
Animated Blocks on Scroll
| 开发者 | virgildia |
|---|---|
| 更新时间 | 2024年2月4日 11:53 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6+ 及以上 |
| WordPress版本: | 6.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Add scroll based animations to WordPress Gutenberg blocks.
Features
- Choose from 76 cross-browser CSS3 animations or add your own
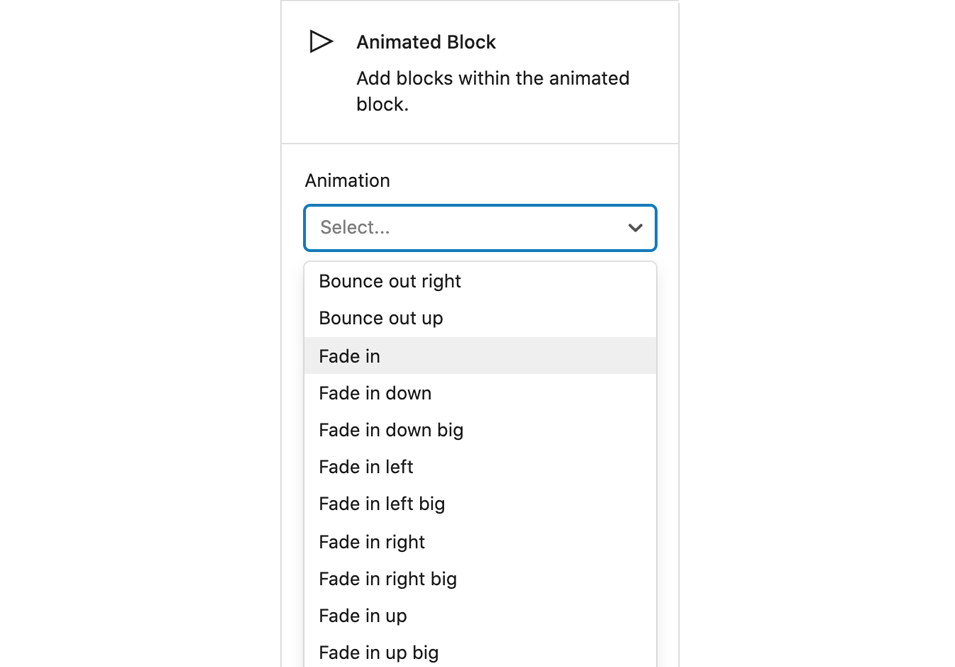
- Preview animations in the editor
- Adjust the animation duration, delay, scroll threshold, and offset
- Duration: The speed of the animation in milliseconds.
- Delay: How many milliseconds to wait before animating the element.
- Threshold: Add animation when x% of the element enters the screen.
- Start with opacity 0: Set the element to opacity 0 when the page loads. The option works for elements transitioning to 100% opacity through CSS.
- Offset Top (available in the block's advanced settings): Number of pixels to offset the animated block from the top of the page. Useful when a page has a fixed top navigation bar.
- Class name "ab-animation-end" is added to the animated block after the CSS animation has ended. This class name can be used to add custom styles.
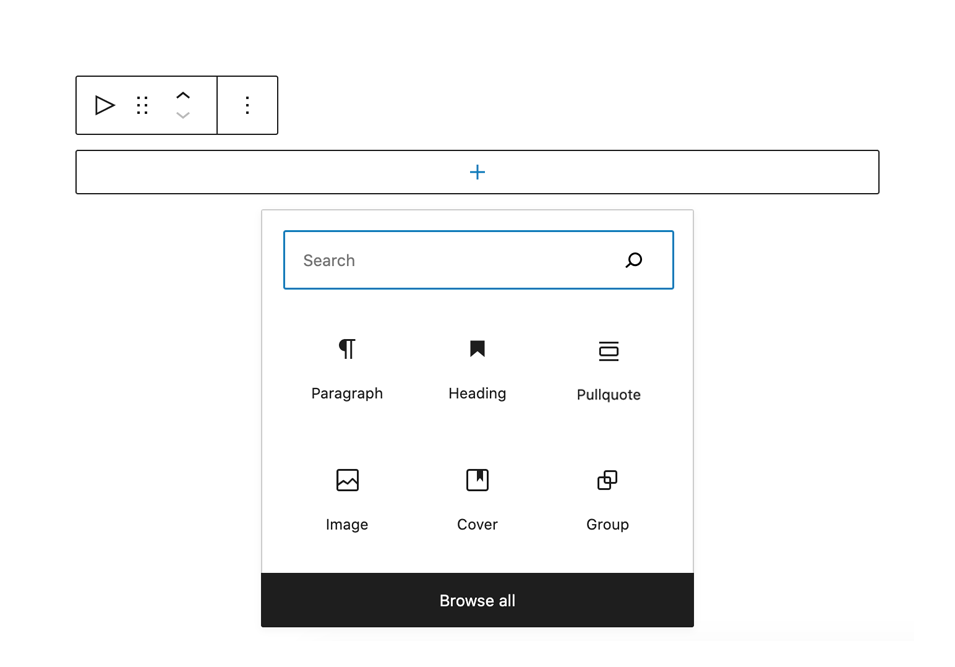
屏幕截图:
常见问题:
Installation
Go to your WordPress Admin -> Plugins -> Add New. Search for Gutenberg Animated Blocks. Install and Activate. You can also download this folder and add it into your plugins directory. "Animated Block" will be added to the Design block group.
What is Gutenberg?
Gutenberg is the name of the new block based editor introduced in WordPress 5. Gutenberg makes it easy to create content within the editor using blocks.
更新日志:
1.0.0
First release of the plugin.
1.0.3
Animation settings in individual blocks by extending the block API is no longer supported in the plugin. The InnerBlocks component was implemented, enabling nested block content and more flexibility. Select "Animated Block" from the "Layout Elements" group and add whatever content blocks you'd like. Select Animated Block to see animation settings.
1.0.4
Updated enqueue function to work on WordPress 5.0
1.0.5
Updated/fixed animation previews in the editor.
Class "ab-end" is now added to elements when a CSS animation is completed.
1.0.6
Fixed jQuery warning
Updated for the latest WordPress version
1.1.0
Tested for WordPress 5.9
Added block.json
Added animation duration option
Added offset option (available in the block's Advanced settings)
Fixed animation opacity issues
Renamed class ab-hidden to ab-is-hidden
Renamed class ab-end to ab-animation-end
1.1.1
Updated to the latest scrollClass.js
Reverted to milliseconds for duration and delay
1.1.2
Tested on the latest WP version