Animations for Blocks
| 开发者 |
websevendev
skadev |
|---|---|
| 更新时间 | 2025年12月1日 15:52 |
| 捐献地址: | 去捐款 |
| PHP版本: | 8.1 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Go to your WordPress admin dashboard -> Plugins.
- Click "Add New".
- Click "Upload Plugin".
- Select the
animations-for-blocks.zipfile. - Click "Install Now".
- Activate the plugin from WordPress admin dashboard -> Plugins.
- Upload the folder "animations-for-blocks" from
animations-for-blocks.zipfile to your WordPress installations../wp-content/pluginsfolder. - Activate the plugin from WordPress admin dashboard -> Plugins.
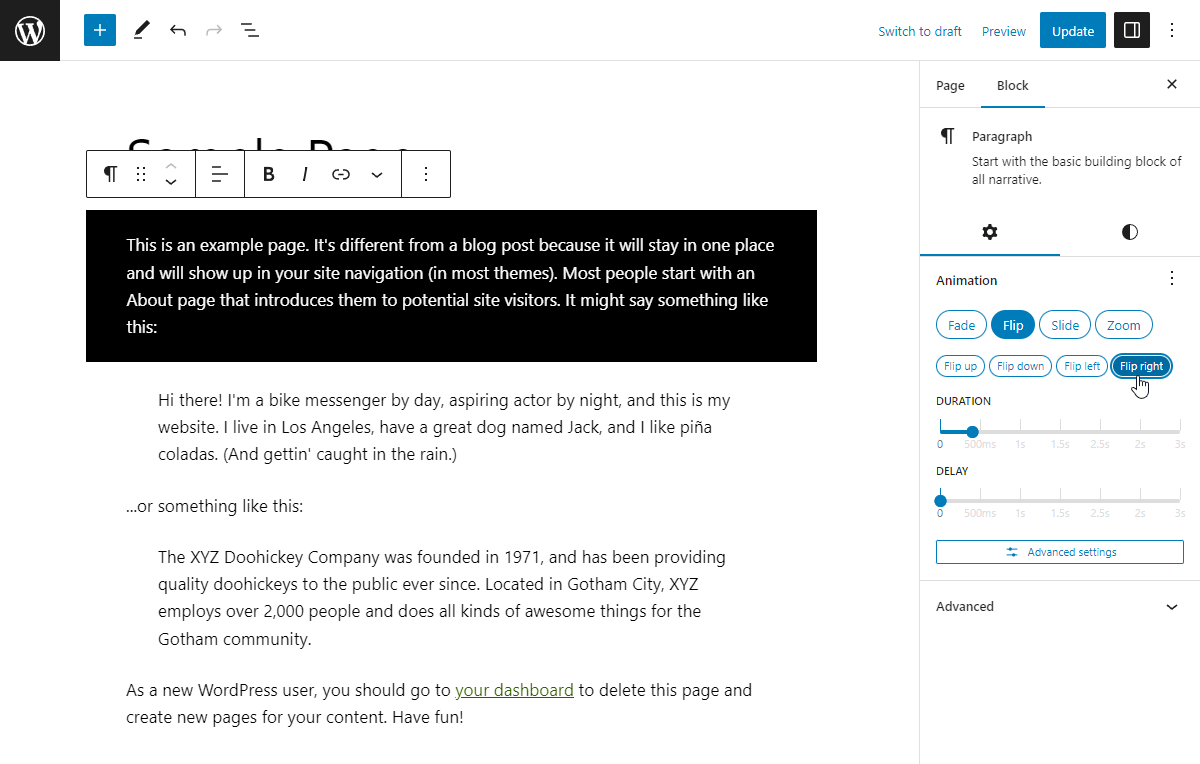
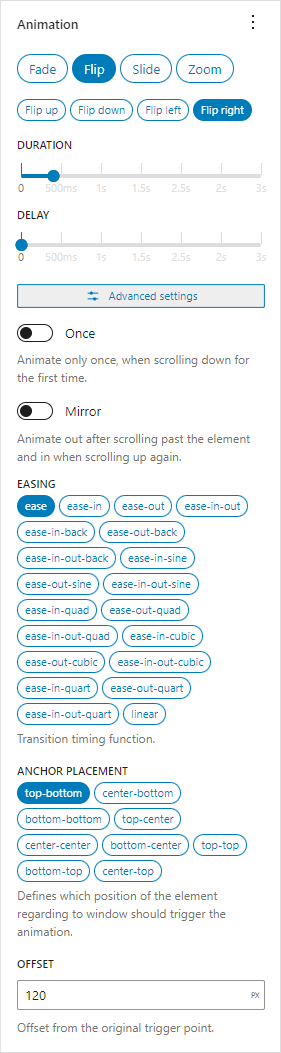
屏幕截图:
常见问题:
How do I add an animation?
In your selected block's inspector controls (block settings) open the "Animation" panel and select an animation. The current block should display a preview of the selected animation and further options related to that animation will become available below.
How does it work?
Animations for Blocks plugin works by using the Animate on Scroll (AOS) library that is mostly CSS-based with some JavaScript to handle initialization. The plugin adds attributes to block's root element that tell the AOS library how to animate it. Loading the necessary styles and scripts is also handled automatically by the plugin.
Animations are not playing for me
By default the plugin will not play animations for users that have the "prefers-reduced-motion" setting enabled for their device. This functionality can be turned off by enabling the "Ignore reduced motion preference" plugin option, how ever it's not recommended. Other users that don't have reduced motion preference enabled will still see the animations.
Animations cause a horizontal scrollbar
Since some elements are initially placed off-screen to then animate back to their normal position it can cause a scrollbar to appear. To prevent this the overflow should be hidden on one of the parent elements. Which element you should target is specific to your site. For example, you can try adding custom CSS: .wp-site-blocks { overflow: hidden; }, but you have to make sure that this doesn't break any other features on your site that require overflow being visible.
Does it work for all blocks?
It should work with normal blocks that render a valid WP Element that can utilize the blocks.getSaveContent.extraProps filter as well as dynamic blocks that utilize a render_callback. Third party blocks that do something unorthodox may not work.
Known unsupported blocks
Disable block support
The anfb_unsupported_blocks filter can be used in your child theme's functions.php file to disable block animation support.
add_filter('anfb_unsupported_blocks', function($blocks) {
$blocks[] = 'core/button';
return $blocks;
});
What happens when I disable this plugin?
After disabling this plugin blocks with animations can become invalid. From there you can attempt to recover the block by clicking "Attempt Block Recovery" which should remove the custom animation attributes. If you don't want to risk blocks becoming invalid you need to disable all animations before disabling the plugin.
All the animated elements are invisible on the front end
When none of the animated elements show up on your site it's possibly due to a JavaScript error preventing the initialization of AOS. Please open the Developer Tools (F12 on Chrome/Firefox) and look for any errors in the Console tab. You can contact support with the error message, include your site link if possible.
更新日志:
- Tested with WordPress 6.9.
- Update Lenis to 1.3.15.
- Update
@wordpress/*packages.
- Added a donate link on the plugin page - supporters get a 50% off coupon for my brand new WordPress theme.
- Added notice that lets you know when your device has
prefers-reduced-motionenabled. - Added plugin option "Ignore reduced motion preference".
- Improved help text and FAQs.
- Update Lenis to 1.3.11.
- Update
@wordpress/*packages. - Tested with Gutenberg 21.7.0.
- Change Animate on Scroll front end style media from
alltoscreen and (prefers-reduced-motion: no-preference).
- Fix
Warning: Undefined array key "attrs"when a parsed block doesn't have attributes. - Fix
Incorrect use of <label for=FORM_ELEMENT>. - Replace deprecated
wp.components.ButtonGroup. - Update Lenis to 1.3.8.
- Update
@wordpress/*packages.
- WP 6.8.
- Update Lenis to 1.2.3.
- Update
@wordpress/*packages.
- Front end scripts are now deferred.
- Lazyload assets option now defaults to true.
- Added new animation - "Scale", a subtle animation which starts from a slightly scaled up/down state with opacity 0 and transforms into its' initial size while fading in.
- Added new animation - "Default". Plugin settings now allow to configure an animation that will be used for any block that has selected the "Default" animation.
- Added new animation - "Inherit". The "Animation container" block now has an option to become an "Animation provider", in which case all the blocks nested inside of it that use the "Inherit" animation will use the animation of the provider block. The provider block can also stagger each subsequent animation by a specified amount.
- Bundled Lenis - a lightweight smooth scroll library - can be enabled in plugin settings.
- AOS is now exposed to window object on the front end (
window.AOS). - Tested up to WordPress 6.7.1.
- Requires WordPress 6.6.
- Requires PHP 8.1.
- Update
@wordpress/*packages.
- Tested up to WordPress 6.6.
- Update
@wordpress/*packages. - Use
block.jsonfor Animation container block. - Move block styles to separate stylesheet.
- Fix label and value mix up in RangeControl.
- Remove some defunct code.
- Bundled
react-jsx-runtimeto keep the plugin working with WP < 6.6.
- Tested up to WordPress 6.5.
- Added option to choose where to display the animation controls - you can move them to the "Styles" tab or to "Advanced" inspector controls area.
- Update
@wordpress/*packages.
- Accidentally a version.
- Fix for crash with latest Gutenberg plugin due to
__unstableElementContextbeing removed. - Update
@wordpress/*packages.
- Add option to disable automatic animation preview.
- Add option to lazyload assets when an animated block is preset on the current page.
- Update
@wordpress/*packages. - Update screenshots.
- Use
WP_HTML_Tag_Processorfor adding HTML attributes. - Blocks that render multiple root elements are no longer wrapped automatically. Use Animation container block to do it.
- Move all PHP code to main file for simplicity.
- Animation preview works in iframe-d block editors.
- Rework controls.
- Add ability to copy-paste animation settings.
- Update Animation container block to API version 2.
- Use
render_blockfilter to apply animation attributes instead of overriding block'srender_callback. - Add
anfb_aos_attributesfilter that can modify attributes that are added to animated HTML elements. - Convert some code to typescript.
- Update
@wordpress/*packages. - Test with WordPress 6.2-RC1.
- Fix
onceandmirroroptions detection in dynamic blocks. - Update
@wordpress/*packages. - Test with WordPress 6.1.1.
- Update
@wordpress/*packages. - Test with WordPress 6.0.
- Add GitHub link.
- Remove
srcfolder from plugin.
- Update block anchor selector.
- Use generated version number for AOS library.
- Fix encoding for dynamic blocks.
- Add more unsupported blocks.
- Move Animation Container block to "Design" category.
- Initial release.