
AMP
| 开发者 |
google
xwp automattic westonruter albertomedina schlessera swissspidy pierlo johnwatkins0 joshuawold ryankienstra delawski rtcamp thelovekesh |
|---|---|
| 更新时间 | 2024年11月13日 04:11 |
| WordPress版本: | 6.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
0.4.2
0.5.1
0.6.0
0.6.1
0.6.2
0.7.0
0.7.2
1.0.0
1.0.1
1.0.2
1.1.0
1.1.1
1.1.2
1.1.3
1.2.1
1.3.0
1.4.0
1.4.1
1.4.2
1.4.3
1.4.4
1.5.1
1.5.2
1.5.4
2.0.0
2.0.1
2.0.10
2.0.11
2.0.2
2.0.3
2.0.4
2.0.5
2.0.6
2.0.7
2.0.9
0.2
0.3.3
0.5
2.2.3
2.2.4
0.7.1
1.2.2
1.5.5
2.0.8
2.1.0
2.1.1
2.1.3
2.1.4
2.2.0
2.2.1
0.4
1.5.3
2.3.0
2.4.0
0.3
2.0.12
2.1.5
2.2.2
2.4.1
2.5.0
2.5.1
0.3.1
1.2.0
2.2.5
2.3.1
2.4.2
2.4.3
0.3.2
0.4.1
2.1.2
2.5.2
2.5.3
2.5.4
2.5.5
详情介绍:
Page Experience (PX) is a set of ranking signals—including Core Web Vitals (CWV)—measuring the user experience of interacting with a web page. AMP is a powerful tool which applies many optimizations and best practices automatically on your site, making it easier for you to achieve good page experience for your visitors. The official AMP Plugin, supported by the AMP team, makes it easy to bring the power of AMP to your WordPress site, seamlessly integrating with the normal publishing flow and allowing the use of existing themes and plugins.
https://www.youtube.com/watch?v=s52JNMT59s8&list=PLXTOW_XMsIDRGRr5QDffrvND8Qh1RndFb
For more videos like this, check out the ongoing AMP for WordPress video series.
该插件的主要功能包括:
- Automate the process of generating AMP-valid markup as much as possible, letting users follow the standard workflows they are used to in WordPress.
- Provide effective validation tools to help users deal with AMP incompatibilities when they happen, including mechanisms for identifying, contextualizing, and resolving issues caused by validation errors.
- Provide development support to make it easier for WordPress developers to build AMP-compatible ecosystem components and build websites and solutions with AMP-compatibility built-in.
- Support the serving of AMP pages to make it easier for site owners to take advantage of mobile redirection, AMP-to-AMP linking, and generation of optimized AMP by default (via PHP port of AMP Optimizer).
- Provide a turnkey solution for segments of WordPress creators to be able to go from zero to publishing AMP pages in no time, regardless of technical expertise or availability of resources.
- 如果您是开发人员或精通技术的用户,则可以利用 AMP 插件提供的高级开发人员工具来修复您的网站可能存在的验证问题并实现完全的 AMP 兼容性。
- 如果您不是开发人员或精通技术的用户,或者您只是不想处理验证问题和处理开发任务,AMP 插件允许您利用 AMP 兼容的不同配置组装完全兼容 AMP 的站点 组件。 该插件通过在可能的情况下删除无效的 AMP 标记或完全禁止 AMP 页面上的 AMP 不兼容插件来帮助您处理验证问题。
安装:
- Upload the folder to the
/wp-content/plugins/directory. - 通过 WordPress 的“插件”菜单启用该插件。
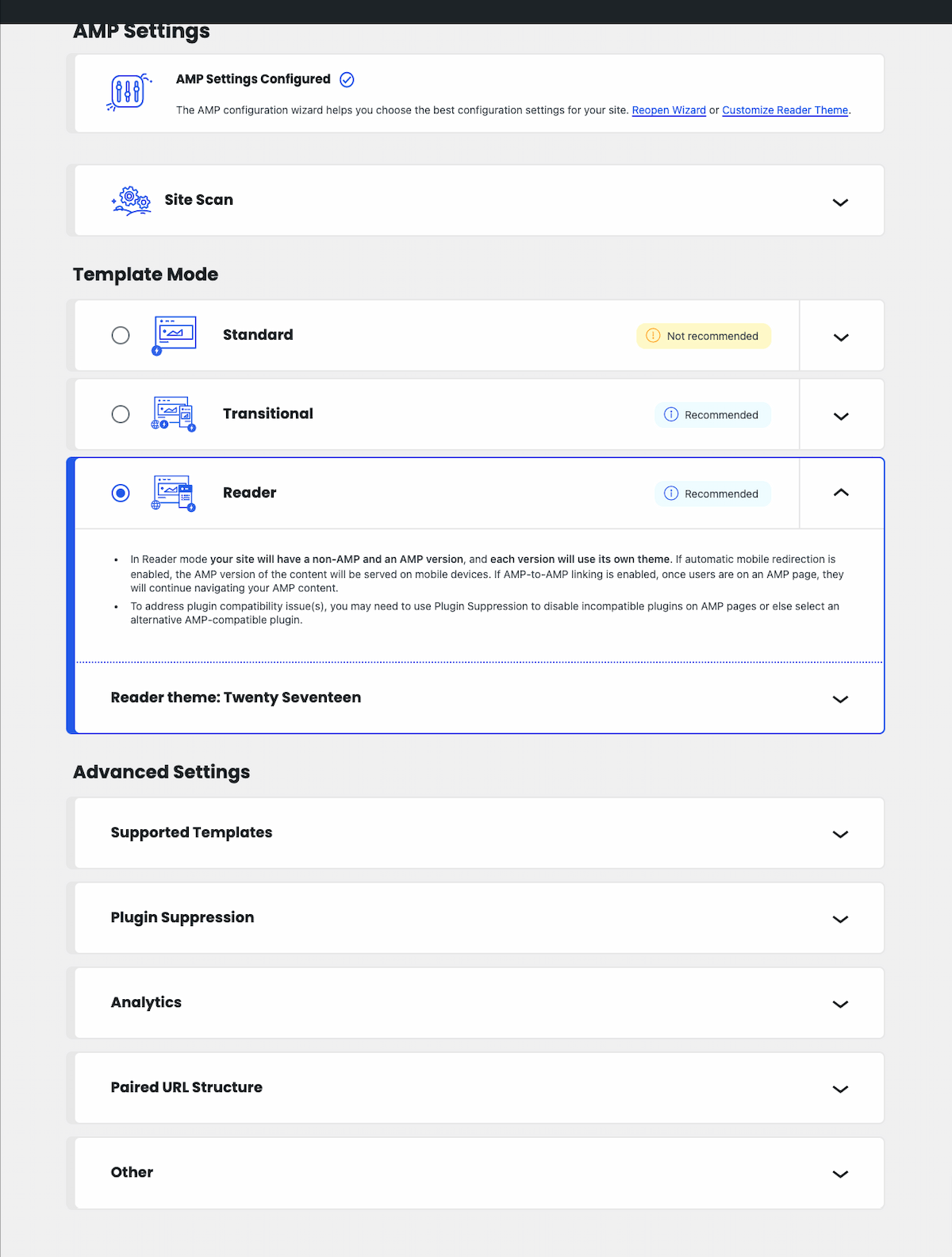
- Navigate to AMP > Settings in the WordPress admin to configure the plugin; use the onboarding wizard there for guided setup.
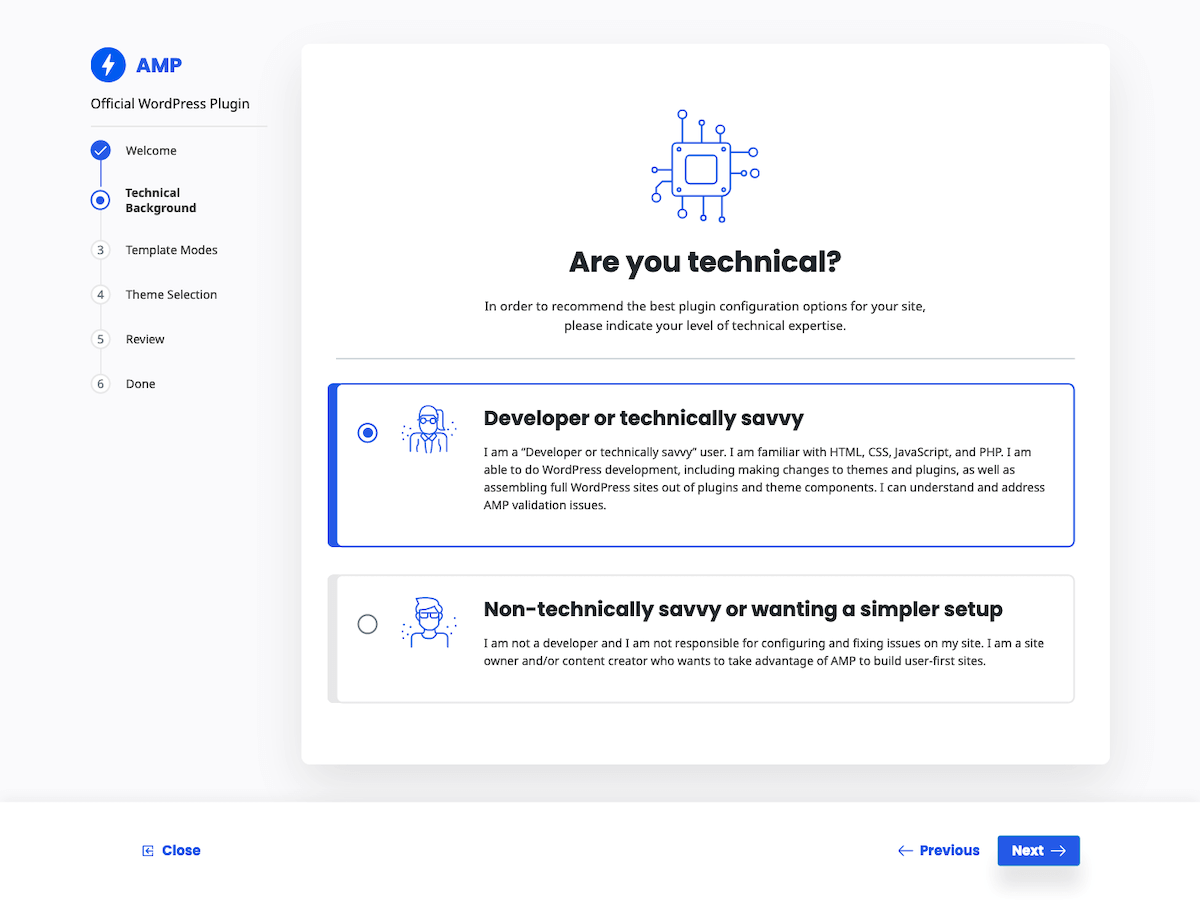
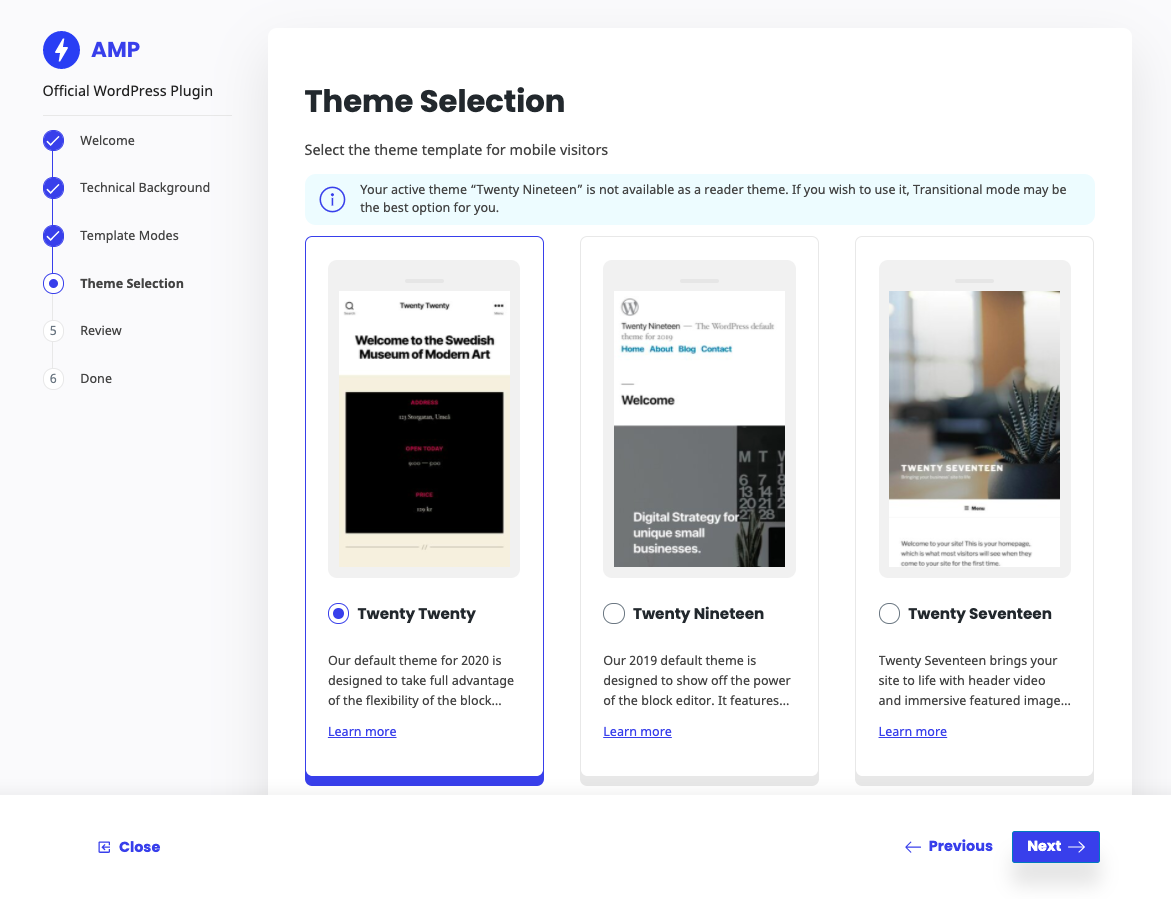
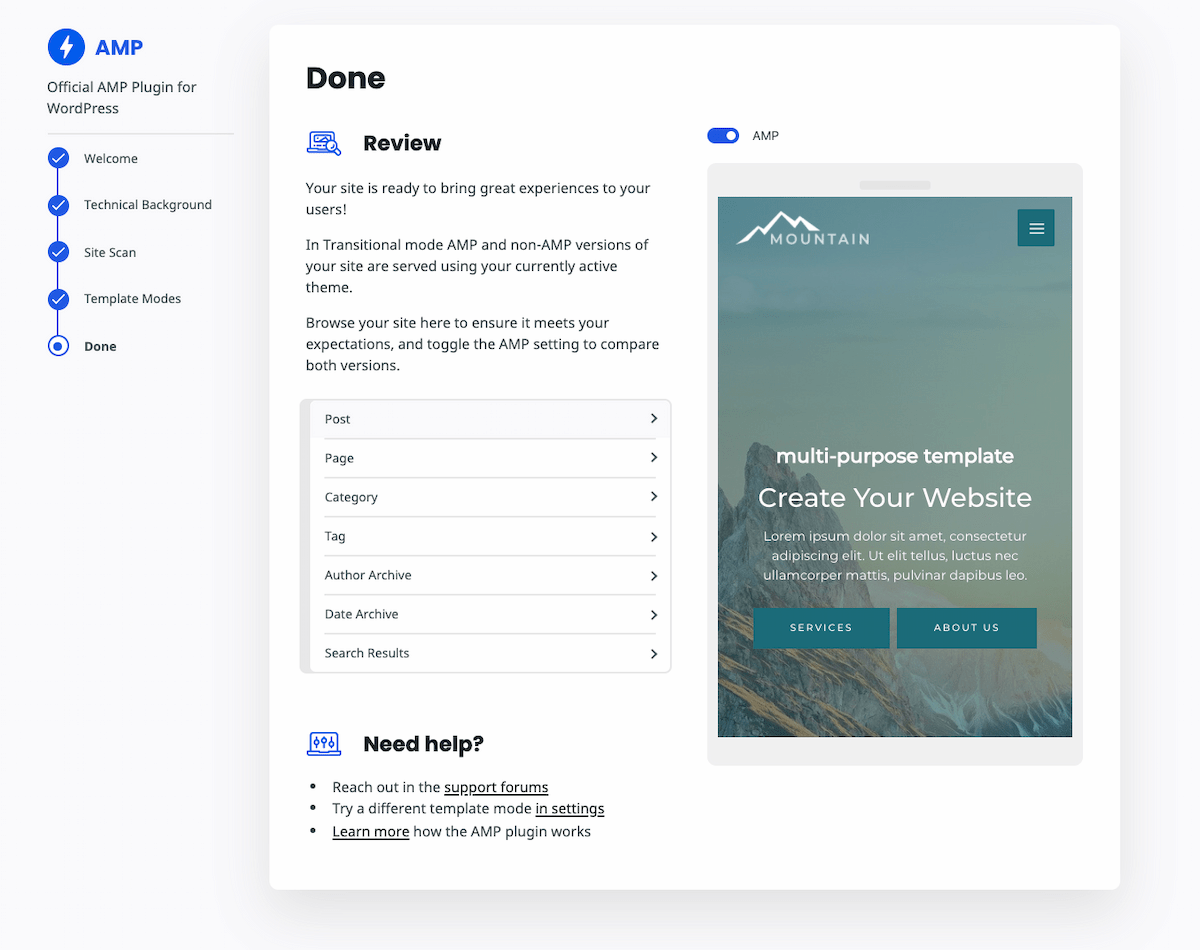
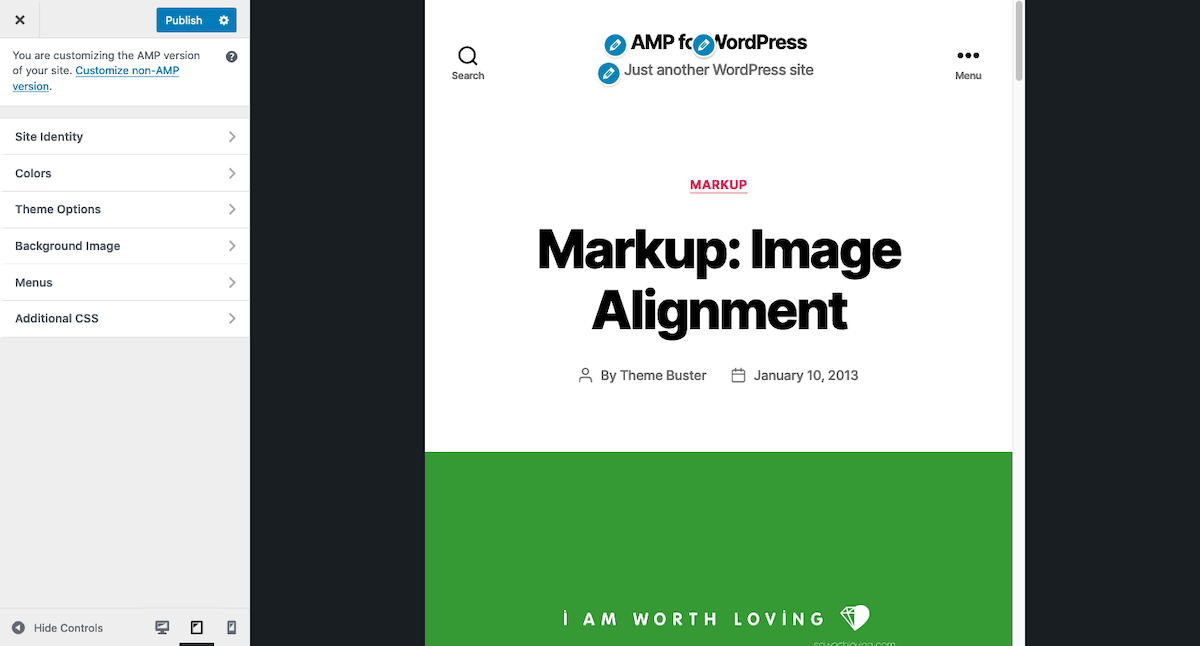
屏幕截图:
更新日志:
Version 2.5.1 is a maintenance and security release which fixes a reflected XSS vulnerability when mobile redirection is enabled. For prior affected versions, the fix is backported to new patch releases: v2.0.12, v2.1.5, v2.2.5, v2.3.1, and v2.4.3. These are available in the WordPress.org Plugin Directory but not on GitHub.
For the plugin’s changelog, please see the Releases page on GitHub.