixed issue in Gutenberg where the player lost connection on block move
- Bugfix: Issue prevented Gutenberg backend from working properly
- Optimization: Preparatioins for future functionality expansion
- New Feature: Adding preview of animations in Media Library
- Optimization: Minor patches
- New Feature: Added partial support for WPBakery
- Bugfix: Minor errors in shortcode
- Optimization: More options for screen readers
- Optimization: Bugfix in frontend script
- Optimization: Minor patches
- New Feature: Added support for Flatsome UX Builder
- Bugfix: An error caused shortcode not to load necessary scripts.
- Optimization: WCAG compliance
- Optimization: Less weight – same functionality!
- New Feature: Added support for Elementor.
- Optimization: Made scripts load dynamically only when used
- Bugfix: Minor bugfixes
- Optimization: Updates to animation engine. Faster and even more lightweight!
- Bugfix: typo in dotLottie decompression, causing base64 encryption of bitmap images to break.