Auto Bulb Finder for WordPress
详情介绍:
- Search by Year/Make/Model
- Add products to the bulb size
- Import custom vehicle data
- Export vehicle data as CSV file
- Add custom auto part data fitment
- Exclude vehicles from the search
- Support AJAX on Add To Cart Button Demo Website
安装:
屏幕截图:
常见问题:
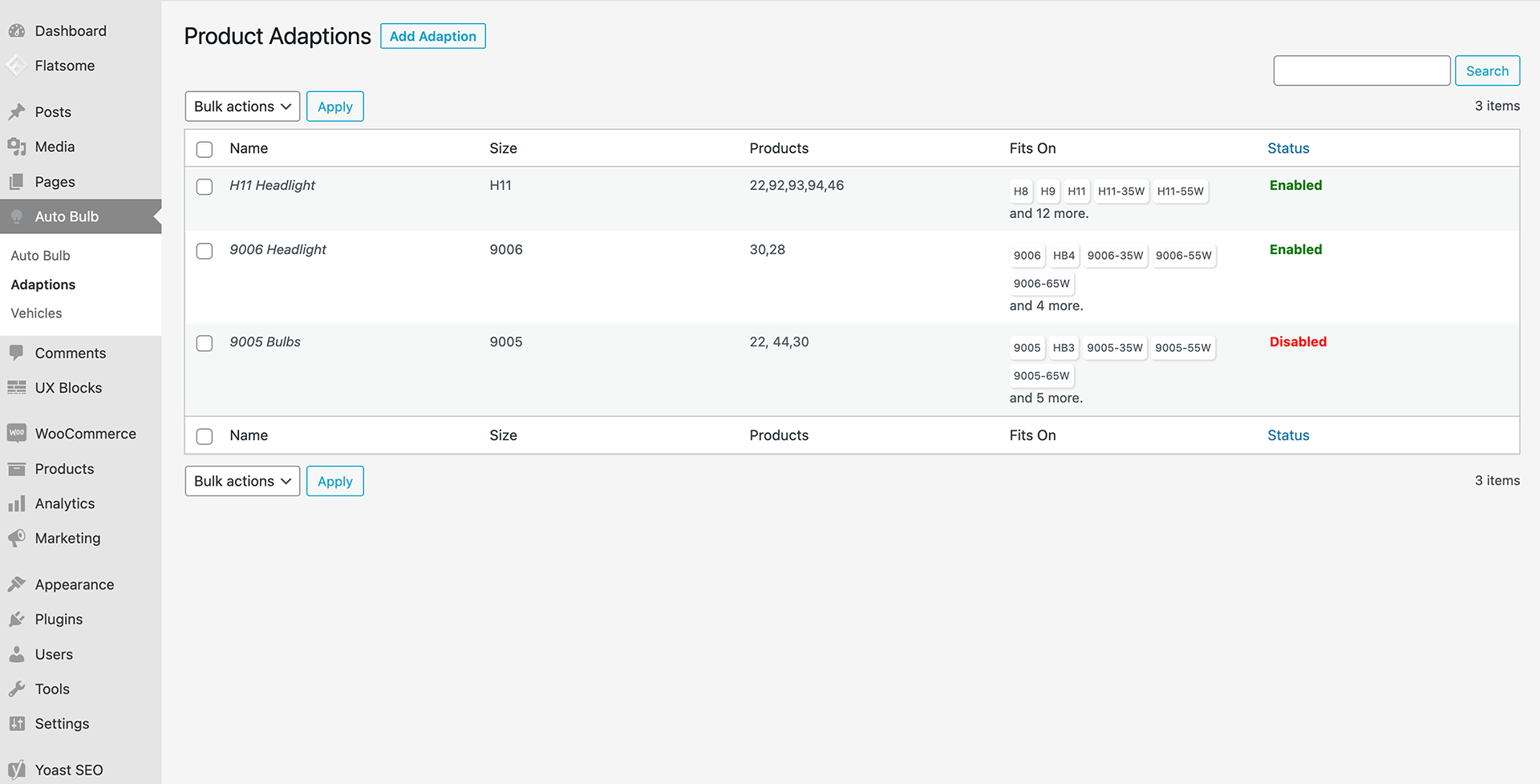
How do I add a product to the bulb finder?
How do I add the bulb finder to my website? You can add the bulb finder to your website using the shortcode '[abf]'. Navigate to Auto Bulb > Adaption and add the product IDs to the exact bulb size model. The product IDs are comma separated.
How will products show under the bulb location?
The products will be in 5 columns on the PC, 3 on the tablet, and 2 on the mobile.
What’s the priority of the query result between the server and store?
The priority of vehicle query results can be set to Store only or Merge all. If choosing Store only, the query results from Auto Bulb Finder Server will not be shown.
How to search for similar bulb sizes?
While adding the bulb adaptions, the clients can easily search for similar bulb sizes and append them to the current bulbs. While adding a new adaption or saving existing adaptions, the duplicated bulb sizes will be removed automatically.
Does it support AJAX on Add To Cart Button?
Yes, the AJAX add-to-cart function is available after the 2.2.0 Version of Auto Bulb Finder.
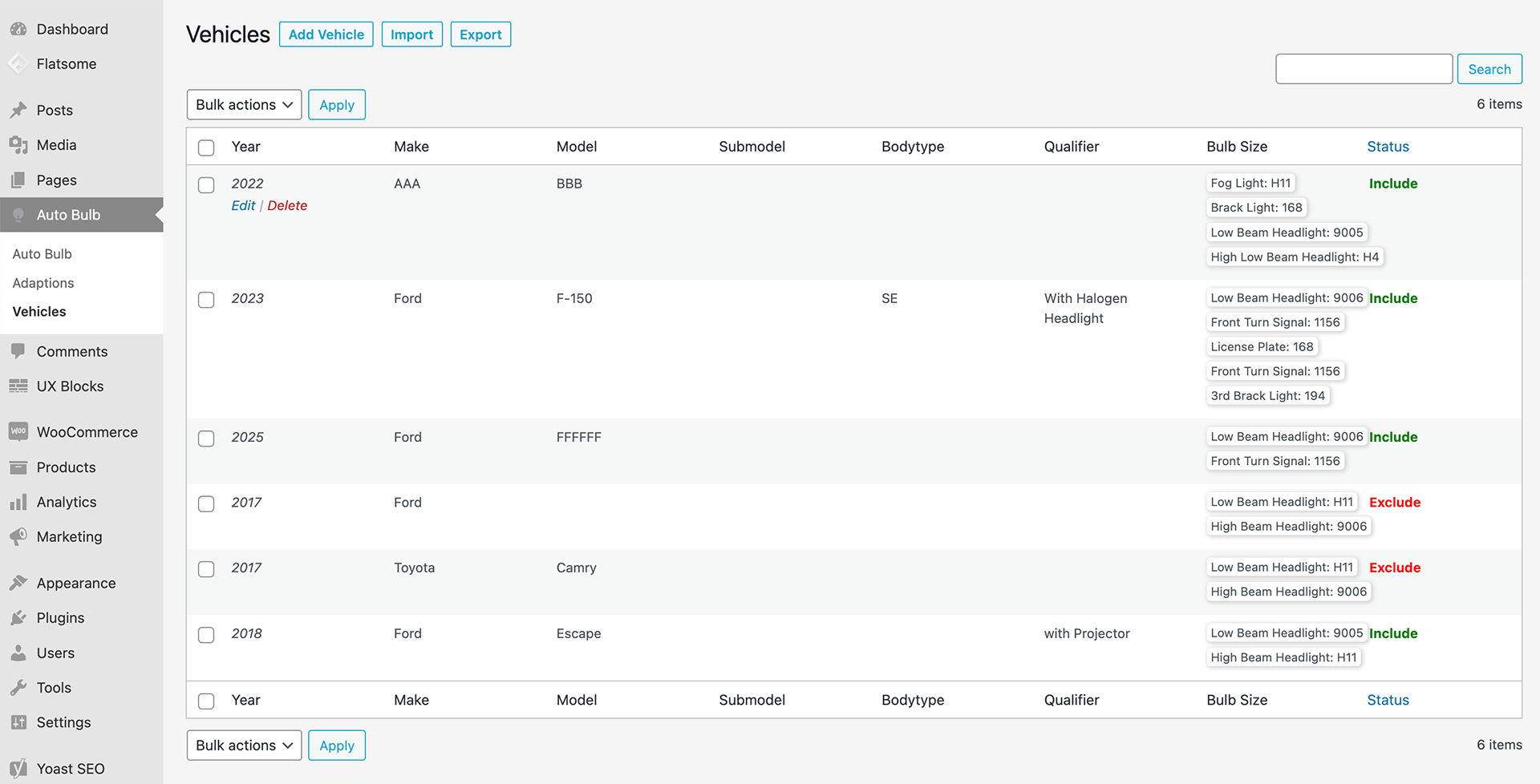
How do I add a vehicle to the bulb finder?
Navigate to Auto Bulb > Vehicles and add the vehicle year, make, model, submodel, bodytype, and qualifier. The Bulb Size field is in the format like Low Beam Headlight: H11; Front Fog Light: 9005; Brack Light: 194;.
How do I exclude vehicles from the bulb finder?
Navigate to Auto Bulb > Vehicles and change the vehicle status to Exclude.
更新日志:
- Online bulb size database update vehicles till 2024.
- Store vehicle database fix the issue of the vehicle not showing if empty submodel.