Arconix Portfolio
| 开发者 |
jgardner03
tychesoftwares |
|---|---|
| 更新时间 | 2021年3月15日 13:53 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.8 及以上 |
| WordPress版本: | 4.7 |
| 版权: | GPLv2 or later |
详情介绍:
Overview
Let's face it, if you need to watch a detailed video or read a full-blown user manual in order to use a portfolio plugin, something's gone terribly wrong. A plugin like that should be simple to setup and use and integrate tightly with WordPress providing the smallest learning curve possible to get up and running quickly -- and that's exactly what Arconix Portfolio offers.
Get your basic portfolio up in 5 easy steps:
- Install and activate this plugin, of course
- Under the new Portfolio menu item click "Add New"
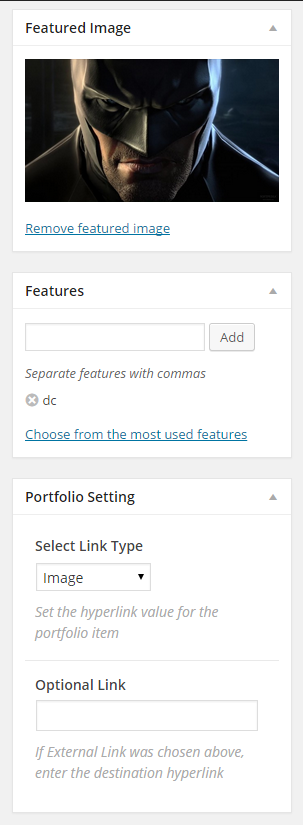
- Enter your Portfolio details including uploading an image, assigning features (if desired), and selecting what you want to have happen when the portfolio image is clicked.
- Create a new Page, place
[portfolio]into the main editor box and click Publish - Sit back and marvel at the awesomeness you've just unleashed upon the internets.
Great plugin with such kind people behind it - I have had an absolutely lovely experience with the support of the people behind this plugin. Highly recommend it! :) lassechillsFeatures
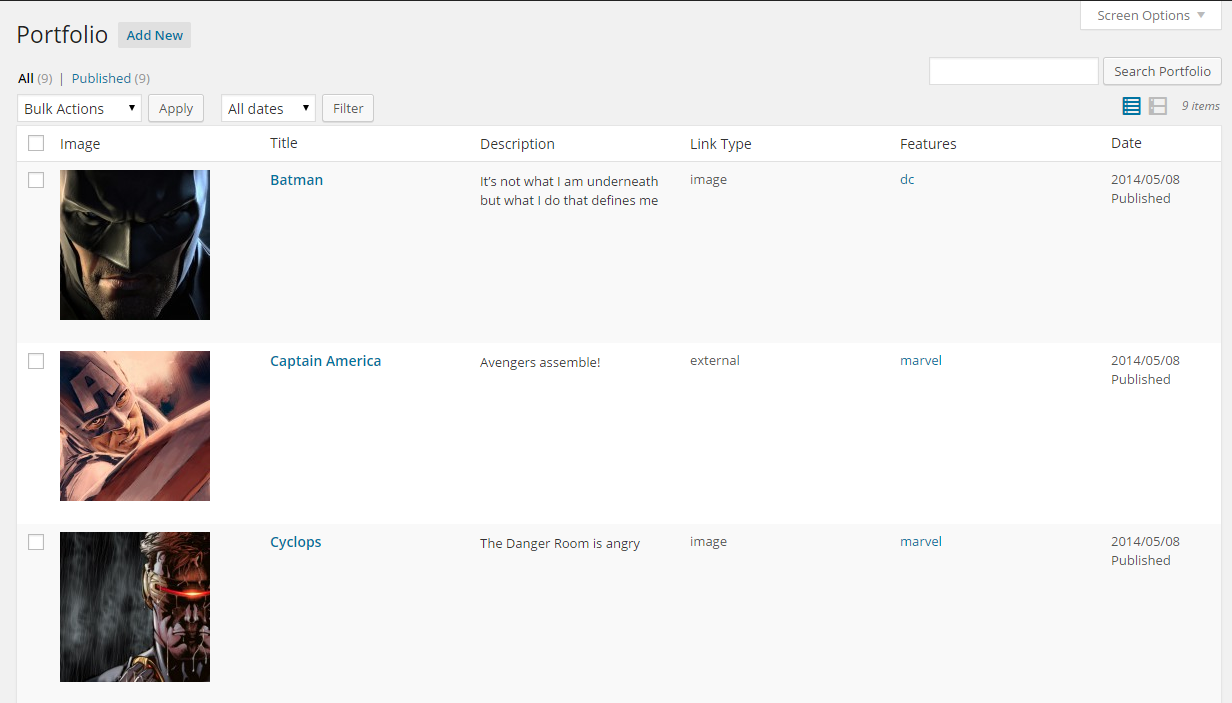
- Custom Post Type-driven portfolio showcases your work, keeping it separate from posts, pages and other content types.
- Custom Taxonomy called "Features" allows you to "tag" your portfolio items which creates a filter list for a unique and practical way of presenting that info to your visitors
- jQuery Quicksand for filtering animation (when using the 'features' taxonomy) shows and hides your different portfolio items
- Individually set hyperlinks on portfolio items -- link to the portfolio item's page, a different/larger version of the portfolio image or even link to another web site entirely (perfect for client sites, YouTube or Vimeo videos, etc...). Mix and match to meet your individual needs.
- Supports upgrade-safe CSS changes -- Copy the CSS file from the plugin directory to your theme and the plugin will load your file instead, ensuring no conflicts and no worrying about future updates overwriting customizations.
- Display your portfolio items in a rotating slider or multi-image carousel by installing Arconix Flexslider and give your portfolio a boost!
- Showcase the great things people have to say about you or your business by installing Arconix Testimonials
安装:
- Download and install Arconix Portfolio using the built in WordPress plugin installer, or if you download the plugin manually, make sure the files are uploaded to
/wp-content/plugins/arconix-portfolio/. - Activate Arconix-Portfolio in the "Plugins" admin panel using the "Activate" link.
- Create your portfolio items from the WordPress admin section
- Use the shortcode
[portfolio]on a post, page or widget to display your items
屏幕截图:
常见问题:
How do I display my created portfolio items
Create a WordPress Page and use the [portfolio] shortcode. See the Documentation for more details and available options
Where can I find more information on how to use the plugin?
- Visit the plugin's Documentation site for assistance
- Tutorials on advanced plugin usage can be found at Arconix Computers
The filtering isn't working. What can I do?
While you can certainly start a thread in the support forum, there are some troubleshooting steps you can take beforehand to help speed up the process.
- Check to make sure the javascripts are loading correctly. Load the portfolio page in your browser and view your page's source. Look for jQuery, Quicksand and jQuery Easing files there. If you don't see Quicksand or the Easing scripts, then your theme's
footer.phpfile is likely missing<?php wp_footer(); ?>, which is neccessary for the operation of mine and many other plugins. - Check to make sure only one copy of jQuery is being loaded. Many times conflicts arise when themes or plugins load jQuery incorrectly, causing the script to be loaded multiple times in multiple versions. In order to find the offending item, start by disabling your plugins one by one until you find the problem. If you've disabled all your plugins, try switching to a different them, such as twentyten or twentytwelve to see if the problem is with your theme. Once you've found the problem, contact the developer for assistance getting the issue resolved.
I need help
Check out the WordPress support forum
I have a great idea for your plugin!
That's fantastic! Feel free to submit a pull request over at Github, add an idea to the Trello Board, or you can contact me through Twitter, Facebook or my Website
更新日志:
1.4.0
- The portfolio item title can now be linked. Set the
title_linkparam to "true" - Fixed the link type column to properly display the link data
- Integrate with Arconix Flexslider so the link type is respected
- Improved the Metabox experience by hiding the external link text box until "external" is selected as the hyperlink destination.
- Added additional filters to be more extensible and developer friendly
- Updated to the latest version of the Quicksand library
- Code cleanup and optimization for easier maintenance
- Portfolio items can now be individually configured to link to an Image, Page, or External Link. See the documentation for more details
- Adding a security check on the dashboard widget (filterable) so it only loads for admins
- Added a filter to the return content for the portfolio data for additional developer flexibility
- Minified javascript support removed from arconix-portfolio.js until a better solution can be implemented
- Fixed a bug in the taxonomy query that would prevent the portfolio items from displaying
- Prevent the associated html from loading if the taxonomy heading is blank
- Fixed a missing translation string
- When using the features taxonomy, users can now pass
terms_orderbyandterms_orderas shortcode parameters which will allow you to set the order of the terms to any of the available options - Added a pre_register filter for the CSS and Javascript which will allow for additional customization options for advanced users
- The JS files are now minified, which significantly reduces the payload. Translation: smaller files = faster load times
- Improved the plugin defaults and added a filter so they could be changed easily
- Fixed a php error when not using any "features"
- Fixed some display inconsistencies when using the taxonomy filter
- Added ability to choose which feature term is displayed or hidden through a shortcode argument
- Users can now choose whether the item title is displayed above or below the featured image
- The feature heading text can now be customized
- Shortcode will now output wherever it is called on a page, and not just at the top
- Plugin will no longer produce an error when using a custom javascript file
- Added jQuery Quicksand support for animating the "features" taxonomy filtering
- Added ability to enable/disable showing of portfolio title
- Initial Release