
Arconix Flexslider
| 开发者 |
jgardner03
tychesoftwares |
|---|---|
| 更新时间 | 2021年3月31日 17:45 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 5.7 |
| 版权: | GPLv2 or later |
详情介绍:
- Resizes based on the user's device, supporting touch navigation for phones and tablets
- Supports default and user-created post-types and image sizes for unmatched flexibility
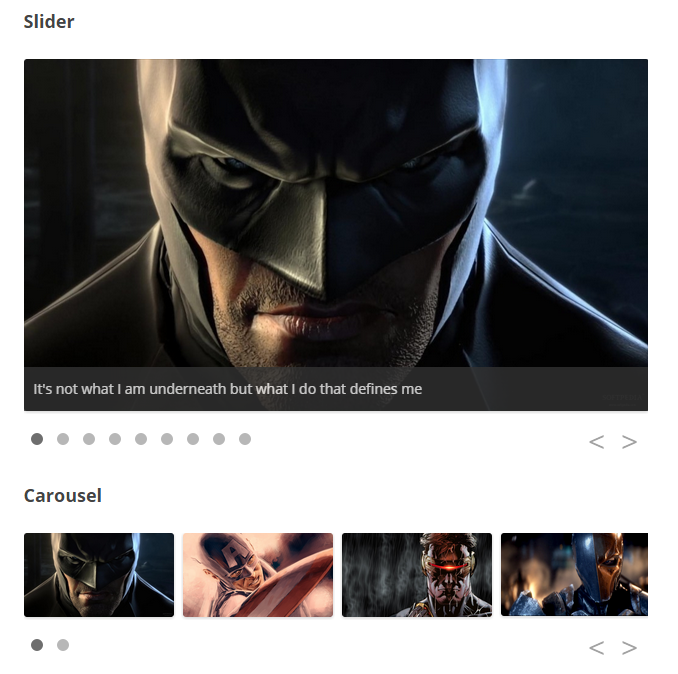
- Traditional single-item, rotating slider or multi-image carousel
- Supports upgrade-safe CSS and javascript customizations
- Creating a "Recent Work" image carousel for your Portfolio
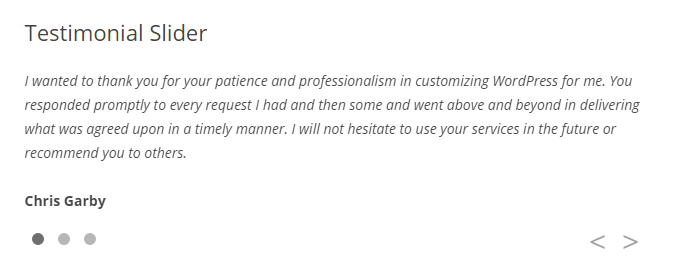
- Adding a Testimonial rotator to your sidebar or footer
- and many more...
安装:
/wp-content/plugins/arconix-flexslider/.
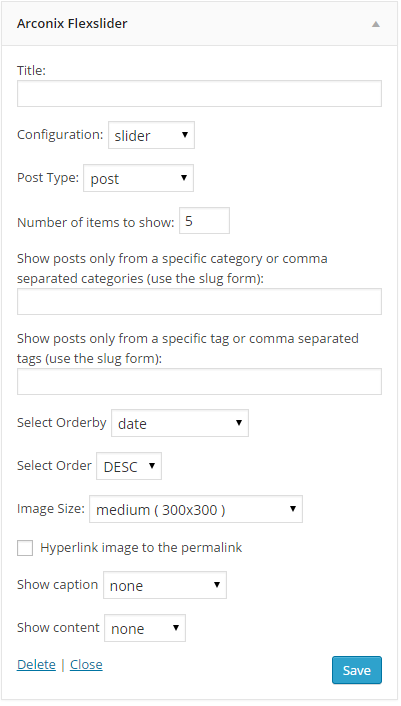
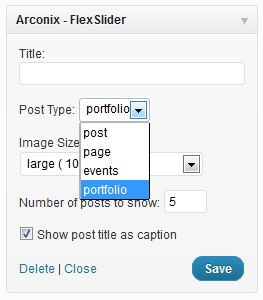
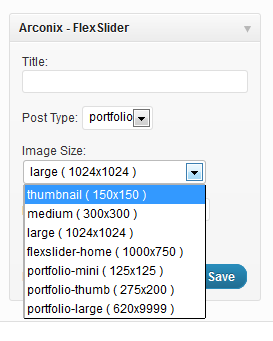
Activate Arconix-FlexSlider in the "Plugins" admin panel using the "Activate" link.屏幕截图:
常见问题:
How do I use the slider?
- Place the Arconix - Flexslider widget in the desired widget area
- Use the shortcode
[ac-flexslider]on a post, page or other area - Place
<?php echo do_shortcode( "[ac-flexslider]" ); ?>in the desired page template
Is there any other documentation?
- Visit the plugin's Documentation for setup and configuration information
- Tutorials on advanced plugin usage can be found at Arconix Computers
The slider isn't styled properly
With no 2 themes exactly alike, it's extremely difficult to style a plugin that seamlessly integrates without issue. That's why the plugin was made so flexible -- Tighter integration between your theme and the flexslider can be achieved by copying includes/css/arconix-flexslider.css to the root of your theme folder. The plugin will load that file instead, keeping your changes safe on upgrades.
What script powers the slider?
This plugin uses Owl Carousel slider. While this plugin doesn't currently have built-in support for all the options supported by Owl Carousel, knowledgeable users will be able to implement nearly any option they'd like.
I want to change how the slider works
Most changes can be achieved by copying includes/js/arconix-flexslider.js to the root of your theme folder and then making any modifications there. That file will be loaded in place of the plugin default and will keep your changes safe on upgrade.
What is responsive design?
Responsive design is in essence designing a website to cater to the dimensions of the user's device. It has become very popular with the proliferation of web-enabled smartphones and tablets.
Do I need a responsive theme to use this plugin?
Absolutely not. The slider will conform to the dimensions provided to it
I need help, or I found a bug
- Check out the WordPress support forum or the Issues section on Github