
Animations by Imoptimal
| 开发者 | imoptimal |
|---|---|
| 更新时间 | 2020年11月2日 09:16 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.5.3 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
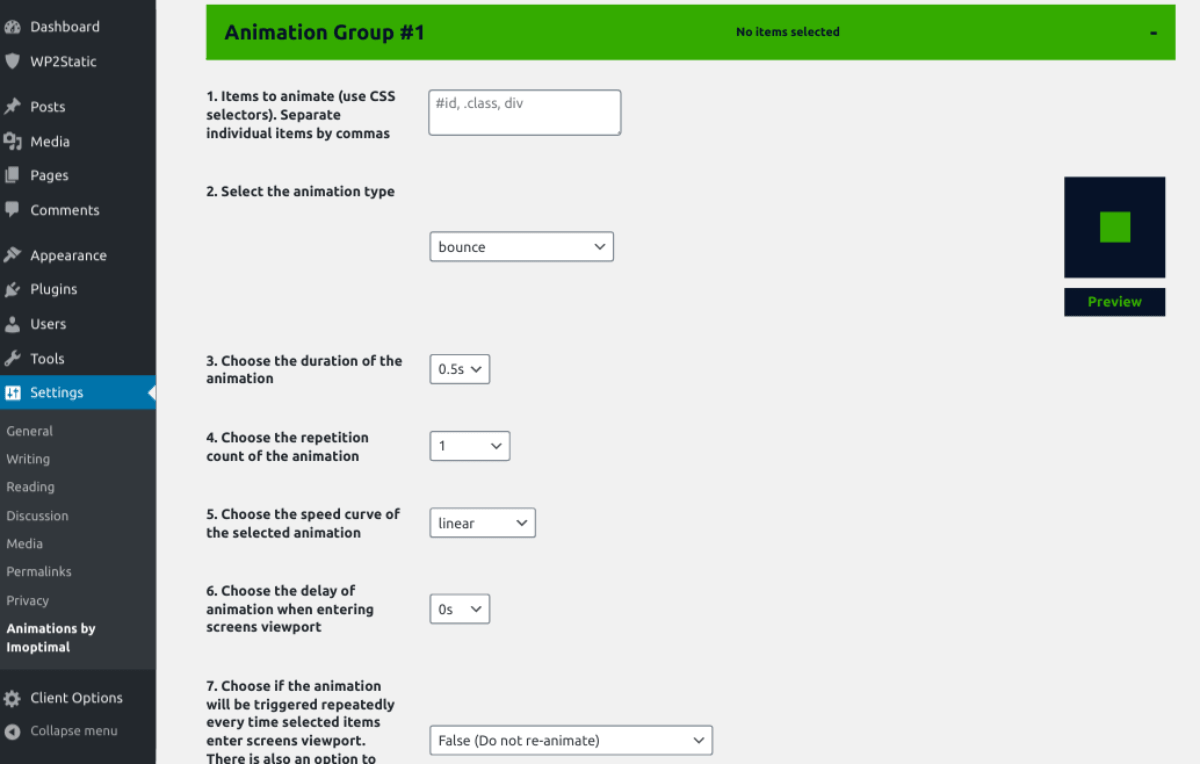
Accentuate most important elements on your website through animation - either when its entering the screens viewport or when its hovered on/tapped on touchscreen (using CSS selectors). It includes more than 70 types of animation (from animate.css library), and provides option to set the animation duration, number of repetitions, speed curve, delay, as well as the option to trigger animation repeatedly every time the selected items enter screens viewport.
Key Features:
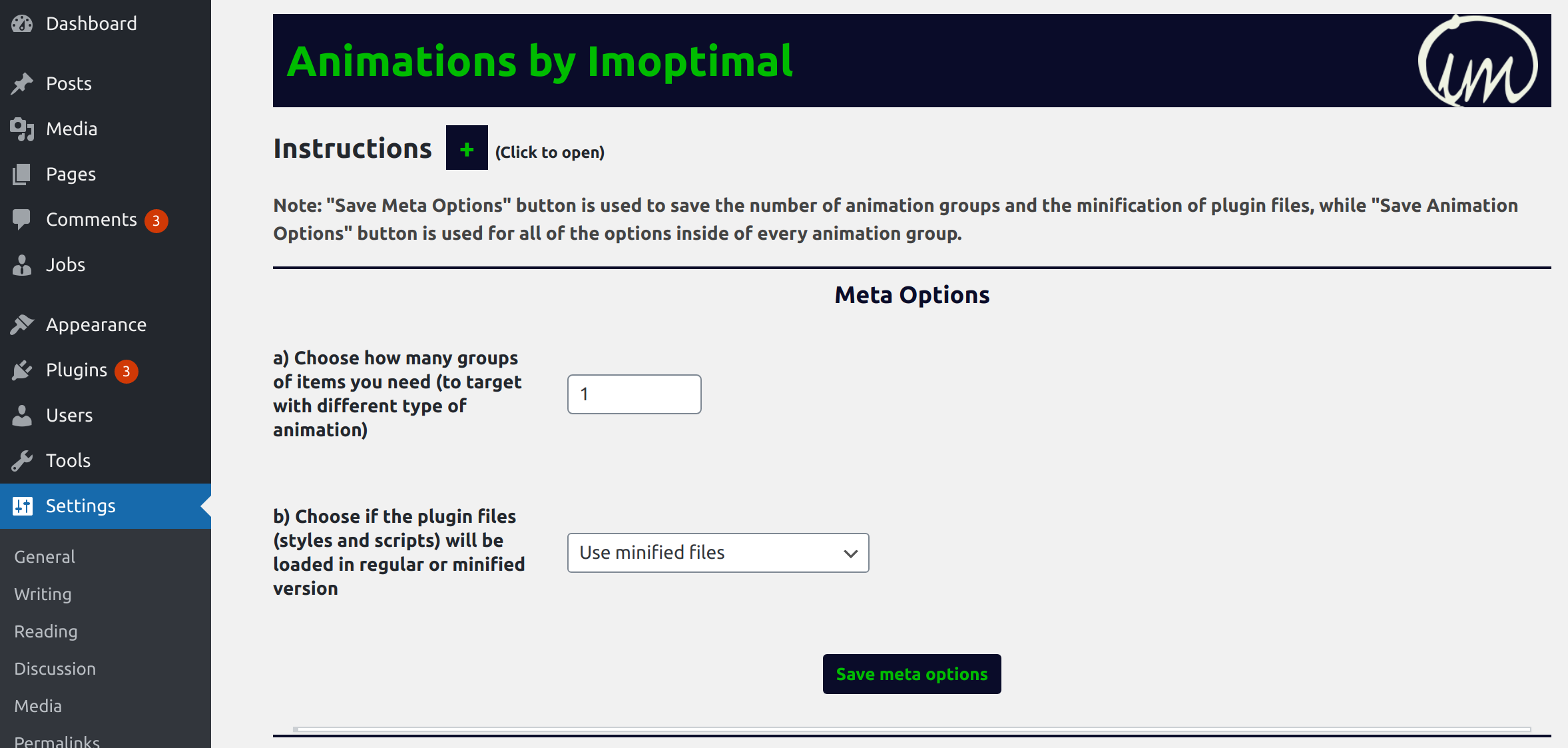
- Possibility to set the number of animation groups that you can target with different animation settings (up to 100 groups).
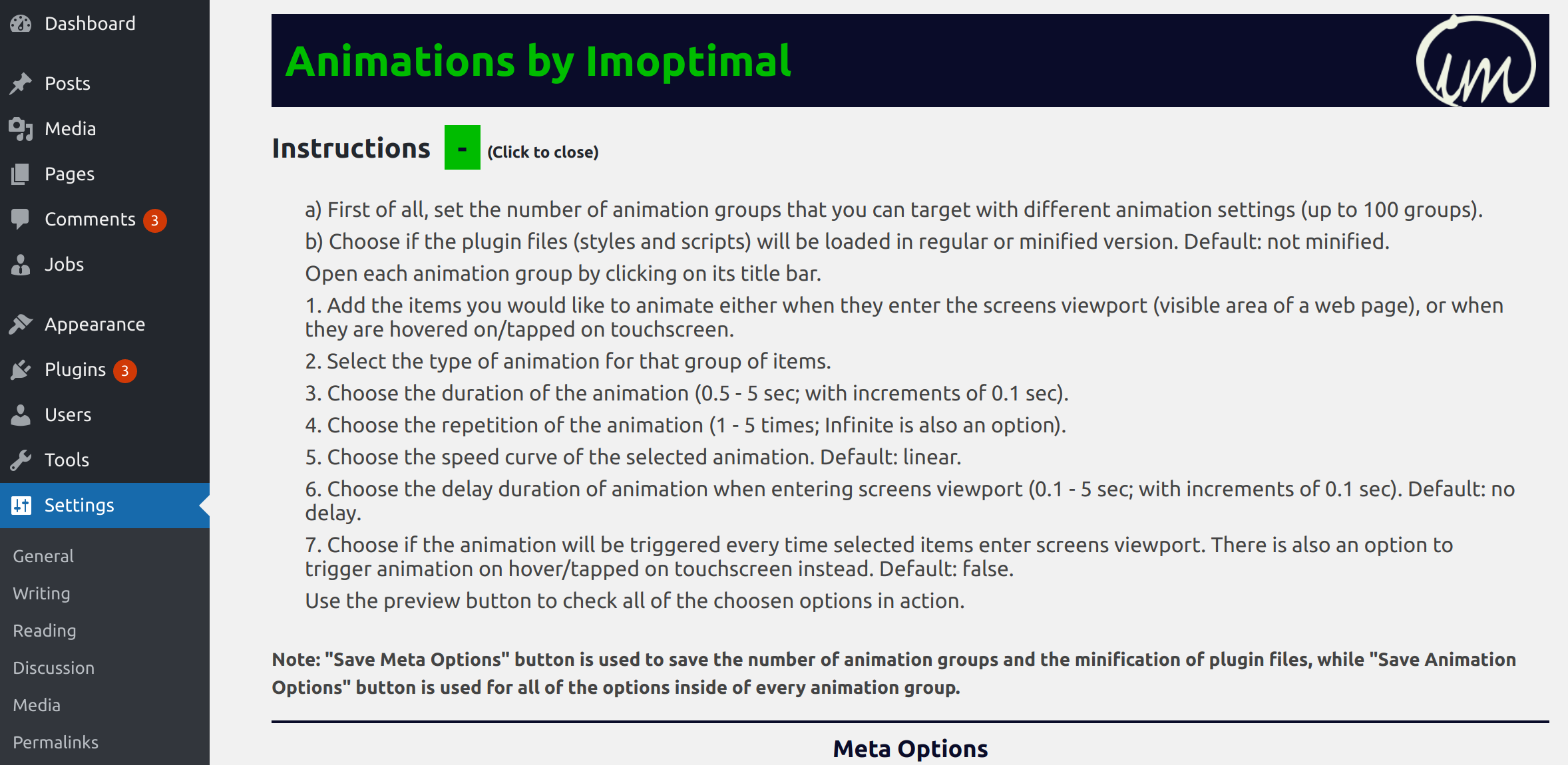
- Add the items (CSS selectors) you would like to either animate when they enter the screens viewport (visible area of a web page) or when hovered on/tapped on.
- Select the type of animation for that group of items (over 70 types, based on the popular CSS library animate.css).
- Option to select the duration of the animation (0.5 - 5 sec; with increments of 0.1 sec).
- Option to select the repetition of the animation (1 - 5 times; Infinite is also an option).
- Option to choose the delay duration of animation when entering screens viewport (0.5 - 5 sec; with increments of 0.1 sec).
- Option to choose the speed curve of the selected animation.
- Option to choose if the animation will be triggered every time selected items enter screens viewport (not just once). There is also an option to trigger animation on hover/when tapped on touchscreen instead.
- Use the preview button to check all of the choosen options in action.
安装:
- Login to your WordPress admin area
- Search for 'Animations by Imoptimal'
- Click to install 'Animations by Imoptimal'
- Activate through the Plugins menu in WordPress or when asked during installation
- Set your options from the Settings -> 'Animations by Imoptimal' admin area
- Download the plugin from official wordpress.org/plugins page.
- Unzip it and upload the folder imoptimal-animations to the /wp-content/plugins/ directory.
- Activate the plugin through the Plugins menu in WordPress.
- Set your options from the Settings -> 'Animations by Imoptimal' admin area
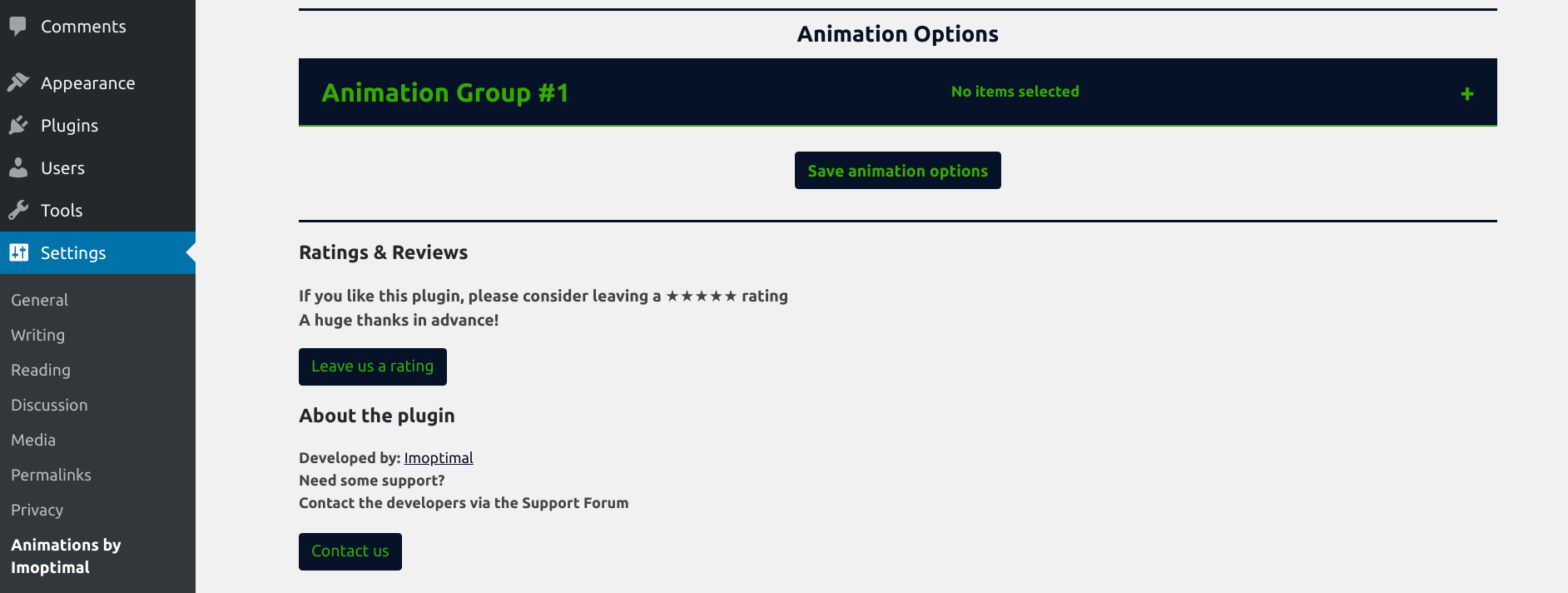
屏幕截图:
常见问题:
What if I don't know how to find out what is the selector (id, class or tag) of an element that I wish to target with the animation settings?
I would suggest using a plugin called 'SiteOrigin CSS' which allows you to easily hover over the page elements of your website and determine the right CSS selectors that you need. That plugin is also useful for styling your entire website without any knowledge of coding.
更新日志:
1.0.0
Plugin released.
1.1.0
Added an option to trigger animation on hover instead.
1.2.0
Added an option to trigger animation on tap (touchscreens), as well as the option to modify animation speed curve.
1.3.0
Increased the number of speed and delay options. Removed notices/warnigs also.
1.4.0
Added the preview for all options (not just animation type as previously).
1.5.0
Added the list of resources and licenses.
1.6.0
Added plugins prefix to all helper functions and asset handlers/files.
1.6.5
Handled error if no items selected.
1.7.0
Changed the translation pot file meta info.
1.7.1
Updated the sanitization of user input in the meta section.
1.7.2
Set the default plugin values upon activation.
1.7.3
Added F.A.Q.
1.7.4
Added support and review links on the plugin settings page.
1.7.5
Moved the user-facing css code into the javascript file.
1.7.6
Reverting back. Loading screen messed up without css files.
1.7.7
Reverting to the 1.7.5 version.
1.7.8
Plugin assets updated.