
Animate It!
| 开发者 | eleopard |
|---|---|
| 更新时间 | 2025年11月21日 16:44 |
| PHP版本: | 4.7.0 及以上 |
| WordPress版本: | 6.8.3 |
| 版权: | GNU General Public License version 2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
- Allowing user to apply CSS3 animations on Post, Widget and Pages.
- 50+ Entry, Exit and Attention Seeker Animations.
- Capability to apply animation on Scroll.
- Capability to add different scroll offset on individual animation blocks.
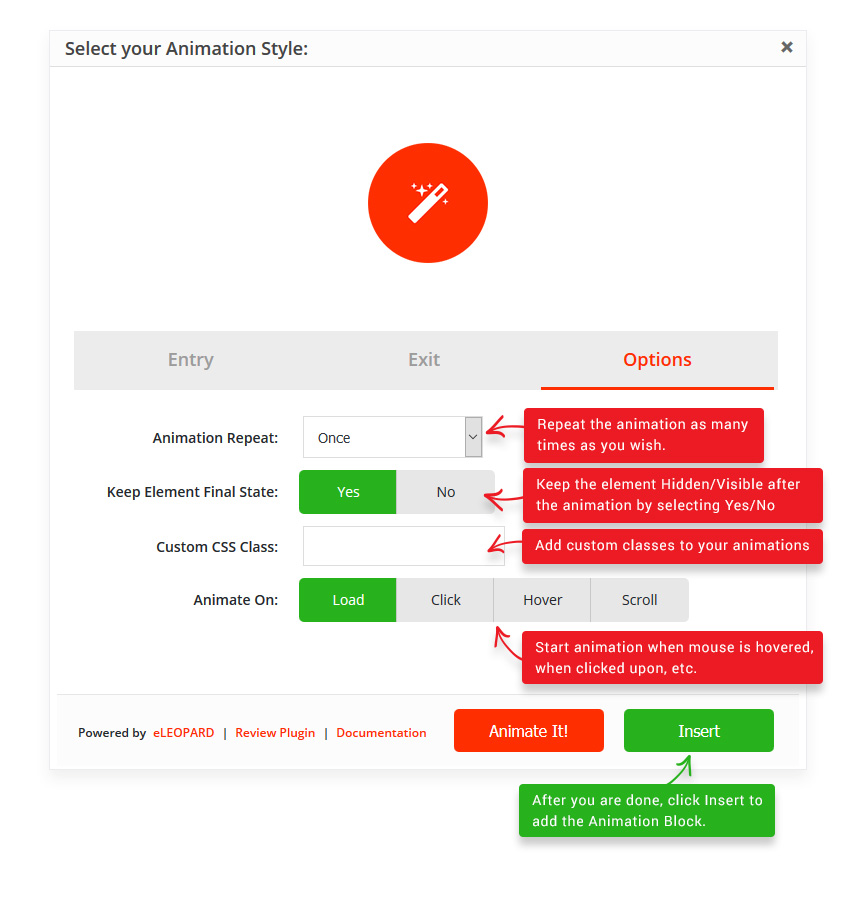
- Capability to apply animation on Click.
- Capability to apply animation on Hover.
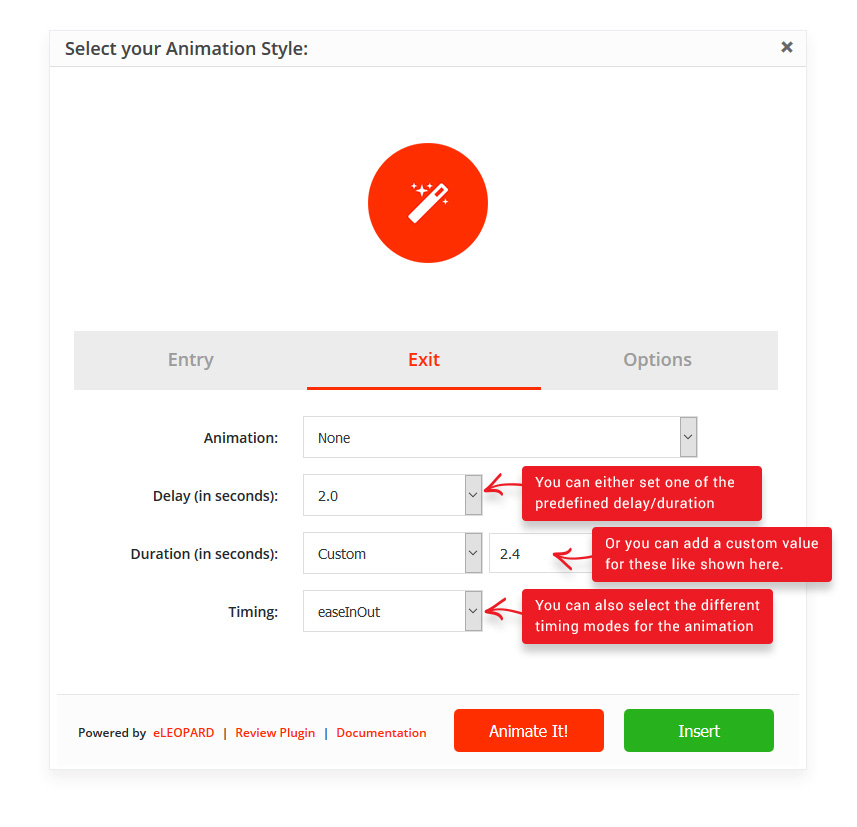
- Providing delay feature in animation to create a nice animation sequence.
- Providing feature to control the duration for a more precise animation.
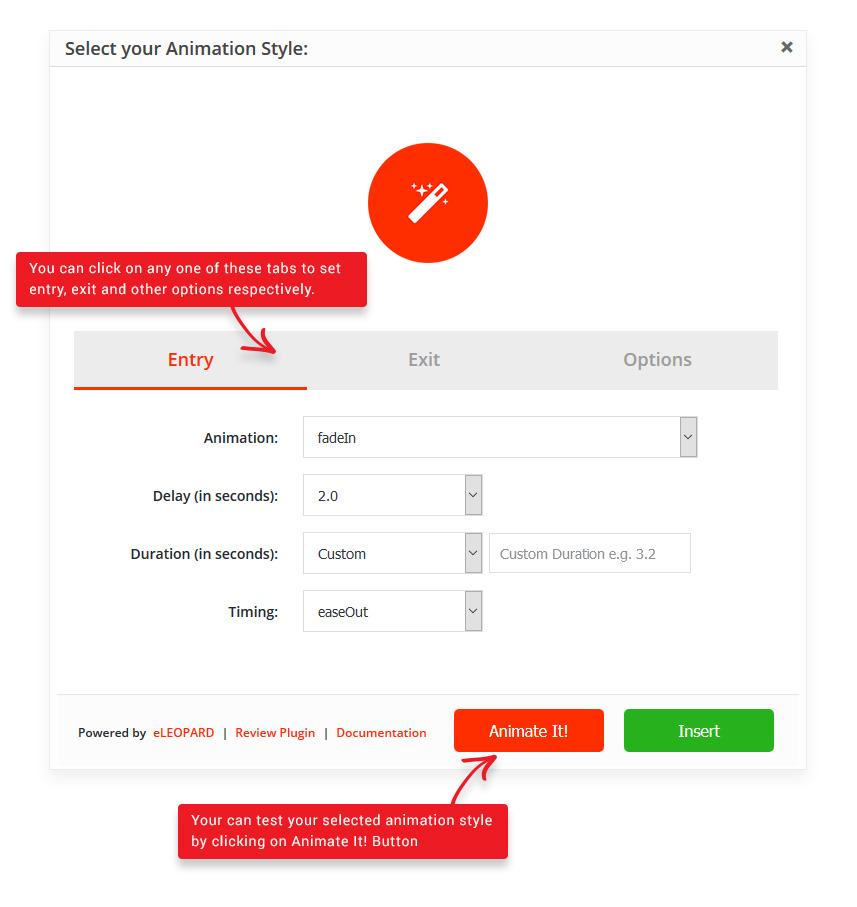
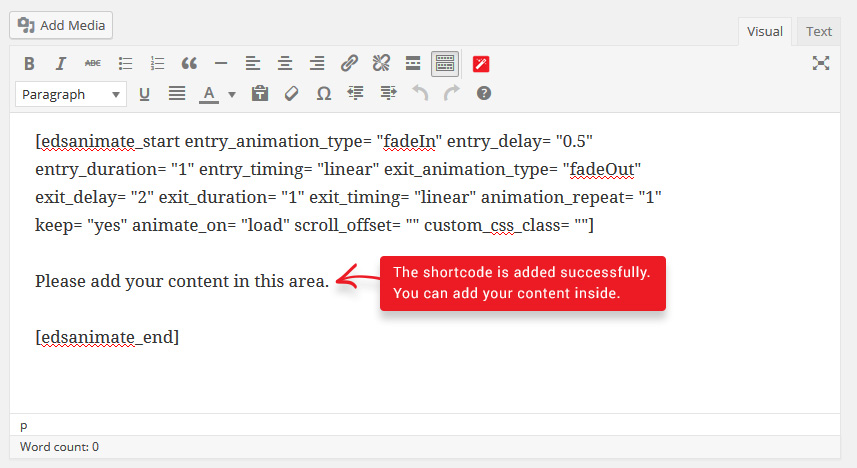
- Providing a button in the editor to easily add an animation block in the article or post.
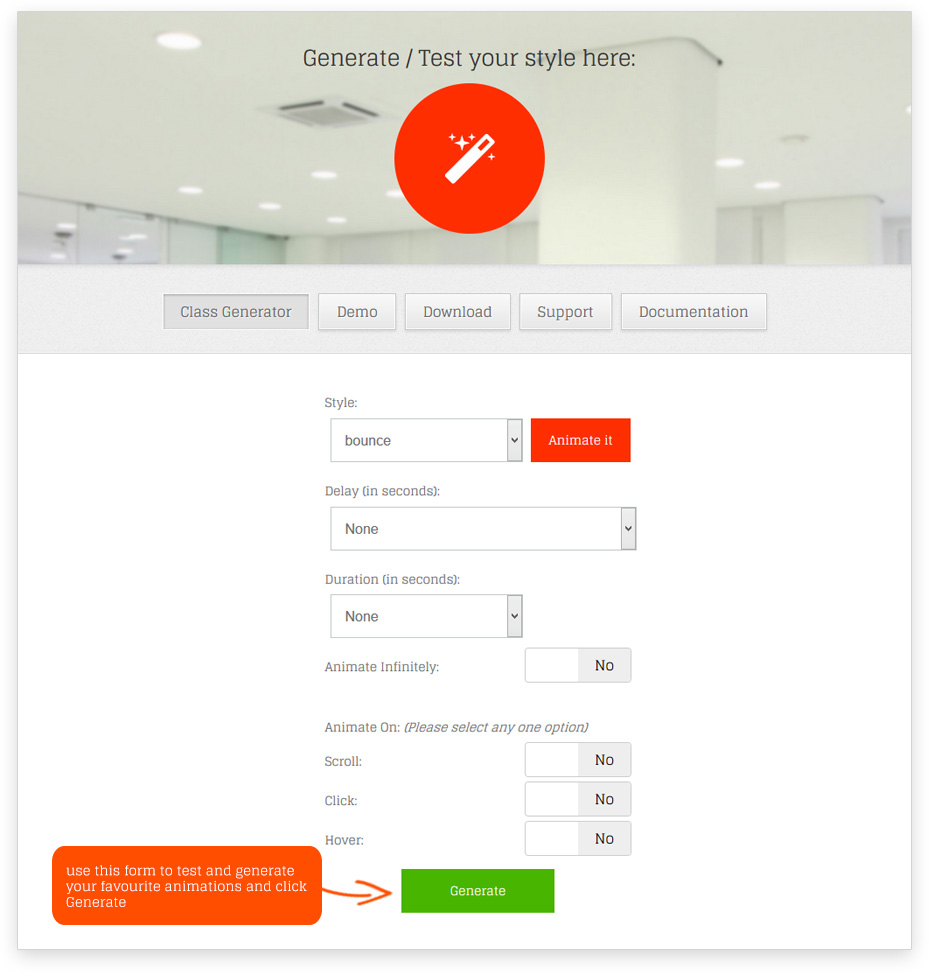
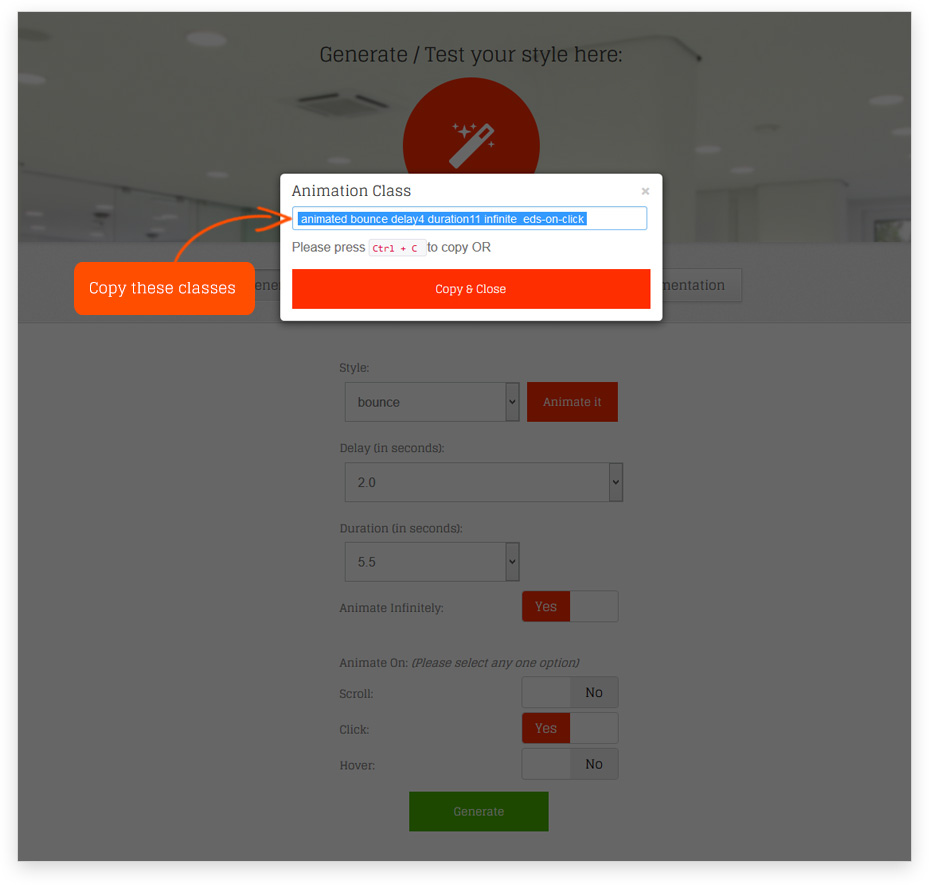
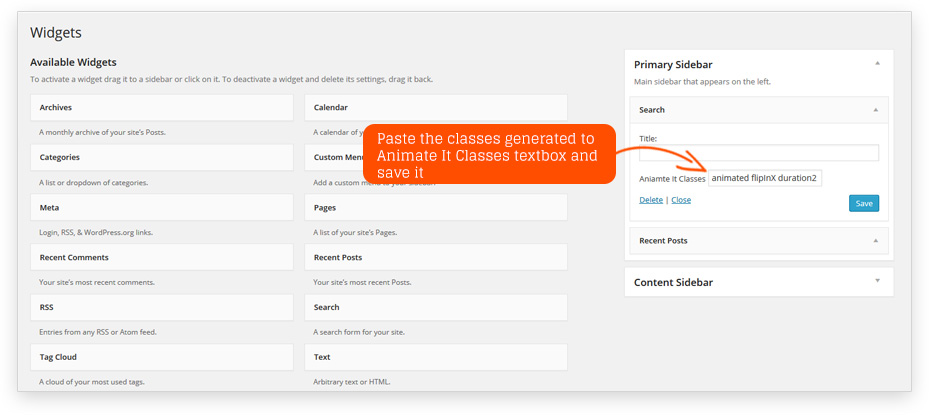
- Allow user to add animation on WordPress widgets. Use Class Generator to generate the required animation classes.
- Allow user to apply animation infinitely or any fixed number of times.
- Option to add custom CSS classes to individual animation block.
- Options to enable or disable animations on Smartphones and Tablets.
- Spanish and German language support. Thanks to Santiago Marrone, Christian Herrmann
- Custom Animate It! block to apply animations on other Gutenberg blocks.
安装:
- Upload edsanimate to the /wp-content/plugins/ directory.
- Activate the plugin through the Plugins menu in WordPress.
- Set your options from the Settings -> Animate It! admin area. Alternatively:
- Login to your WordPress admin area
- Search for Animate It!
- Click install Animate It!
- Activate through the Plugins menu in WordPress or when asked during installation
- Set your options from the Settings -> Animate It! admin area
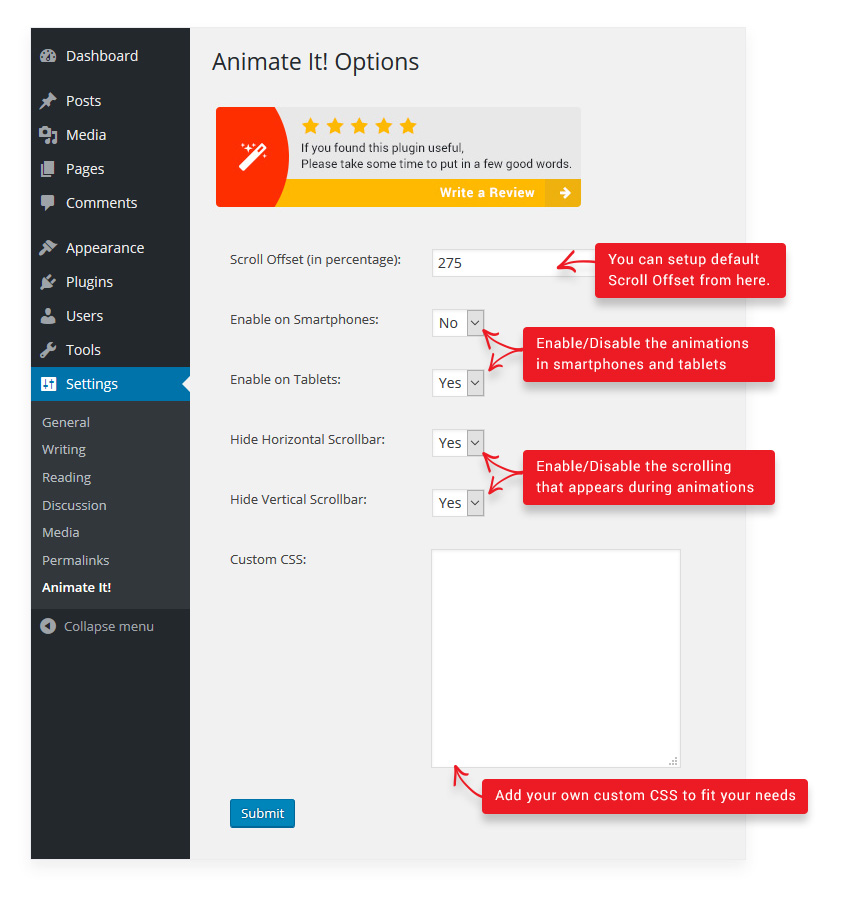
屏幕截图:
常见问题:
Animation flicker or occur twice at load time while using animation classes?
Please add CSS class "eds-animation-paused" along with the other animation classes generated using class generator
Setting the scroll offset for on scroll functionality?
Percentage scroll offset can be set from Settings-> Animate It! menu in the admin area.
Hiding horizontal and vertical scroll bar?
Settings to show or hide vertical or horizontal scroll bar are available at Settings-> Animate It! menu in the admin area.
Animation applied using older plugin and class generator won't work?
If animation applied using class generator or older plugin wont work, Please do the following: If using shortcode: Add duration="1" (you can add 1 to 20) as one of the attribute of the shortcode.
Does this plugin support Gutenberg?
Yes, the plugin provide a custom Animate It! block to apply animations on other Gutenberg blocks. If using class generator: Add duration class ( duration1 to duration20 ) along with the other classes. or use the class generator one more time to generate same animation classes.
更新日志:
- Tested up to version 6.8.3
- Tested up to version 6.5.2
- Fixes related to compatibility with other plugins.
- Fixes related to custom entry delay in Gutenberg block.
- Added custom Animate It! block for Gutenberg editor.
- Fixes related to mobile detect functionality
- Security Fixes
- Security Fixes
- Security Fixes
- Added link to Settings page in Plugin list page.
- Settings page updated
- Security related fixes.
- Security fixes for XSS related vulnerability.
- Security fixes for XSS related vulnerability.
- Minor Bug Fixes to avoid editor button overflow while using inline editor in Gutenberg.
- Minor Bug Fixes related to animation using Class generator.
- Minor Bug Fixes related to CSS
- Added new CSS Animations. Thanks to http://ianlunn.github.io/Hover/
- Added support for loading custom CSS even if the animations are disabled on tablet or mobile devices.
- Bug fixes for chrome 61+ version
- Bug fixes for chrome 61+ version
- Bug fixes for chrome 61+ version
- Mobile_Detect class updated
- Minor Bug Fix related to Settings page
- Added spanish and german language support
- Minor bug fixes.
- Changes to avoid conflict with other animation scripts
- Minor Bug Fixes related to on scroll animation
- Minor Bug Fixes
- Minor changes to handle load time delay
- Description updated
- Text domain added
- Mobile_Detect class updated
- Minor fixes to support older version and classes added using class generator
- Minor fixes to support older version
- Minor fixes to support infinite animation added using older version
- Minor changes to handle higher load time
- New Feature to create Entry Exit Animation sequence
- New Feature to provide custom delay and durations while generating shortcode
- New Feature to apply timing functions
- New Feature to iterate the animation n number of times
- Code optimization for tinymce popup
- Bug fix related to the addition of animation classes on widgets
- Some spelling correction.
- New Feature that will allow user to add custom CSS for additional delay, duration etc.
- Resolved bug related to nested shortcodes.
- Resolved issue related to CSS.
- New feature that will allow user to add different scroll offset on individual animation blocks.
- Resolved issue related to nested shortcodes.
- Resolved issue related to infinite animation and on hover combination.
- Resolved issue related to widget content update and save.
- Capability to apply animation on Hover.
- Capability to apply animation on Click.
- Allow users to apply animation on WordPress Widgets.
- Resolved an issue related to multiple declaration of mobile_detect.php class.
- New options to add animation duration and infinite animation while applying an animation on WordPress Post, Page or widget.
- New options added under Settings-> Animate It! to enable or disable animations on Smartphones and Tablets.
- Initial public release.