tributors: abrandao
| 开发者 | |
|---|---|
| 更新时间 | 2025年2月13日 00:26 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
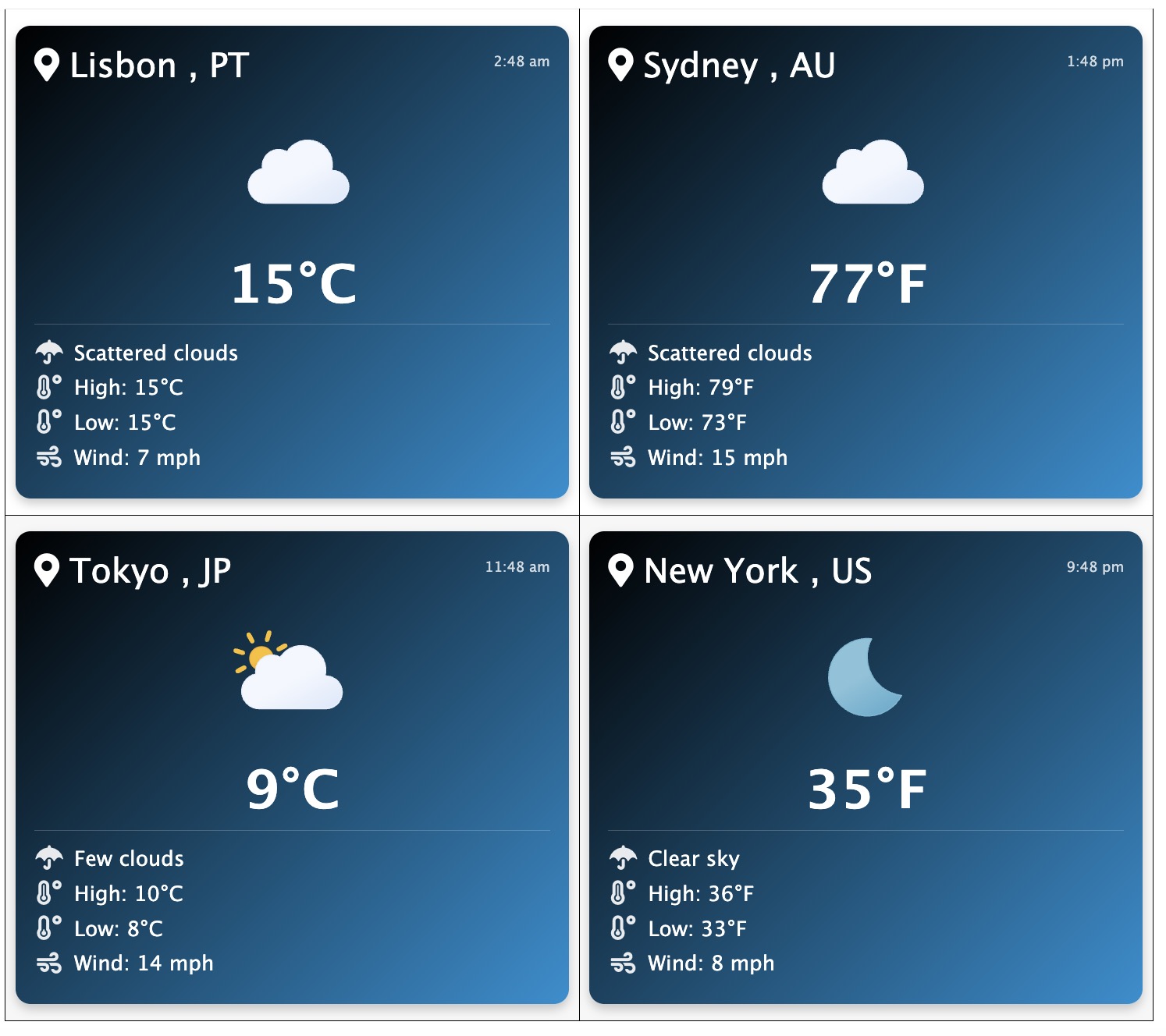
Enhance your WordPress site with a sleek, modern weather widget powered by the OpenWeatherMap API and animated Meteocons icons. This lightweight and easy-to-use plugin allows you to display real-time weather conditions for any location with a clean, customizable design. Perfect for adding a touch of functionality and style to your website, the plugin offers just the right amount of settings to tailor the widget to fit seamlessly into your site\'s aesthetic. Stay weather-savvy with this simple yet attractive solution!
安装:
Log in to Your WordPress Dashboard:
Access your WordPress admin panel by navigating to yoursite.com/wp-admin and entering your login credentials.
Navigate to the Plugins Section:
In the left-hand menu, click on Plugins > Add New.
Search for the Plugin:
Use the search bar in the top right corner to search for the plugin by name (e.g., \"Animated Weather Widget by abrandaocom\").
Install the Plugin:
Once you find the plugin in the search results, click the Install Now button next to the plugin name.
WordPress will automatically download and install the plugin for you.
Activate the Plugin:
After installation, click the Activate button that appears in place of the \"Install Now\" button.
This will enable the plugin on your site.
Configure the Plugin (if required):
Go to Settings > Weather Widget (or the relevant menu item) in your WordPress dashboard.
Enter your OpenWeatherMap API key (sign up at OpenWeatherMap if you don’t have one).
Customize the widget settings, such as location, units (Celsius/Fahrenheit), and display options.
Add the Plugin to Your Site:
Depending on the plugin, you may need to add it to a widget area, shortcode, or block editor:
For widgets, go to Appearance > Widgets and drag the plugin’s widget to your desired location.
For shortcodes, copy the provided shortcode and paste it into a page or post.
For block editor (Gutenberg) plugins, search for the plugin’s block in the editor and add it to your content.
Test the Plugin:
Visit your website to ensure the plugin is working as expected.
That’s it! Your plugin is now installed, activated, and ready to use. For further assistance, refer to the plugin’s documentation or support page.