
Amazing RD Responsive Gallery
| 开发者 | codecans |
|---|---|
| 更新时间 | 2017年11月30日 01:57 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Amazing RD Responsive Gallery WordPress Plugin is an impressive, Modern, Stylish Gallery and Gird Plugin For your wordpress site. Easy to use the beautiful amazing gallery with Hover Effects for your website.
See live demo here: http://demo.codecans.com/plugins?theme=amz-rd-responsive-gallery
Video Tutorial:
[youtube https://www.youtube.com/watch?v=2EWGEErHiws&]
Features
- Fully Responsive & Mobile Optimized
- Easy to use
- Chose Responsive Gird in Option Panel
- 2 Gird Layout (Square and Fluid)
- 3 unique Square hover effects
- Change Image size From Setting Panel
- View With LightBox
- Dinamic loading
- Titles & description
- Support images of any dimensions, it will keep the right proportions
- Support Browser IE10, IE11, Firefox, Safari, Opera, Chrome
- Custom post enabled
- Category Support
- Custom ordering
- Full width, grid will adapt to the 100% of container
- Amazing option panel
- Shortcode Powered
- Unlimited Gallery items
-
Amazing RD Responsive Gallery Pro Version Features :
- Fully Responsive & Mobile Optimized
- Easy to use
- Chose Responsive Gird in Option Panel
- 4 Gird Layout (Square , Fluid , Masonry, Fit)
- 21 unique Square hover effects
- Change Image size From Setting Panel
- View With LightBox
- Dynamic Gird loading option
- Titles & description For Each Item
- Custom Font from 500+ Google Font
- Custom Title Font Size
- Custom Title Font Color From Color Picker
- Custom Description Font Size
- Custom Description Font Color From Color Picker
- Support images of any dimensions, it will keep the right proportions
- Support Browser IE10, IE11, Firefox, Safari, Opera, Chrome
- Custom post enabled
- Category Support
- Custom ordering
- Full width, grid will adapt to the 100% of container
- Custom CSS Field Ready For Plugin
- Amazing option panel
- Shortcode Powered
- Unlimited Gallery items
- Support within 12 hours
- Skype Live Support
- Single Site License
- Developer License (unlimited use)
安装:
Installation of Amazing RD Responsive Gallery is very simple.
== Installation ==
Installation of Amazing RD Responsive Gallery is very simple.
Option 1
Download the plugin amazing-rd-responsive-gallery.zip from download location.
Unpack the *.zip file and extract the Amazing RD Responsive Gallery folder.
Drop the Amazing RD Responsive Gallery plugin folder into your wp-content/plugins folder.
In word press administration panels, click on Plugins from the menu.
You should see your plug-in listed under Inactive plug-in tab.
To turn the word presses plug-in on, click activate.
Option 2
Download the plugin Amazing RD Responsive Gallery Plugin from download location.
Go to Add New menu under Plugins tab in your word-press admin.
Select upload link (top link menu).
Upload the available Amazing RD Responsive Gallery Plugin file and click install now
Finally click activate plug-in link to activate the plug-in.
Settings Page
Under Settings -> Amazing RD Responsive Gallery plugin you can configure the basic settings. Everything else can be done on the fly via Custom post named RD Gallery on your Dashboard.
Add New, Amazing RD Gallery- Allows you to add hover feature to Custom Posts as well as add information such as: Title, Description, Image, in the Amazing RD Responsive Gallery custom post.
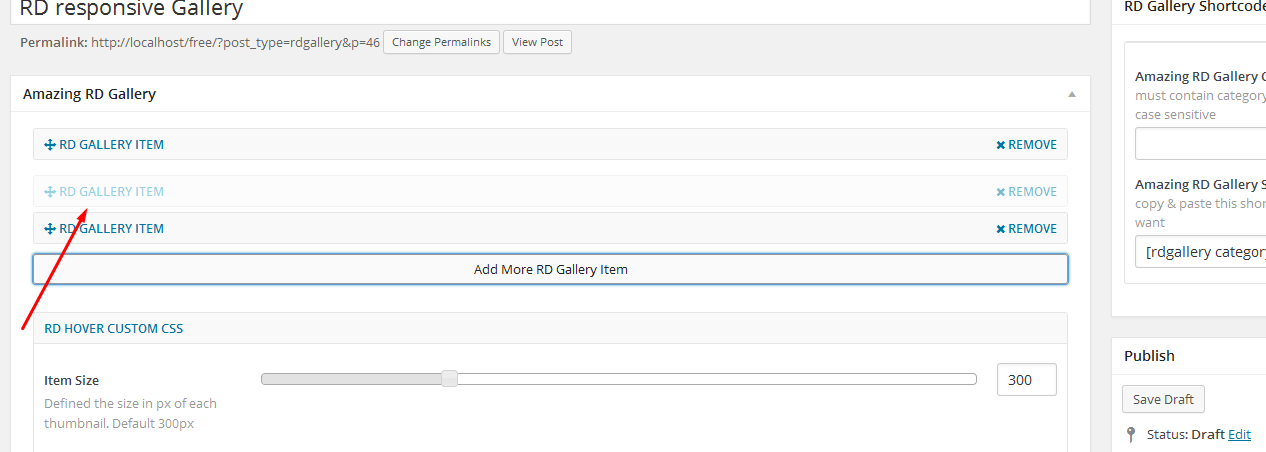
Item Position - You can select which Hover item you want to appear first. You can also select all of your items and drag to move the order of each up and down in the Custom Post Panel.
Category - Choose the Category as you want to use for your Gallery Items.
How To Use
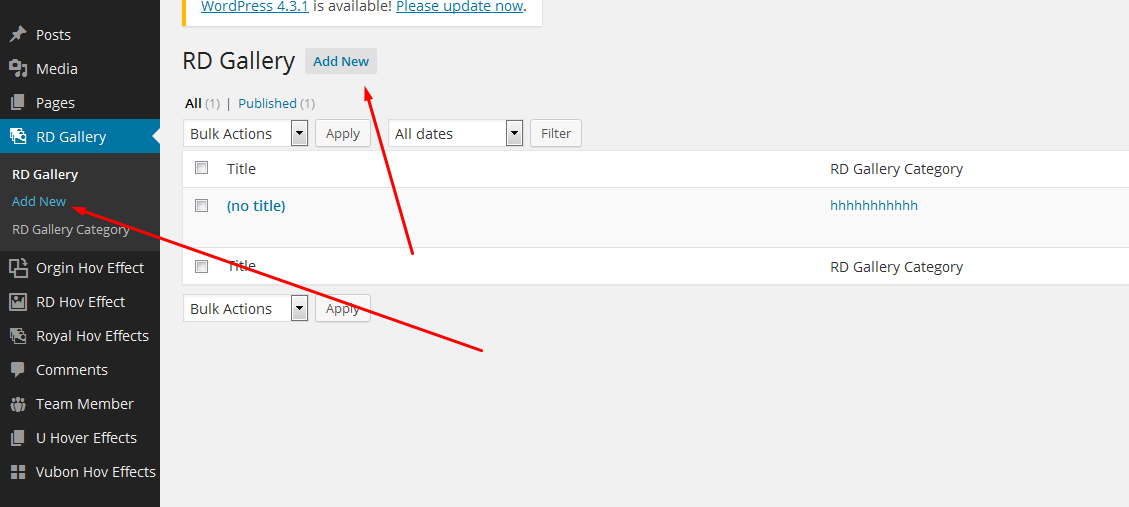
When you go to your Wordpress Dashboard you will now see a new custom post named RD Gallery in your left toolbar under Pages in admin Dashboard.
pages. This will allow you to quickly create Amazing RD Responsive Gallery item on your site.
To create an Amazing RD Responsive Gallery all you need is the Fill All setting. The image can come from any source and be any size, you can also use images uploaded right from the Post Media Uploader.
Using the Amazing RD Responsive Gallery Plugin
=> Once you see custom post name RD Gallery On your Dashboard left under pages. just click Add New Item :
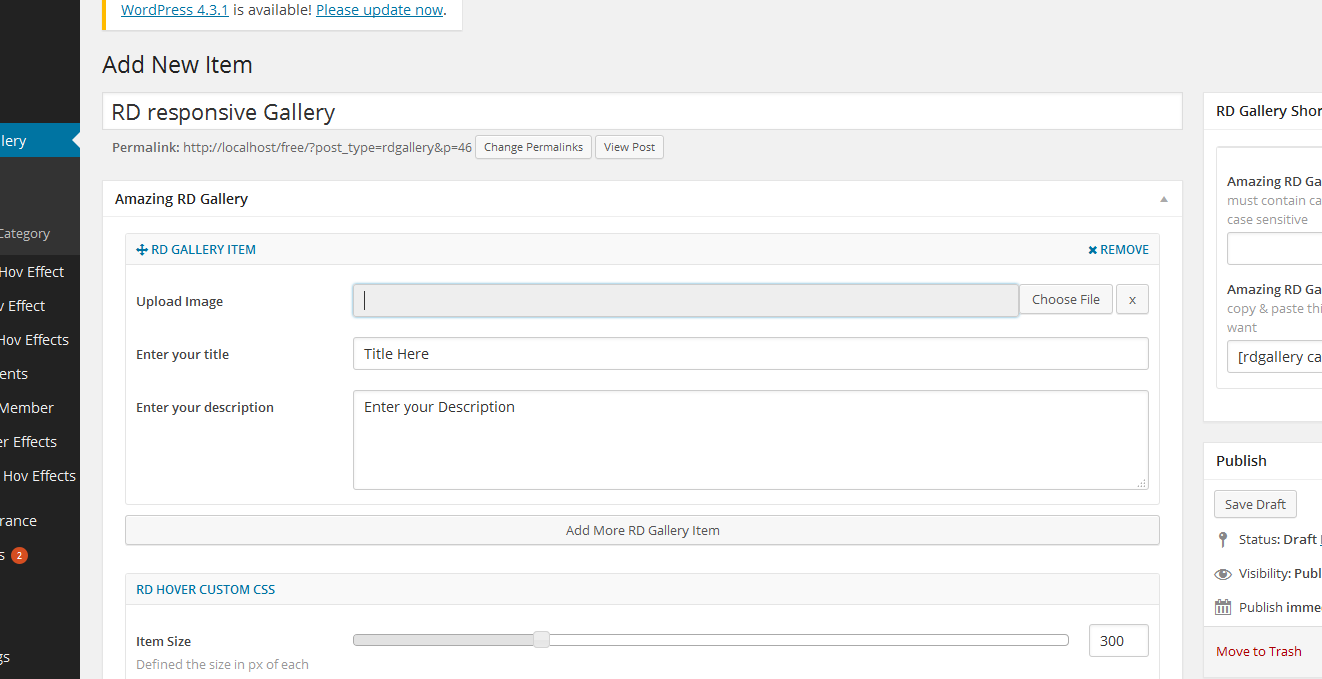
=> You will see the Hover information option panel
=> Upload Image: "upload Images" You can Upload RD Gallery Item Images Here, You can choose any size of images. Images Resize automatically.
=> Enter Your Title: "Enter Your Heading/Title" You can enter any title, the important thing to remember is that the item width and height is limit so please enter short title. This is important to maintain the layout of the image wrapper.
=> Enter your description: "Enter Your Description" You can quickly insert the description in the description text area. It is important to enter a short description to maintain the layout of the image wrapper.
==>
Amazing RD gallery Custom Settings panel
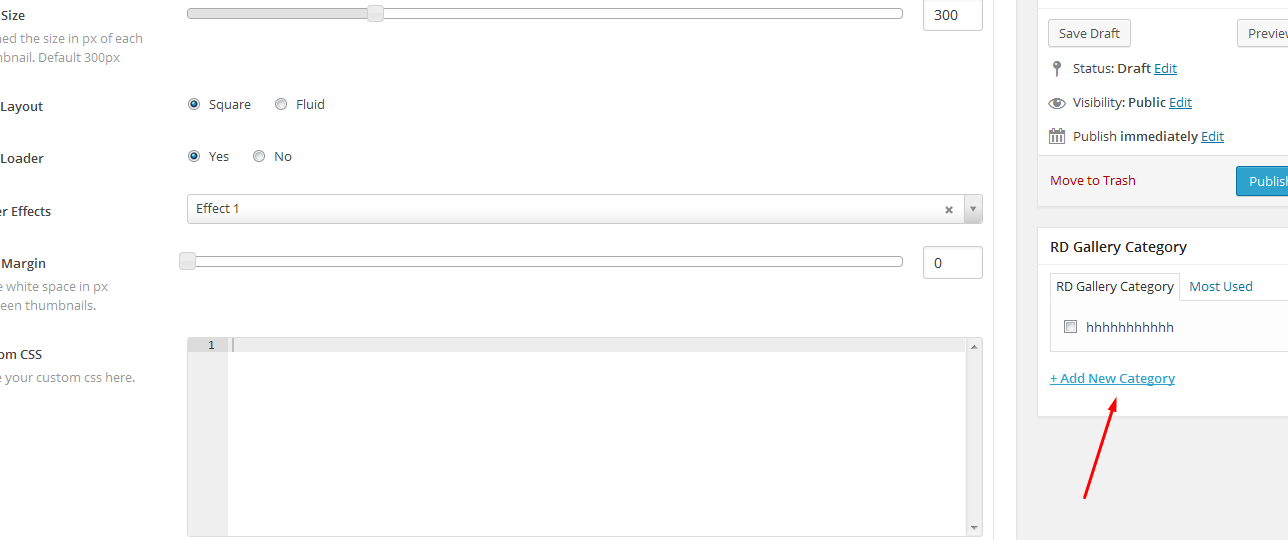
=> Item Size : "Select your item size as pixel" Defined the size in px of each thumbnail. you can use differnet size as you want.
=> Gird Layout : "Select RD gallery Gird layoyt" There are 2 Layout for Amazing RD gallery. You can Chose Any One. Example: Square or Fluid .
=> Hover Effects : "Chose your hover Effects" you may chose Hover effects for you gallery item. there are 3 different Hover Item you can chose.
=> Item Margin : "Make Margin Between Two item" - you may use this option make white space in px between thumbnails..
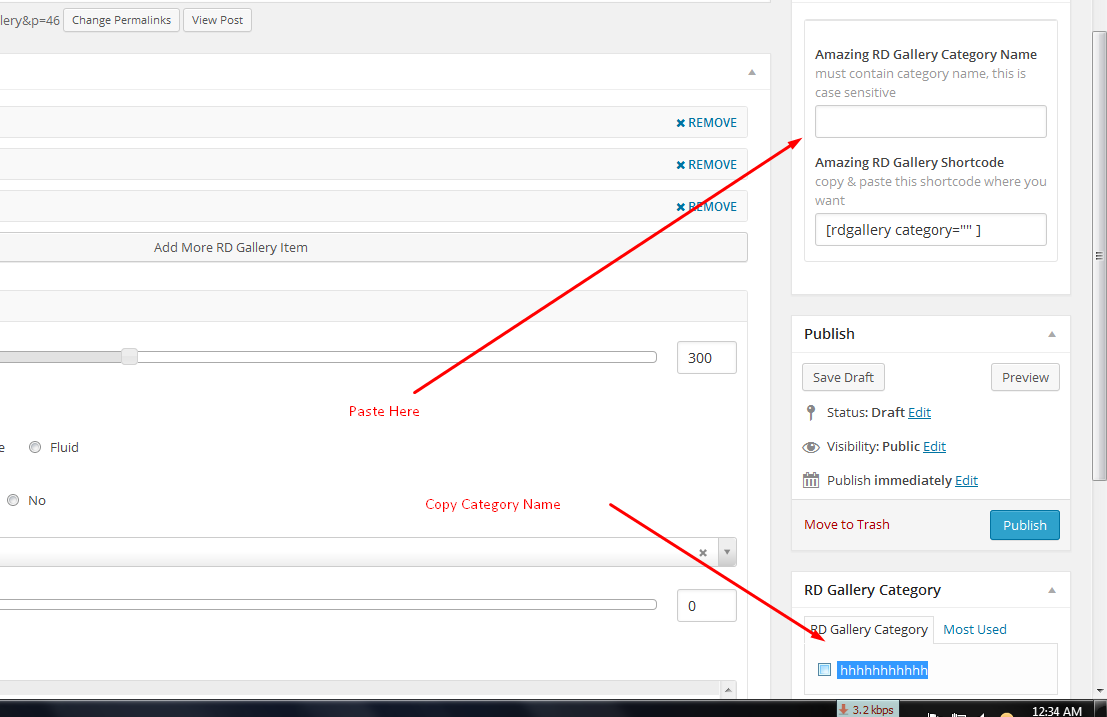
=> Amazing RD Responsive Gallery Category Name : "In right Side You can see a name like 'Royal Gallery Category' . Just click Add New Category then make a category Name Then Click Add New Category . Your Category Will be add.
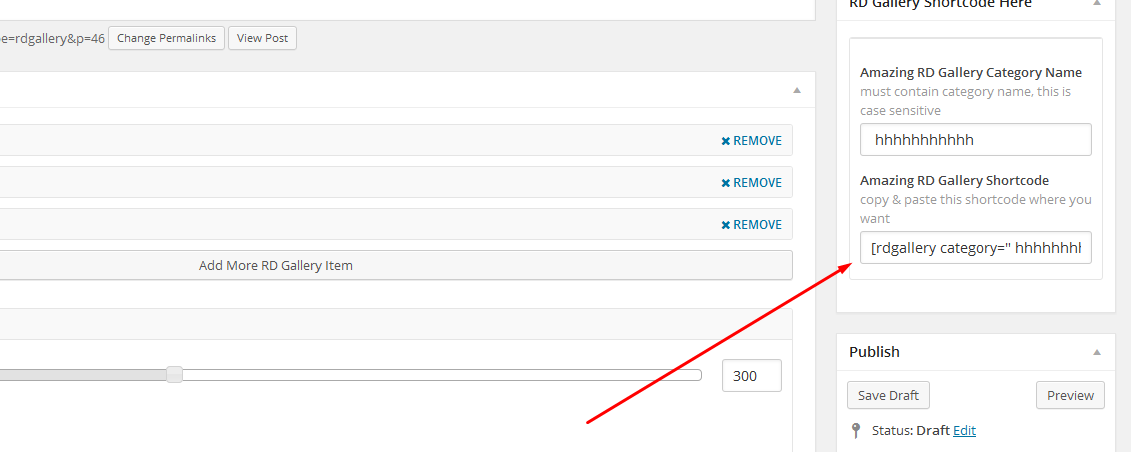
=> Amazing RD Responsive Gallery Shortcode : "In right Side You can see a name like 'Amazing RD Gallery Shortcode' . Just put the Category Name Here which previously created. Your Category Will be add automatically below in 'Amazing RD Responsive Gallery Shortcode', Just Copy shortcode And Paste Anywhere.
ENJOY
屏幕截图:
更新日志:
2.0.0
- fixed Responsive Issue
- fixed minor Issue
- fixed Image Resizing Issue
- Changed DEMO URL
- fixed Minor Issue
- Changed Site URL
- fixed Image Height Issue
- Changed Demo URL
- fixed Backend Icon Issue
- Improve Responsive Feature
- fix Minor Issue
- Added Css FOr More UI
- fix gallery bug
- fixed layout bug
- Fix Css Issue
- Added Pro Version Feature
- Initial Release






![Paste Royal Hover Effects shortcode in page or post or widgets. shortcode show like this [rdgallery category=" hhhhhhhhhhh" ]](https://cdn.jsdelivr.net/wp/amazing-rd-responsive-gallery/assets/screenshot-7.png)