
Animated Buttons
| 开发者 | baswaniyash |
|---|---|
| 更新时间 | 2020年4月27日 03:38 |
| PHP版本: | 5.6.20 及以上 |
| WordPress版本: | 5.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Create uniuqe designs for your buttons
- Get more clicks on your affiliate links
- create affiliate button and attract more users
- Animated Buttons
- Redirect user to you affiliate link once they visit on your website page
- Animated buttons help users to get more clicks because of thier animation on thier buttons
安装:
- Visit 'Plugins > Add New'
- Search for Animated Buttons
- Activate Animated Buttons from your Plugins page.
- Download Animated Buttons.
- Upload the Animated Buttons directory to your '/wp-content/plugins/' directory, using your favorite method (ftp, sftp, scp, etc...)
- Activate Animated Buttons from your Plugins page.
- Visit Animated Buttons and goto to shortcodes page and copy your shortcode and paste on your page.
- you can also visit your 'how to use' which guide you animated buttons works.
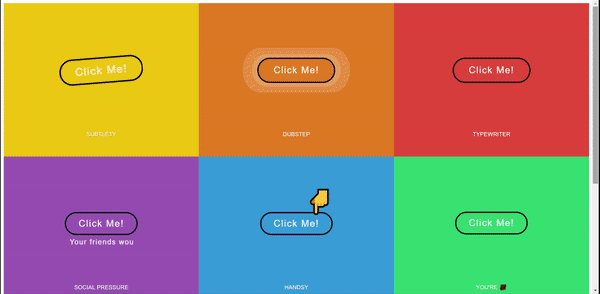
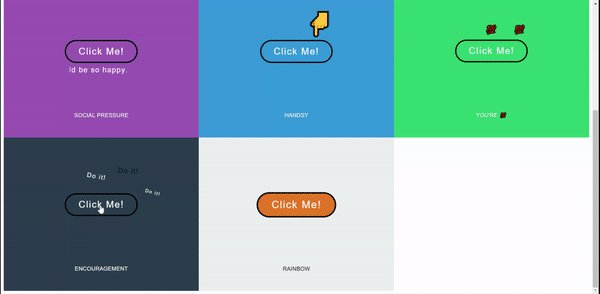
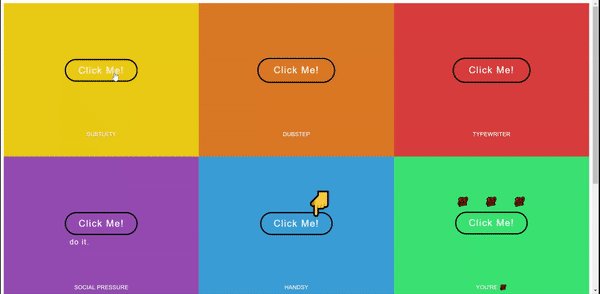
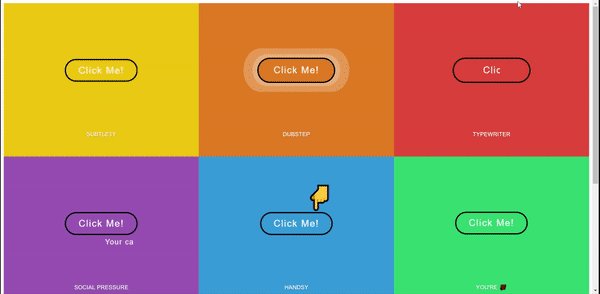
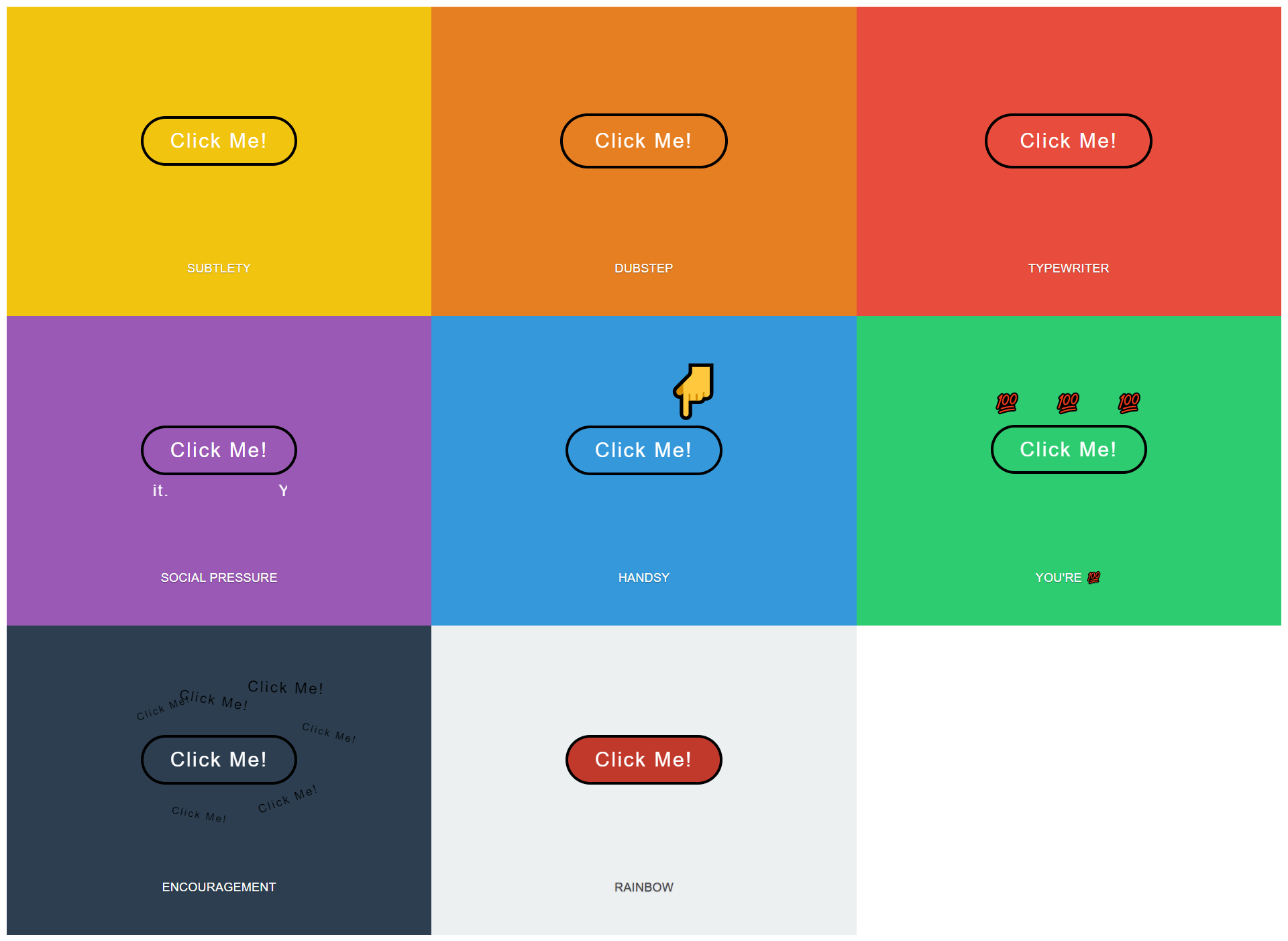
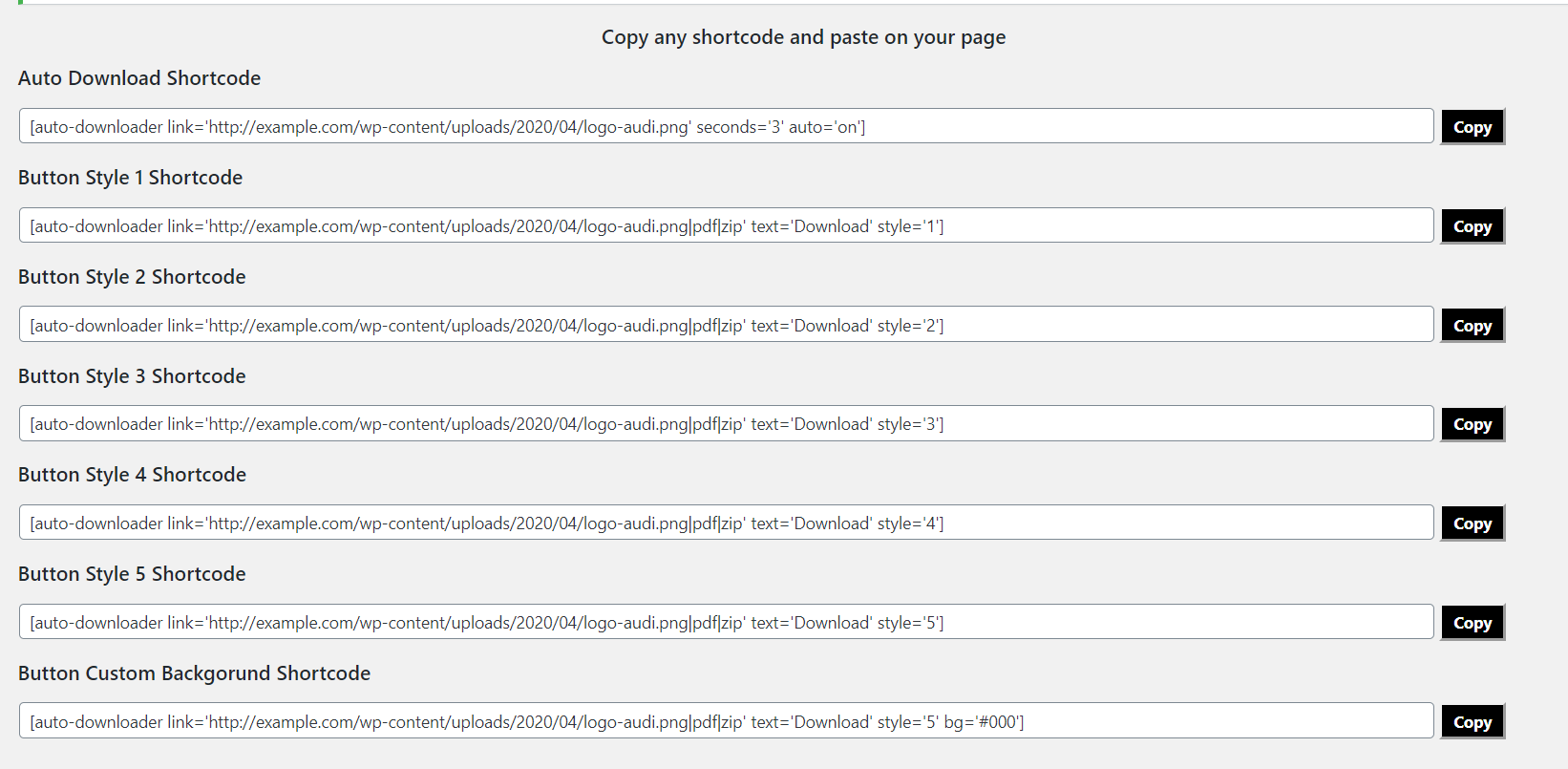
屏幕截图:
常见问题:
Does it work with any version of WordPress?
Yes! Animated Buttons is work with all old and new version of WordPress starting from 3.0.
Does I customize buttons?
Yes!! You can customize buttons color text etc. for change button background add bg color and for add your own url add link in shortcode like showing in below examples. [auto-downloader link='www.example.com' text='Download' style='1' bg="#554454"] here you can change anything style or bg according to you need.
How to auto download a file
You just have to add below shortcode you can also setup time like when file should be donwload [auto-downloader link='http://example.com/wp-content/uploads/2020/04/logo-audi.png' seconds='3' auto='on']
How can I get More buttons design
Our Premium version coming soon with more than 100 design and you just have to pay 5$ for lifetime accesss.
How can I contact the plugin author?
You can contact us for any question and support on this email team@yashomparkash.com or baswaniyash@gmail.com
更新日志:
- 27/04/2020
- Initial Release.