
amCharts: Charts and Maps
| 开发者 | martynasma |
|---|---|
| 更新时间 | 2024年8月29日 14:21 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 6.6.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
<?php amcharts_insert( $chart_id ); ?>
The plugin has also many helpful functions:
- Easy switching between CDN-hosted or local chart/map libraries storage
- Setting defaults per chart type
- Automatically locating installed libraries and available resources
安装:
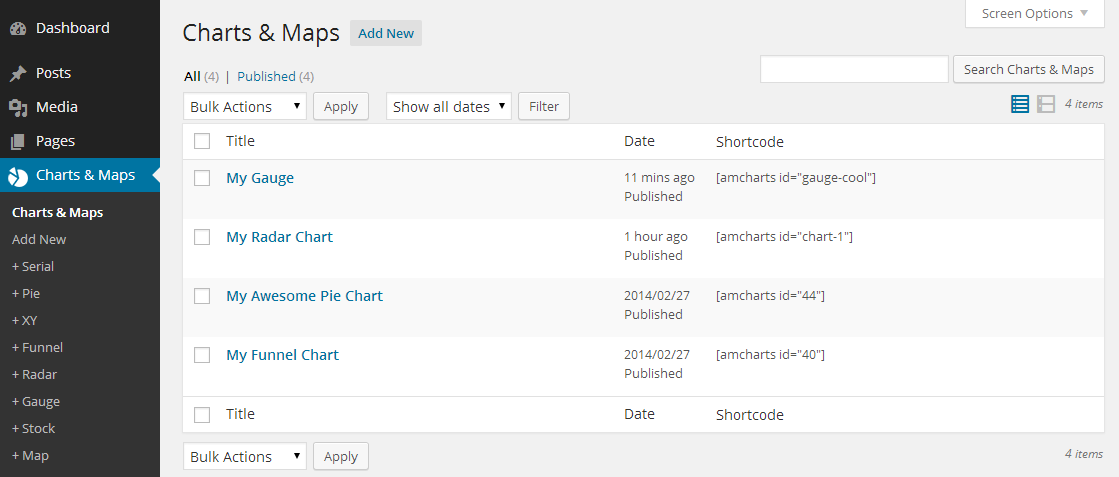
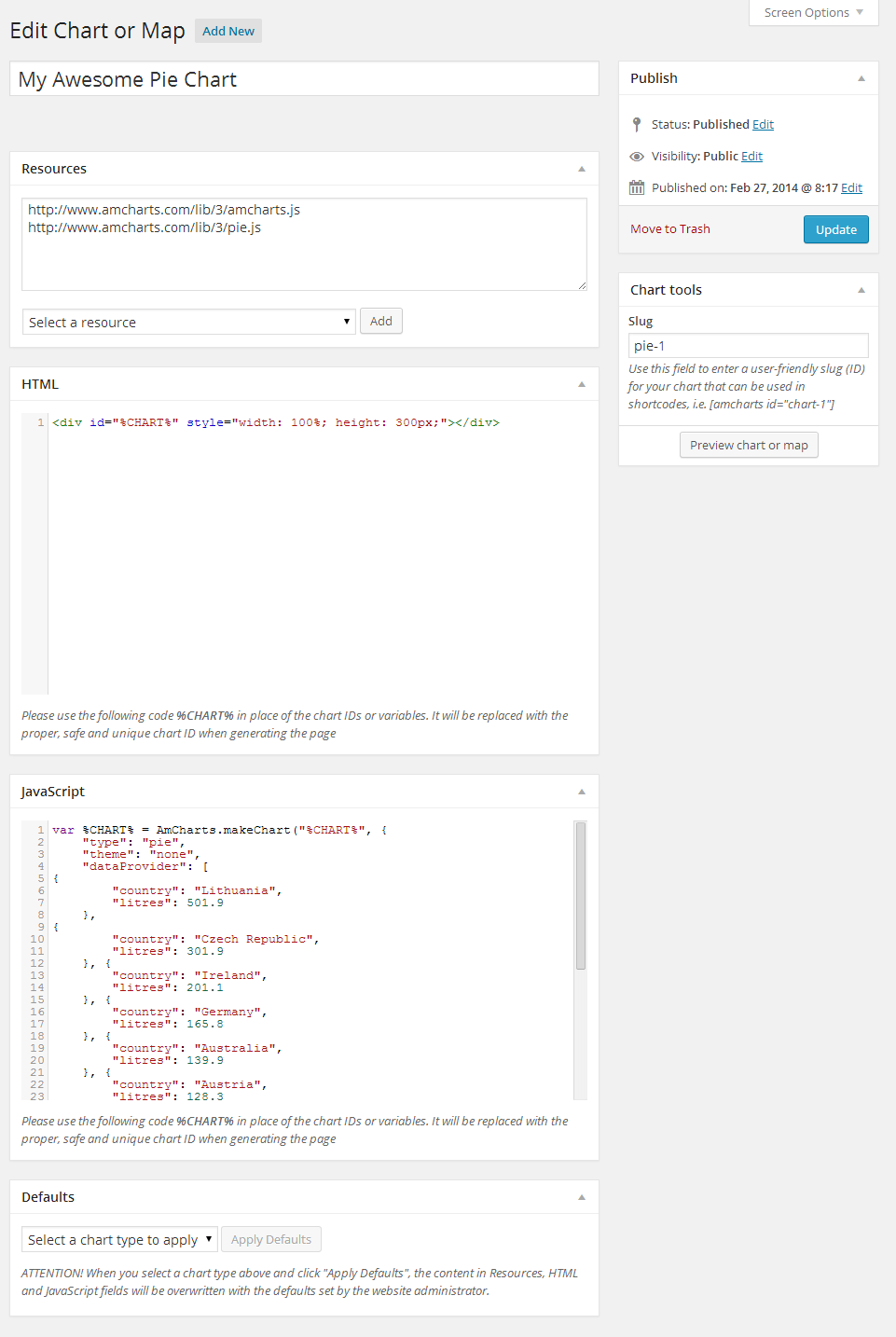
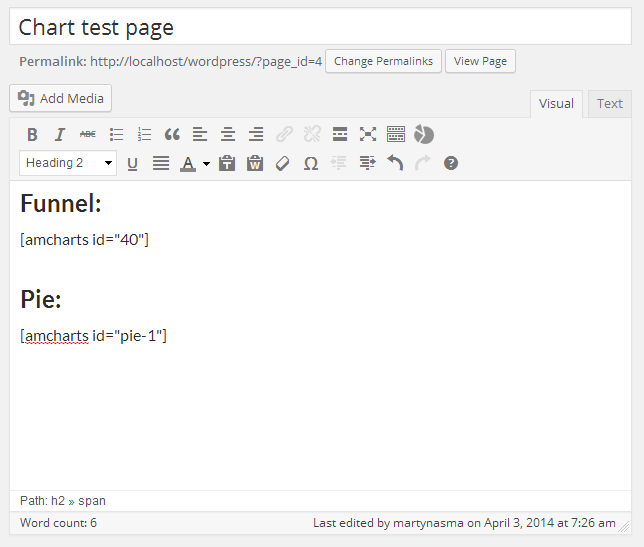
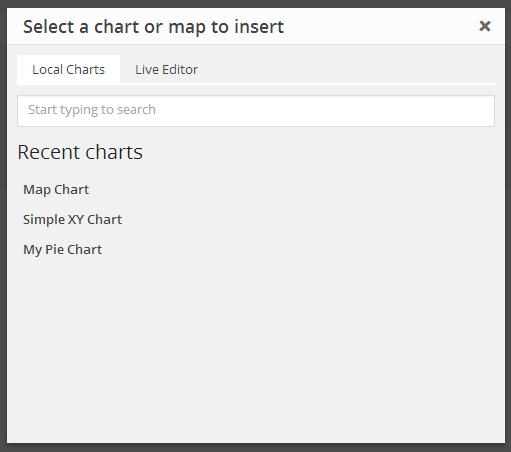
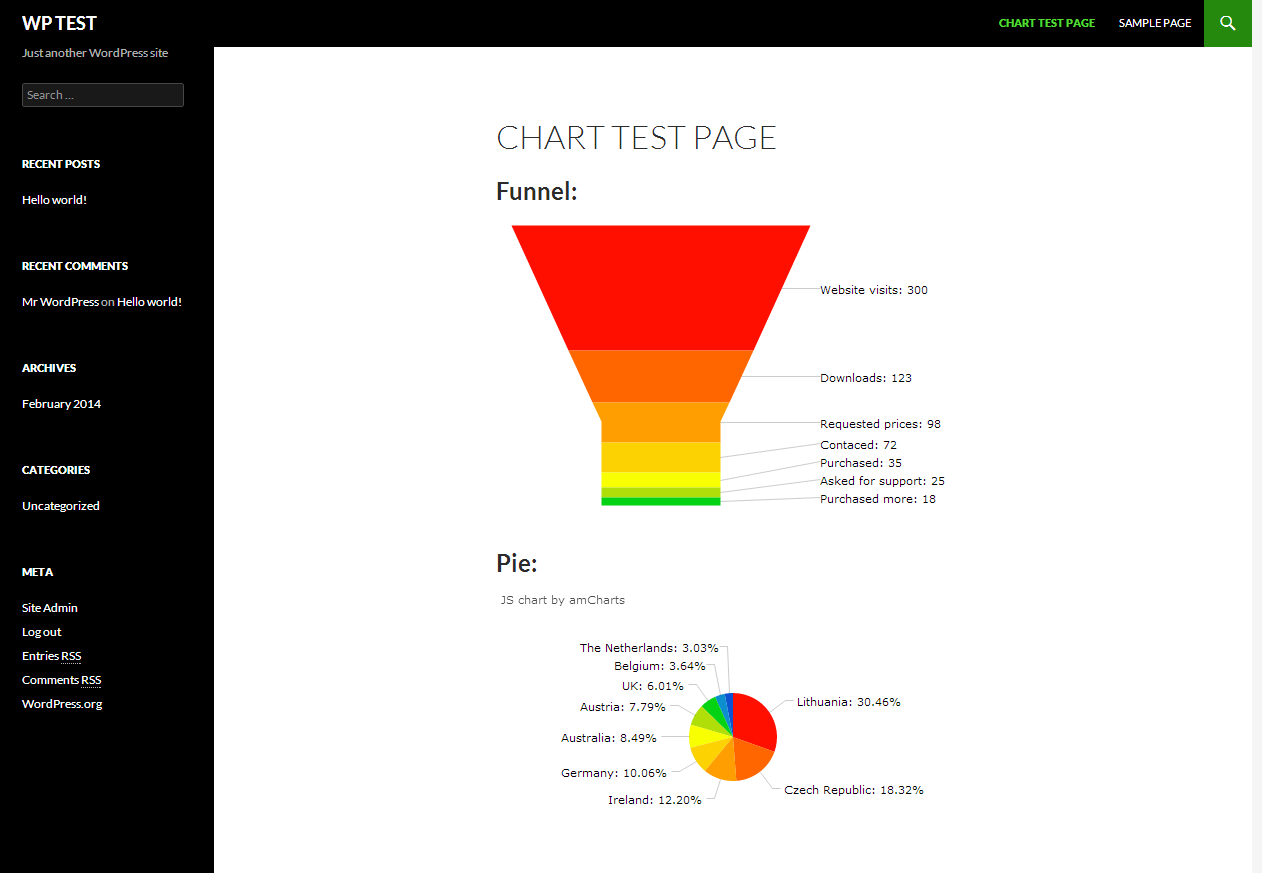
/wp-content/plugins/amcharts/ directory.屏幕截图:
常见问题:
Does this plugin work with the free/commercial versions of amCharts libraries?
Yes. You can either set the plugin to use publically available libraries loaded from www.amcharts.com or from your local server. = Which version of amCharts library does the plugin use? Plugin will use amCharts 5 when installed anew. You are able to switch between versions in plugin's settings.
Will I be able to visually edit settings and data?
No. This plugin allows editing a code directly in Wordpress admin as well as inserting the charts into posts or pages using shortcodes. It's not a fully fledged chart/map editor. It's a plugin designed to get your chart/map code into Wordpress easily.
Do I need to include any JavaScript libraries in my theme code?
Nope. The plugin will take care of that for you. The required JavaScript libraries will be included in the footer of the page automatically. Plugin will include only those libraries that are actually required to render the chart. If no charts are there on the page, no additional libraries will be included. Let's keep the footprint small ;)
Can I insert a chart directly from my PHP code rather than shortcode?
Yes. Use the following PHP code:
<?php amcharts_insert( $chart_id ); ?>
Or, you can retrieve the chart object using following function:
<?php amcharts_get( $chart_id ); ?>
This will return an object with the following properties:
- title - a chart title
- post - a reference to original WP post object
- resources - a list of resource urls
- html - HTML code
- javascript - JavaScript code
Can I pass custom parameters to chart code via shortcode?
Yes, starting from version 1.0.7.
Any parameter prefixed with "data-" will be passed into chart code via global AmCharts.wpChartData object.
I.e.:
[amcharts id="pie-1" data-file="data1.csv" data-sort="asc"]
The above shortcode will insert the following code before actual chart code:
AmCharts.wpChartData = { "file": "data1.csv", "sort": "asc" }
You can then reference those passed variables in your chart code. I.e.:
alert( AmCharts.wpChartData.file );
= Are there any filters available?
Yes:
- amcharts_shortcode_data ( $data - parsed data passed in via data-* parameters of the shortcode, $atts )
- amcharts_shortcode_resources ( $resources - text data from resources box, $atts )
- amcharts_shortcode_libs ( $libs - array of resouces, $atts )
- amcharts_shortcode_javascript ( $javascript - JavaScript portion of the chart, $atts )
- amcharts_shortcode_html ( $html - HTML portion of the chart, $atts )
更新日志:
- Fixed a PHP warning.
- Tested up to WP 6.6.1.
- New setting: "User capabilities". Allows setting which capabilities must a user have in order to be able to edit charts.
- Ciontributor role users are now not allowed to create charts by default. Changeable in Settings.
- Tested up to WP 6.5.2.
- Tested up to WP 6.5.
- Minor XSS vulnerability fixed.
- Tested up tp WP 6.1.
- Added amCharts 5 support.
- Chart popup will now open faster since it uses built-in "thickbox" and in-line code rather than
<iframe>. - Some PHP warnings has been fixed in debug mode.
- Plugin now uses CodeMirror library bundled with WP if available.
- CodeMirror dependency is no longer included in all Admin pages, just the ones that are related to amCharts.
- Fixed error of passing in data via "data-" shortcode parameters when V4 is enabled.
- Prevent Chart code to be executed multiple times in case some plugin was causing shortcodes to be processed twice.
- Added amCharts 4 support with switcher between two amCharts versions
- Upgraded CodeMirror to a latest version
- Verified WP 4.9.2 compatibility
- Fixed Gauge Chart example
- Made some changes so that plugin can be translated more easily
- Added Lithuanian translation
- Fixed warnings in WP debug mode
- Local reseource list refresh was omitting theme files
- Fixed minor PHP7 incompatibility
- Added WPML support
- Filters now are applied to various parts of the chart inserted via shortcode
- Fixed unnecessary loading of resource list from amcharts.com on every request
- Introduced option to use relative resource URLs (available in Settings)
- Remote resources now use "//" protocol prefix so that it inherits either http or https depending on what the website uses
- Decode values of "data-*"" attributes passed in from shorcode
- Fixed an error passing data that had "=" in it
- Fixed an error passing data to using "data-*" parameters on newer WPs
- Added oEmbed support for https-enabled Live Editor URLs
- Change "%CHART%" meta code to "$CHART$" so that code is valid JavaScript. (old syntax still works)
- Tweaks for better support of settings page markup according to WP 4.4 specs
- Cleaned up default chart templates (will affect only new installs)
- Added support for WP installs with non-standard directories
- Fixed a critical error after upgrade
- Resources tab can now include .css files
- Added GANTT chart type support
- Resource list now contains amCharts plugins
- Added an option to wrap all chart/map code into exception try/catch block
- Added ability to pass in custom parameters via shortcode
- Fixed a warning that was being displayed if Wordpress debug mode was enabled
- Fixed a bug that was causing resource list to break on some PHP setups
- Added an option to use self-hosted (commercial) amCharts libraries with embedded Live Editor charts
- Chart insert window now shows recent chart first with ability to live-search all available charts
- Chart shortcodes will now be inserted using user-friendly slug instead of id
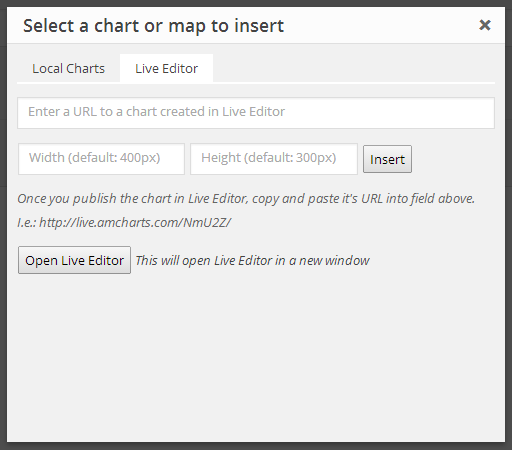
- Added ability to insert and embed charts created with Live Editor
- Added a way to preview the chart while editing it
- Added ability to enter a user-friendly slug/ID for the chart to be used in shortcodes
- Fixed potential conflicts of the same libraries included from different locations on the same page
- Shortcode column was showing for all post types
- Initial release