Animentor – Lottie & Bodymovin for Elementor
| 开发者 | overengineer |
|---|---|
| 更新时间 | 2021年1月30日 02:53 |
| PHP版本: | 5.6.20 及以上 |
| WordPress版本: | 5.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
An unofficial WordPress plugin to add a Lottie widget to the Elementor Page Builder.
Features
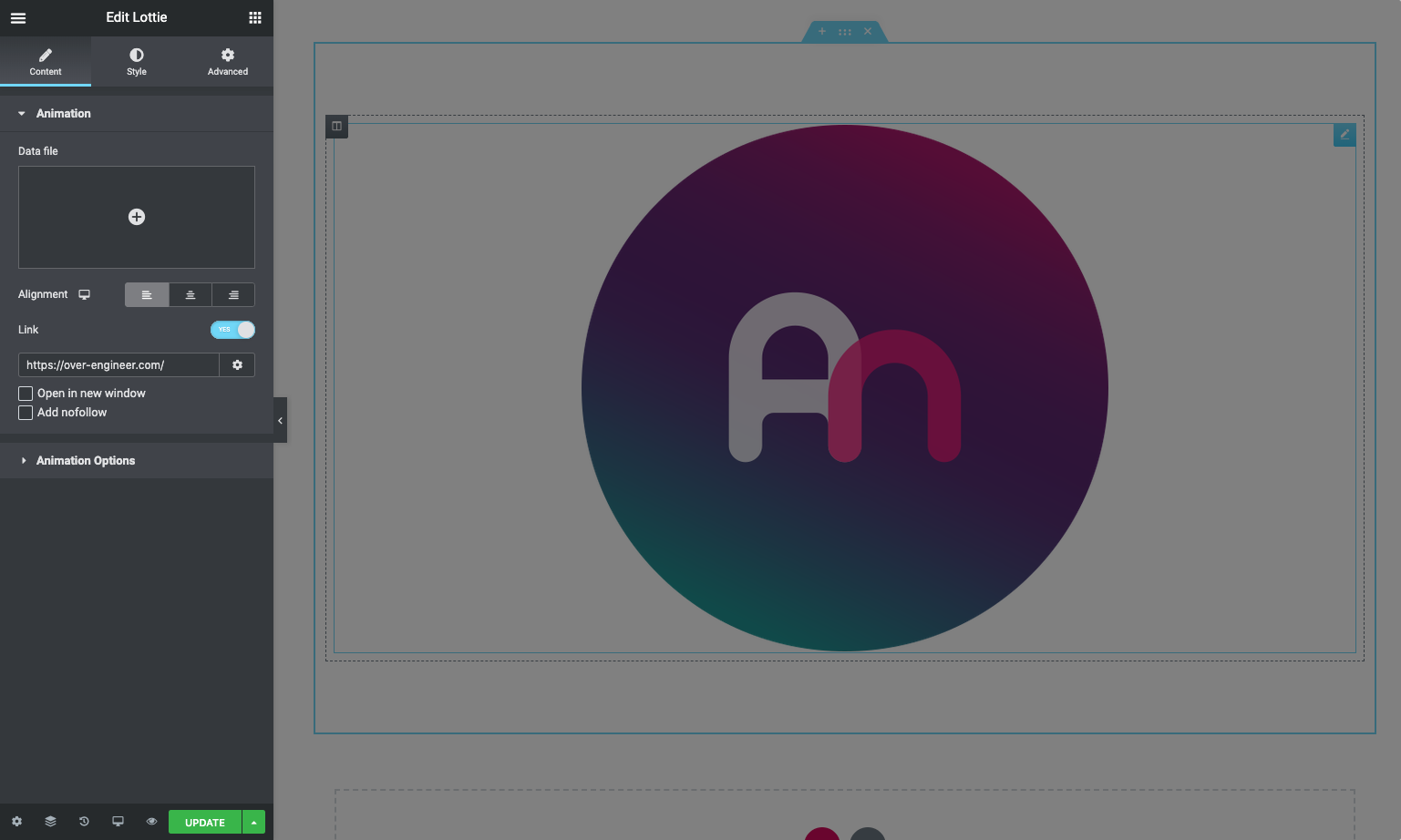
- Intuitive UI, everything is configurable directly within Elementor, through the widget’s controls
- Manage and re-use animation data JSON files through the WordPress Media Library
- Works with the latest version of Elementor (does not require Elementor Pro)
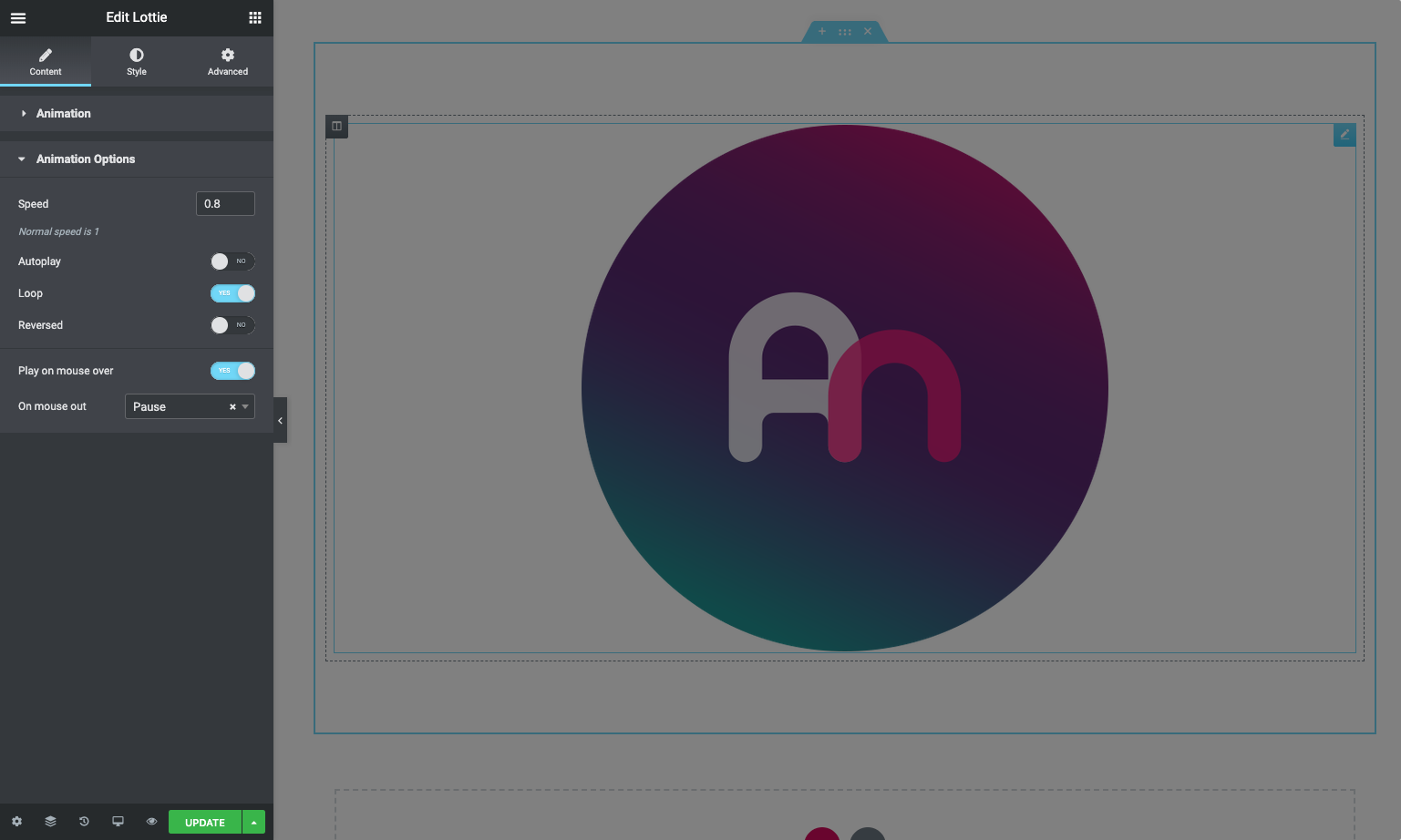
- Includes several animation options, allowing you to customize:
- The speed of the animation
- Whether to autoplay on page load
- Whether to loop or play once
- Whether to play reversed
- Whether to play on mouse over
- Whether to stop, pause, or reverse on mouse out
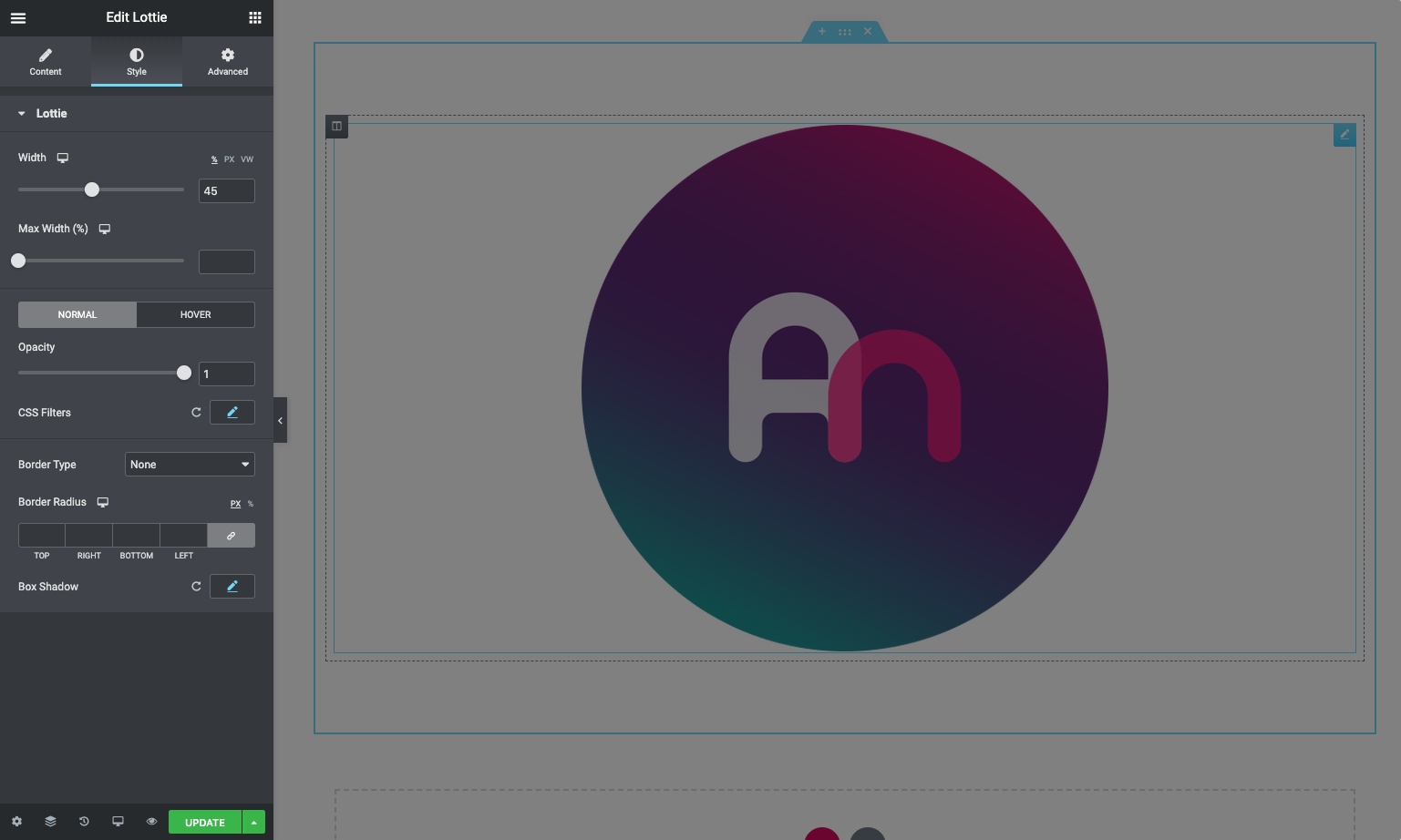
- Includes several styling options, allowing you to customize:
- The dimensions (width and max width) with responsive controls
- Opacity, CSS filters, borders, and box shadow!
安装:
Automatic installation
Automatic installation is the easiest option — WordPress will handle the file transfer, and you won’t need to leave your web browser.
- Log in to your WordPress dashboard
- Navigate to the “Plugins” menu
- Search for “Animentor – Lottie & Bodymovin widget for Elementor”
- Click “Install Now” and WordPress will take it from there
- Activate the plugin through the “Plugins” menu in WordPress
- Upload the entire
animentor-lottie-bodymovin-elementorfolder to thewp-content/plugins/directory - Activate the plugin through the “Plugins” menu in WordPress
屏幕截图:
常见问题:
What is Lottie?
Lottie is a mobile library for Web, and iOS that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile!
Where can I report any bugs and/or request additional features?
If you have spotted any bugs, or would like to request additional features from the plugin, please file an issue.
更新日志:
1.1.1: April 17, 2020
- Minor bug fix.
- Add a setup tutorial video to
readme.txt. - Add “Delay” control description specifying its units (ms).
- Add a “No action” option to the “On mouse out” actions.
- Remove external dependencies.
- Initial version.