
AMP Sidebar Hamburger Menu
| 开发者 | jamesosborne |
|---|---|
| 更新时间 | 2020年11月22日 19:02 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 5.5.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Easy to setup
- Works in AMP and non AMP
- Fast load, optimal performing
- Unlimited hamburger toggle color options
- Options for rending in desktop and mobile
- Bloatware free, non intrusive
- Completely free
安装:
- Install as a typical WordPress plugin (from the WordPress repository or via a file upload)
- Activate the plugin through the 'Plugins' menu in WordPress
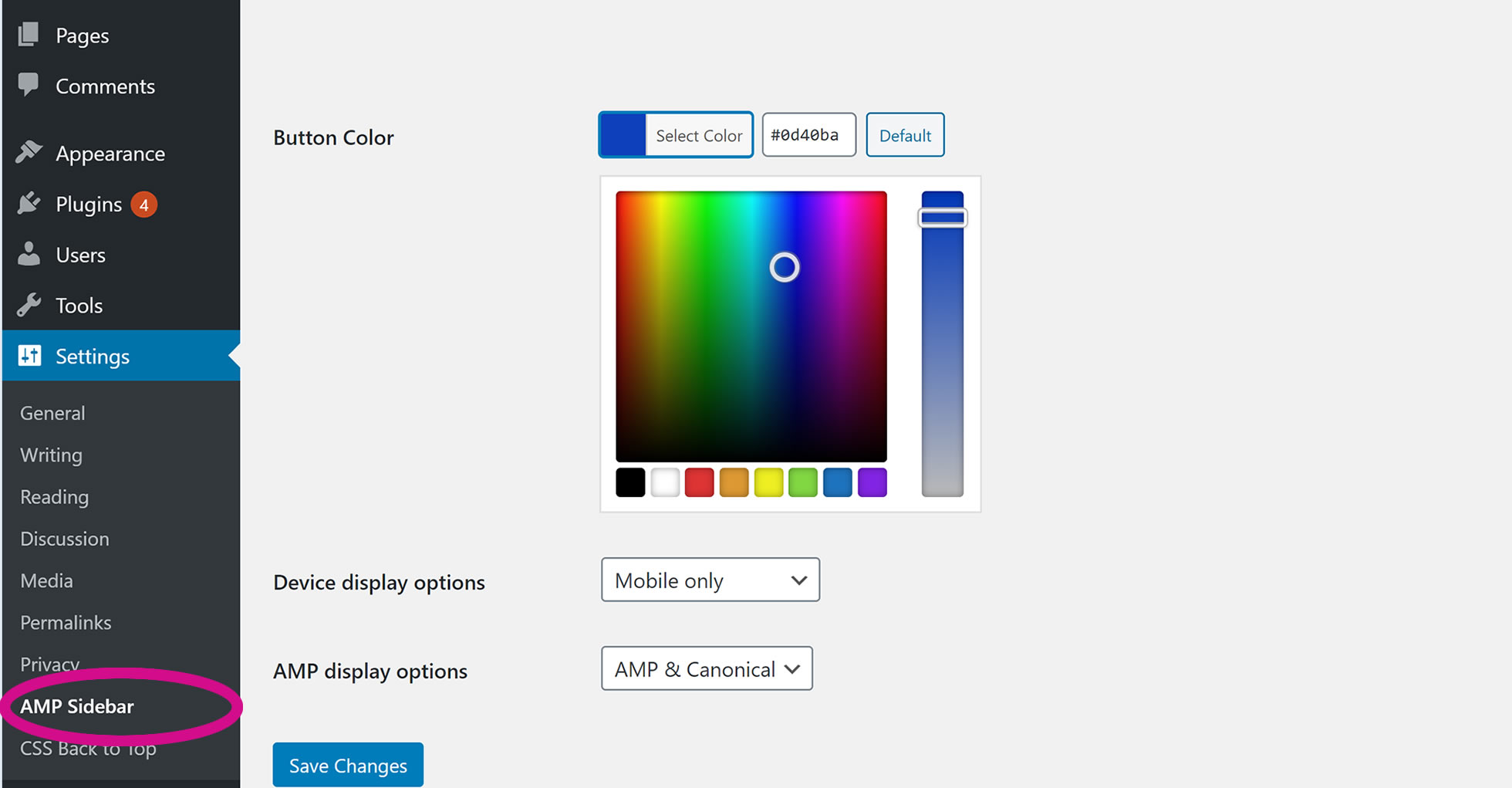
- After activating the plugin you'll see a "AMP sidebar" menu within the “Settings” tab
- Insert the shortcode via a page builder using [jz-sidebar]or insert into your theme files using
on="tap:sidenav.open" role="button" tabindex="0"
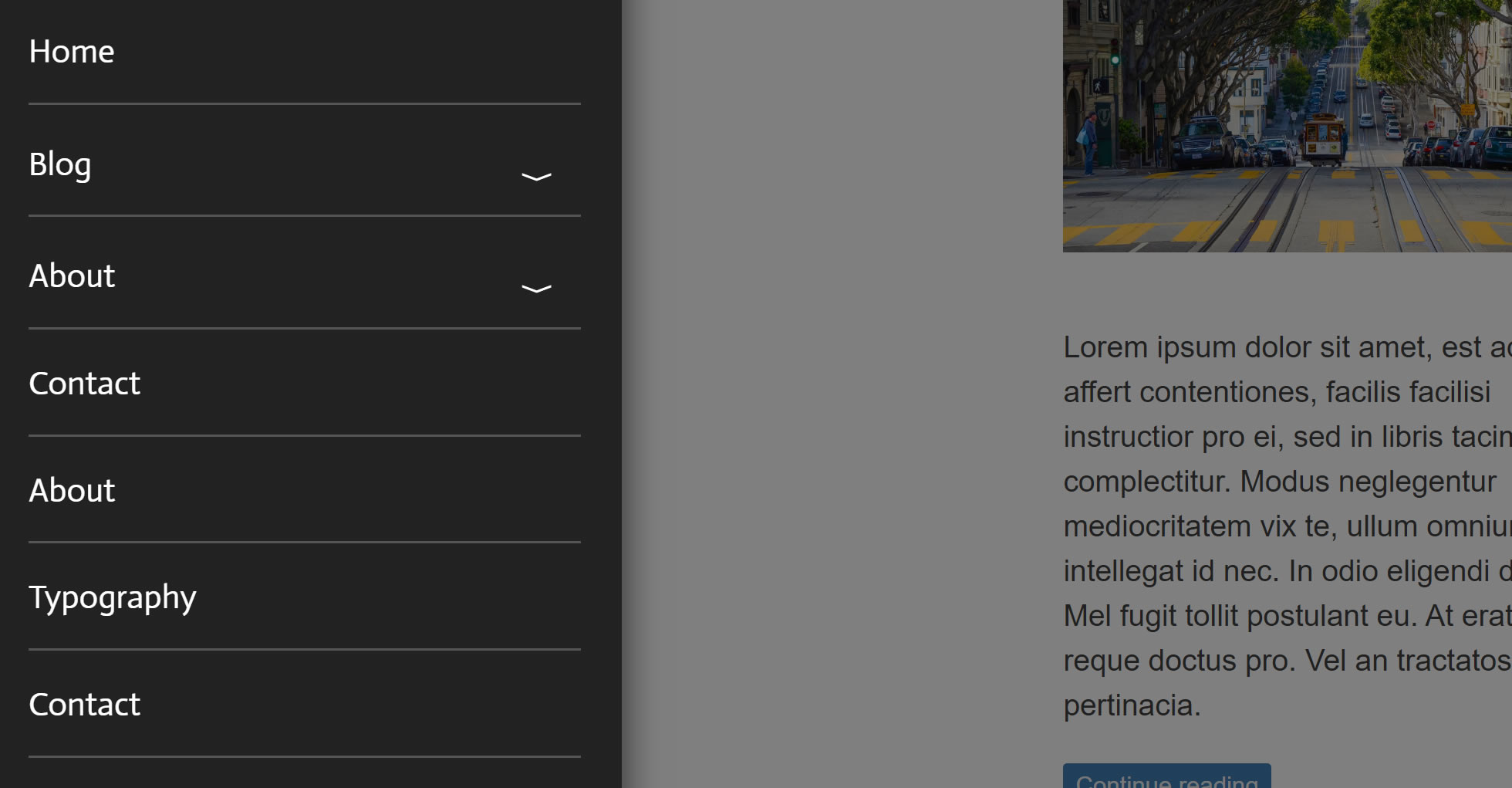
屏幕截图:
常见问题:
How does it work?
After assigning a menu to the newly created "AMP Sidebar" location there are different ways to apply the navigation menu. One method is to use a shortcode to into your favourite code editor (or widgets as of WordPress 4.9).
[jz-sidebar]
If you wish to place the shortcode into your theme templates you can do so by adding the below, wherever you choose. For best results find the location of your existing hamburger menu, and apply the following:
If you want to use your existing hamburger menu for AMP URLs and use this plugin the below can be added as an attribute to your existing button. Please backup your site first:
Can I use my existing themes navigation button / hamburger menu?
Sure, you'll need to add the below code snippet in between your button markup. If you’re unable to locate your themes navigation menu button check with your theme developer. You simply need to add the below in as an attribute to your existing button.
I don't know where to place it in my theme files?
If you’re unsure where to place the data attribute to use with your existing navigation menu check with your theme developer. Bear in mind this plugin may not be required at all if your theme supports AMP. So be sure to ask your theme developer if they have AMP compatibility plans first.
Should I use a child theme?
Using a child theme is highly recommended. You never know when things go wrong. In addition to safeguarding against mishaps theme updates won’t overwrite your additions.
Should I perform a backup first?
Of course, performing regular backups is general best practice. I don't take any responsibility for site issues due to misconfiguration, or shortcode misplacement.
Can I use this plugin for my non AMP site?
Good question - yes, you can. If you are looking to use this for your non AMP site you should select the “AMP & Canonical” option from the configuration settings. You’ll need to place the shortcode or navigation menu attributes into your theme files (preferably via a child theme)
I'm using AMP in reader mode, where do I apply the code snippet or shortcode?
If using the AMP plugin in reader mode you are making use of the AMP plugins classic templates. The hard work is all done, simply install and activate the plugin before checking your reader mode AMP urls. One thing to note when using reader mode, the amp-sidebar hamburger menu will not be added to your non AMP urls until you place the shortcode into your child themes templates. The “AMP & Canonical” option is redundant, unless of course you decide to add the shortcode to your theme.
Can I use it to replace my existing WordPress menu?
Sure, but you’ll have to locate your existing navigation menu and replace it with this hamburger menu. Note that this plugin only offers a hamburger menu. There is no support for a horizontal dropdown menu.
I don’t like the styling, how do I change it?
You can apply CSS as you would normally, to your active themes style.css file,your themes “custom CSS” field, or preferably a custom plugin.
It's not working, what can I do?
Perform the following checks or considerations:
- Are you viewing from mobile?
- Did you assign your menu to the AMP sidebar menu location?
- Did you place the shortcode into a visible part of your site?
- Did you tick the checkbox in your menus screen? If you’ve set the option to display the hamburger menu in AMP URLs only make sure you're checking from an actual AMP url. You can use the AMPinspect Chrome extension to view your AMP URLs, or the AMP plugins preview, admin bar link.
- Did you insert the shortcode/navigation snippet in the correct place? If you added a shortcode to your content (ie. widgets) are you sure that widget appears on the URL you are checking? If you added a shortcode to your theme files directly you will need to ensure it’s correctly placed. Feel free to open a support topic if you have any problems.
- Did you insert the AMP button code snippet into the correct theme button? You may be using a complex theme, with different menus based on different devices.
- Are you using the correct theme? When adding code snippets to your theme templates do you have that template active? If using a child theme you may need to add the code snippet to your parent theme, depending on how you setup your child theme.
- Check your defined menu colour! By default the navigation/hamburger menu button is a light black colour. This might not suit your site/menu background if also black. A black menu on a black ground = invisible!
I love it, do you have any other tips for my AMP site?
If you’ve just got your navigation menu working in your non compatible theme (via this plugin) be sure to also check whether your search button is working, along with your back to top button. If your back to top isn’t working it may be JavaScript based, checkout this solution. We’ll have a search box plugin released soon. If you manage to get your incompatible site working it would be great to hear from you. Share a review with your site URL, or get your AMP site listed on the plugins website showcase.
Where can I download the AMP plugin?
You can checkout the plugin on the WordPress repository. Alternatively visit the plugin website, www.amp-wp.org. If you can’t configure as expected leave a support question for the team to assist. Don’t be one of those guys leaving a review without having raised a support topic. = Where can I find out more about AMP? The best place to find out more is amp.dev. Other useful resources below:
- www.amp-wp.org: The official plugin website.
- The AMP Channel on YouTube
- AMP on Slack
更新日志:
- Initial release
- Corrected plugin link and minor changes
- Improved reader mode position
- Removed duplicate option call
- Modified text and added styling to sidebar message which appears when users don't assign a menu
- Changes to the way the plugin uses amp-components when the AMP plugin is inactive