
Authenticate Sponsorware Videos via GitHub
| 开发者 |
opensheetmusicdisplay
fredmeister77 ranacseruet jeremyhixon |
|---|---|
| 更新时间 | 2023年1月11日 00:08 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.0.0 及以上 |
| WordPress版本: | 6.1.1 |
| 版权: | GPL-2.0-or-later |
| 版权网址: | 版权信息 |
详情介绍:
With Github's new Github Sponsors program, Github developers can choose to sponsor open source projects.
This plugin is designed to help those wishing to monetize according to the 'sponsorware' pattern specified by Caleb Porzio:
https://calebporzio.com/i-just-hit-dollar-100000yr-on-github-sponsors-heres-how-i-did-it
Specifically it is to help with "Phase 3: Sponsored Screencasts".
This plugin utilizes Github OAuth and calls the Github API to gatekeep specified videos to only Github Users, with the option to require sponsorship to a particular organization or user.
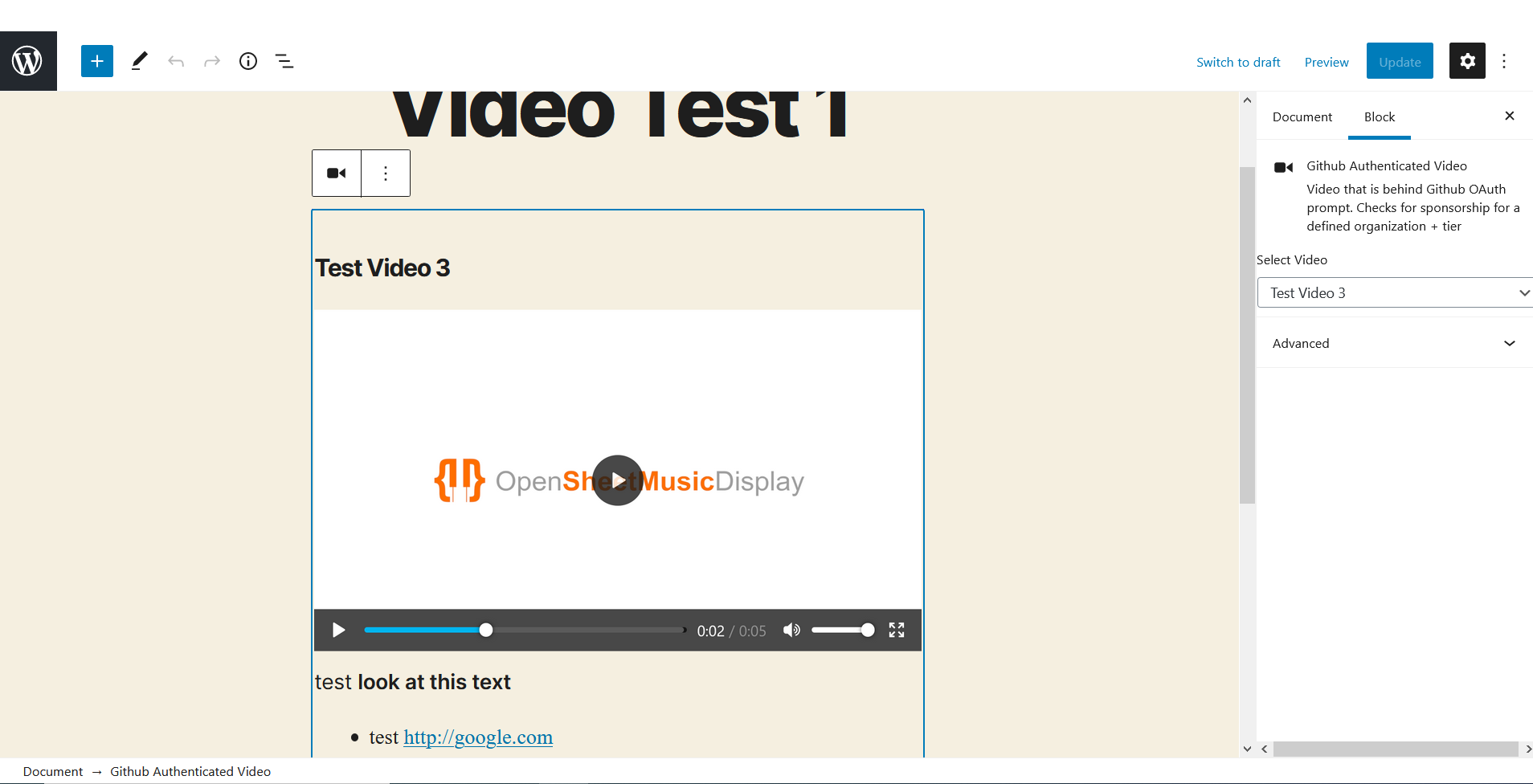
The plugin utilizes the built-in HTML5 video player, by embedding (when the user is authorized) a video and source element.
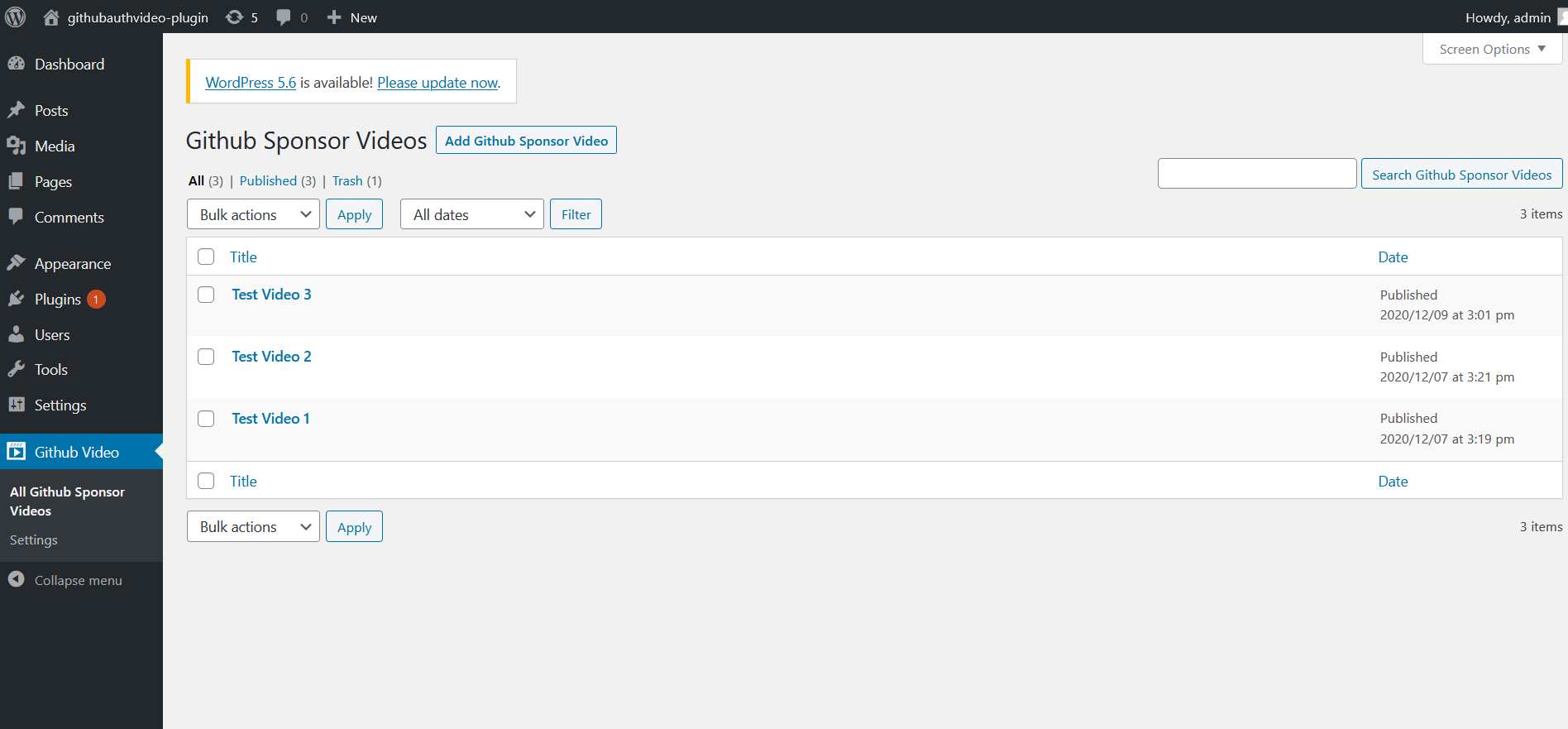
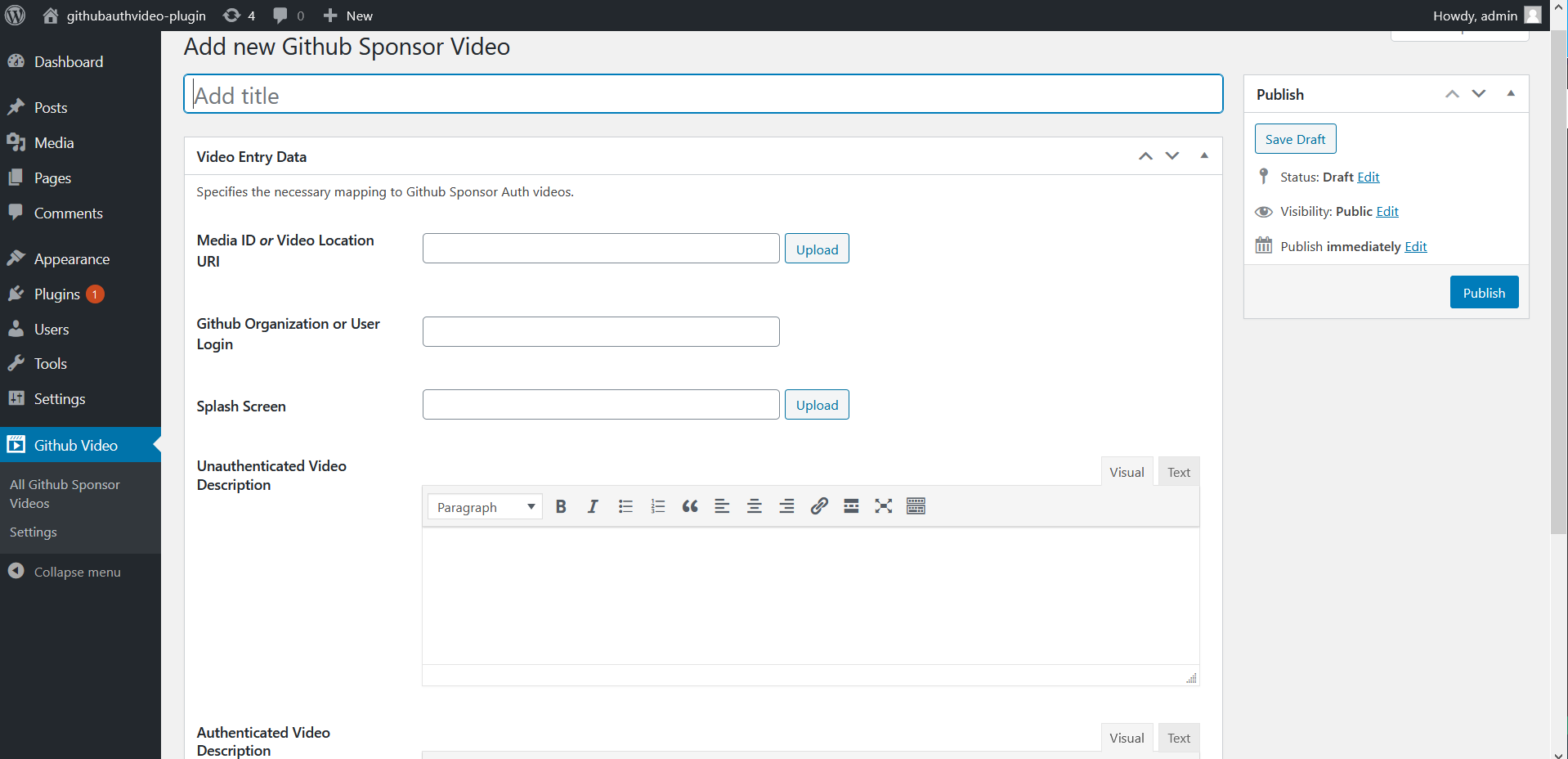
The plugin adds an editor block to include in posts and a custom post type that specifies the necessary information for each video.
- The "Installation" section has information on setting up the plugin properly, as well as plugin-wide settings.
- The "FAQ" is empty currently. This will grow as we get actual questions from the community upon release.
- The "Creating an Authenticated Video" section covers adding a video that is behind Github authentication.
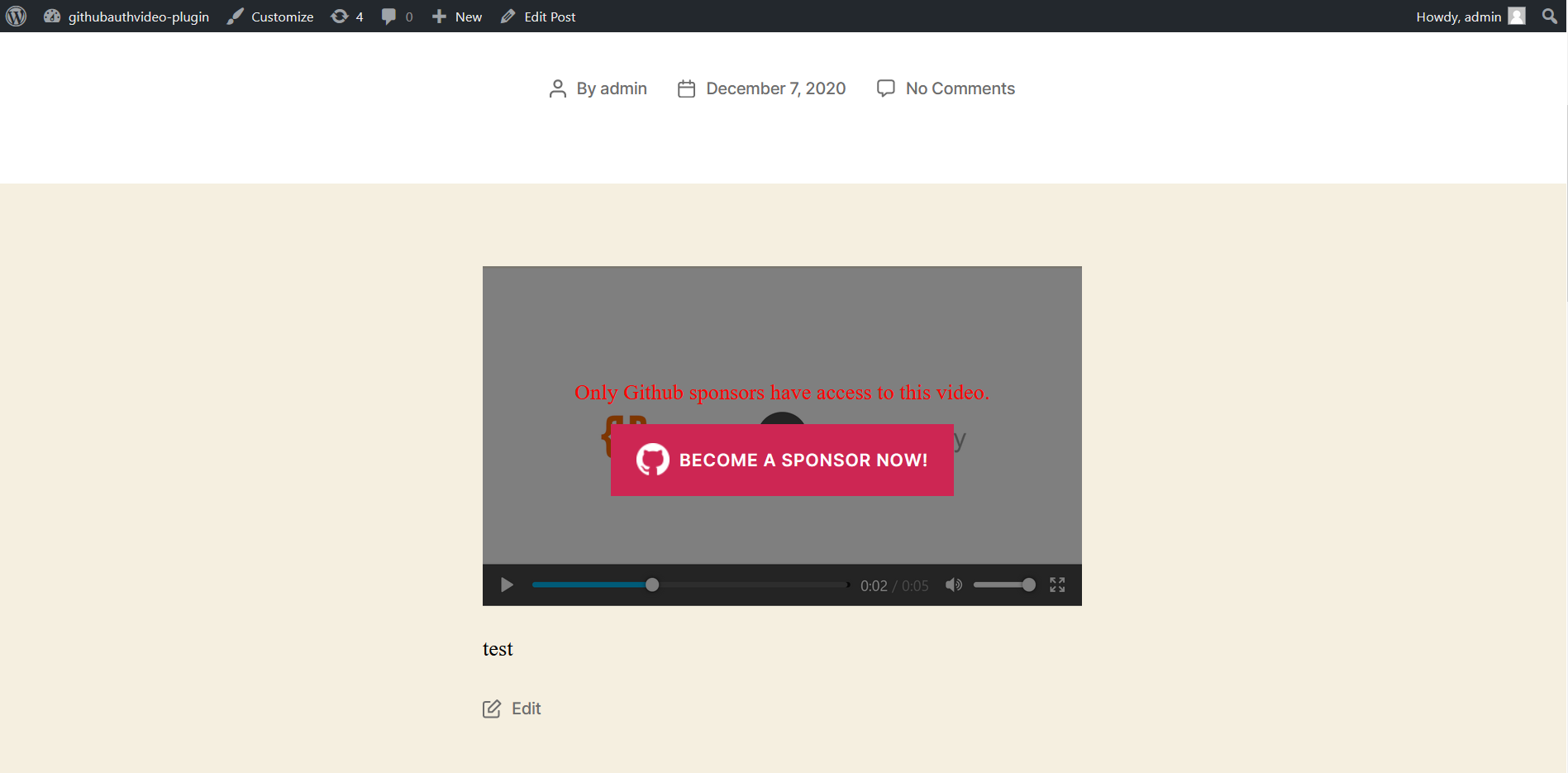
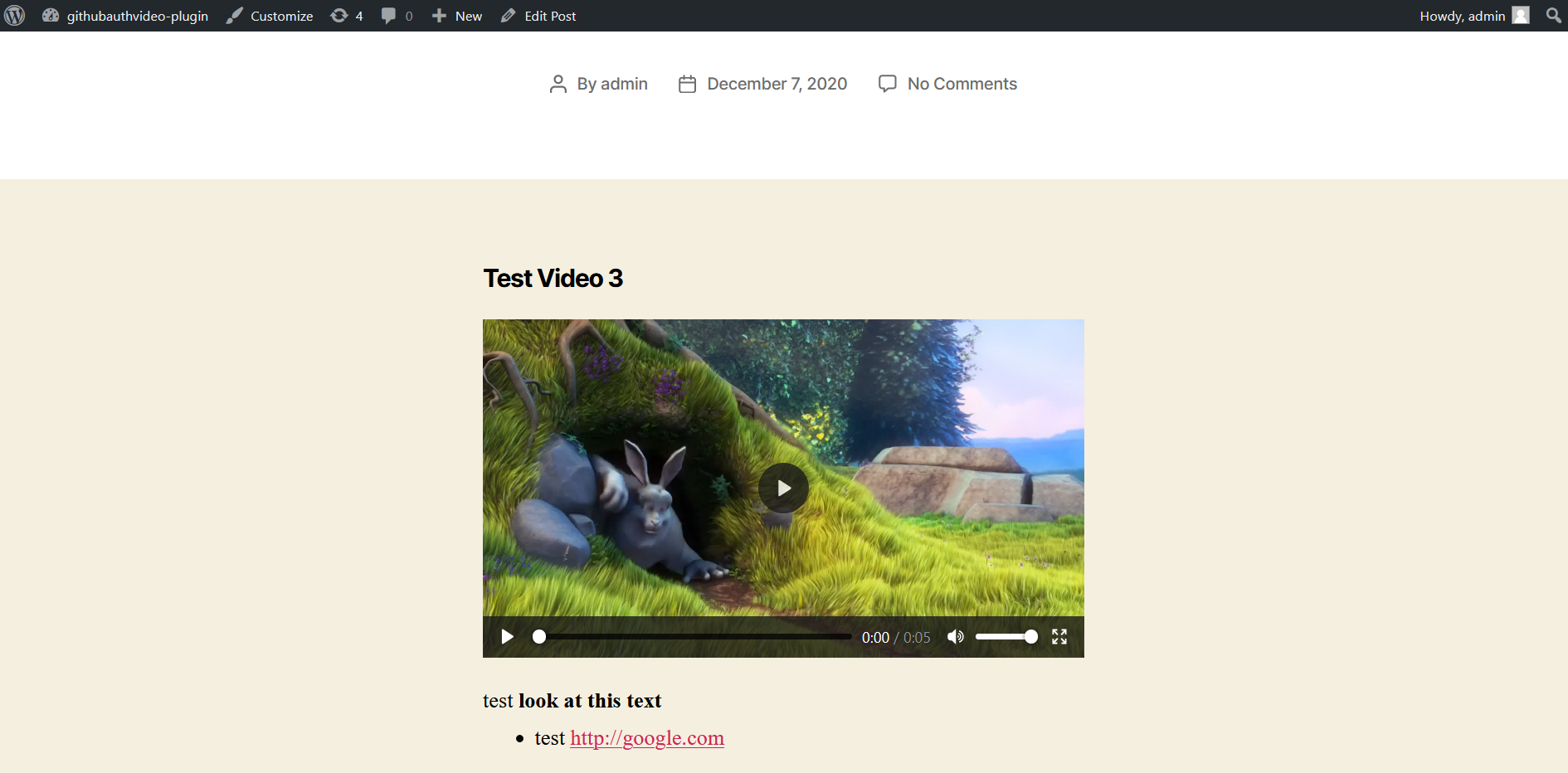
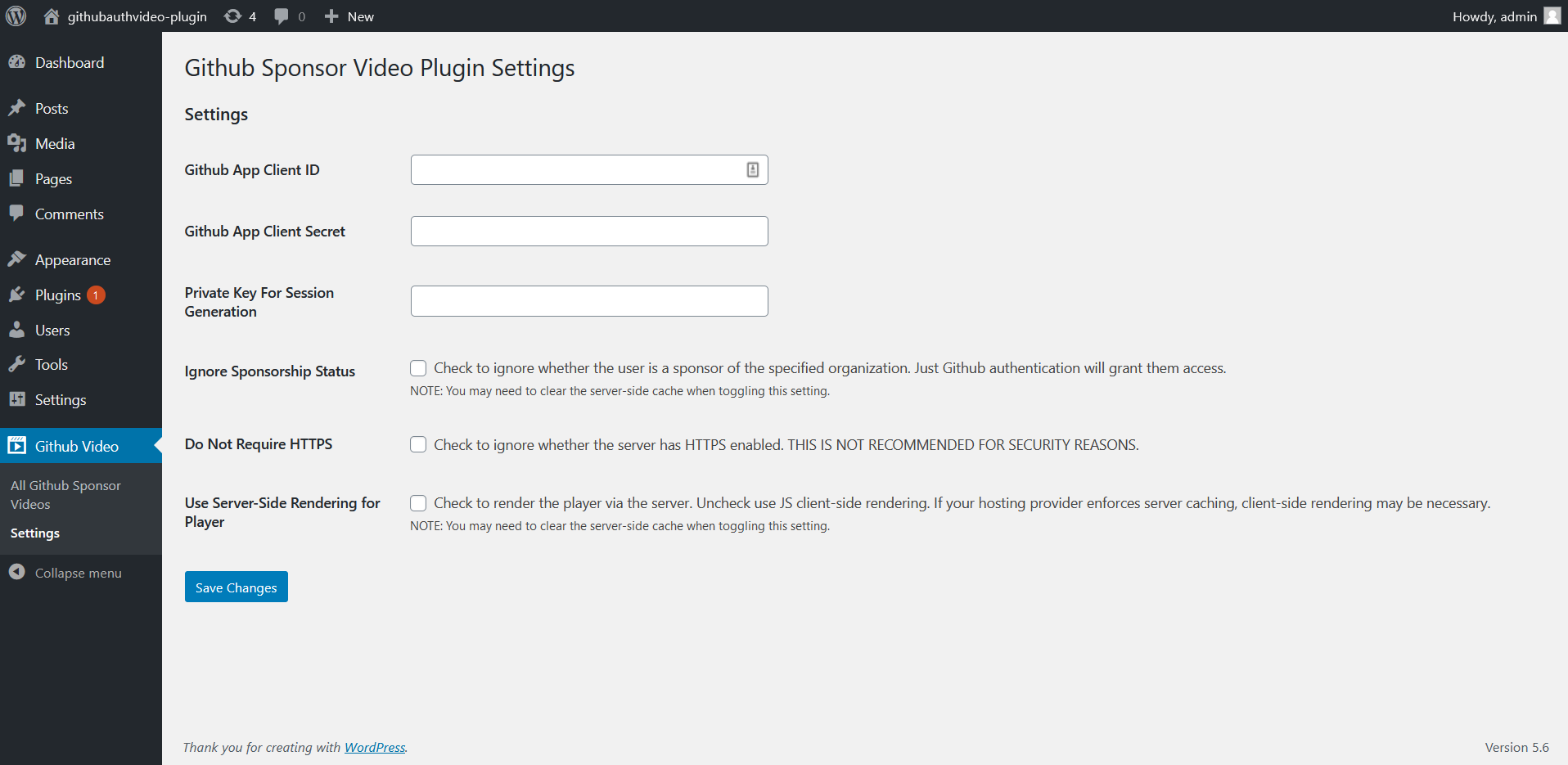
- The "Screenshots" section shows the admin section pages as well default examples of the video and auth screens.
- The "Limitations/Future Features" section contains info on some features that are desirable and their relative priority, as well as current limitations of the plugin.
安装:
- Install the plugin via the Wordpress Plugin installer.
- In the Wordpress admin sidebar, navigate to Plugins -> Add New.
- Wordpress Automatic Installation
- Search for its listing near the top of this page: "Authenticate Sponsorware Videos via GitHub".
- Review the plugin information, reviews, details, etc.
- Click "Install Now" and Wordpress will automatically install it.
- or Manual Upload
- At the very top towards the left, select the "Upload Plugin" button.
- Select the zip file for this plugin.
- Click "Install Now"
- Activate the Plugin
- In the Wordpress admin sidebar, navigate to Plugins -> Installed Plugins
- Locate the "Authenticate Sponsorware Videos via GitHub" plugin in this list
- Select "Activate" beneath it
- Specify the requisite settings
- A new entry will have appeared at the bottom of your admin sidebar: "Github Video" (you may need to refresh the page)
- Hover over this entry and select "Settings" from the submenu.
- Fill in the Client ID, Client Secret and Private Key settings, see "Settings Information" below (these are required for the authentication to work).
https://www.wordpress-example-url.com
This is what you would enter in the Homepage URL field. (**NOTE: It is recommended to include the scheme, either http or https, of your server)
IMPORTANT: READ OR PLUGIN WILL NOT WORK
The Authorization callback URL must be a specific structure for the plugin to work correctly. You must append the query param: ?githubauthvideo_auth=2
to your root url. So using our above example, the Authorization Callback URL should be:
https://www.wordpress-example-url.com?githubauthvideo_auth=2.
After you register the application, you can get the Client ID from the applications settings page, and also generate the Client Secret. (You should be taken to this page after register, but it can also be navigated to here: https://github.com/settings/developers)
- Copy and pase the Client ID from your Github OAuth application page to the "Github App Client ID" field in the plugin settings page (Wordpress).
- Click "Generate a new client secret" on the Github OAuth application page to generate a new secret, and copy that as well into the "Github App Client Secret" field on the plugin settings page.
Use your favorite generator, or this one works (note: it is recommended to use in offline mode): https://generate.plus/en/base64. We require at least 32 characters.This is used to cryptographically sign information (in a JWT) from the Wordpress server during Github Authentication. This is an extra layer of security to ensure that no other application is attempting to forge access requests to the Wordpress server. Optional Settings The remaining settings are optional. Ignore Sponsorship status When this is enabled the script will merely check if the user is authenticated with Github to allow them to access videos, and will not check sponsorship status. Do not Require HTTPS Normally the plugin requires the server to have HTTPS enabled, and will not perform authentication without it. Check this to disable this requirement. It is highly recommended you use HTTPS on any production server. This setting should only be utilized in development environments Use Server-Side Rendering for Player By default the plugin will render an HTML placeholder for Sponsor videos and check the sponsorship status client-side with Javascript to properly render the correct screen (or video). This is to remain compatible with as many hosting providers as possible. Some hosts, especially those for high performance hosting (e.g. Kinsta) will utilize response caching, making this client-side behavior necessary to properly render the videos. If your host does not do this, you can toggle this setting to render server-side instead if prefered (essentially minor processing will occur on the server instead of client).
屏幕截图:
常见问题:
Where can I get information or support for this plugin?
Please reach out to us at: support@opensheetmusicdisplay.org if you have any issues or questions about the plugin.
更新日志:
1.2.2
*Testing on 6.1.1, update to the latest npm packages for security fixes, etc.
1.2.1
- Further fixes for proxy issues. *
- Fix proxy issues - Properly stream videos from a specified host.
- If no video is specified, still render the text description.
- Allow iframe embeds in text description
- Fix issue with Github token changes. We no longer try to sanity check github tokens since they can (and did) change in structure.
- Initial Release