
Web Accessibility Toolkit - ARIA Labels & Roles for WCAG & ADA Compliance
| 开发者 |
wcagforwp
quicksnail |
|---|---|
| 更新时间 | 2026年1月5日 03:09 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Missing or empty ARIA labels
- Low color contrast between text and background
- Missing alt text on images
- Skipped heading levels (e.g., jumping from H2 to H4)
- Broken ARIA references
- Interactive elements without keyboard focus
- Improper tab order
- Missing page titles
- Duplicate link text with different destinations
- Duplicate IDs in the DOM
- Form fields without labels or ARIA labels
- Use of user-scalable=no in viewport meta tags
- Non-focusable interactive elements
-
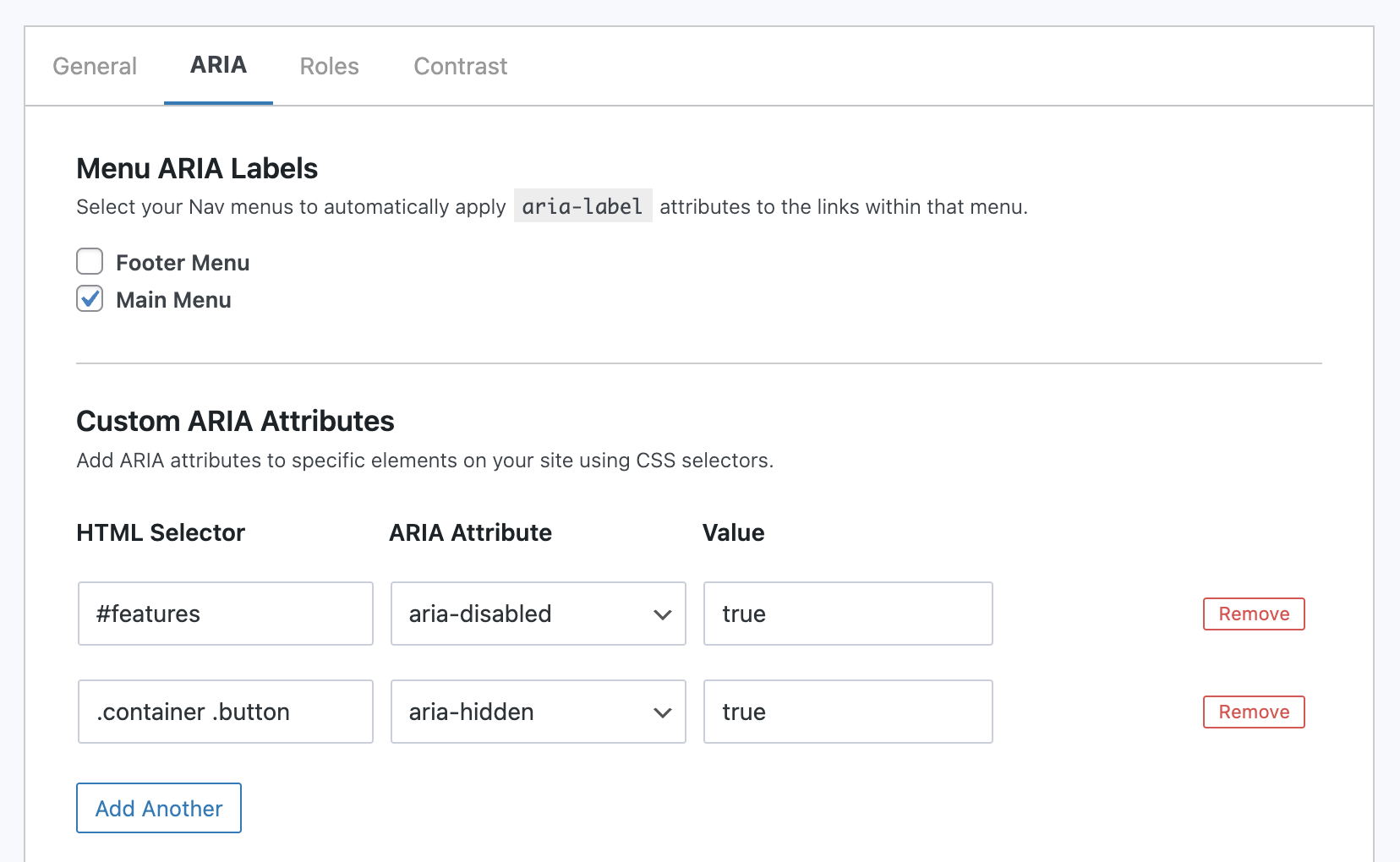
ARIA Attributes
Add ARIA attributes such as
aria-label,aria-hidden,aria-expanded,aria-live,aria-level, and more to any element. -
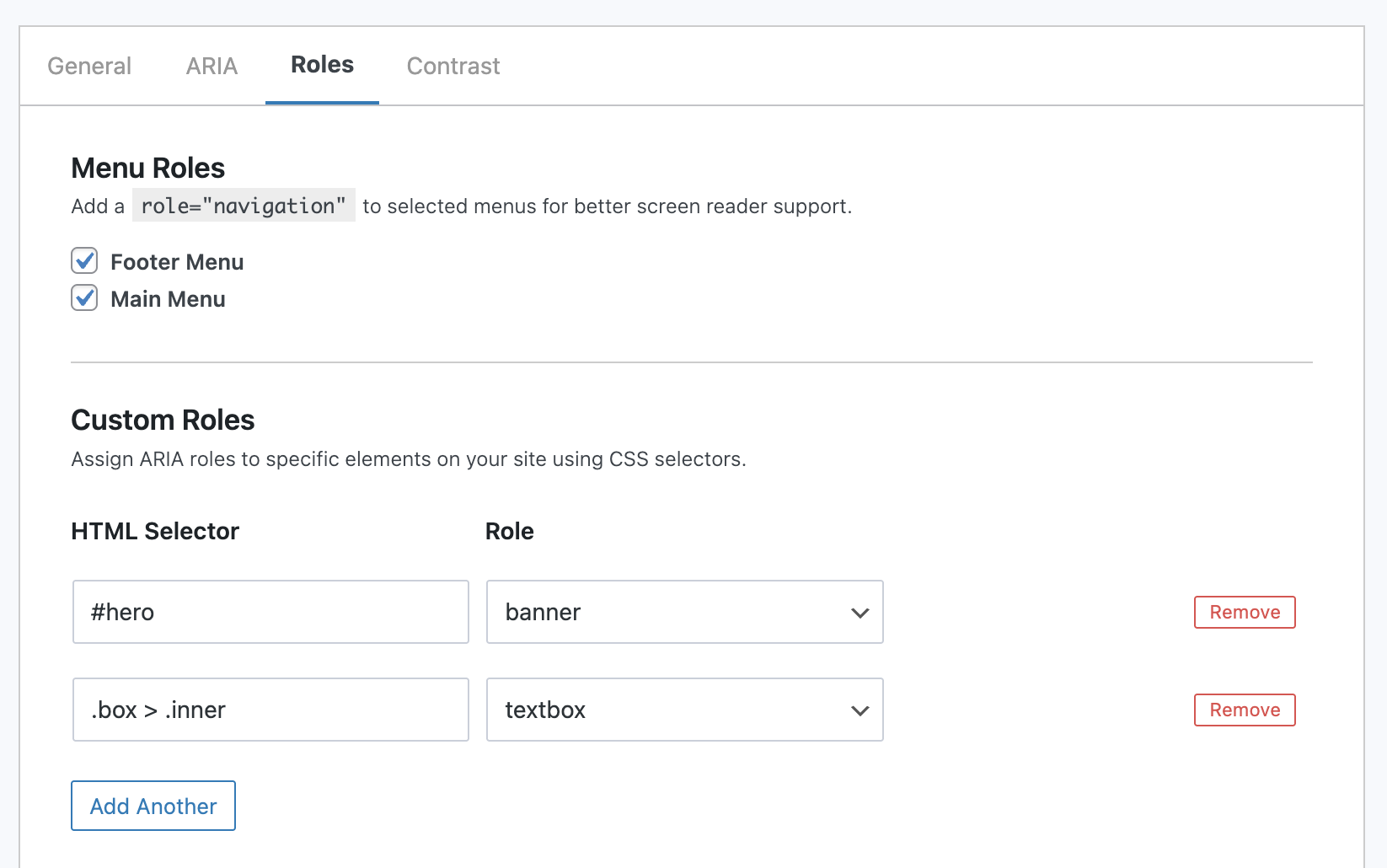
ARIA Roles
Assign semantic roles like
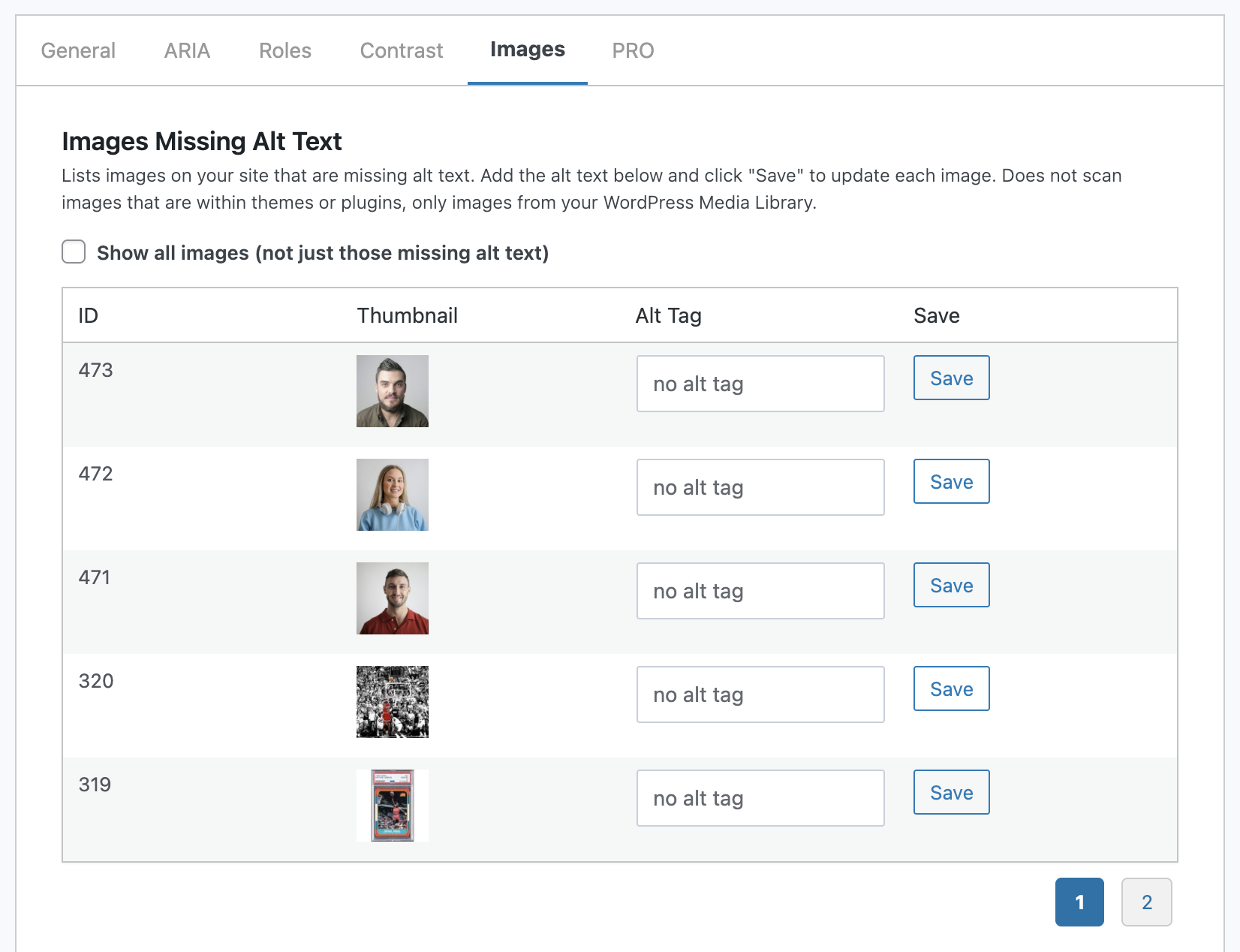
banner,navigation,main,complementary, andcontentinfoto improve screen reader navigation. - Image Alt Tags Shows a list of all images that are missing alt tags, and allows you to easily update them all from the one spot.
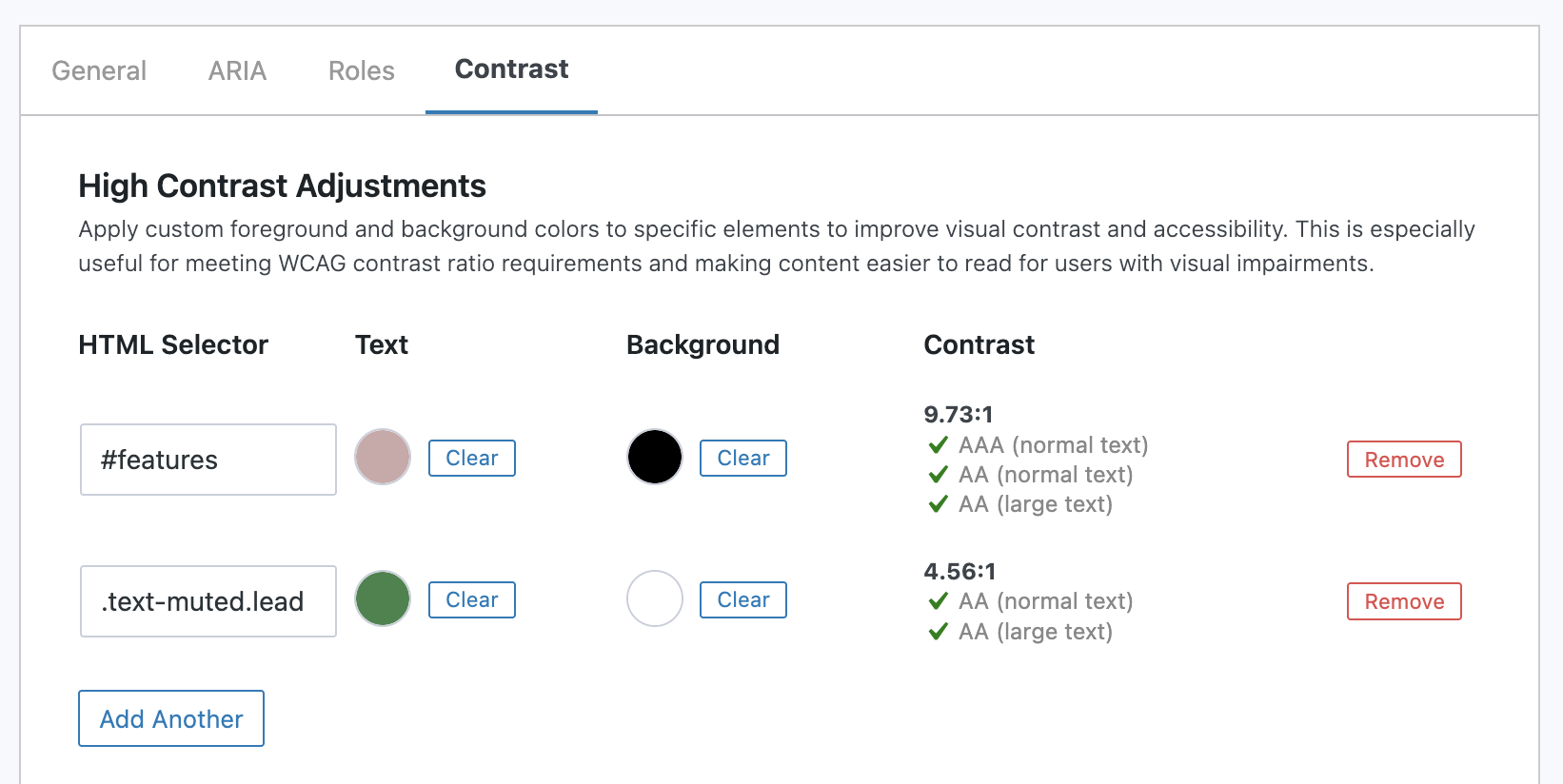
- Contrast Adjustments Override text and background colors for low-contrast elements using accessible HEX values.
- Skip Link Target Add a keyboard/screen-reader-visible “Skip to content” link by defining a main content selector.
-
Language Override
Set or override the HTML
langattribute for improved screen reader compatibility. - Focus Outline Enhancements Ensure visible focus styles are enforced for better keyboard navigation.
- Fix Tab Order Remove tabindex values greater than 0 to maintain a logical focus order.
- Make Viewport Scalable Remove user-scalable=no from the viewport meta tag to allow pinch-zooming.
- CSS Selector-Based Targeting Use any valid CSS selector to apply changes without modifying theme or template files.
- Compatible with all WordPress themes
- Compatible with all WordPress plugins
- Works alongside popular page builders
- Designed with WCAG 2.1 AA standards and ADA compliance in mind
安装:
- Navigate to “Add New” in the plugins dashboard
- Search for “Web Accessibility Toolkit”
- Click “Install Now”
- Activate the plugin on the Plugin dashboard
- Go to Settings > Web Accessibility to start configuration
- Click the download button on this and save “aria-accessibility-toolkit.zip” to your computer
- Navigate to “Add New” in the plugins dashboard
- Navigate to the “Upload” area
- Select “aria-accessibility-toolkit.zip” from your computer
- Click “Install Now”
- Activate the plugin in the Plugin dashboard
- Go to Settings > Web Accessibility to start configuration
- Download the Web Accessibility Toolkit ZIP file
- Extract the Web Accessibility Toolkit ZIP file to your computer
- Upload the “aria-accessibility-toolkit” directory to the
/wp-content/plugins/directory - Activate the plugin in the Plugin dashboard
- Go to Settings > Web Accessibility to start configuration
屏幕截图:
常见问题:
What are the full list of features?
= What does this plugin do? =\
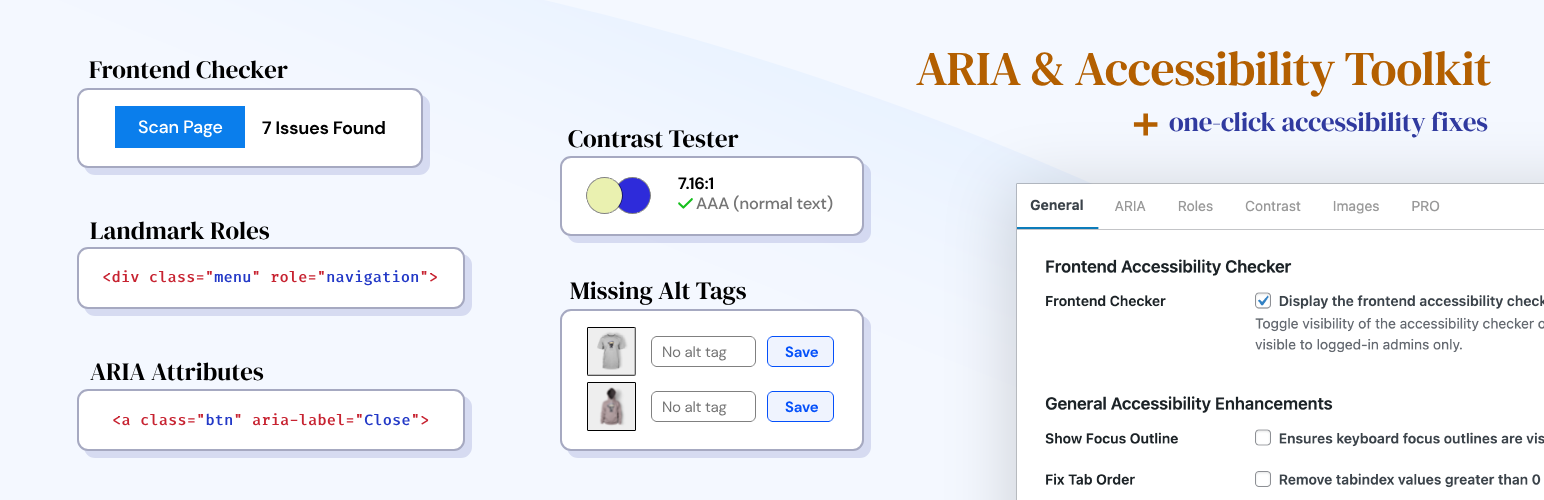
Web Accessibility Toolkit scans your site with an accessibility checker and helps you fix ADA compliance and WCAG compliance issues. It lets you add ARIA attributes, landmark roles, adjust contrast, fix alt tags, and more — no coding required.
= Can this help my WordPress site be ADA compliant? =\
Yes. While no plugin alone guarantees compliance, this tool helps you meet several key WCAG 2.1 success criteria like semantic structure, sufficient contrast, and accessible navigation.
= Does it work with any theme? =\
Yes. The plugin is designed to work with any WordPress theme, including those built with page builders like Elementor, WPBakery, or Gutenberg.
= Will it slow down my site? =\
No. It’s lightweight and only outputs a small block of CSS (and optionally JavaScript) based on your settings. There's no third-party code or unnecessary overhead.
= Can I use it without JavaScript? =\
Sort of. The plugin uses CSS & PHP where possible. JavaScript is used for the accessibility checker and dynamic updates that can't be done with CSS alone.
= What kind of selectors can I use? =\
Any valid CSS selector is supported — including classes (.my-button), IDs (#main-header), or element types (nav, section, etc.).
= Can I apply multiple ARIA attributes to the same element? =\
Yes. Simply add another row targeting the same selector with a different ARIA attribute.
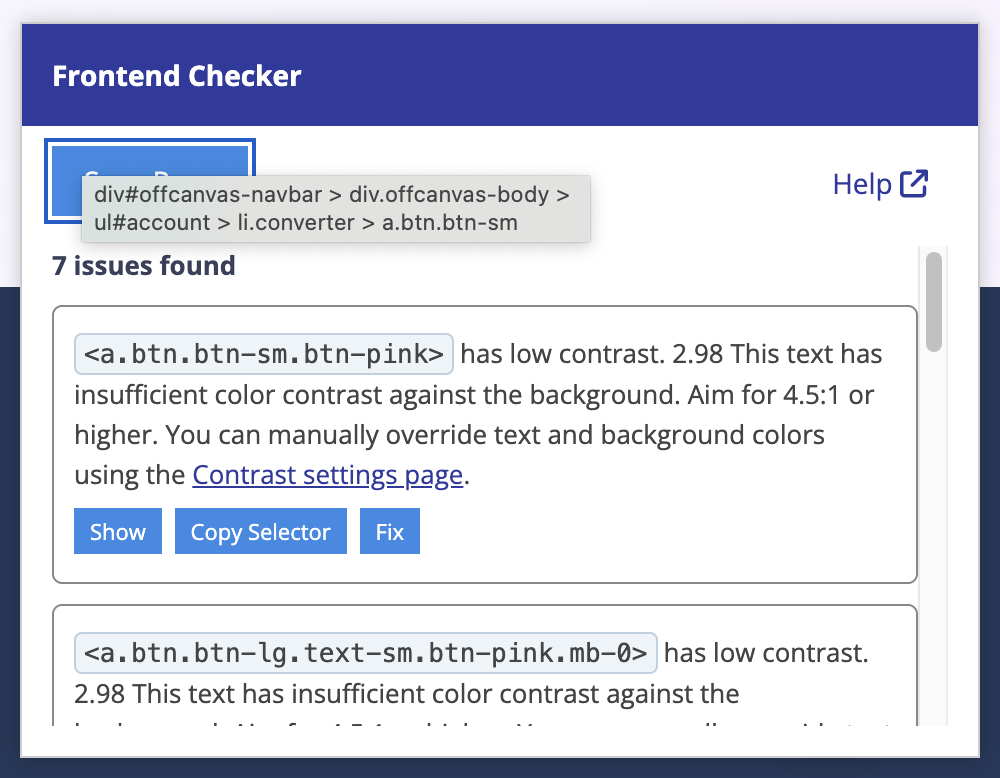
= What is the accessibility checker for? =\
It shows a small box on your site (for admin users only) highlighting common accessibility issues like empty buttons, missing labels, broken ARIA references and low contrast.
= What does the “Skip Link” setting do? =\
It adds a screen-reader-visible “Skip to content” link at the top of the page for keyboard users. Just define the CSS selector of your main content area.
= What does the Language option do? =\
It sets the lang attribute on your <html> tag — especially useful if your theme doesn’t already do this.
= How does the Accessibility Checker work? =\
There is an option in the admin to enable the Accessibility Checker and once enabled, admins will see a small box on the frontend of your website with a Scan Page button. Simply click this to start the accessibility scan and a list of issues will be displayed with details on how to fix them.
The Web Accessibility Toolkit plugin provides tools to help improve frontend accessibility, scan for issues, and add missing ARIA roles, labels, and other enhancements.
Free Version Features:
- Frontend Accessibility Checker panel
- Scan for missing
aria-labelandaria-labelledbyattributes - Detect and highlight empty buttons or ARIA attributes
- Detect broken ARIA references (e.g.
aria-describedbytargets not found) - Detect low color contrast issues (text vs background)
- Detect skipped heading levels (e.g. jumping from h2 to h4)
- Detect missing
alttext on images - Detect form fields without labels or ARIA labels
- Detect duplicate link text with different destinations
- Detect use of
user-scalable=noin viewport meta tag - Detect missing page title
- Detect duplicate IDs in the DOM
- Detect use of
tabindexvalues greater than 0 - Detect non-focusable interactive elements
- Live preview: "Show" and "Copy Selector" buttons for each issue
- Fix suggestions for supported issues via plugin settings page
- ARIA role injection via CSS selectors
- Add landmark roles like
navigation,main,banner, and more - Add
aria-labelto menu items or custom HTML elements - Set default
langattribute on the HTML tag - Add skip link anchor to improve keyboard navigation
- Disable animations for motion-sensitive users
- Enable high-contrast mode support (coming soon)
- Lightweight, modular design — only loads what’s needed
- Form scanning
- Automatic form fixes
- Unlimited menu targeting for ARIA attributes
- Unlimited menu targeting for ARIA roles
- Full list of selectable ARIA attributes
- Full list of selectable landmark roles
- Open External Links in New Tab
- Force Underline on Text Links
- Mark Decorative Images
更新日志:
- Tested with WordPress 6.9.
- Update sanitizing to allow underscores.
- Update user-scalable option to also remove maximum-scale which allows full pinch zooming.
- Add review popup notice.
- Add new options available in PRO - Open External Links in New Tab, Force Underline on Text Links, Mark Decorative Images
- Add new ARIA Label field in menus, rather than relying on title. Still uses title as fallback if menu is selected.
- Fix issue with notices being squashed
- Fix fatal error when no menu selected in ARIA tab
- Updates to the image alt tags tab
- Update frontend accessibility checker with errors and warnings
- Add new error definitions to accessibility scanner
- Add filter for showing frontend checker
- Update frontend accessibility checker with Level, links to the WCAG page and cleaner style
- Add links to leave a review
- Major styling update
- Add new bulk buttons to Image Alt option
- Add Forms tab
- Refactor WCAG frontend checker
- Styling updates to frontend accessibility checker
- Fix issue with nav_menu_link_attributes filter only passing 3 args
- Minor CSS fixes
- Minor bug fixes to frontend accessibility checker
- Add "Image Alt Tags" option
- Add "Fix Tab Order" option
- Add "Make Viewport Scalable" option
- Refactor frontend accessibility checker options & update help text
- Add FIX buttons to frontend accessibility checker
- Add frontend accessibility checker
- Add "skip link" option
- Add "HTML language override" option
- Add "focus outline" option
- Minor bug fixes
- Add new General Options
- General bug fixes and prefixing options
- Correctly enqueue admin JS
- Naming updates
- Add all ARIA options to ARIA tab
- Initial Release