application-cache-plugin
| 开发者 | moolen |
|---|---|
| 更新时间 | 2012年11月20日 18:07 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 3.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
This plugin creates a dynamic HTML5 application cache manifest for each site and blogpost of your wordpress blog.
Features so far:
- Sidebar-Widgets, Sites and Posts are cached.
- The Index Site of your Blog gets fully cached.
- Support for the Advanced Customfields Plugin (only tested w/ standard version + repeater plugin)
- On "Save post" event a new Appcache manifest will be generated (so the clients will update the content) What this plugin can not do:
- Cache youtube videos.
- fix dead links
安装:
- Upload the appcache/ folder to your /wp-content/plugins/ directory
- Activate the plugin through the 'Plugins' menu in WordPress
- Place
manifest="<?php echo site_url(); ?>/wp-content/plugins/appcache/manifest.appcache.php?appcache_id=<?php echo the_ID()."&referrer=".urlencode($_SERVER['SCRIPT_URL']); ?>"in your header.php INSIDE the html tag. It should look like this:<html manifest="...php stuff..."> - test it (look below in the FAQ)
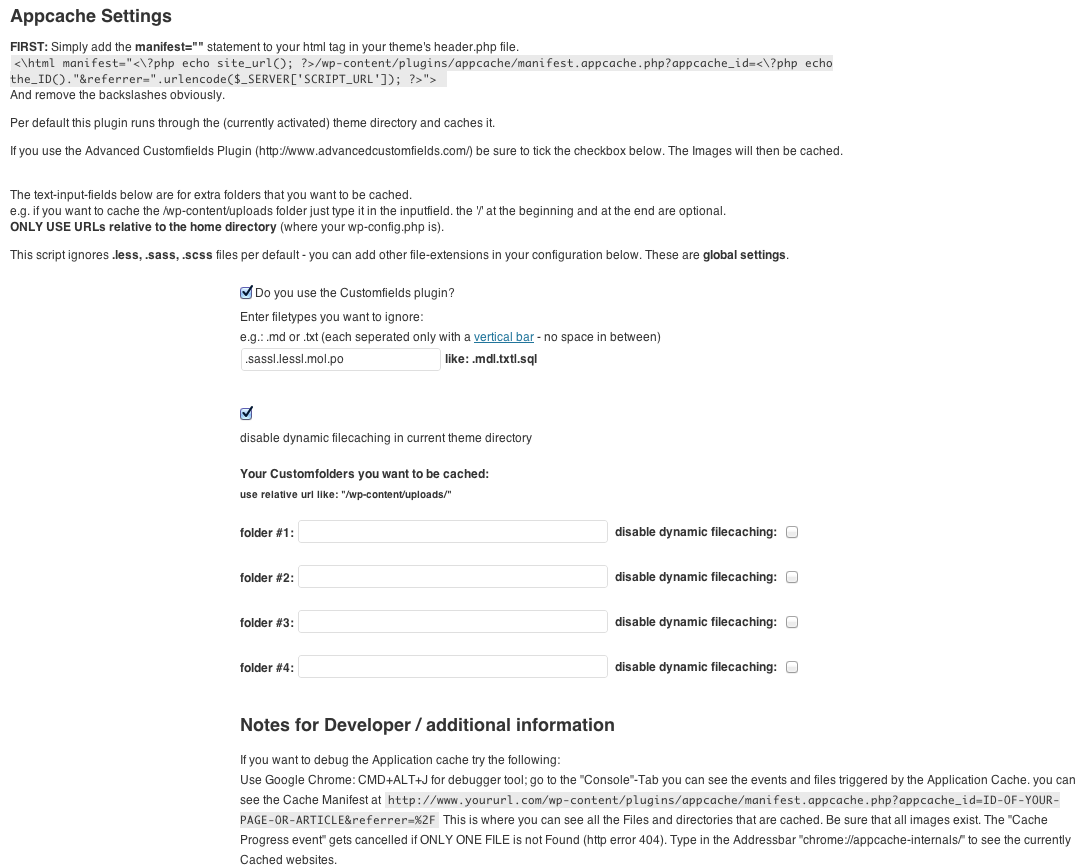
- Thats it, but feel free to look at settings -> appcache in your admin interface. There are a few settings you can do
屏幕截图:
常见问题:
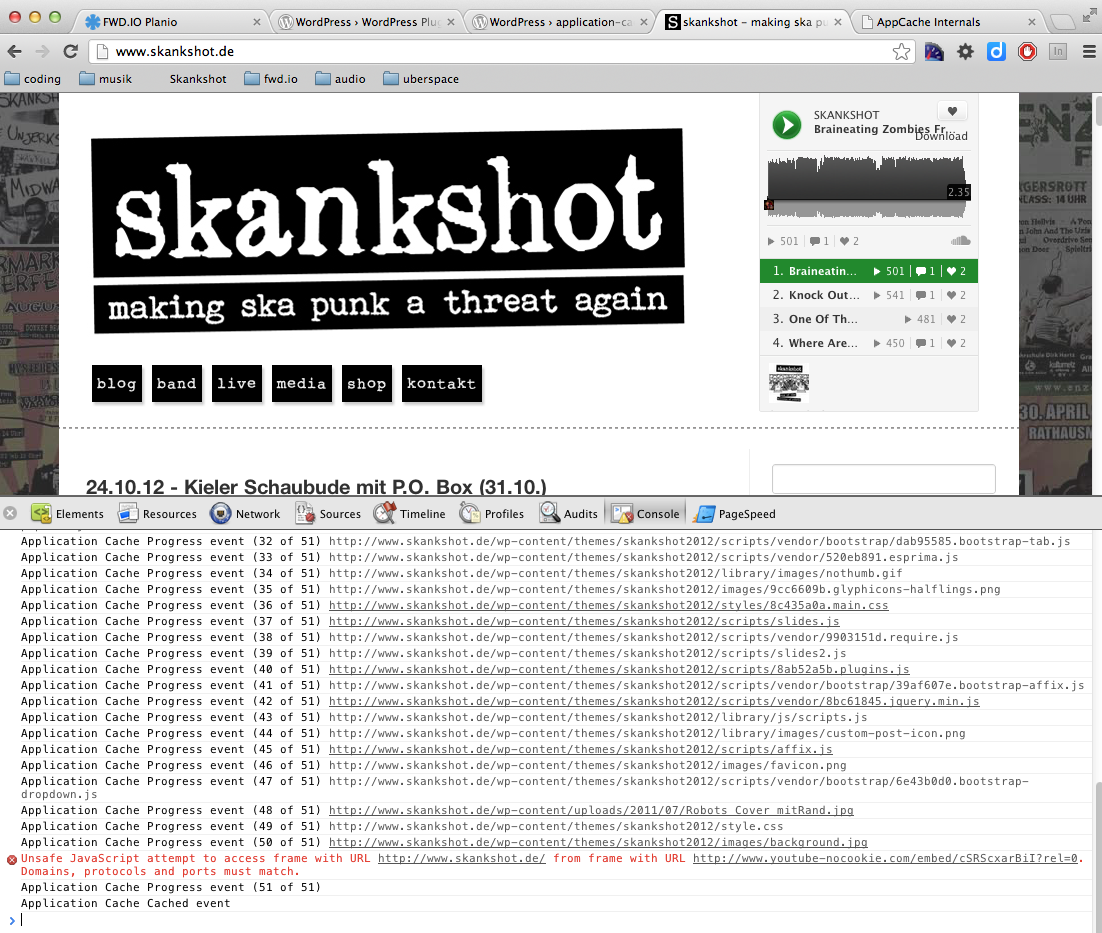
How to Debug / look at the appcache / Is it working?
Its easy in Google Chrome:
- Debug by CMD+ALT+J for Javascript console.
- You can see the events fired up by the appcache manifest. Read them carefully!
- If you get a HTTP 404 on any link to a img: the site wont get cached.
- type
chrome://appcache-internals/in your addressbar to look at all HTML5-Cached Sites. - If nothing is there be sure to look at the manifest. If any error is thrown there please send me an email with a link to the manifest.
更新日志:
1.0
- initial commit