
Autogrid
| 开发者 | Andreslav |
|---|---|
| 更新时间 | 2024年10月20日 17:23 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.6 |
| 版权: | GPL-2.0-or-later |
| 版权网址: | 版权信息 |
详情介绍:
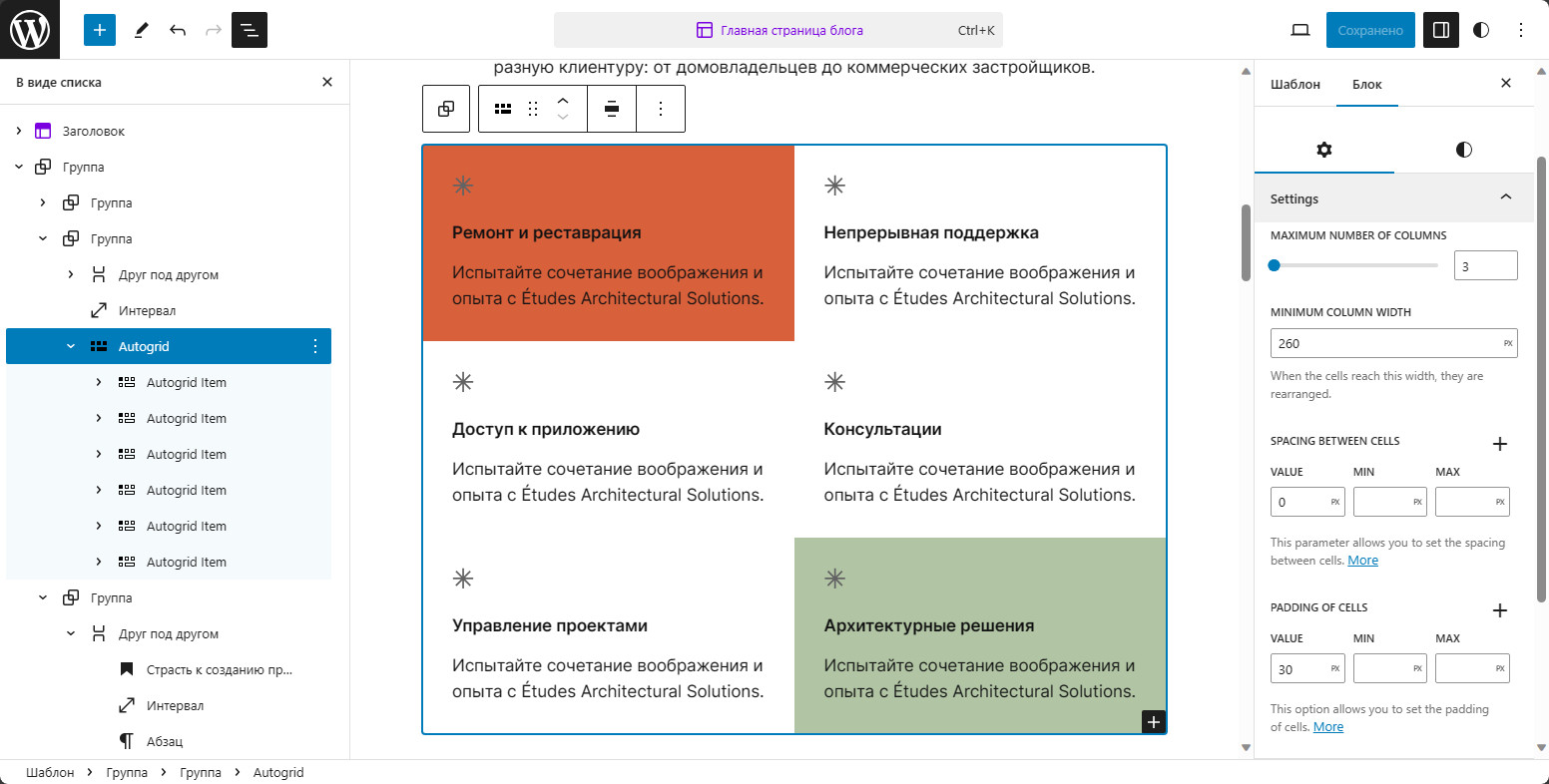
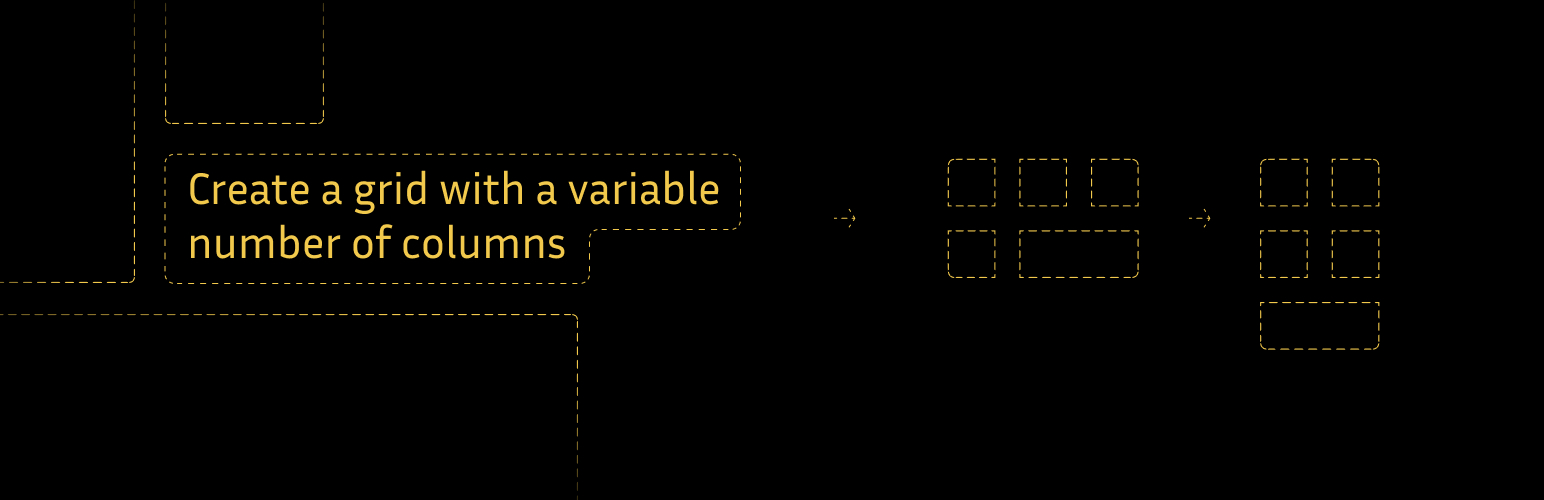
- Set the maximum number of columns and their minimum width, after reaching which the cells will be redistributed.
- Specify the size of spacing between cells and their padding. These parameters can be configured adaptively, for example by setting min. the size of the container when the value should be applied.
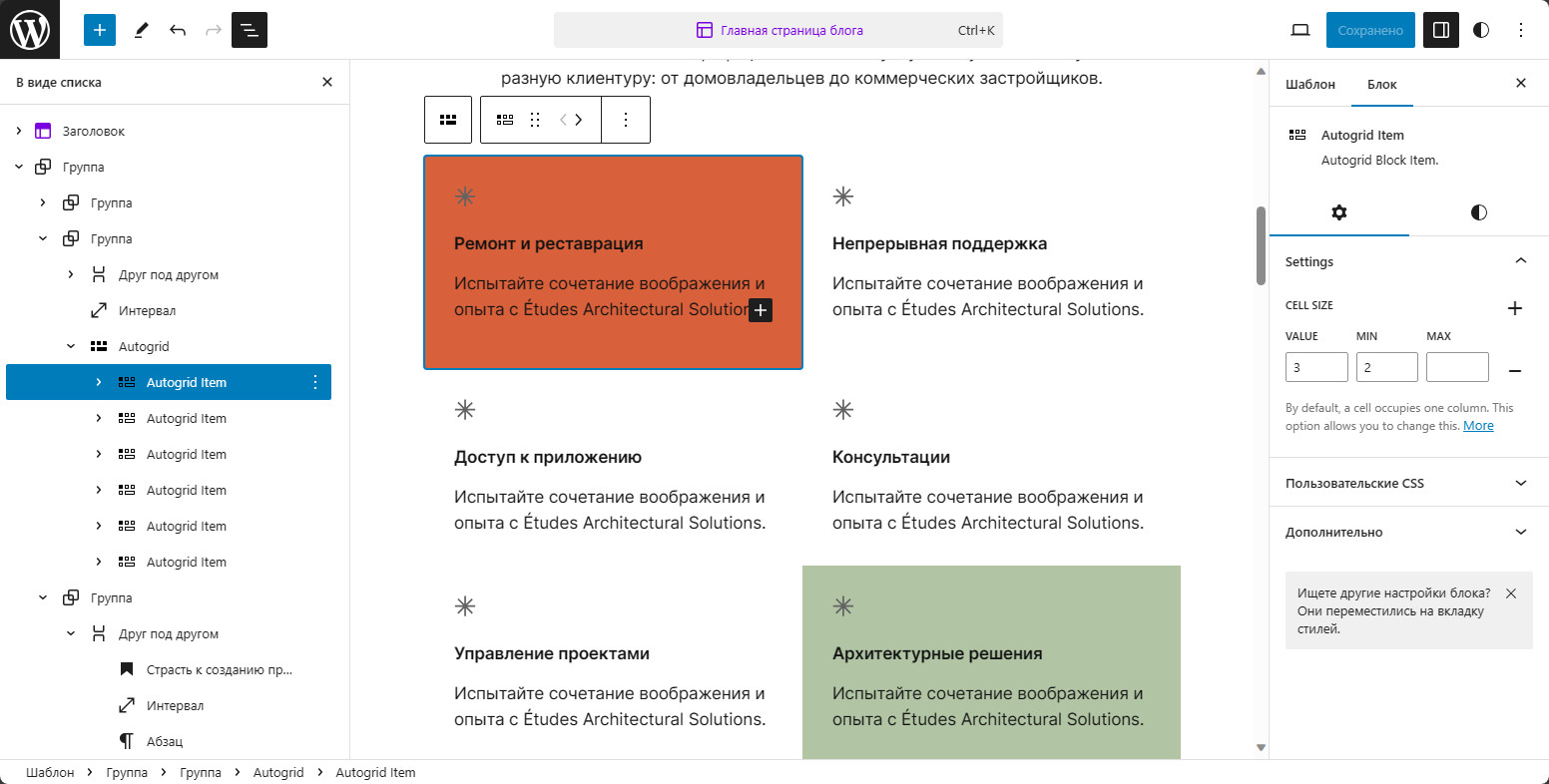
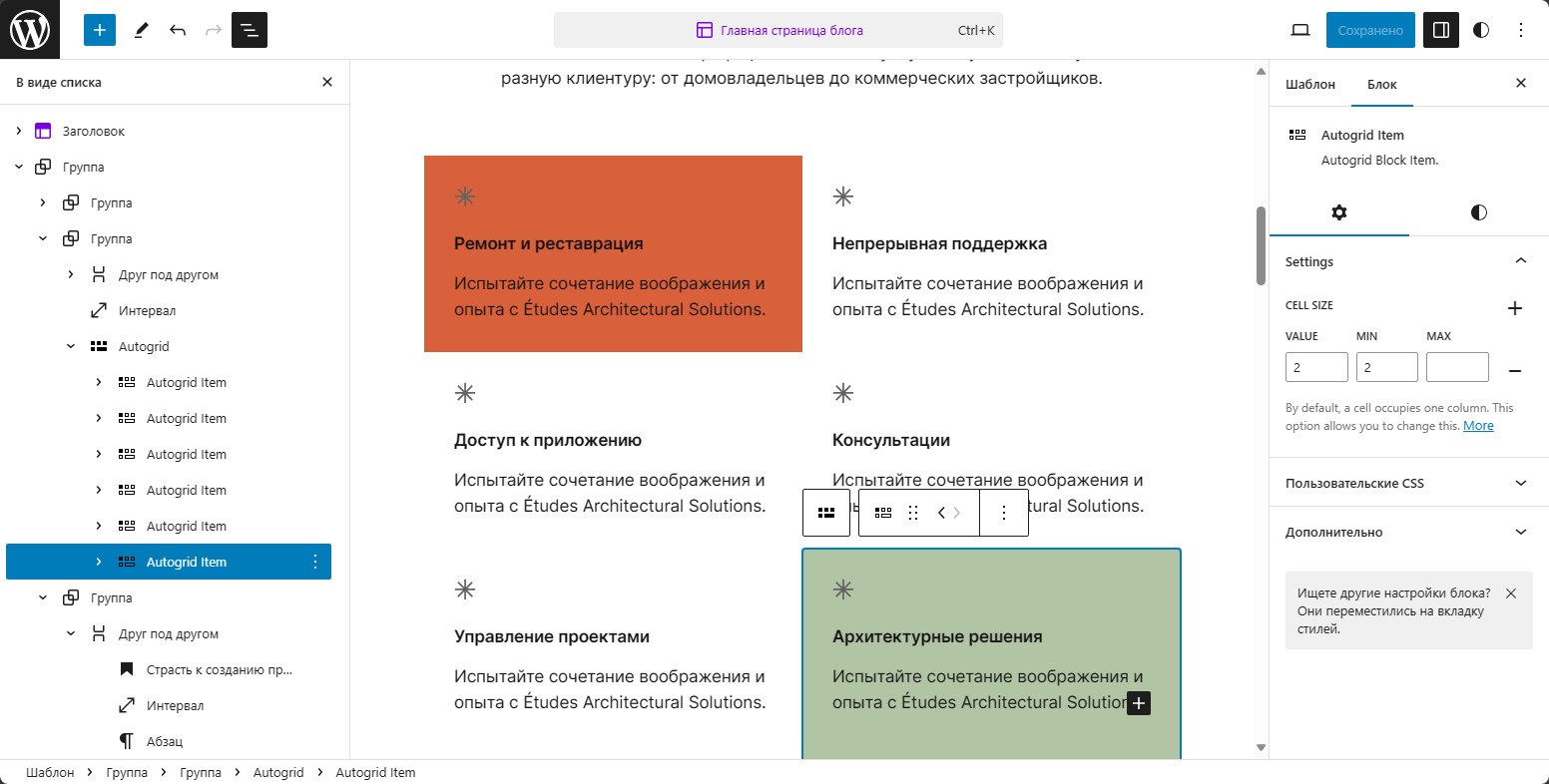
- If necessary, set the width of certain cells by specifying the number of columns they should occupy. You can specify the minimum and maximum number of columns to be displayed when the value should be applied.
- Done! Test.
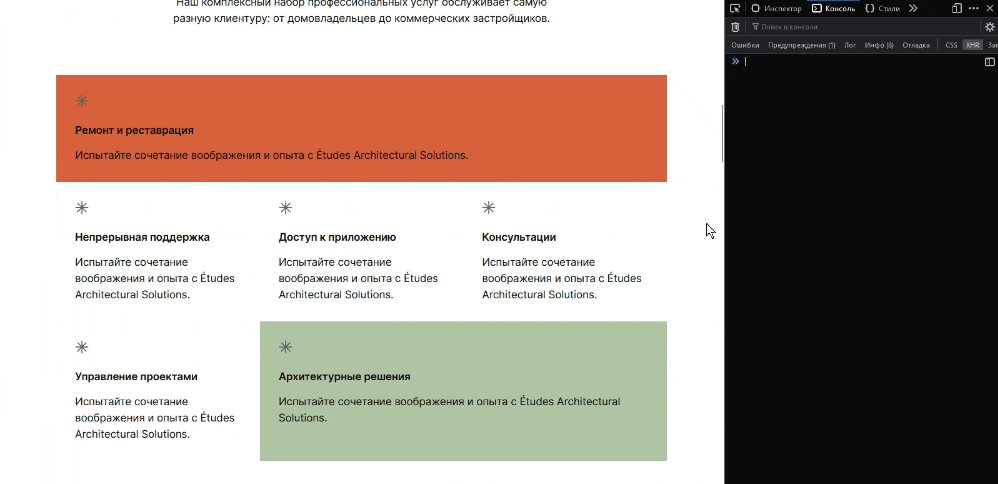
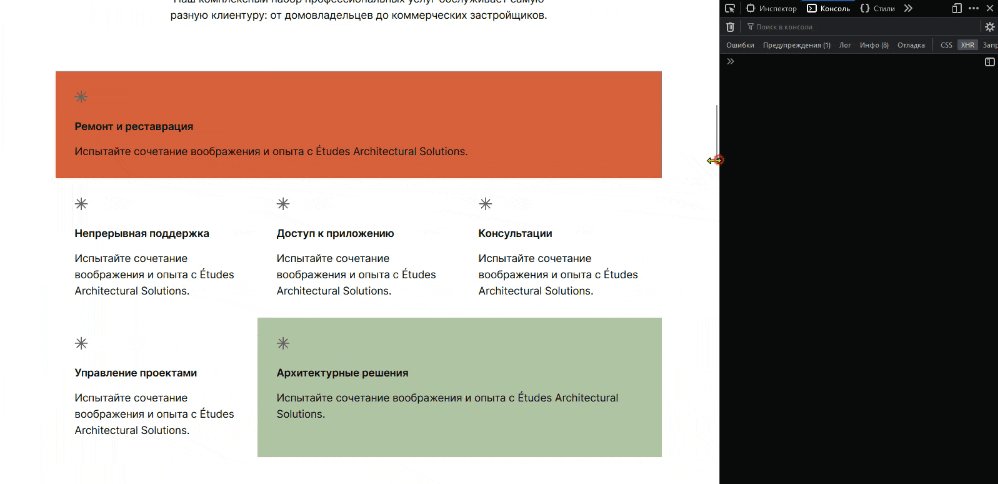
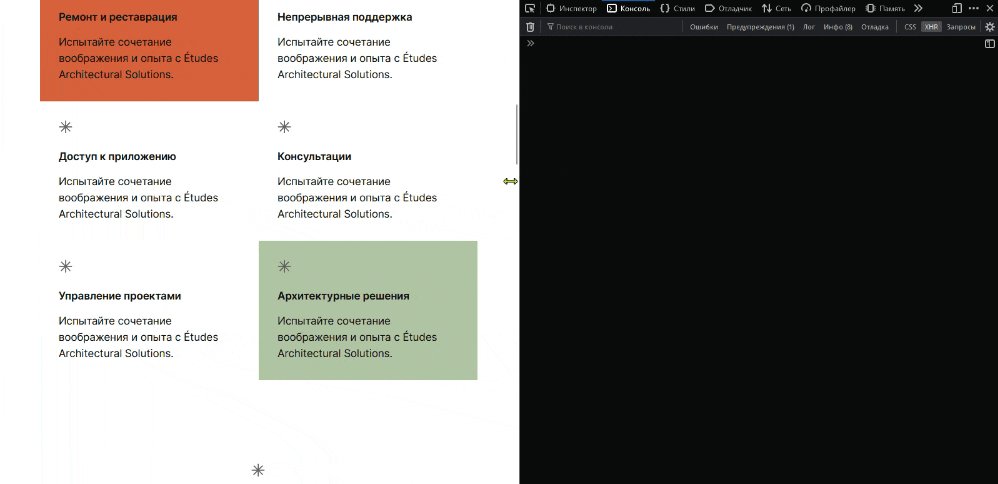
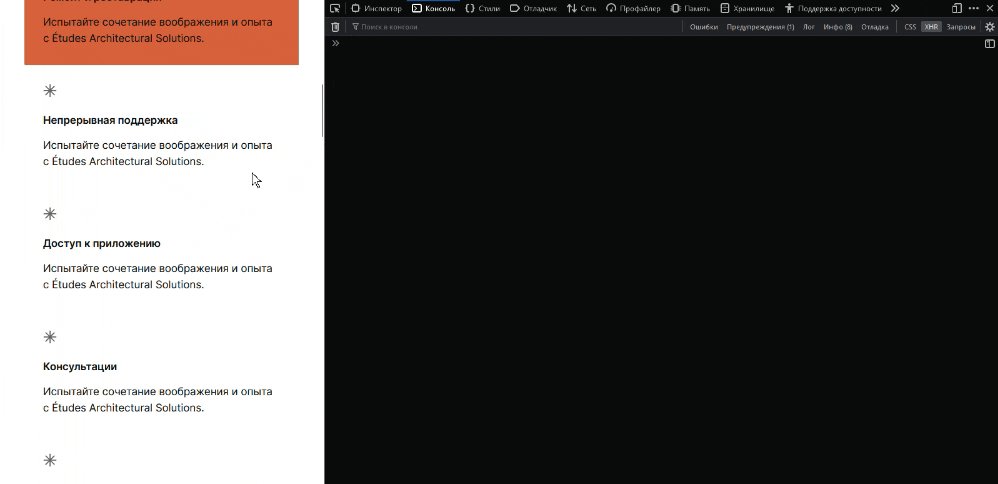
屏幕截图:
常见问题:
What browsers are supported?
The grid works well in modern browsers: Chrome 79+, Firefox 76+, Edge 79+, Safari 16+. Adaptability starts working only with: Chrome 106+, Firefox 110+, Edge 106+, Safari 16+. The information is obtained based on a comparison of the support of the CSS features used: CSS Grid, CSS math function min(), CSS function repeat(), CSS Container Queries.
Are the adaptability settings working strangely?
The Min and Max values in the adaptivity settings "Spacing between cells" and "Padding of cells" are set in px and indicate the width of the Autogrid container, not the width of the viewport. The Min and Max values in the adaptability settings of the "Cell Size" are set in integers and literally indicate the number of columns displayed when the rule should be applied.
Where can I see the source code?
You can check out the source files on Github.
Where can I test the plugin without installing it on my site?
The plugin can be tried on a free dummy site from TasteWP. To create a fictitious website with the Autogrid plug-in installed, follow the link: https://tastewp.org/plugins/autogrid
更新日志:
- Added possibility to set color for all autogrid child items at once.
- Fixed a bug in Safari.
- Fixed PHP warning and formatted .php
- Fixed an issue where increasing the cell spacing increases the outer margins as well.
- Updated the supported settings (supports).
- Autogrid is now displayed correctly inside the "Group" blocks.