Atom Twitter Feeds
| 开发者 | atomixstudios |
|---|---|
| 更新时间 | 2016年7月6日 17:51 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.5.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
twitter feeds
twitter plugin
twitter widget
custom twitter feeds
wordpress twitter
twitter shortcode
twitter wordpress
twitter widget and shortcode
twitter social plugin
twitter social plugins
best twitter plugin
twitter widget plugin
embed twitter feed
embed twitter widget
twitter embed widget
embed twitter
twitter feed embed
embed twitter in website
twitter embed
twitter widget embed
twitter embed feed
下载
详情介绍:
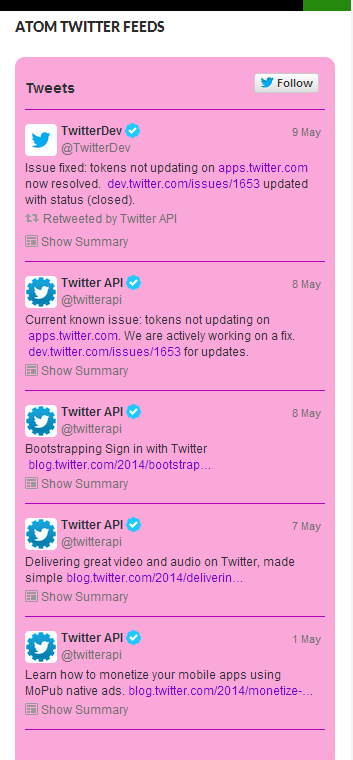
Atom Twitter Feeds - You might have used twitter widget on your website and get upset every time cause you can't customize it like the way you want. Right?
If that's the case than Atom Twitter Feeds just made for you. You can customize it like the way you never thought before.
Some Features of Atom Twitter Feeds are written below:
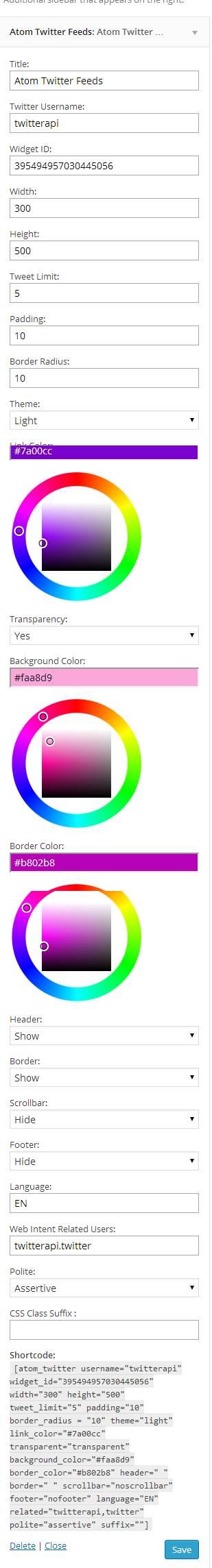
- Can change Background color of the module. Yap just use the simple color picker and choose what your color choice desire for your website.
- Can set Padding and Border Radius. You can get much better look with this two options. And slick border-radius can make the task for you. And all you do without any custom coding. Just select the size of padding and border-radius. As well can set them ZERO (0) too.
- Can hide Border - header - Footer - Scroll bar etc.
- Can customize Width - Height of the Module in pixel.
- Border Color can be pick as well
- Tweet Limit Options for limiting your tweets
- Many more options
- This Package come with widget and shortcode
安装:
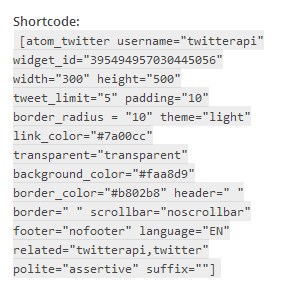
After installing the extensionplugin you can went to widget area or put the shortcode in page or post. This plugin require changing twitter username and twitter widget id both. Remember Both you have to change to make sure the Twitter Feeds displays on your wordpress website.
- Twitter Username: Username of your twitter - Example: "twitter" or "twitterapi"
- Widget ID: To create widget ID - go here -> https://twitter.com/settings/widgets